はじめに
PHPのデバッグを行うには、xdebugが必要です。
しかし、Mac OSのバージョン(Catalina/Mojave)によっては、これをインストールするのが困難です。
Macにxdebugをインストールせずに、PHPのデバッグを実現するために、VSCode+Remote Containerによって環境を構築を行いました。
その手順について説明しています。
発生した問題
xdebugインストールを行おうとして・・・下記のように、エラーとなってしまい途方にくれました。
$ pecl install xdebug
WARNING: channel "pecl.php.net" has updated its protocols, use "pecl channel-update pecl.php.net" to update
downloading xdebug-2.9.2.tgz ...
Starting to download xdebug-2.9.2.tgz (242,959 bytes)
..................................................done: 242,959 bytes
90 source files, building
running: phpize
grep: /usr/include/php/main/php.h: No such file or directory
grep: /usr/include/php/Zend/zend_modules.h: No such file or directory
grep: /usr/include/php/Zend/zend_extensions.h: No such file or directory
Configuring for:
PHP Api Version:
Zend Module Api No:
Zend Extension Api No:
autom4te: need GNU m4 1.4 or later: /usr/bin/m4
ERROR: `phpize' failed
$
ここら辺の問題は、
などで詳しく説明されていますが、根本的には /usr/include への書き込みができなくなった事が起因しています。
頑張れば、インストールできるみたいですが、頑張りたくないです。
環境構築
前提条件
下記環境で試しています。
- OS : MacOS Catalina ( 10.15.3)
- Docker for Mac : 2.2.2.0 (Docker version 19.03.5, build 633a0ea)
- VSCode : 1.43.0
VSCodeのアドオンを追加
Remote - Containersをインストール。インストールボタンを押すだけ。
Remote - Containersの準備
ベースとしては、
https://github.com/laravel/quickstart-basic.git
を利用します。
ここに書いた結果は、全て
https://github.com/h-r-k-matsumoto/quickstart-basic.git
にあります。
差分は、
https://github.com/laravel/quickstart-basic/compare/laravel:master...h-r-k-matsumoto:master
です。
dockerコンテナの定義
Dockerfileを用意します。
PHPのバージョンはお好きなものを使ってください。
docker-php-ext-enable にてxdebugを有効化します。これは、dockerhubのPHPの説明にその方法が記載されています。
あとは、laravelで必要な拡張モジュールをインストールします。
FROM php:7.2
RUN apt-get update \
&& apt-get -y install git zip unzip
RUN pecl install xdebug \
&& docker-php-ext-enable xdebug \
&& docker-php-ext-install pdo_mysql mbstring
RUN curl -O https://getcomposer.org/download/1.10.0/composer.phar \
&& chmod u+x composer.phar \
&& mv composer.phar /usr/local/bin/composer
WORKDIR /workspace
CMD [ "php", "artisan", "serve" , "--host=0.0.0.0" ]
docker-compose.ymlを用意します。
webは、デバッグ対象となるlaravelアプリケーションのコンテナです。
ソースファイルを、 /workspace にマウントします。これは、Remote Containersで実行する場合は、利用されません。
マウント箇所は後述しますが、docker-compose up -d にて動かせるようにマウントポイントを記述しておいた方が便利です。
また、dbは、laravelからアクセスするmysqlのコンテナです。
version: '3.1'
services:
web:
hostname: web
container_name: web
build: .
volumes:
- ./:/workspace
- ./docker/php:/usr/local/etc/php/
ports:
- 8000:8000
db:
hostname: db
container_name: db
image: mysql:5.7
command: --default-authentication-plugin=mysql_native_password
restart: always
environment:
MYSQL_ROOT_PASSWORD: pass
MYSQL_DATABASE: homestead
MYSQL_USER: homestead
MYSQL_PASSWORD: secret
volumes:
- db-data:/var/lib/mysql
ports:
- 3306:3306
volumes:
db-data:
Remote-Containersの準備
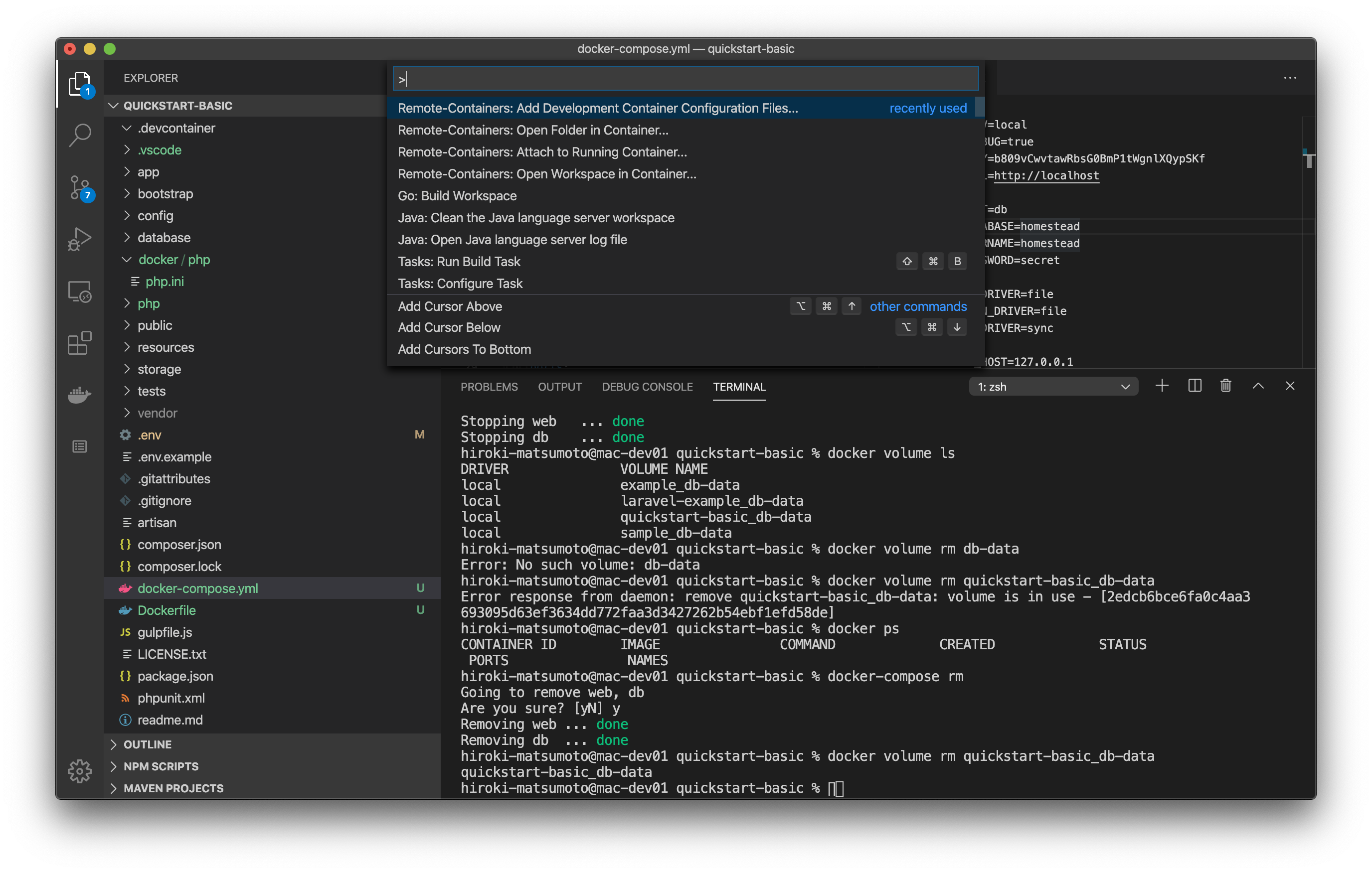
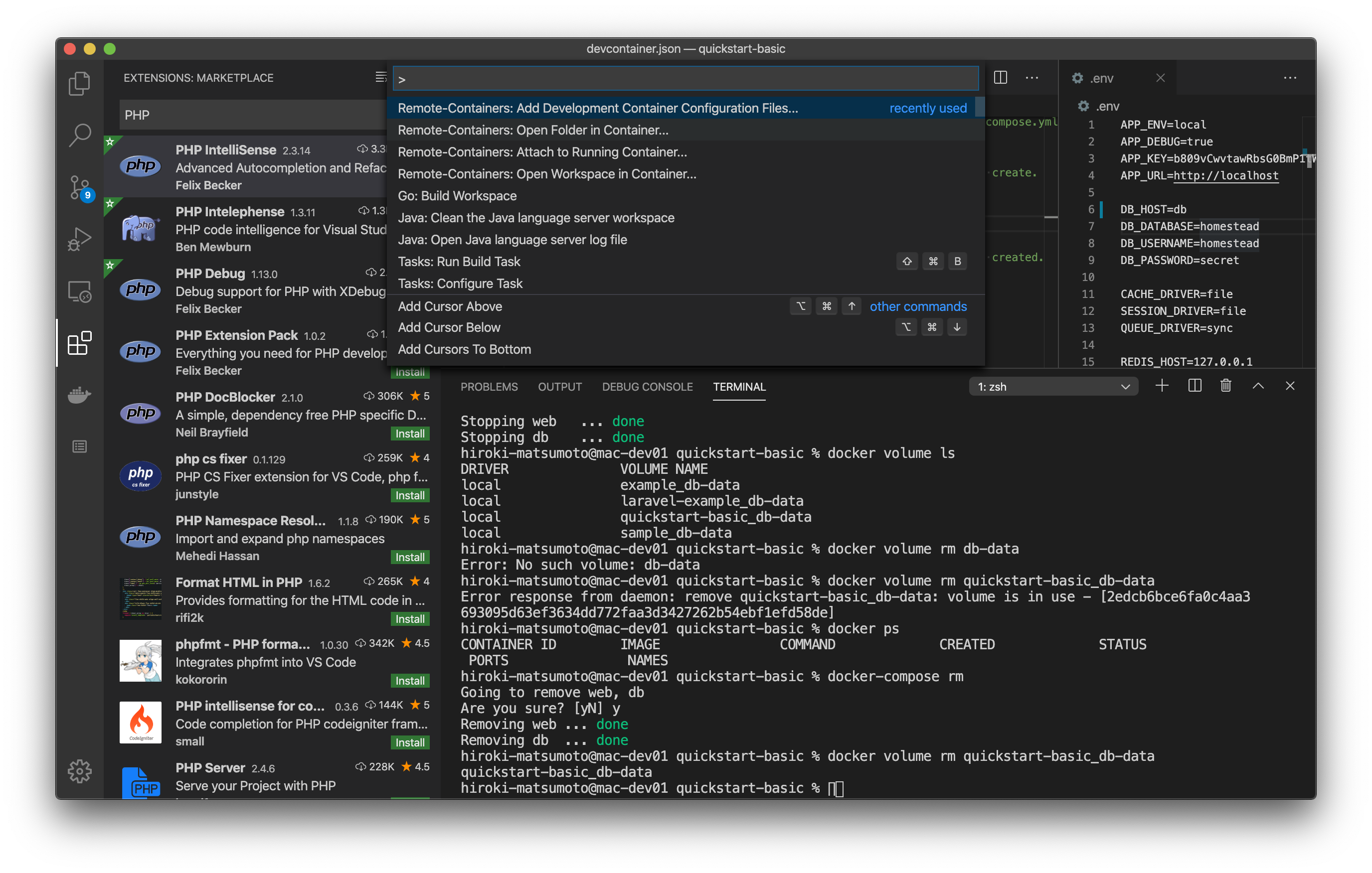
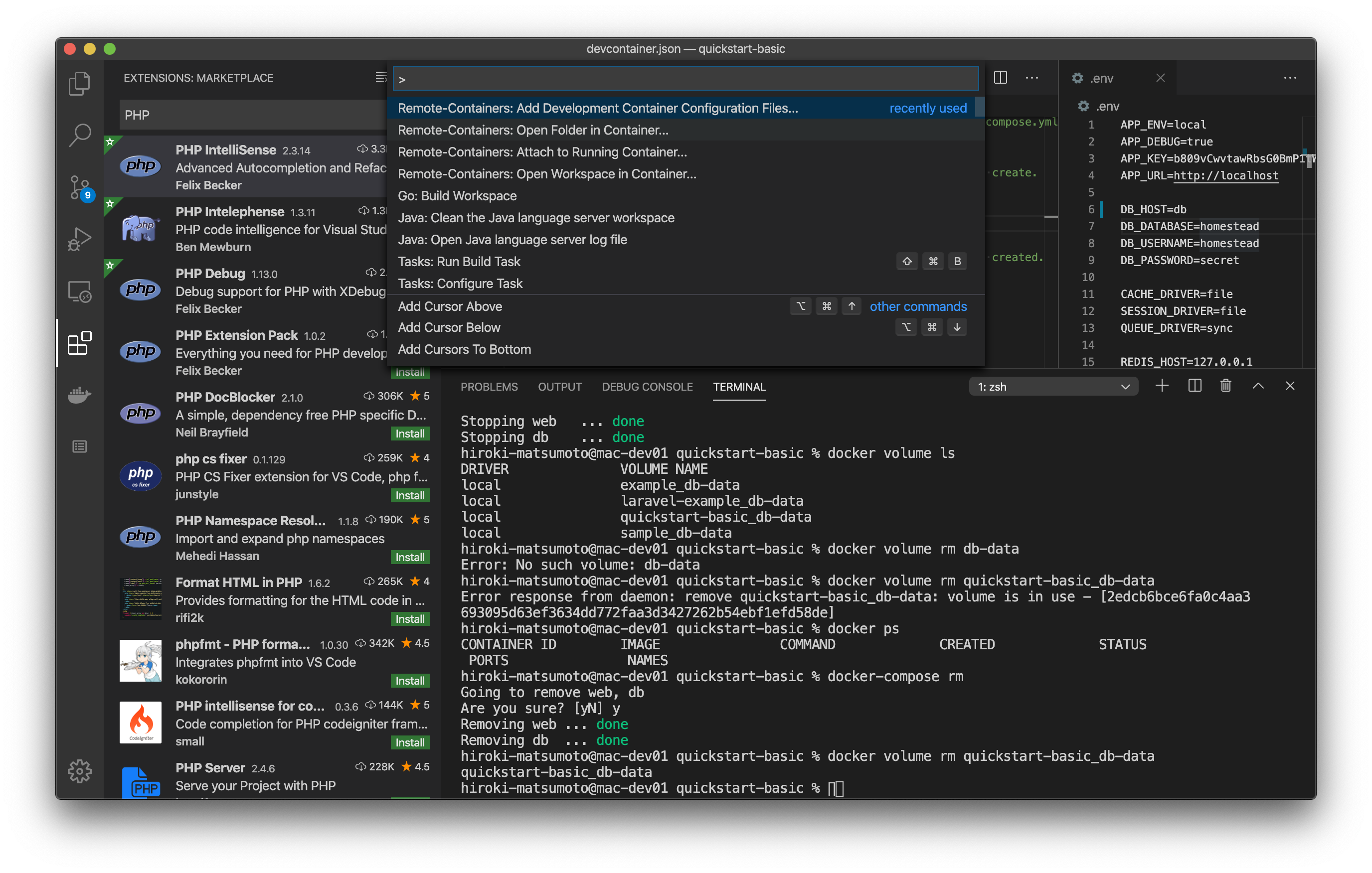
メニューの[View] -> [Command Pallete]を実行します。
そして、Remote-Containers: Add Development Container Configuration Files... を実行します。

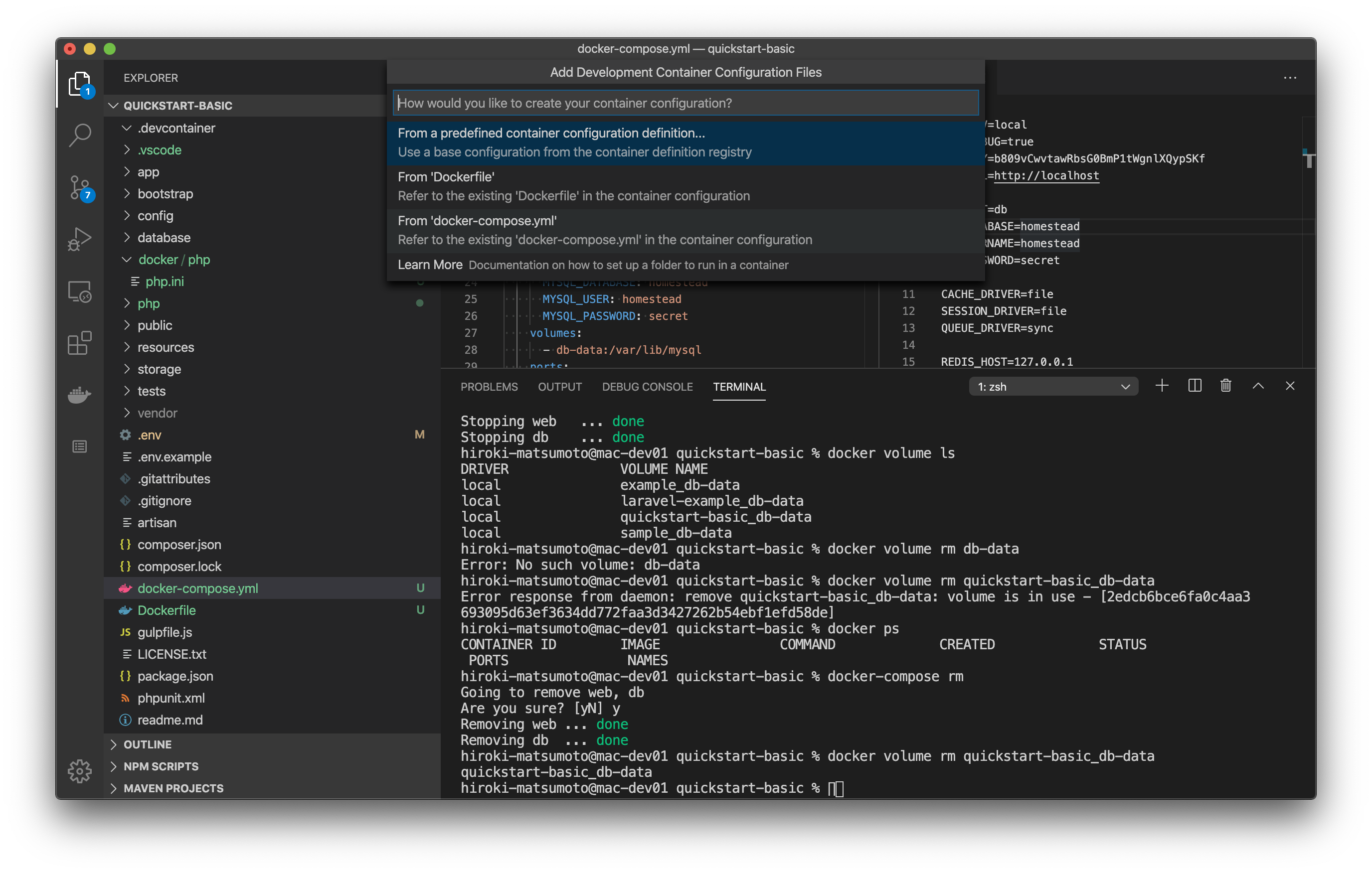
次に、 From 'docker-compose.yml'を選択します。

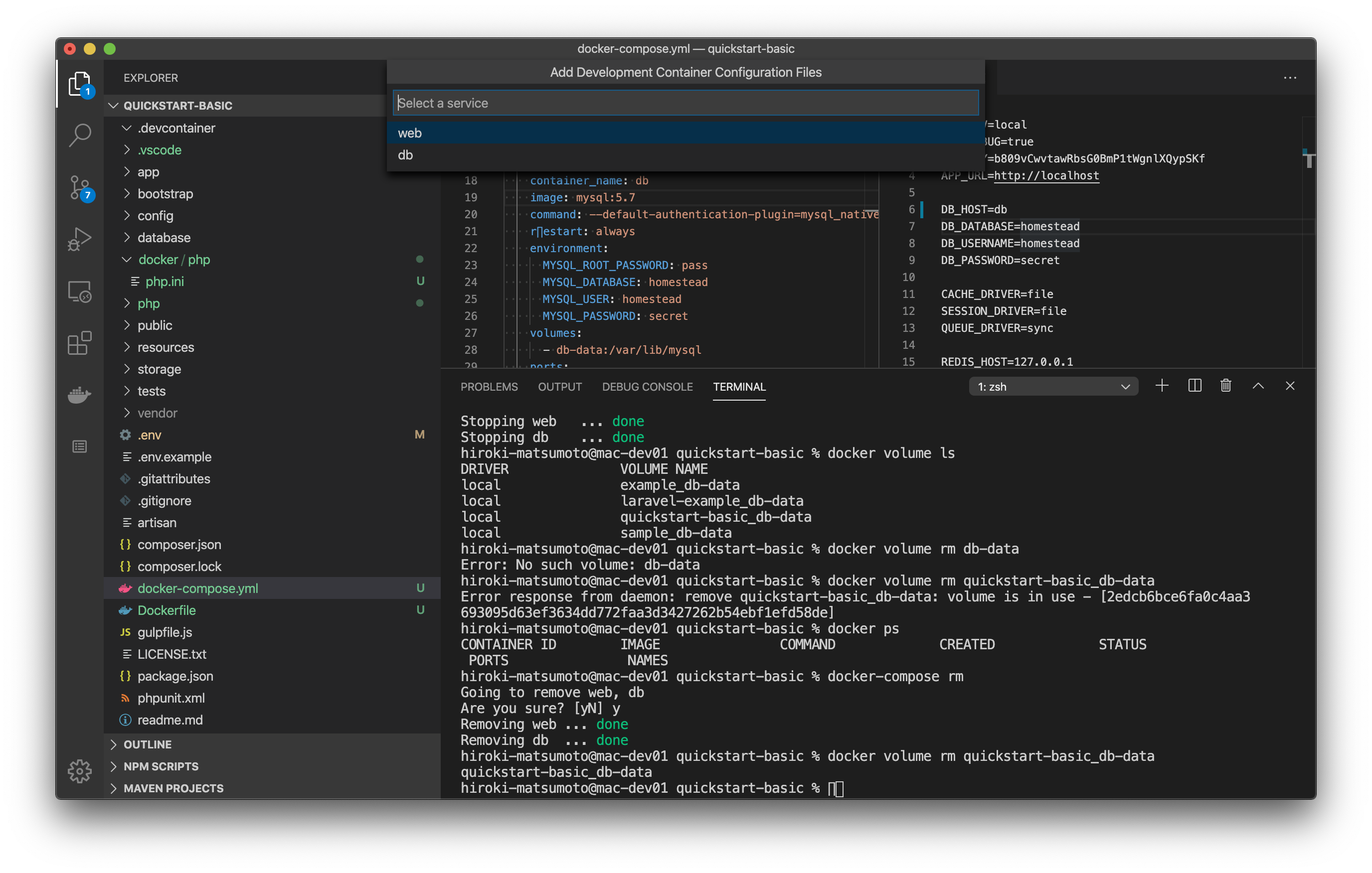
そして、デバッグ対象となるコンテナの web を選択します。

すると、 .devcontainer ディレクトリに、下記2つのファイルが作成されます。
- devcontainer.json
- docker-compose.yml
devcontainer.json には、開発環境となるコンテナの設定情報が記載されています。変更する箇所は、extensionsの箇所となります。下記のように、3つのextensionを追加します。IDは、アドオンの追加するサイトのURLで確認できます。
例:https://marketplace.visualstudio.com/items?itemName=felixfbecker.php-intellisense
上記であれば、 felixfbecker.php-intellisense になります。
"extensions": [
"felixfbecker.php-debug",
"felixfbecker.php-intellisense",
"bmewburn.vscode-intelephense-client"
]
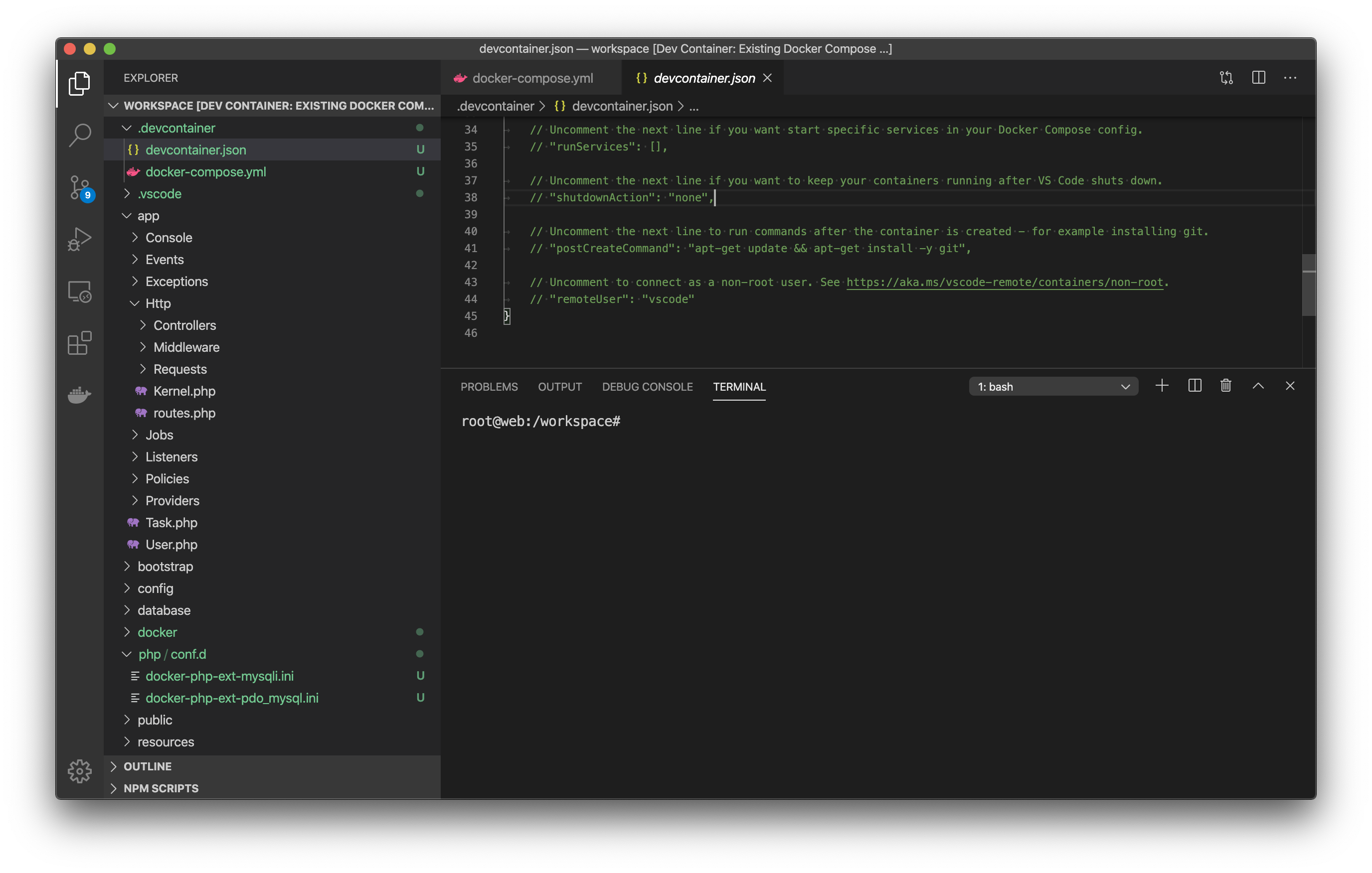
docker-compose.yml では、元々用意されていた docker-compose.yml ファイルの上書きする設定が記載されています。
workspaceへのマウント、及びcommandとして/bin/sh -c "while sleep 1000; do :; done"が記載されています。
Remote-Containersの起動
Remote-Containers: Open Folder in Containerを選択します。

そして、設定したプロジェクトのディレクトリをそのままOpenします。

下記のように、タイトルの部分にて、Dev Containers: Existing Docker Compose...と表示されれば成功です!!!

Laravel実行準備
ここからは通常の開発と同様になります。composerのinstallを行います。VSCodeのTERMINALで実行します。
root@web:/workspace# composer install
Loading composer repositories with package information
Installing dependencies (including require-dev) from lock file
Package operations: 43 installs, 0 updates, 0 removals
- Installing symfony/event-dispatcher (v3.0.2): Downloading (100%)
- Installing psr/log (1.0.0): Downloading (100%)
・・・省略・・・
phpunit/phpunit suggests installing phpunit/php-invoker (~1.1)
Generating autoload files
> php artisan clear-compiled
> php artisan optimize
Generating optimized class loader
root@web:/workspace#
migrateにてスキーマを構築します。
root@web:/workspace# php artisan migrate
Migration table created successfully.
Migrated: 2014_10_12_000000_create_users_table
Migrated: 2014_10_12_100000_create_password_resets_table
Migrated: 2015_10_27_141258_create_tasks_table
root@web:/workspace#
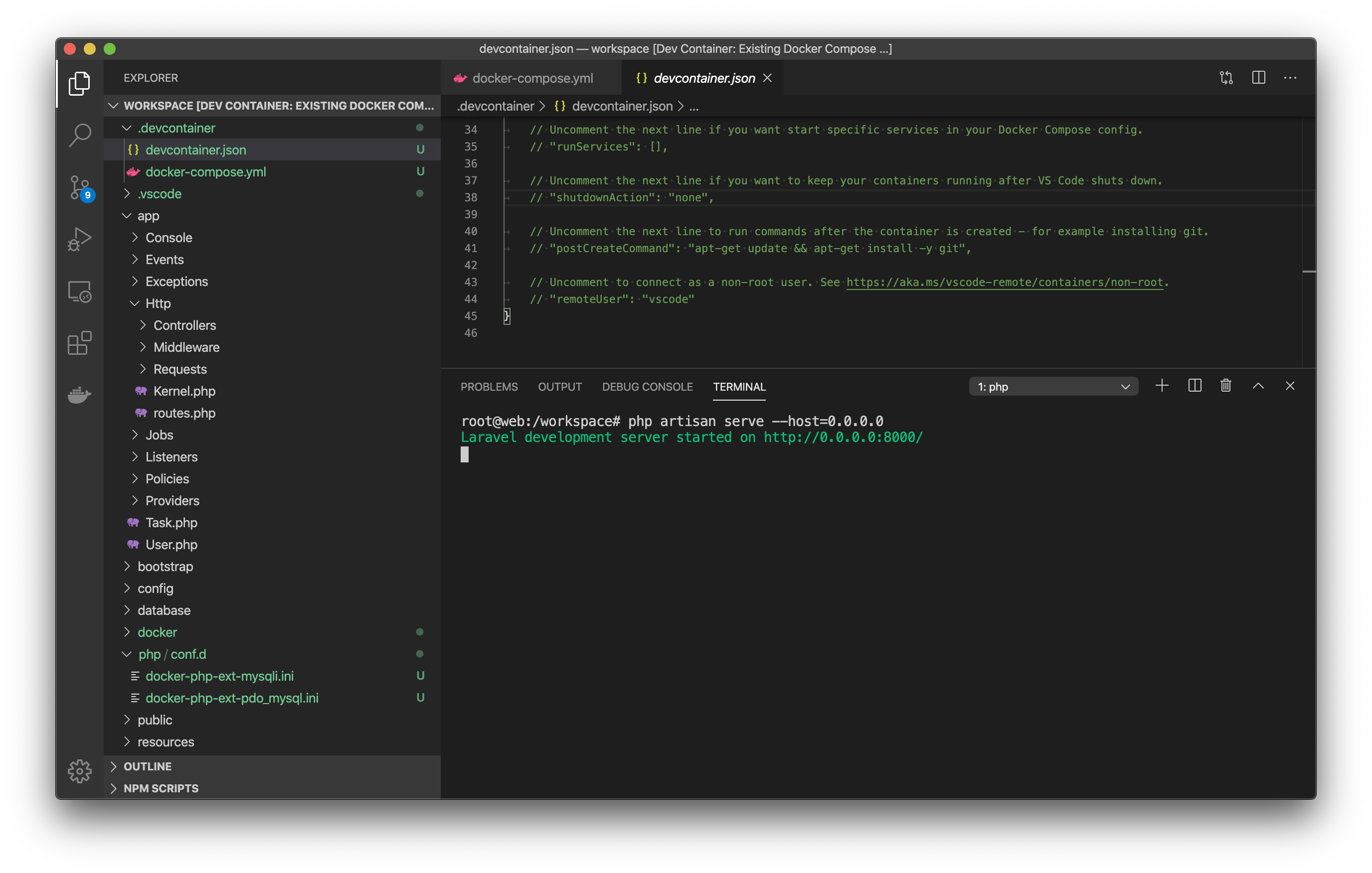
最後に、php artisan serve --host=0.0.0.0を実行してみましょう。ホストマシン側からアクセスしないのであれば、--hostは不要です。

http://localhost:8000/ にアクセスして、画面が表示されれば成功です!!!

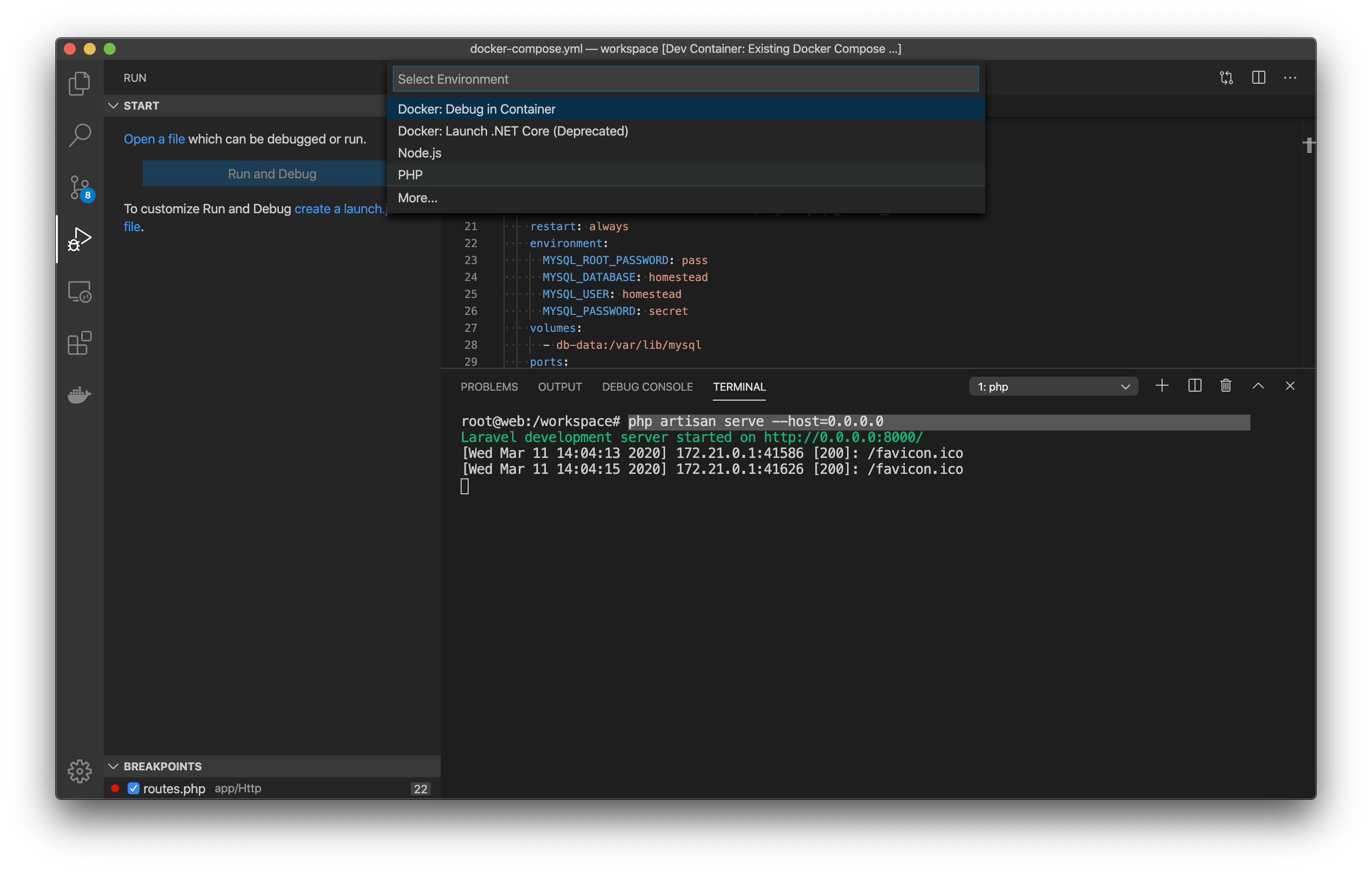
デバッグをする
create a launh.json file] をクリックします。

launch.jsonファイルが出来上がります。そして、そのままListen for XDebugを選択してデバッグを開始します。
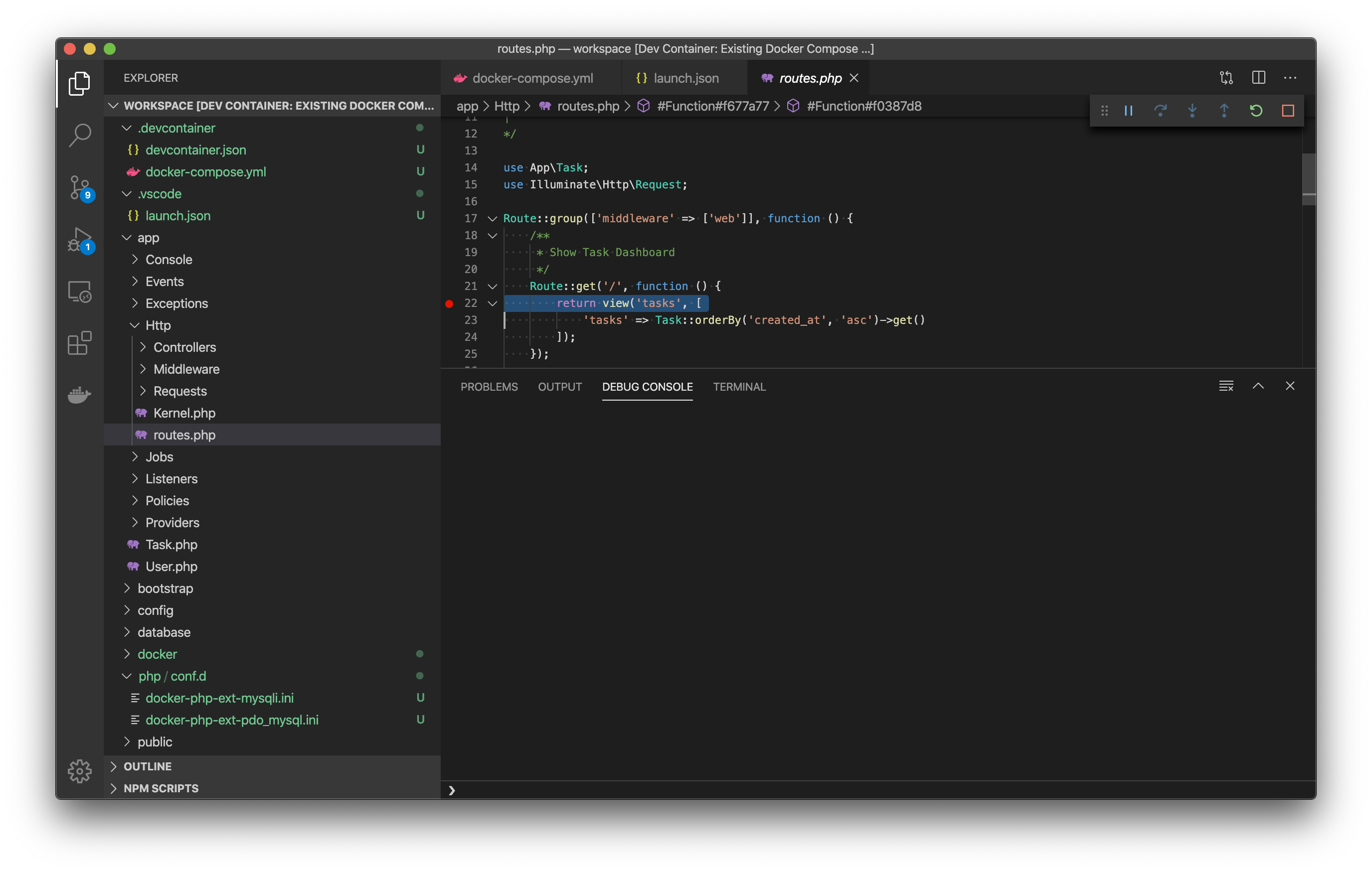
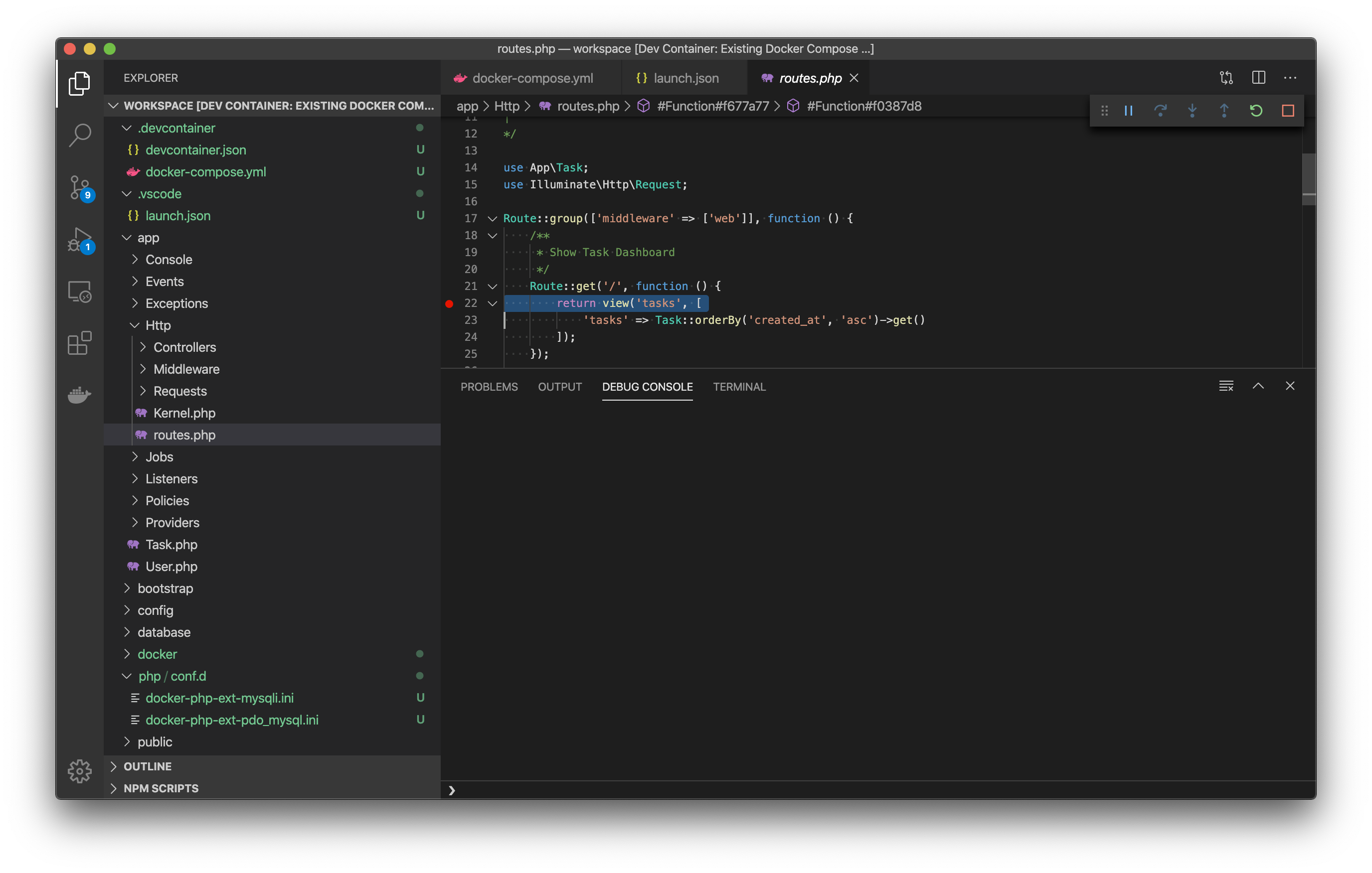
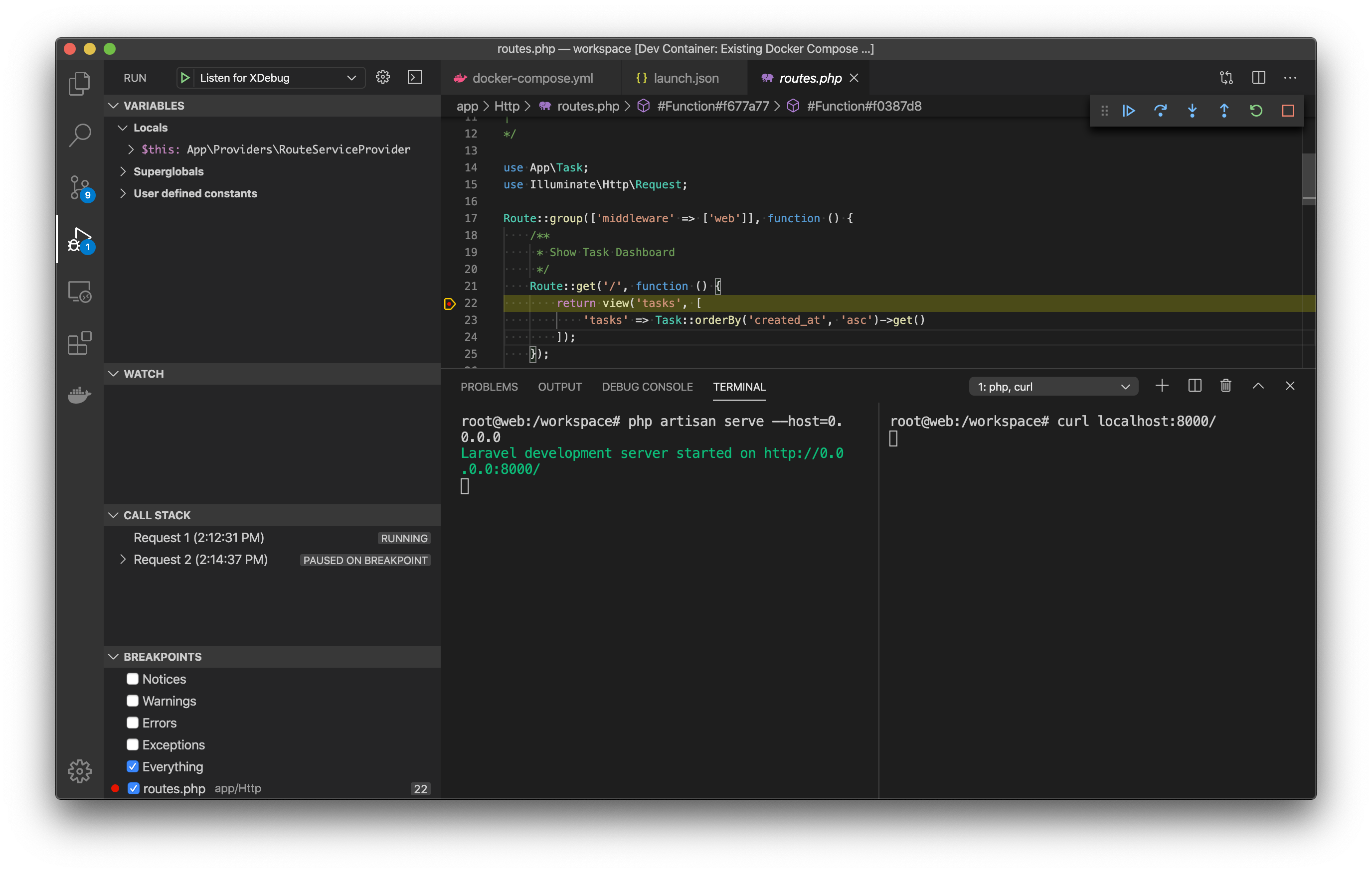
適当にブレイクポイントを作成します。今回は、/app/routes.phpに作成しています。

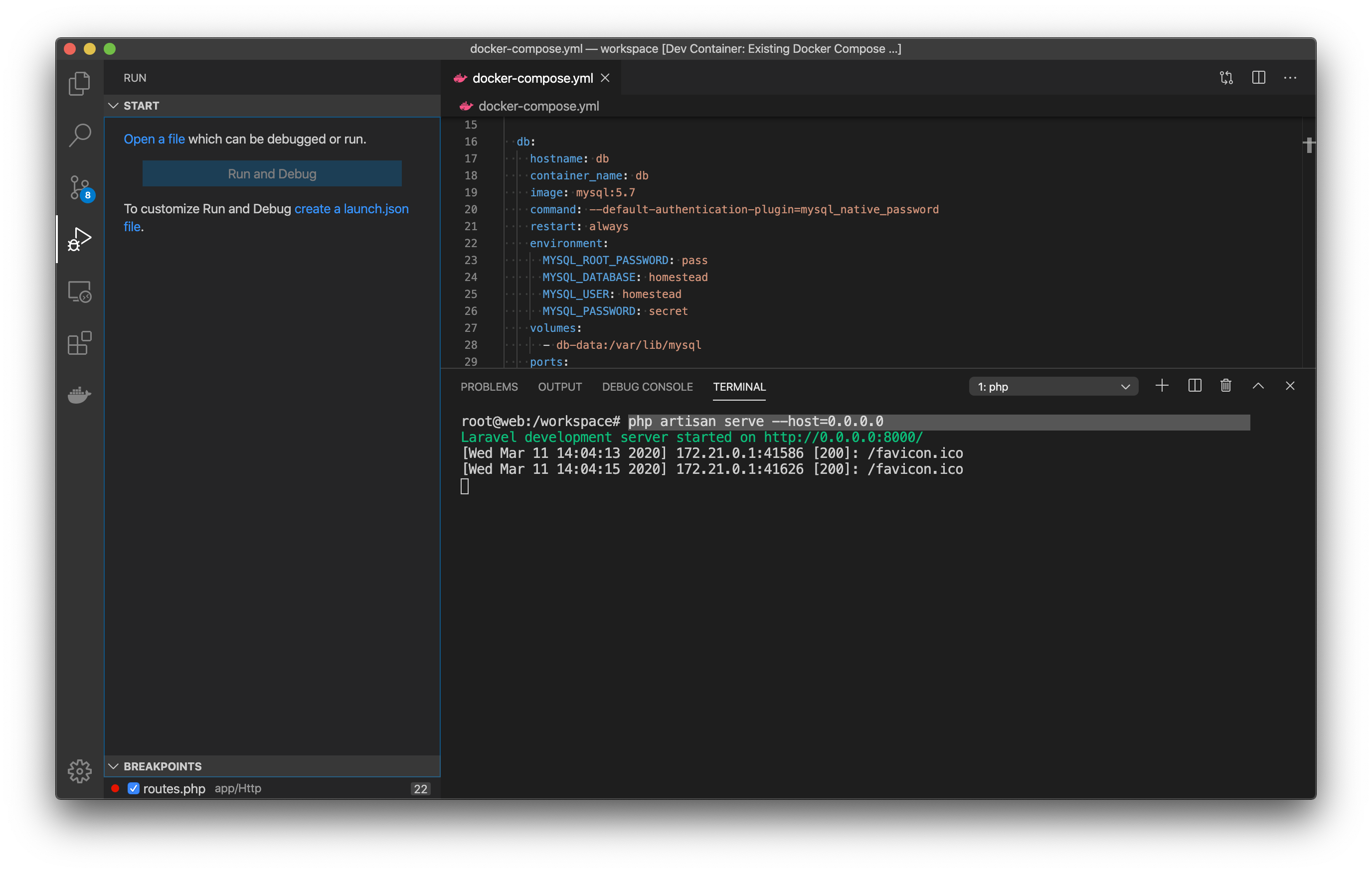
そして、laravelをphp artisan serve --host=0.0.0.0コマンドで起動します。

そして、http://localhost:8000/にアクセスします。
はい!無事デバッグができるようになりました!!!!!

所感
- 最初に作る時は、ちょっと覚える事が色々あって大変かもしれない。
- いったん作ってしまえば、環境構築がとても、楽。全部docker-compose/dockerで管理できる。環境依存度が減る。
留意事項
- redisの接続部分までは作っていません。気が向いたら作ります。
- 動作確認はあまりしていないので、拡張モジュールが色々と足りない可能性があります。
参考
-
https://hub.docker.com/_/php
- xdebugの有効化はこちらを参照してください。
- docker-php-ext-installに関してはこちらを参照してください。
-
https://bbqsoftwares.com/blog/xdebug-catalina-issue
- xdebugがインストールできない問題は、こちらが詳しいと思います。