DialogflowからWebhookでLINE Botの応答をWebhookで成形してみました。
はじめに
DialogflowからLINE Botと連携する部分に関しては割愛してます。
今回はプログラム部分のみの解説です。
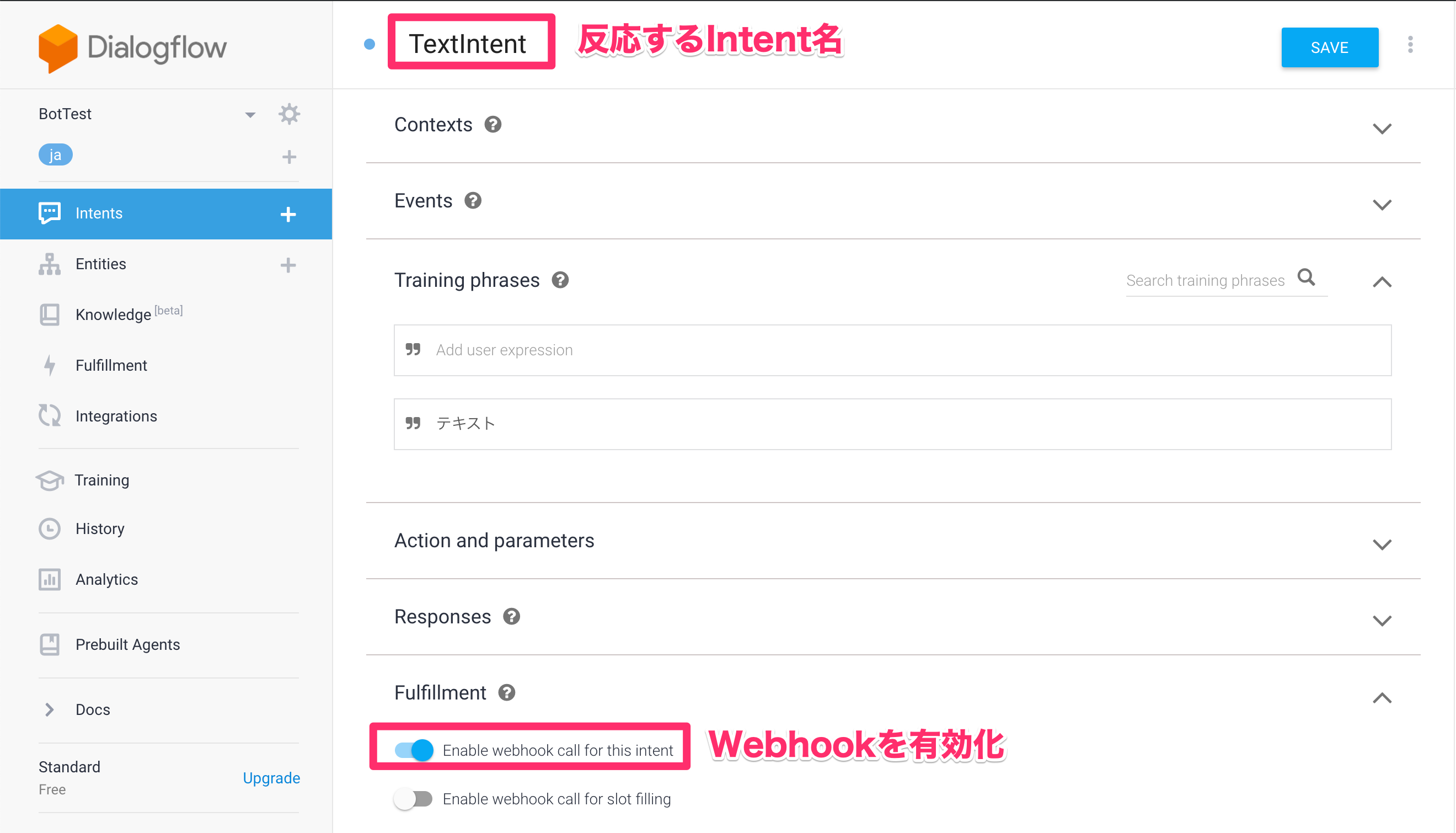
DialogflowにあるInline EditorからLINEに表示する部分を作成します。
ボットが反応する言葉に関しては下記のように全てDialogflowで制御しています。

ポイント
DialogflowのresponseにはfulfillmentMessagesという項目があり、その中のMessageにLINE Botに表示させたい応答を成形して返す仕組みがあります。詳細はこちらの記述されています。
1.テキストを返す
単純にテキストを返すやり方です。Inline Editorにそのまま記述してください。
Intent名は環境に応じて変更してください。
'use strict';
const {dialogflow} = require('actions-on-google');
const functions = require('firebase-functions');
const app = dialogflow({debug: true});
// Intent名はDialogflow側で設定したものを指定します
app.intent('TextIntent', (conv, params) =>
{
const ret = conv.json(
JSON.stringify(
{
"fulfillmentText": "",
"fulfillmentMessages":
[
{
"text":
{
"text":
[
"テキスト返す1行目",
"テキスト返す2行目",
"テキスト返す3行目",
"テキスト返す4行目",
]
},
"platform": "LINE"
}
]
})
);
return ret;
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
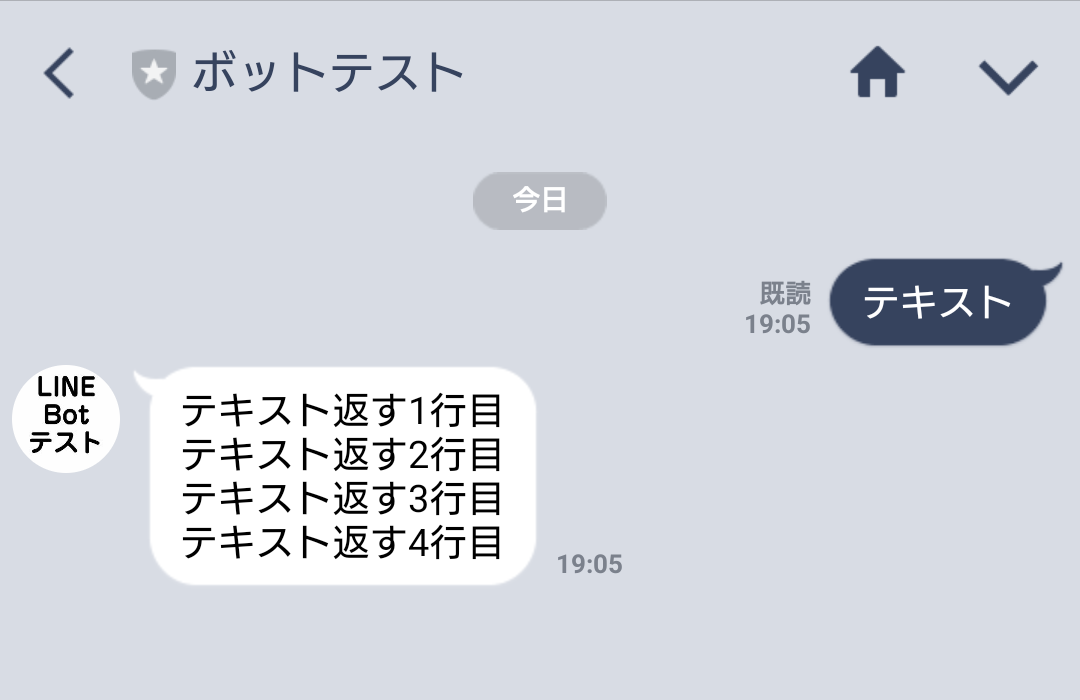
結果
てっきり、配列の中からランダムで表示されるかと思ったら、全部の文字が返ってきました。

2.画像を返す
単純に画像を返すプログラムです。イメージのURLはご自身で用意してください。
'use strict';
const {dialogflow} = require('actions-on-google');
const functions = require('firebase-functions');
const app = dialogflow({debug: true});
app.intent('ImageIntent', (conv, params) =>
{
const ret = conv.json(
JSON.stringify({
"fulfillmentText": "",
"fulfillmentMessages":
[
{
"image":
{
"imageUri": "https://画像URL.png",
"accessibilityText": "イメージタイトル"
},
"platform": "LINE"
}]
})
);
return ret;
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
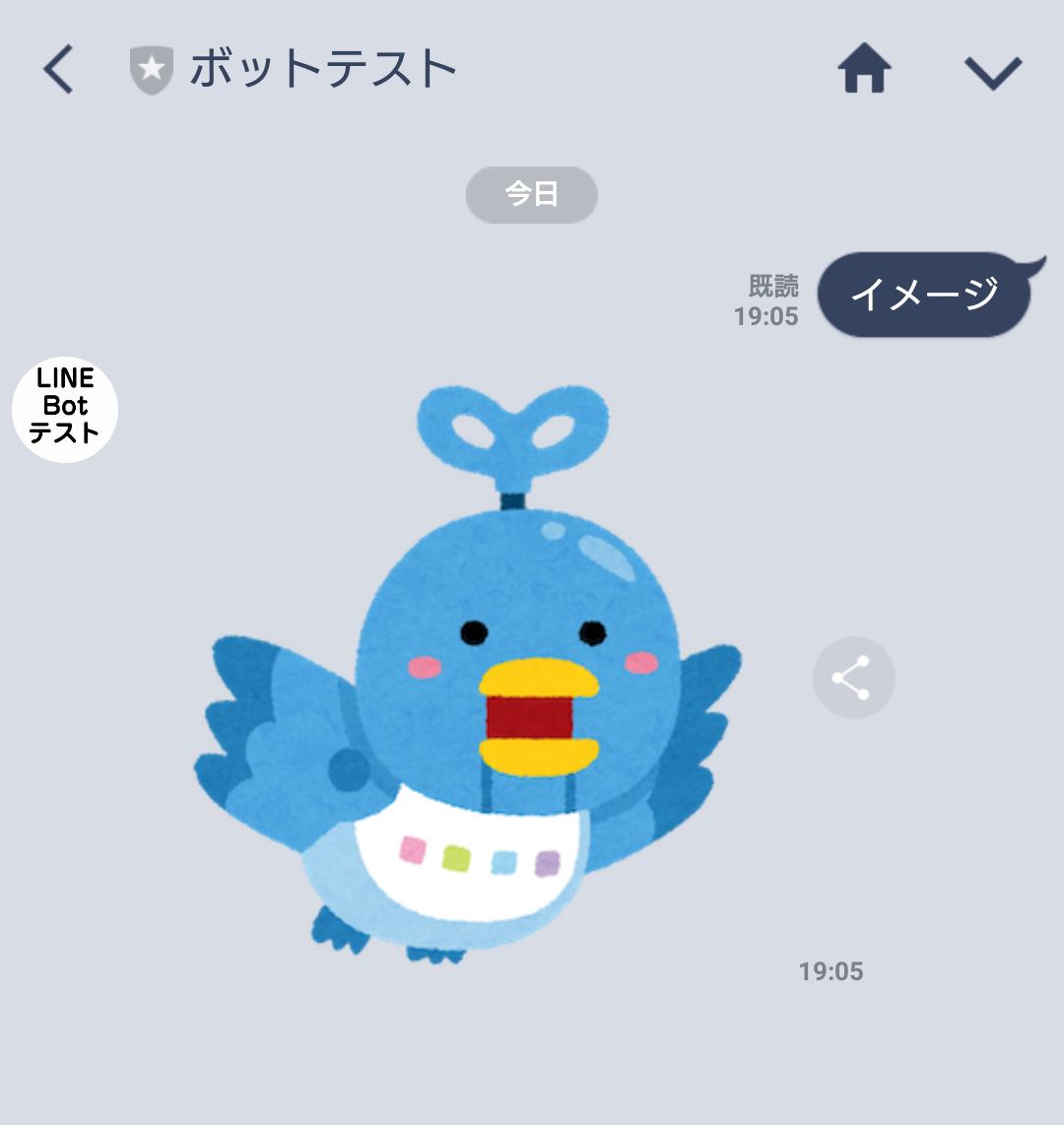
結果
単純に画像のみが返ってきました。accessibilityTextは無視されてますね。

3.選択肢
複数の選択肢から選ばせる場合に使います。
'use strict';
const {dialogflow} = require('actions-on-google');
const functions = require('firebase-functions');
const app = dialogflow({debug: true});
app.intent('QuickRepliesIntent', (conv, params) =>
{
const ret = conv.json(
JSON.stringify({
"fulfillmentText": "",
"fulfillmentMessages":
[
{
"quickReplies":
{
"title": "どれが好き?4択まで",
"quickReplies": ["和食","洋食","中華","イタリアン"]
},
"platform": "LINE"
}
]
})
);
return ret;
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
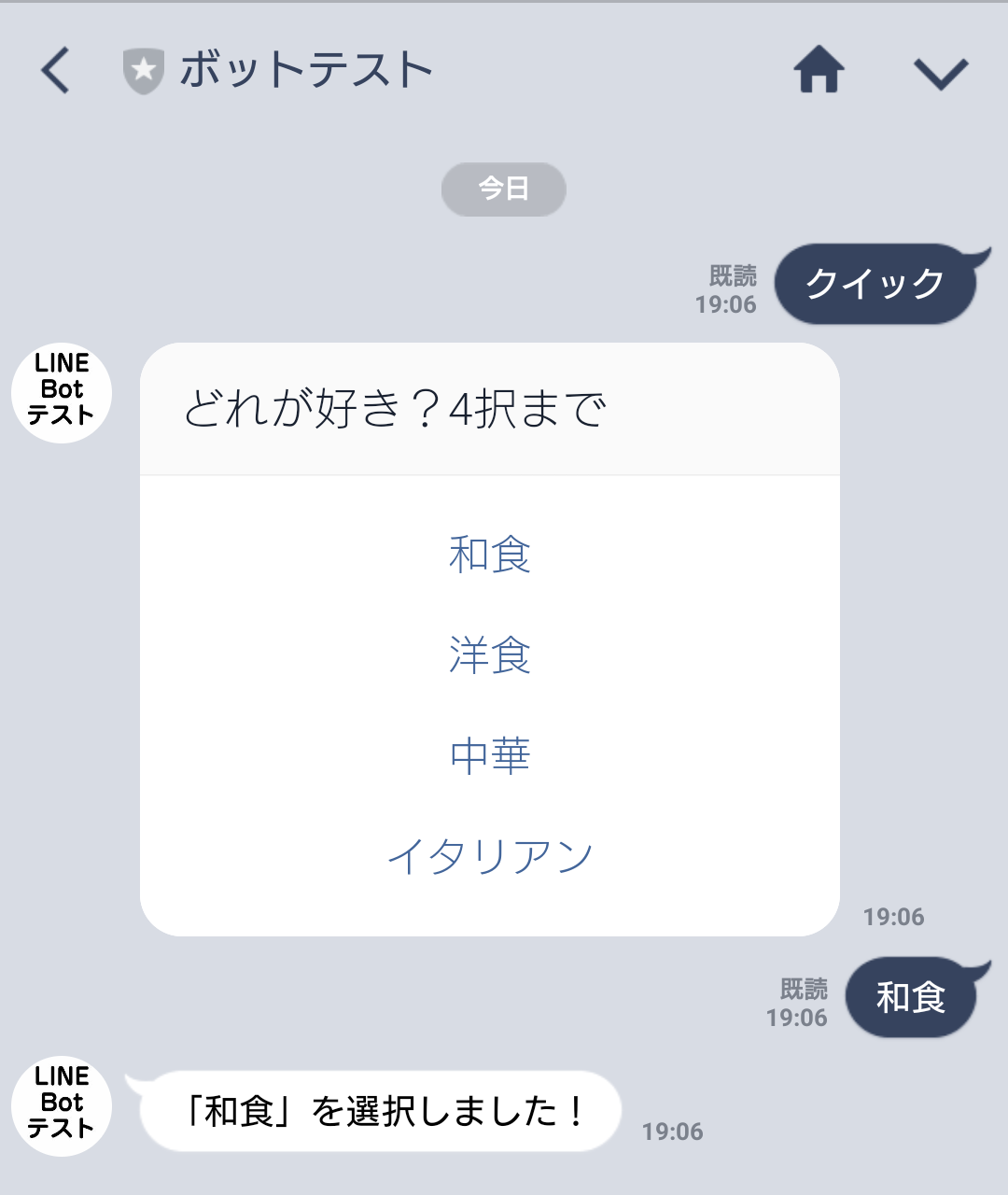
結果
選択肢は配列で格納しますが、4つまでしか反応しませんでした。ボタンをタップするとその文字が表示されます。

4.カスタム表示
これまで紹介したものはDialogflowで用意されているテンプレートに過ぎません。
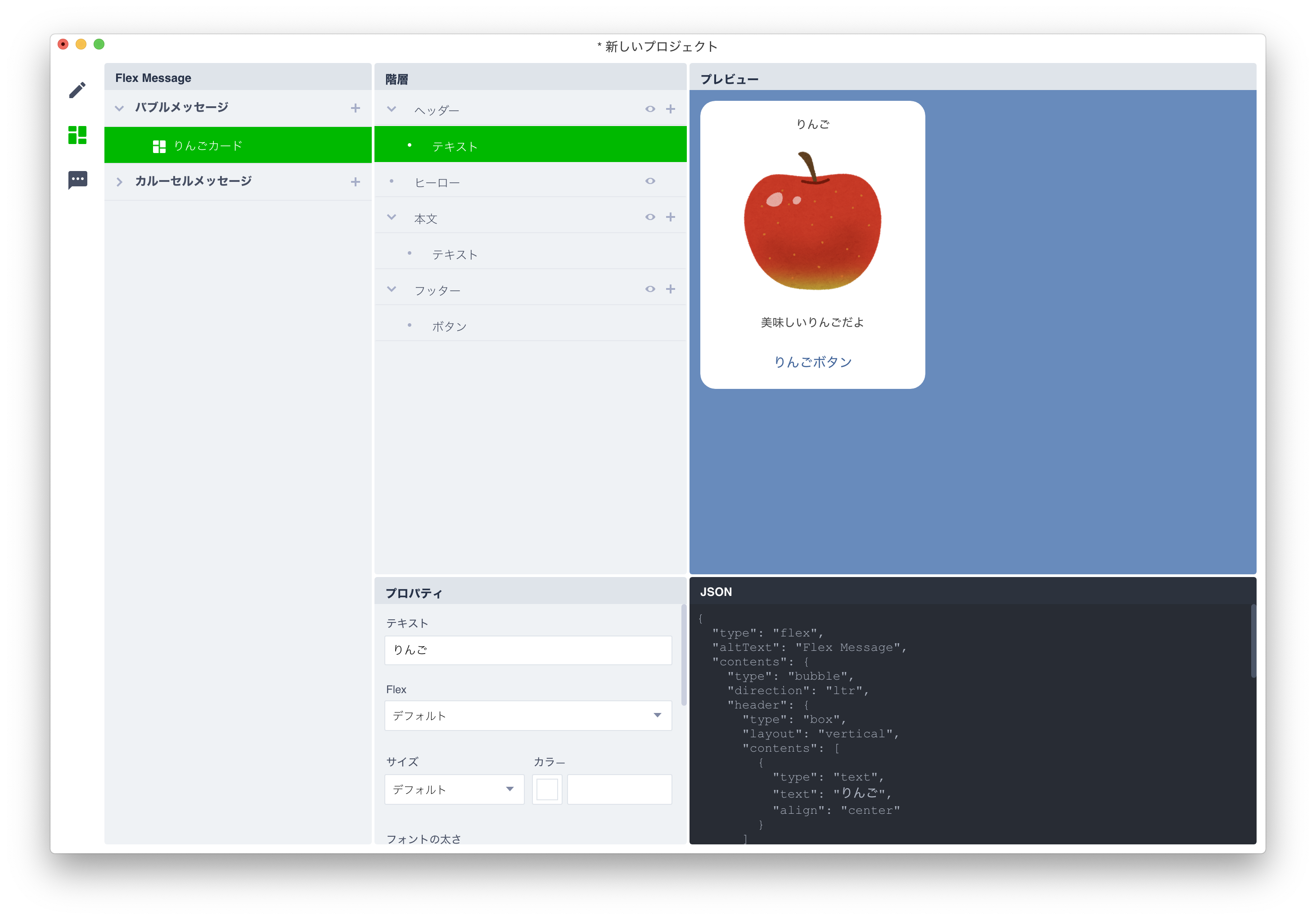
LINE Bot Designerというツールを使えば簡単に作成することができます。
https://developers.line.biz/ja/services/bot-designer/
GUIで結果を確認しながら作れるのが良いですね。右下のJSONをコピーするだけで使えます。

このツールを使ってリッチなものを作ってみました。
'use strict';
const {dialogflow} = require('actions-on-google');
const functions = require('firebase-functions');
const app = dialogflow({debug: true});
app.intent('CustomIntent', (conv, params) =>
{
const ret = conv.json(
JSON.stringify({
"fulfillmentText": "",
"fulfillmentMessages":
[
{
"payload":
{
"line":
{
"type": "flex",
"altText": "通知用メッセージ",
"contents":
{
"type": "bubble",
"direction": "ltr",
"header":
{
"type": "box",
"layout": "vertical",
"contents":
[
{
"type": "text",
"text": "りんご",
"align": "center"
}
]
},
"hero":
{
"type": "image",
"url": "https://画像URL.png",
"size": "full",
"aspectRatio": "1.51:1",
"aspectMode": "fit"
},
"body":
{
"type": "box",
"layout": "vertical",
"contents":
[
{
"type": "text",
"text": "美味しいりんごだよ",
"align": "center"
}
]
},
"footer":
{
"type": "box",
"layout": "horizontal",
"contents":
[
{
"type": "button",
"action":
{
"type": "message",
"label": "りんごボタン",
"text": "りんご"
}
}
]
}
}
}
},
"platform": "LINE"
}
]
})
);
return ret;
});
exports.dialogflowFirebaseFulfillment = functions.https.onRequest(app);
結果
LINE Bot Designerで作ったものがそのまま出力されました。
ポイントはpayloadの部分にlineを追加してその中にLINE Bot Designerで作成したJSONを記述します。
まとめ
使い慣れているDialogflowでLINE Botを連携してみたかったので色々調べてみました。
基本的にはLINE Bot Designerで作ったものを指定するほうが確実ですね。
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/
