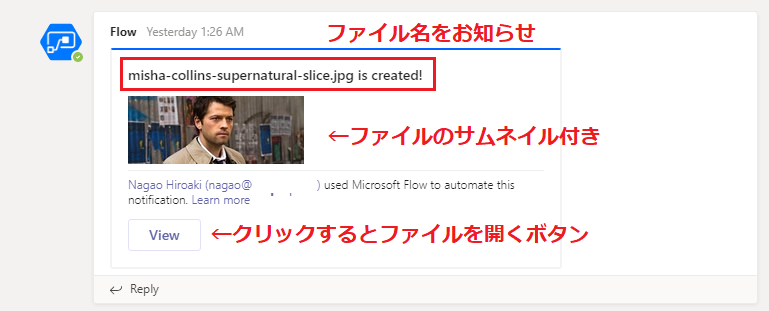
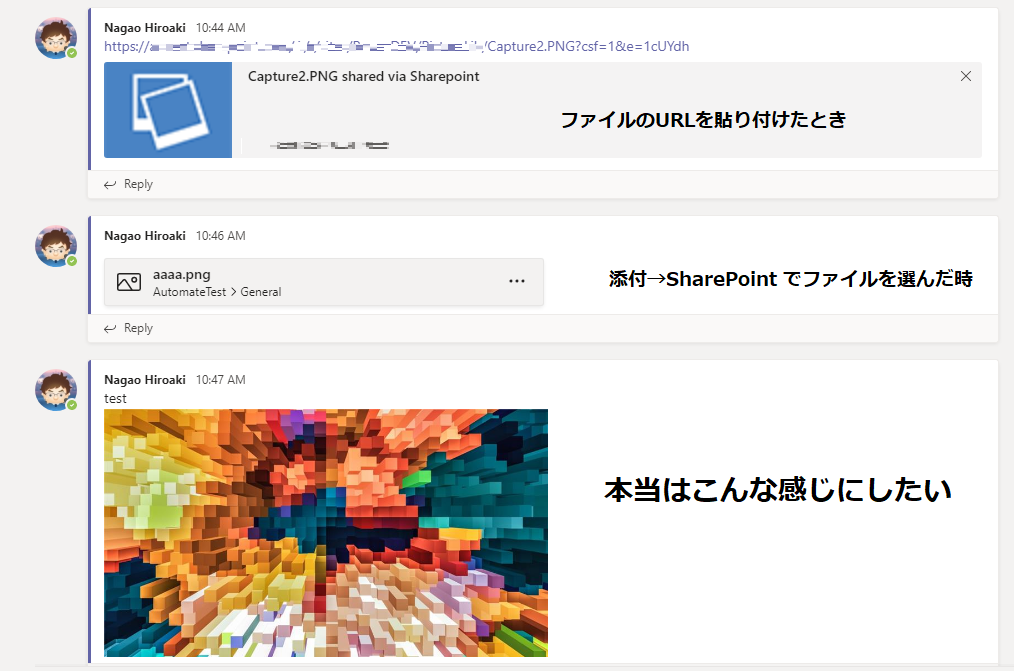
TeamsにSharePointの画像を投稿すると、リンクは貼られるんだけど、サムネイル的なものが表示されないんですよね...

以前も似たような投稿をしたのですが、今回はSharePointのドキュメントライブラリを対象に、ファイルがアップロードされたら、画像ファイルのときだけTeamsに通知するようなFlowをご紹介します。
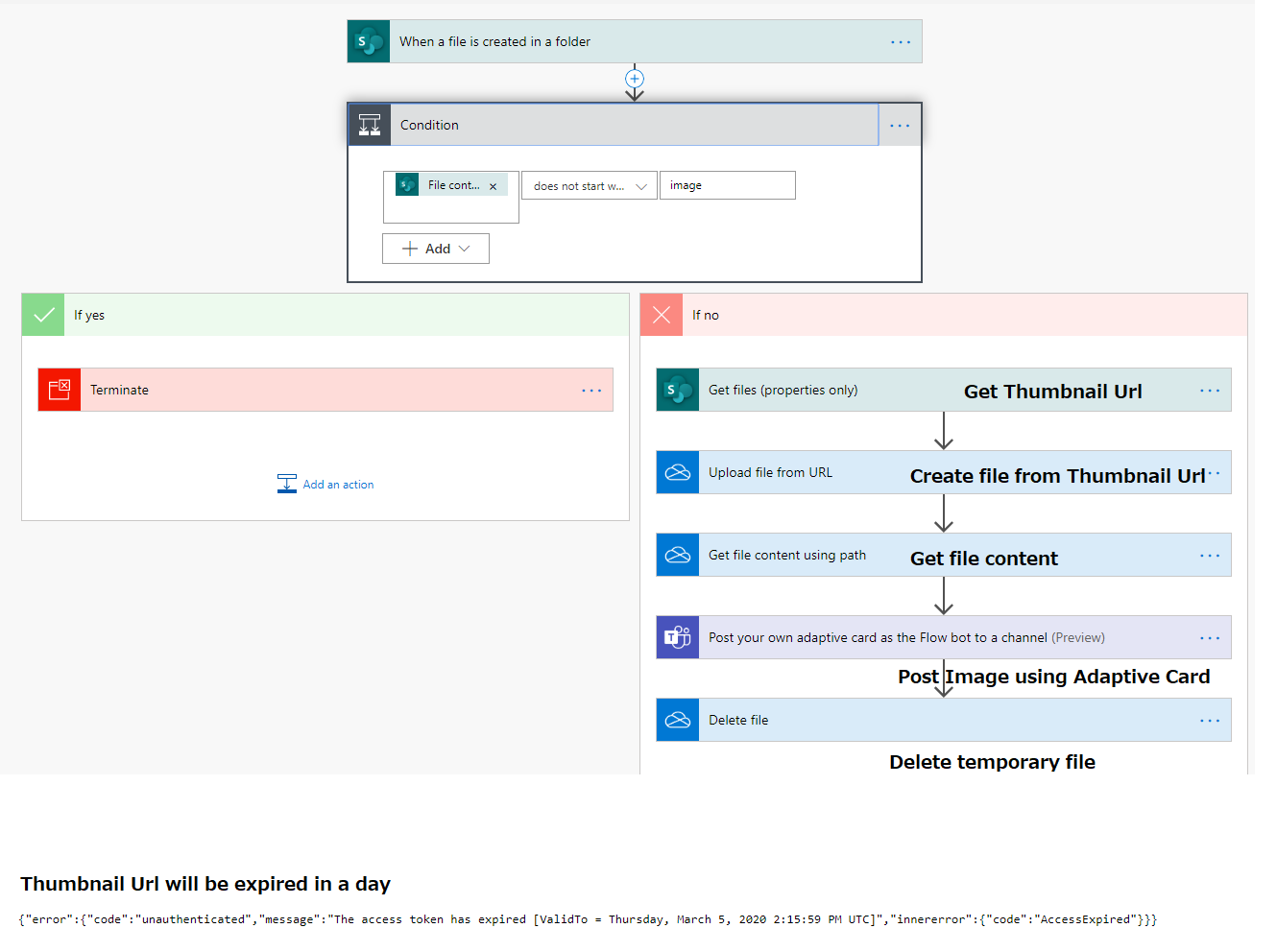
全体像
今回も比較的短いFlowで、数式もほとんど使わずでした。躓きポイントがあるので、そこを中心にご紹介します。

※サムネイルのURLは期間限定なので、これを直接つかってTeamsに投稿しても、1日くらいしか表示されないです。
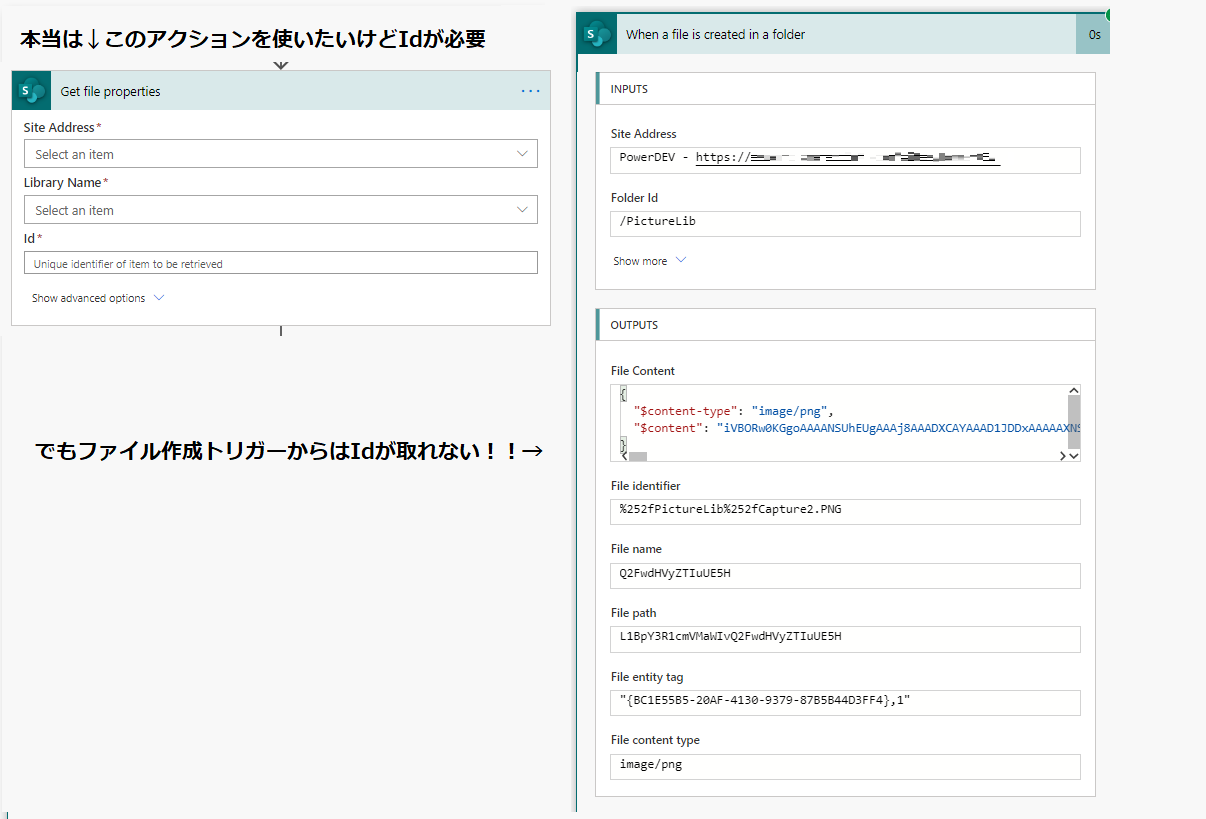
躓きポイント1 : ファイル作成トリガーでアイテムのIDが取れない!!
いきなりです。ファイルのサムネイルを取得するためのアクションでは、対象となるファイルのIDが必要なのですが、これがトリガーから取れませんでした! (ここで20分くらい悩んだ)

前回はファイルをFlowボタンから作成していたので、ファイル作成の結果としてサムネイル取得に必要なIdが得られていましたが、SharePointでファイル作成をきっかけにすると取れないんです!
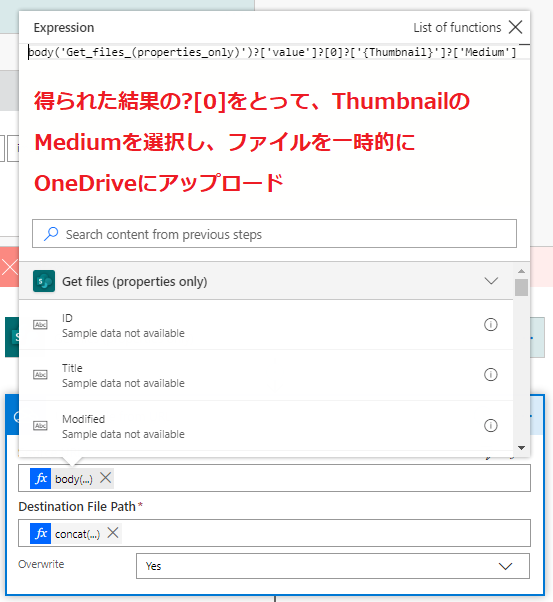
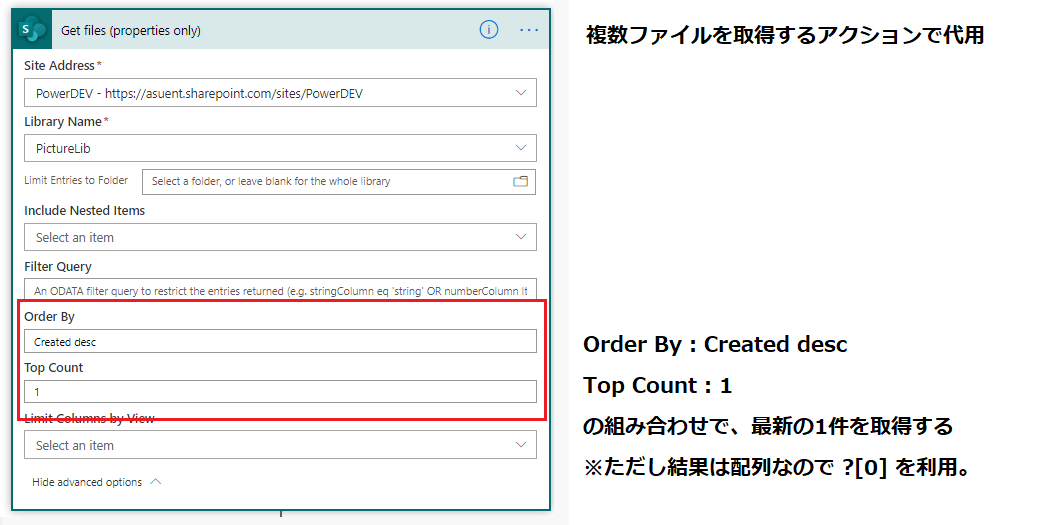
しかたないので、複数ファイルを取得するアクションで、サムネイルURLを取得します。
ここでポイントは、**「作成日の降順で1件だけ取得すること」**です。これでトリガーのきっかけになった1件をとれます。
※ただし結果は配列になっているので、first() 関数か、?[0] でレコードにアクセスします。

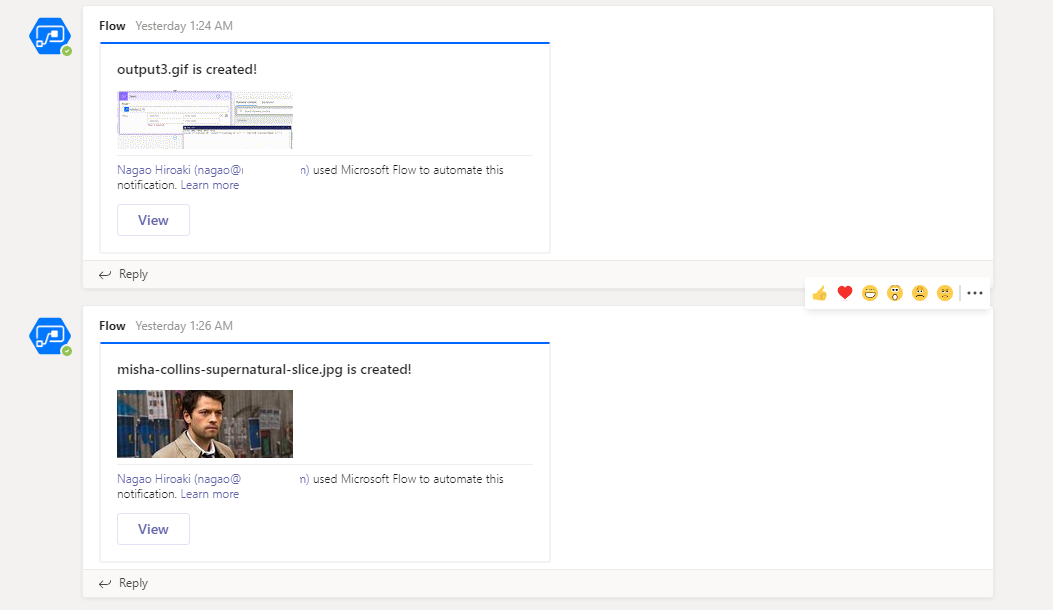
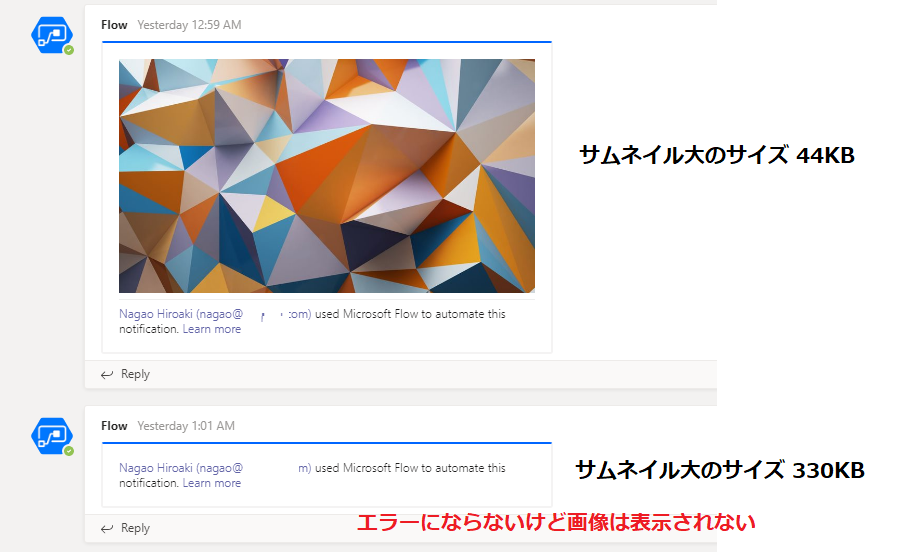
躓きポイント2 : サムネイル大 だと画像が表示されないことがある
もともと軽い画像ならよいのですが、ちょっと重い画像をアップロードしたところ、画像が表示されない投稿が出てきました。(下図の下側)
サムネイル大 のサイズを見てみると、100KBいかないくらいだと表示されるのですが、数100KBになると表示してくれなくなりました。
これは元のファイルサイズではなく、サムネイルのファイルサイズです。しかもエラーがでないので、検出のしようもない。

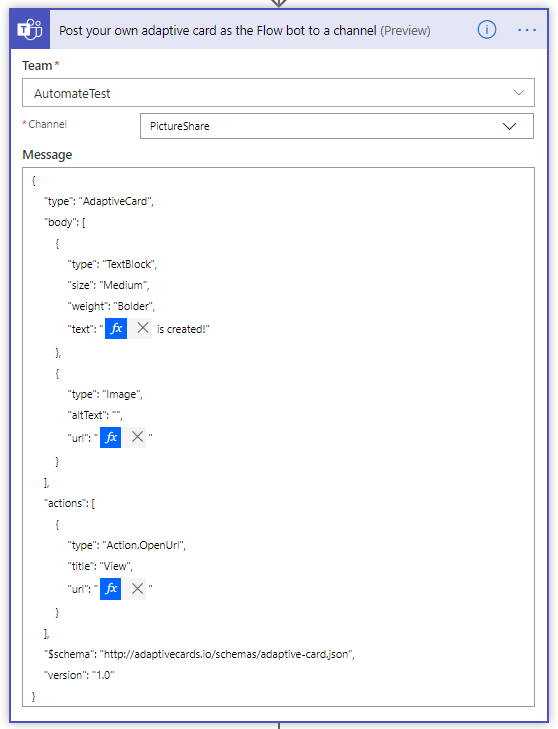
最後はすんなり。ファイル名とボタンを使ってAdaptive Cardを作成
ここまでできればあとは要領は一緒です。TeamsのAdaptive Cards投稿アクションを使って、最初に載せたような投稿をFlow botとして行います。

Adaptive Cardは、Adaptive Card Designerを使って行っていますが、そのうち、ここもビルトインのデザイナーになるんじゃないかなと思います。(なってほしい)
今回つかったjsonは
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "@{body('Get_files_(properties_only)')?['value']?[0]?['{FilenameWithExtension}']} is created!"
},
{
"type": "Image",
"altText": "",
"url": "@{datauri(body('Get_file_content_using_path'))}"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View",
"url": "@{body('Get_files_(properties_only)')?['value']?[0]?['{Link}']}"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0"
}
@マークがついている箇所は、皆さんのところで作成したFlowのアクション名に置き換える必要があります。アクション名まで同じになっていれば、コピペでうまく置き換えてくれます。
おわり
Power Automateで利用可能なTeams向けのAdaptive Cardはとても使い勝手のいいアクションです。
jsonを0から作る必要はなく、デザイナーで提供されているプレビューを見ながら作り上げることができますし、jsonなので、ほかでも使いまわしがしやすいです。
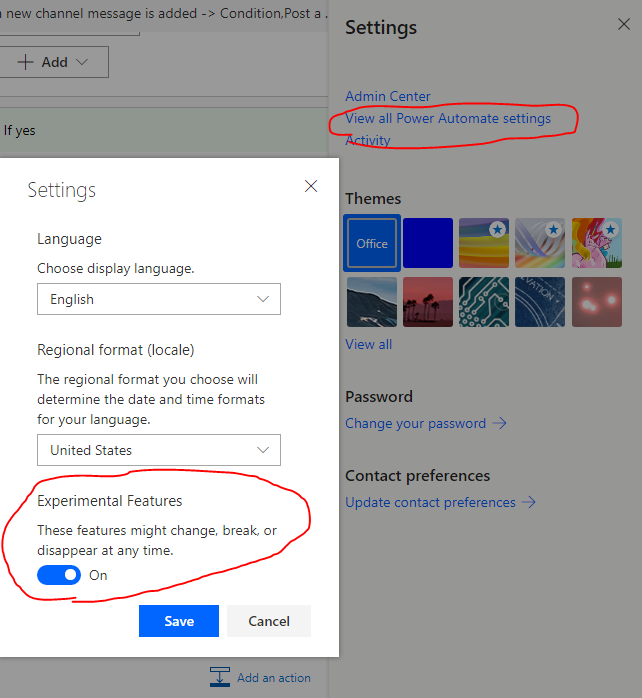
また、今回はそれほど利用していませんが、Power Automateの試験的機能をONにすると数式バーがすごく使いやすく、また動的コンテンツも探しやすくなりますので、ぜひ試してみてください!