この投稿では、PowerAppsでデバイスの加速度センサーがどのように利用されているのかを実験した結果を報告します。
PowerAppsでのAcceleration関数とは##
近頃ではネイティブアプリだけでなく、ブラウザからもデバイスの加速度センサーの情報を呼び出せるようになりました。
PowerAppsでも同様に、デバイスの加速度センサーの情報(Acceleration関数)が提供されています。
公式のドキュメントでは以下のように記載されています:
The Acceleration signal returns the device's acceleration in three dimensions relative to the device's screen. Acceleration is measured in g units of 9.81 m/second2
地球の重力加速度を単位として、数値が返されるということです。
この関数を使って何ができるかはさておき(例えばデバイスの傾きを検知してオブジェクトを動かすとか)、実際に試してみましたので、結果を記載します。
試してみた##
使用したのはiPhone7, Android Nexus 5X, Windows 10 Mobileです。
結果からいうと、すべてのデバイスで共通して、重力加速度の影響を取り除いていない結果がかえってきました。
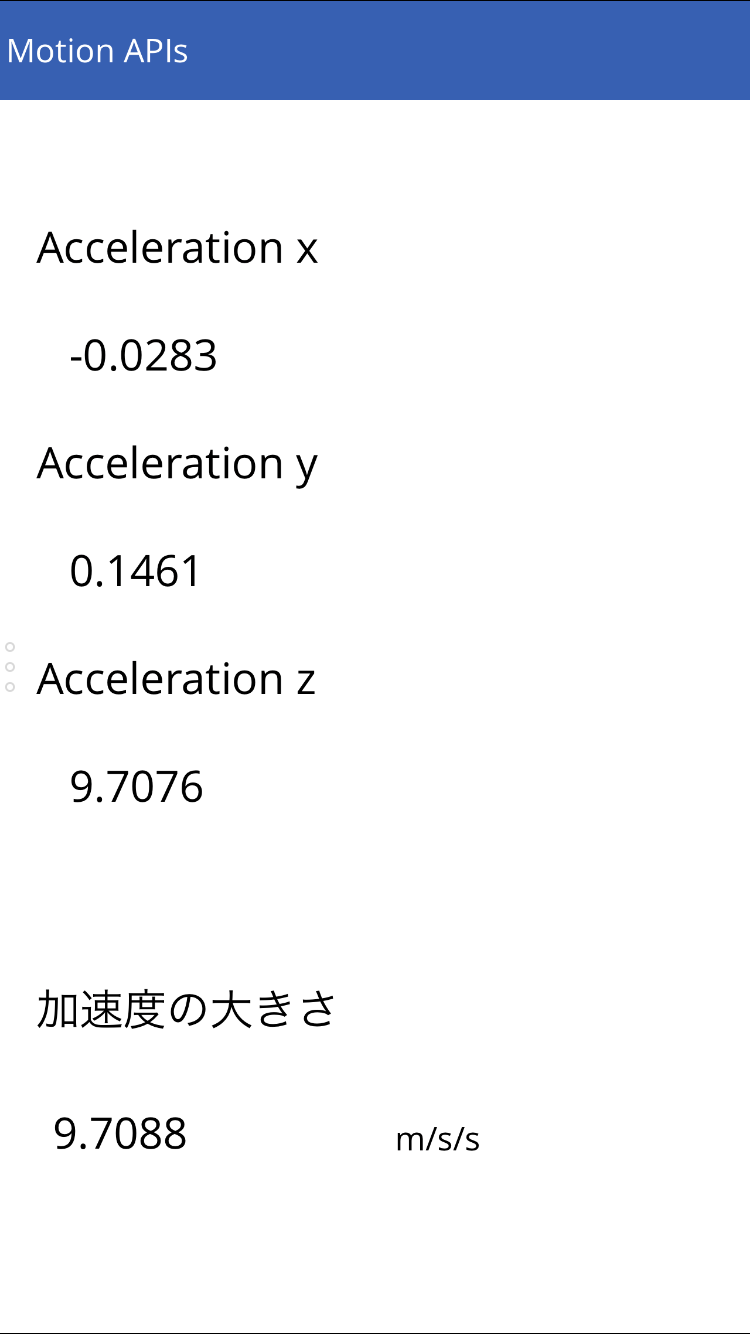
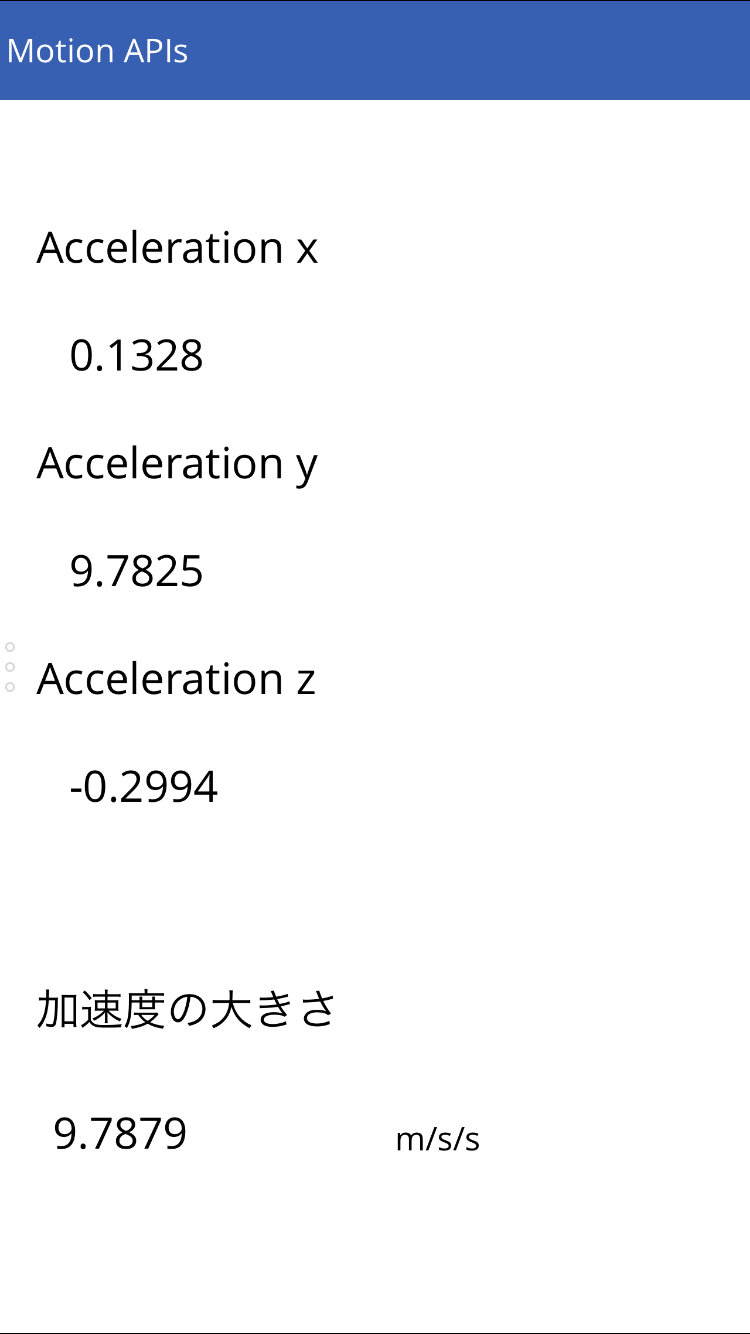
以下スクショです。
|

順に、デバイスを寝かせた場合、縦にした場合の例です。Xはデバイスの左右方向、Yは前後方向、Zは画面方向で、加速度の大きさはそれぞれの2乗を足して、平方根をとっています。
見てみると、おおよそ9.8m/s^2が静止した状態でも表示されることがわかります。
OS差異は、Android, Windows 10 Mobileでも見られませんでした。
コードを覗いてみた##
いつも通り、開発者ツールでどんな実装なのかみてみました。
/studio/js/AppMagic.Runtime.App.js の中に以下のように記載されています。これが怪しそう。
this._watchID=navigator.accelerometer.watchAcceleration
acclerometer.watchAcceleration でMonaca Docsの説明がヒットしました。
加速度の値には、重力加速度 ( 9.81 m/s^2 ) も含まれるため、端末の画面を上に向け、水平にした場合、 返される x、y、z の値は、0、0、9.81 にそれぞれなります。
ということで、利用の場合にはご注意ください。