LIFF v2でLINEログイン周りが強化されました。LINEログインをしてWinActorを起動してみました。
この記事はenebular Advent Calendar 2019の19日目の記事です。
システム構成図
enebularで作成したLIFFのログインページを経由してLINEログインを行っています。
ログインが完了すると、ngrok経由で立ち上がっているサーバーにリダイレクトします。
あとは、node.jsでWinActorの.lnkファイルを起動しています。

デモ動画
LIFF v2の機能を使ってLINEログインからセキュアにWinActorのロボを実行するデモです。
— がおまる@LINE API Expert (@gaomar) December 4, 2019
ログインしないとロボを実行させないといった使い方もできるはず...#WinActor #enebular #LIFF pic.twitter.com/4UImFYDu2Y
1. LINEログインチャネルを作成する
LINEログインするためのチャネルをLINE Developerで作成します。
下記URLにアクセスしてください。
1-1. LINEログインチャネル新規作成
LINEログインをクリックします。

| 項目 | 値 |
|---|---|
| ①チャネル名 | LIFF-LOGIN |
| ②チャネル説明 | LIFF-LOGIN |
| ③アプリタイプ | 2つチェック入れる |
| ④メールアドレス | ご自身のメールアドレスを入力 |

チェックを入れて[作成]ボタンをクリックします。

1-2. LIFFのIDを作成する
LIFF タブをクリックして、LIFFの設定をします。[追加]ボタンをクリックします。

各種項目を設定する
| 項目 | 値 |
|---|---|
| ①LIFFアプリ名 | LIFF-LOGIN |
| ②サイズ | Tall |
| ③エンドポイントURL | enebularのリンクの末尾に liff を追加する例)https://ev2-prod-node-red-xxxxxxxx-xxx.herokuapp.com/liff |
| ④Scope | profile |
| ⑤ボットリンク機能 | On (Normal) |

LIFFのIDが生成されるので、ID( xxxxxxxxxx-xxxxxxxx 部分)をメモしておきます。
line://app/xxxxxxxxxx-xxxxxxxx

2. WinActorの設定をする
コマンドプロンプトを立ち上げて、GitHubからファイルをCloneしてきます。
2-1. GitHubからCloneする
下記コマンドを実行してください。
> cd %homepath%\Documents
> git clone https://github.com/gaomar/liff-enebular-winactor-exec.git
2-2. WinActorショートカット作成
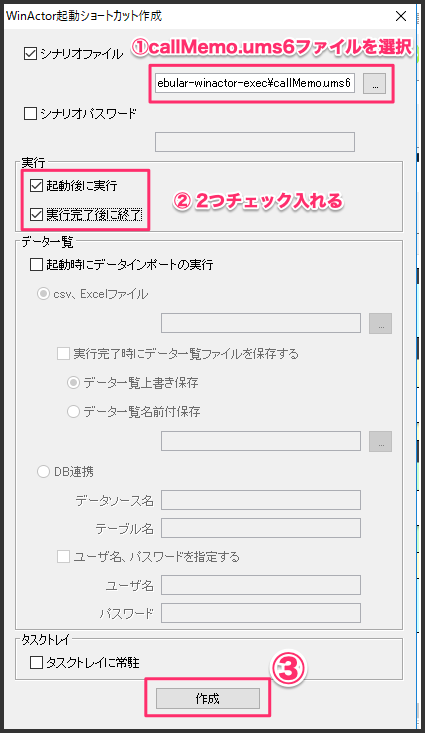
WinActorを起動して、[設定]- [起動ショートカット作成]をクリックします。

ドキュメントフォルダの liff-enebular-winactor-exec フォルダにある callMemo.ums6 ファイルを選択します。
実行オプションは2つ共チェックを入れてください。[作成]ボタンをクリックします。
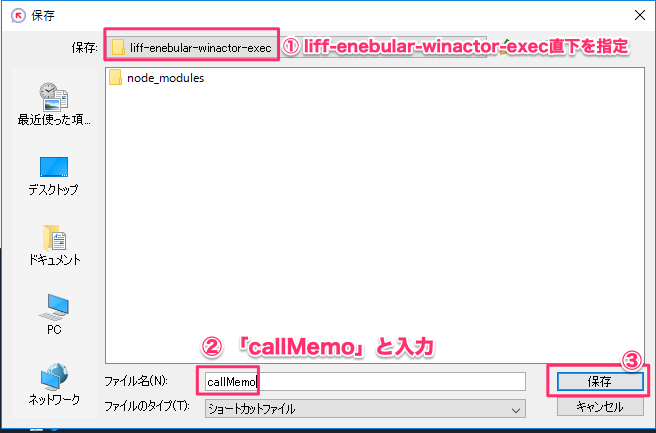
保存先は liff-enebular-winactor-exec フォルダの直下に保存しておいてください。
ファイル名は callMemo という名前にしてください。
2-3. モジュールインストール
下記コマンドを実行してください。
> code liff-enebular-winactor-exec
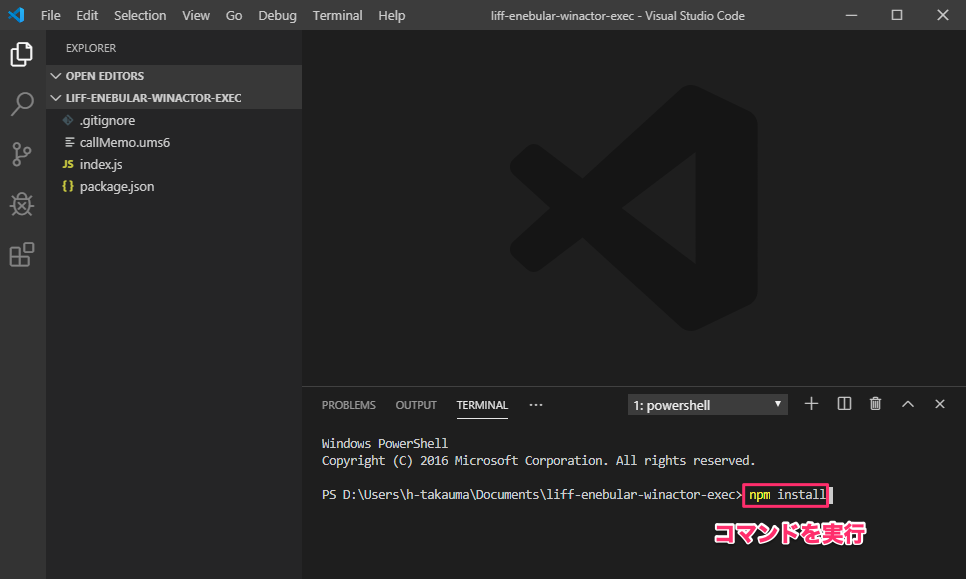
Visual Studio Codeが起動するので、必要なモジュールをインストールします。
Ctrl + @ でターミナルウィンドウが開くので、そこにコマンドを入力します。
> npm install
必要なモジュールがインストールできたら、プログラムを起動します。
下記コマンドを実行してください。
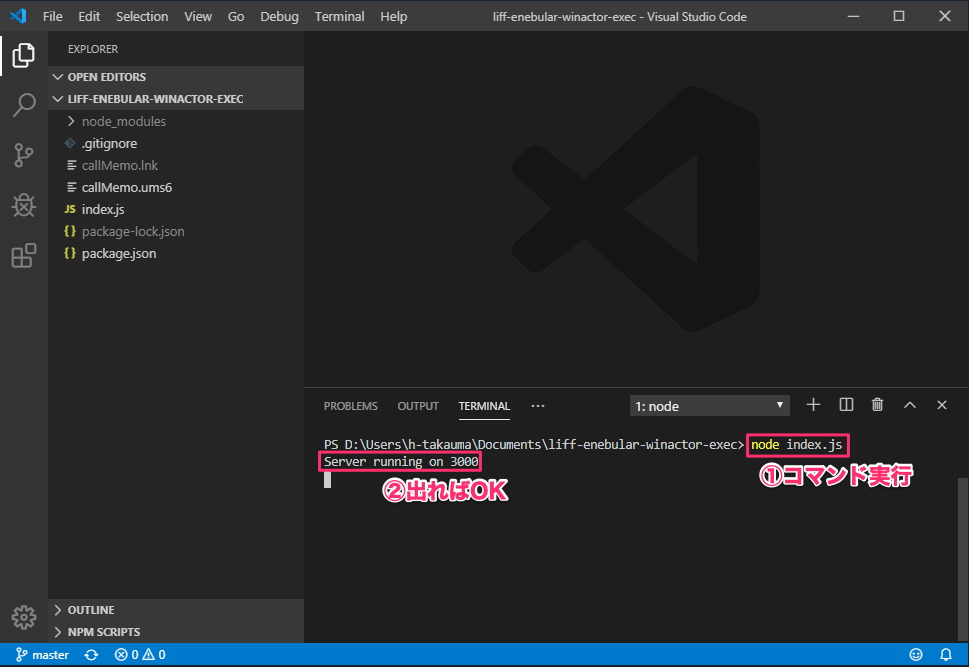
> node index.js
Server running on 3000 と表示されればOKです。
2-4. ngrokインストール
ngrokがまた未インストールの方は下記コマンドを実行してください。
> npm i -g ngrok
2-5. ngrok起動
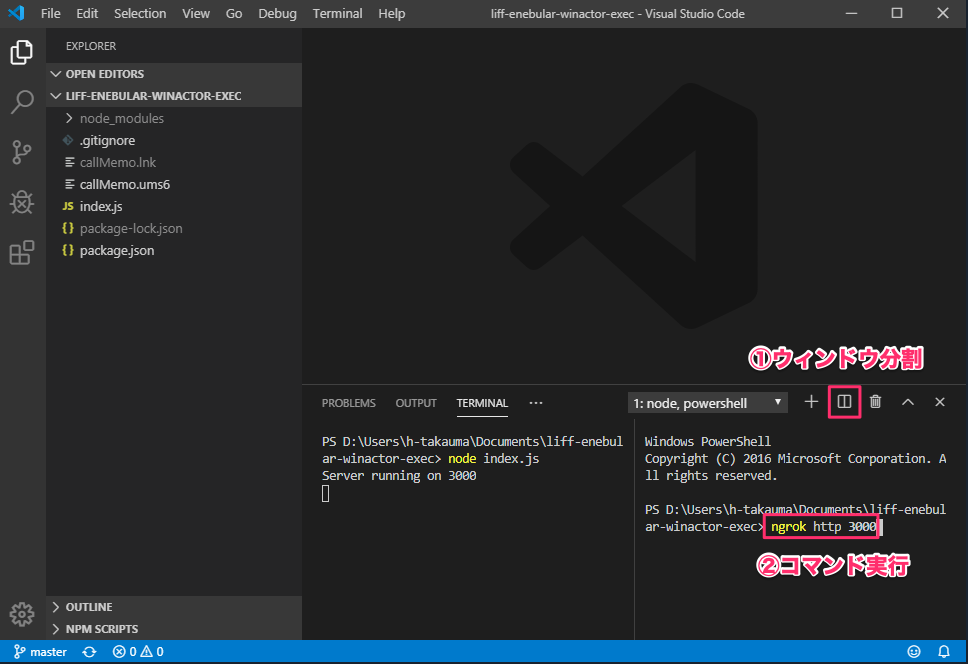
まず、VSCodeでウィンドウを分割します。
インストール済みの方は下記コマンドを実行してngrokを起動してください。
> ngrok http 3000
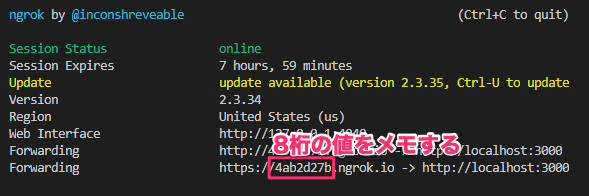
起動したら発行される ngrokの値 をメモしておきます。
今回の例だと 4ab2d27b です。この値はngrokを起動し直す毎に値が変化しますので注意してください。
3. enebularの設定をする
enebularにLIFFの設定を行います。
3-1. http in ノードを設定する
入力カテゴリにある http in ノードをエディタ画面にドラッグアンドドロップします。
ノードをクリックして、 URL 部分に /liff と入力します。

3-2. change ノードを設定する
これまでに取得したIDをenebularに適用します。機能カテゴリにある change ノードをドラッグアンドドロップします。
値の代入を各変数に入れていきます。
| 項目 | 値 |
|---|---|
| msg.liffid | 1-2でメモしたLIFFのID |
| msg.ngrok | 2-5でメモしたngrokの値 |

3-3. template ノードを設定する
機能カテゴリにある template ノードをドラッグアンドドロップします。
ノードをクリックして、構文を HTML に変更します。コードは下記をコピペしてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,viewport-fit=cover">
<title>LIFF-enebular-WinActor</title>
</head>
<body>
<script src="https://static.line-scdn.net/liff/edge/2.1/sdk.js"></script>
<script>
liff.init({
liffId: '{{liffid}}'
})
.then(async () => {
if (liff.isInClient()) {
window.location='https://{{ngrok}}.ngrok.io';
} else {
if (liff.isLoggedIn()) {
console.log('Logged in.');
liff.logout();
window.location = 'https://{{ngrok}}.ngrok.io';
} else {
liff.login();
}
}
})
.catch((err) => {
console.log(err.code, err.message);
});
</script>
</body>
</html>

3-4. http response ノードを設定する
出力カテゴリの http response ノードをドラッグアンドドロップします。
このノードは特に設定することはありません。

3-5. 各ノードを繋ぐ
各ノードを線で繋いでいきます。繋ぎ終わったら、デプロイボタンをクリックしてください。

4. 動作確認する
1-2のエンドポイントURLで設定したURLにブラウザでアクセスしてください。
すると、LINEのログイン画面が表示されるので、ログインします。ログインが完了するとWinActorが起動します。
https://ev2-prod-node-red-xxxxxxxx-xxx.herokuapp.com/liff

まとめ
LIFFがv2になったことで非常に簡単にLINEログインを実装できるようになりました。
enebularを使うことで直ぐに試すことが可能です。
LINEアプリから line/app/xxxxxxxxxx-xxxxxxxx のリンクを踏むと自動的にログインして
そのまま実行することも可能です。
LIFFを使っていろんなサービスを試してみましょう!
システム化のご検討やご相談は弊社までお問い合わせください。
https://i-enter.co.jp/contact/