EnOceanのトイレセンサーをLINE Botで確認してみました。
DialogflowでLINE Bot連携をしてLIFFで監視画面を表示させるようにしました。
EnOceanでトイレセンサーを作ってみた記事はコチラをご確認ください。
https://qiita.com/h-takauma/items/e81f46c9170fed1baa18
完成動画
「トイレセンサー x LINEBot x EnOcean x React」
— がおまる@スマートスピーカーアプリ開発入門発売中! (@gaomar) 2018年11月14日
スイッチストライクエアーを使いLINEBotで状況を応答します。LIFFで可視化もできます。 pic.twitter.com/z3GQfjJH1i
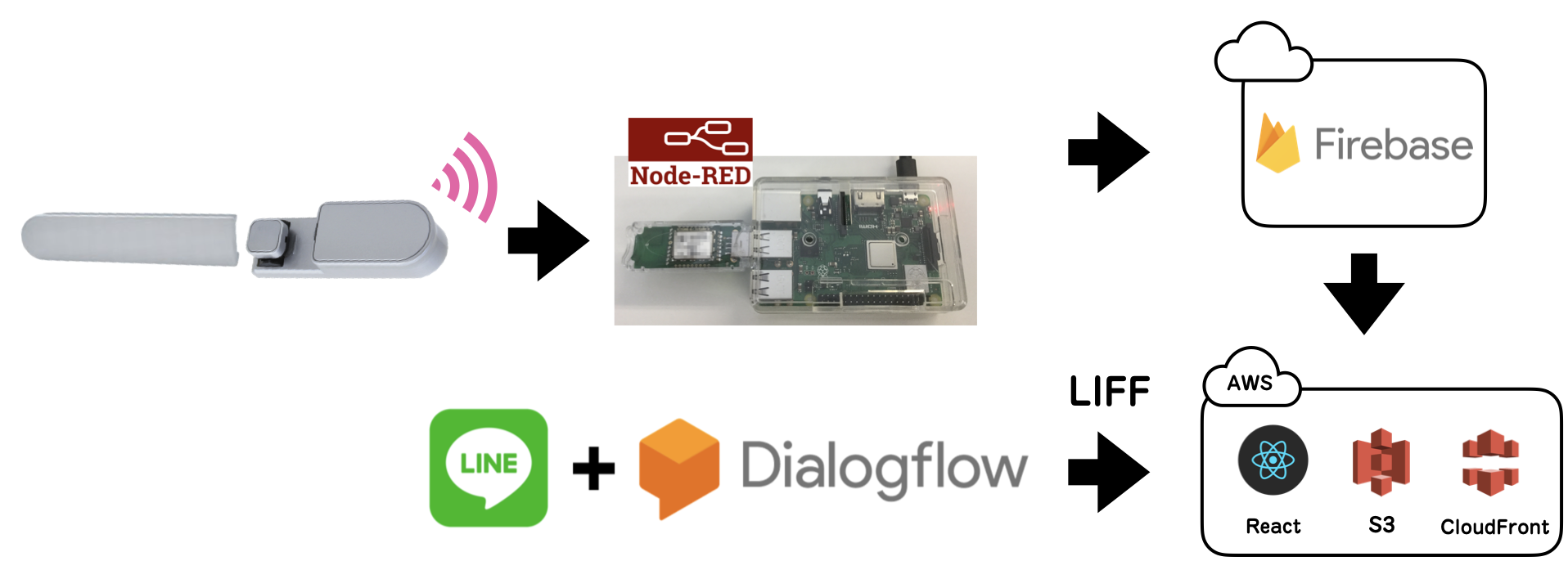
システム概要
EnOceanで受信した信号をラズパイでキャッチしてFirebaseに開閉状態の値を保存しています。
Reactを使ってAmazon S3に設置した静的サイトにセンサー状態を可視化しています。
Reactで可視化する部分はコチラの記事をご確認ください。
https://qiita.com/h-takauma/items/208df83887ece15f0c45
システム構成図
1. LINE Developerでチャネルを作成する
Messaging APIのチャネルを新規で作成します。

1-1. LIFFのURLを取得する
LIFFのURLは最近LINE Developer内で発行できるようになりました。
追加ボタンをクリックして、AmazonのCloudFrontで設定したURL(https)のサイトURLを指定してください。
LIFFのサイズはお好きなサイズを指定してください。

2. Dialogflowでチャットボットを作成する
Dialogflowで新規エージェントを作成してください。
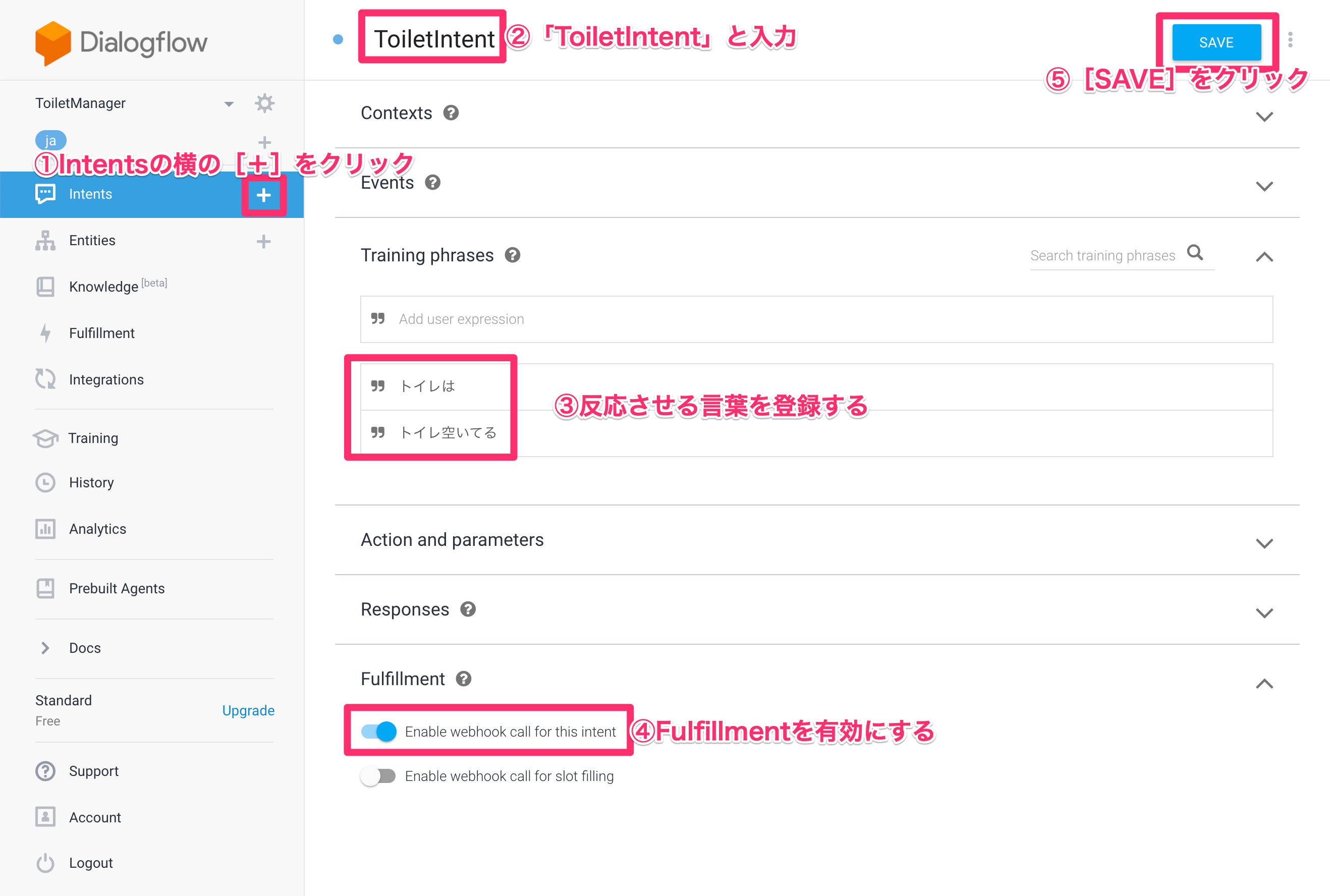
2-1. Intentを作成する
左側メニューのIntentsの右側にある[+]ボタンをクリックして、Intent名は「ToiletIntent」と入力します。
ここで、大文字小文字に気をつけてください。
Traning phrasesに「トイレは」や「トイレ空いてる」など、ユーザーが入力しそうな言葉を登録します。
Fulfillment項目にある上側のフラグを有効にしてください。
この言葉に反応してToiletIntentが飛んできます。

2-2. Fulfillmentの設定
左側のメニューからFulfillmentをクリックして、Inline Editorの右側にあるチェックを有効にしてください。

2-3. プログラムを修正する
Inline Editor上でプログラムを修正します。
Firebaseのアクセス先URLとLIFFのURLは適宜修正してください。プログラムを修正したら一番下にある[DEPLOY]ボタンをクリックします。
'use strict';
const {dialogflow} = require('actions-on-google');
const functions = require('firebase-functions');
const app = dialogflow({debug: true});
const admin = require("firebase-admin");
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
// 接続するFirebaseのRealtimeDatabaseのURLを指定する
admin.initializeApp({
credential: admin.credential.applicationDefault(),
databaseURL: "https://toiletmanager-xxxxxx.firebaseio.com/"
});
// toiletのwordの値を取得しにいく
const getToiletStat = () => {
return admin.database()
.ref('toilet/word')
.once('value');
};
// 2-1で決めたIntent名を指定します
app.intent('ToiletIntent', (conv) => {
return getToiletStat().then((snapshot) => {
// LIFFのURLは適宜修正してください
conv.json(
JSON.stringify({
"fulfillmentText": `${snapshot.val()} \nline://app/xxxxxxxxxx-xxxxxxxx`
})
);
}).catch((e) => {
conv.json(
JSON.stringify({
"fulfillmentText": "エラー"
})
);
});
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
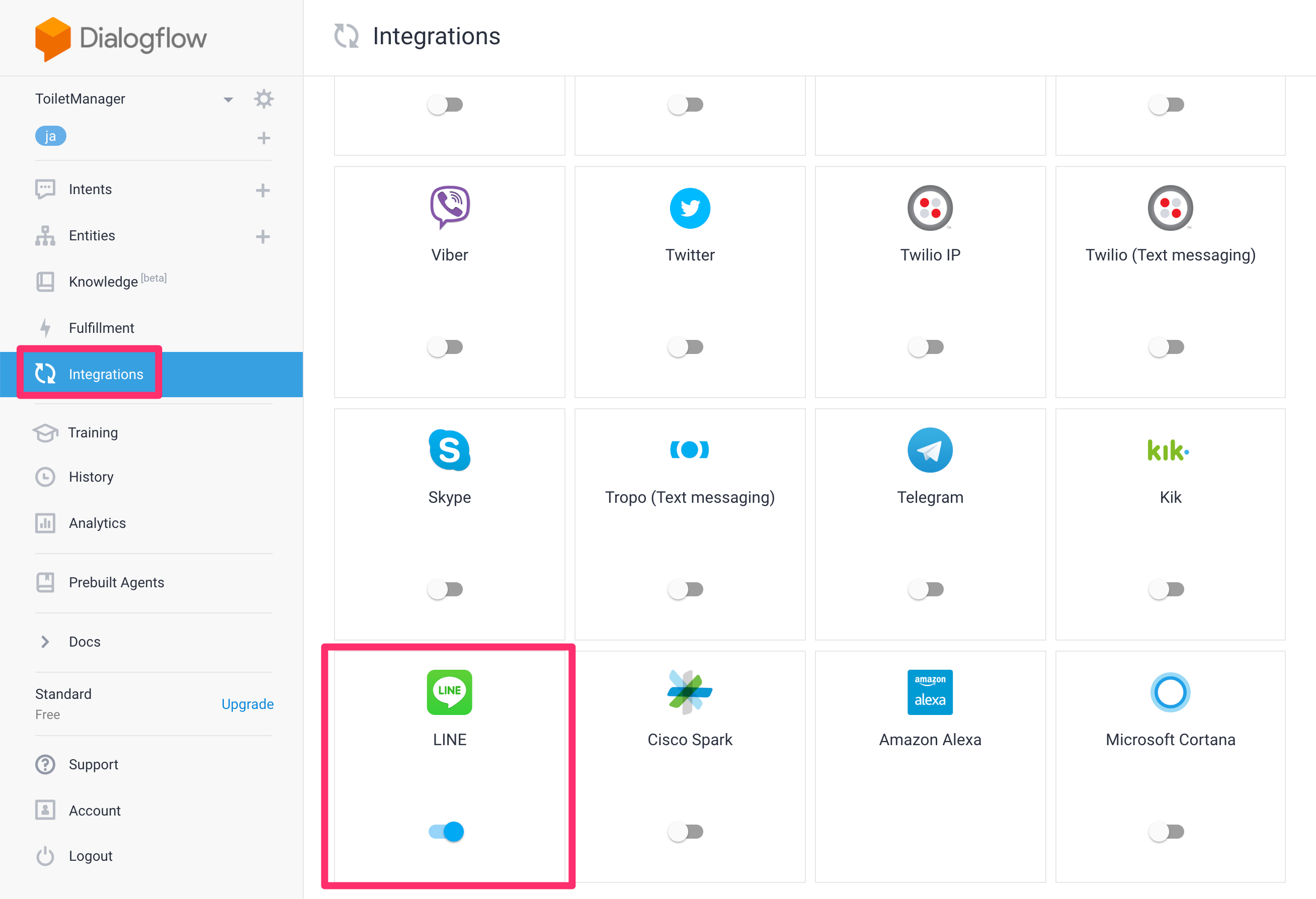
3. LINE BotとDialogflowを有効化する
Dialogflowの左側メニューにあるIntegrationsをクリックします。
その中にあるLINEを有効化します。

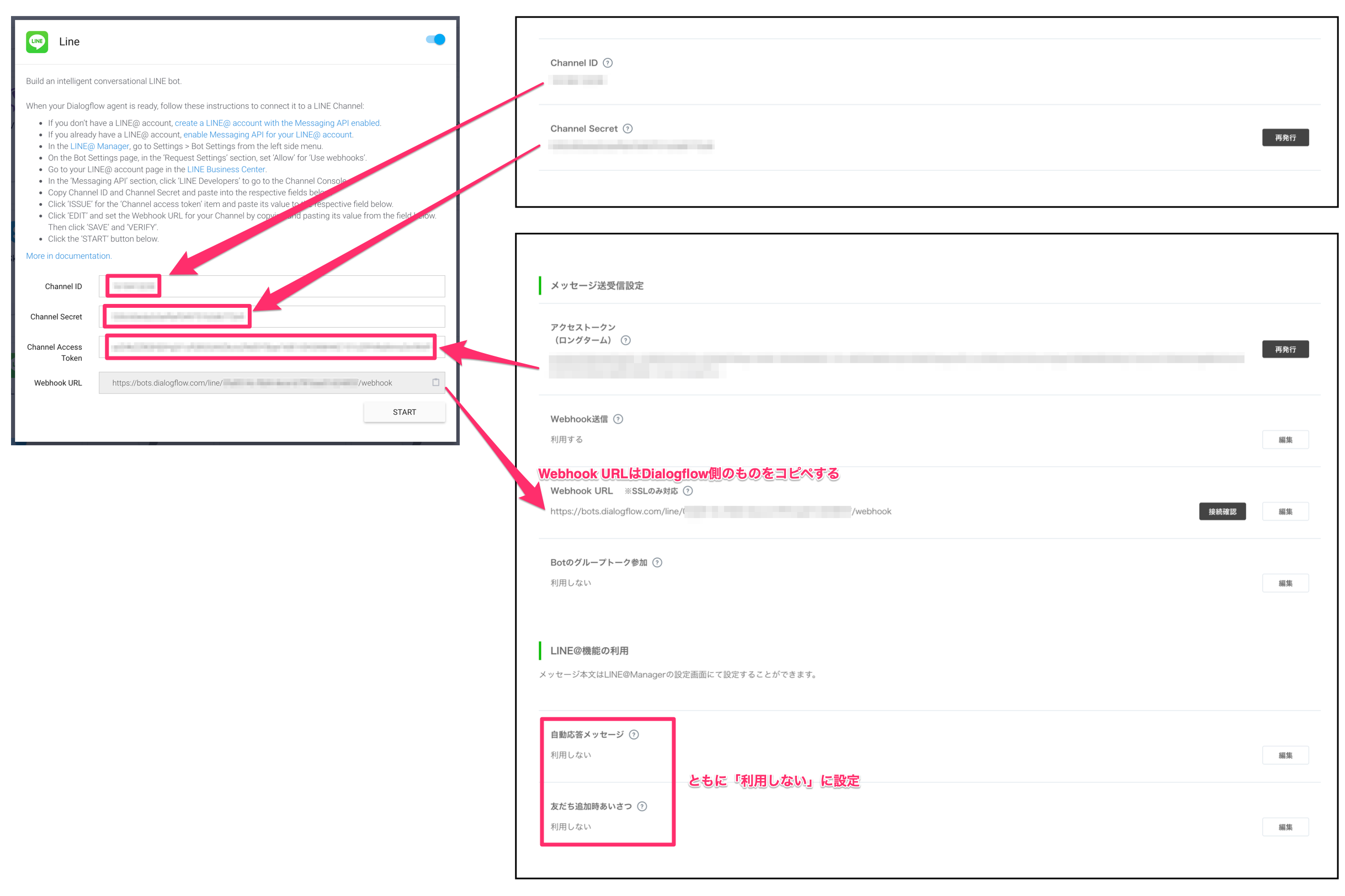
3-1. LINE Botの紐づけ
LINE Developerに表示されているChannelID、Channel Secret、アクセストークンをコピペします。
Dialogflow側にあるWebhook URLはLINE DeveloperのWebhook URLへコピペします。
3-2. LINE Botを開始する
Dialogflow側のSTARTボタンをクリックしてLINE Botを開始します。

まとめ
Google Homeのスキルを作る際にとても使っているDialogflowで簡単にLINE Botを使用することができました。
今後はこのようなBotが増えていくこと間違いなしかと思います。
アイデア次第で様々なBot連携が出てくるのが楽しみですね!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/