ReactNativeで作成するアプリの中でカメラを使用する場合、選択肢として上げられるreact-native-cameraモジュールをインストールして使用します。
ReactNativeプロジェクトの作成
こちらにまとめました。
react-native-cameraをインストール
パッケージインストール
$ cd /path/to/projectRoot
$ npm install react-native-camera --save
$ react-native link react-native-camera
Android用の対応
Gradleの設定
allprojects {
repositories {
. . .
maven {
url 'https://maven.google.com'
}
maven { url "https://jitpack.io" }
}
}
上記のようにhttps://maven.google.comとhttps://jitpack.ioを追加します。
Android Studioで上記の編集をすると出現するSync Nowボタンを押して、Gradle同期を行います。
AndroidManifest.xmlの編集
以下を追加。
<uses-permission android:name="android.permission.CAMERA" />
# 静止画だけでなくムービも取るようなアプリなら以下も追記
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.RECORD_VIDEO"/>
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
また、こちらのページの「Q & A」の項目を参考にAndroidManifest.xmlに追記します。
私の環境では追記しないとAndroidManifest.xml:25:13-35 Errorが出ました。
iOS用の対応
info.plistの編集
以下を追加。
<key>NSCameraUsageDescription</key>
<string>Your message to user when the camera is accessed for the first time</string>
<!-- Include this only if you are planning to use the camera roll -->
<key>NSPhotoLibraryUsageDescription</key>
<string>Your message to user when the photo library is accessed for the first time</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your message to user when the photo library is accessed for the first time</string>
再起動
シミュレーターで既にアプリを起動している場合は再起動しないと、更新したら画面が立ち上がらなくなると思いますので、再起動しましょう。
コードを書く
import React, { Component } from 'react';
import {
Alert,
Button,
Platform,
StyleSheet,
Text,
TextInput,
View
} from 'react-native';
import Camera from 'react-native-camera';
. . .
export default class App extends Component {
static navigationOptions = {
title: '撮影する',
};
render() {
return (
<View style={styles.container}>
<Camera
ref={(cam) => {
this.camera = cam;
}}
onBarCodeRead={this.onBarCodeRead.bind(this)}
style={styles.preview}
aspect={Camera.constants.Aspect.fill}>
<Text style={styles.capture} onPress={this.takePicture.bind(this)}>[CAPTURE]</Text>
</Camera>
</View>
);
}
onBarCodeRead(e) {
console.log(
"Barcode Found!",
"Type: " + e.type + "\nData: " + e.data
);
}
takePicture() {
const options = {};
//options.location = ...
this.camera.capture({metadata: options})
.then((data) => console.log(data))
.catch(err => console.error(err));
}
}
. . .
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
preview: {
flex: 1,
justifyContent: 'flex-end',
alignItems: 'center'
},
capture: {
flex: 0,
backgroundColor: '#fff',
borderRadius: 5,
color: '#000',
padding: 10,
margin: 40
}
})
import Camera from 'react-native-camera';でCameraをimportして使います。
コードの詳細はgithubのUsageに書いてありますのでそちらを参照してください。
iPhoneの実機で起動
手元にiPhoneしかないので、iPhoneでの実行方法だけ紹介します。
なお、iOSのシミュレーターではカメラ機能を使用できませんのでご注意ください。
Androidに関しては設定次第で使用できるようですが、今のところ私はできていません。
XCodeにApple IDを登録
XCode -> Preferences...でAccountタブに移動し、Apple IDを登録します。
Apple IDを持っていない場合はAppleのページで作成しましょう。
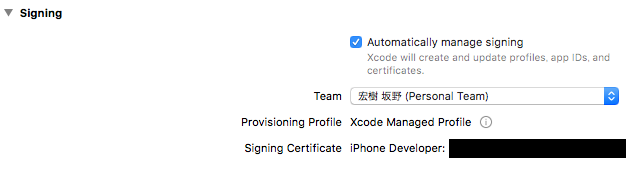
SigningのTeamを選択
プロジェクト設定でGeneralタブに移動し、SigningのTeamを選択します。
先程登録したApple IDを選択すると良いでしょう。
Code Signing Identityを設定する
プロジェクト設定でBuild Settingsタブに移動し、Code Signing Identityの項目をiOS Developerに変更します。
iPhoneを接続する
USBケーブルでMacに接続し、画面左上のデバイスを接続したiPhoneに変更します。
iPhoneをパスコードで保護している場合は、うまく接続できないのでパスコードを解除した状態にしてください。
ビルド
再生マークを押してビルドします。
しばらくするとCodeSigningのため、登録したAppleIDのパスワードを聞かれるので入力します。
ビルドが成功すると、接続しているiPhoneにビルドしたアプリがインストールされます。
実行
アプリをタップすると、「信頼できないアプリなので起動できない」という旨のエラーが出ますので、設定 -> 一般 -> プロファイルとデバイスの管理から、デベロッパAppに表示されているApple IDを選択し、信頼するようにしてください。
その上でアプリアイコンをタップすると実行できます。

ちょっと上記のコードに色々と付け加えたものになりますが、こんな感じで実行が確認できました。
まとめ
- ReactNativeでそれっぽいカメラアプリは簡単にできそう
- インストール時にいくつか躓くことはある