PowerAppsでスピードメータを作っている方がいたので、触発されてタコメータを作ってみました。
まずは動きをみてください
できた!!PowerAppsでタコメーター風インジケータ!#PowerApps pic.twitter.com/f4fVEZImB7
— ながちん(りつ) (@mofumofu_dance) 2018年9月11日
作り方
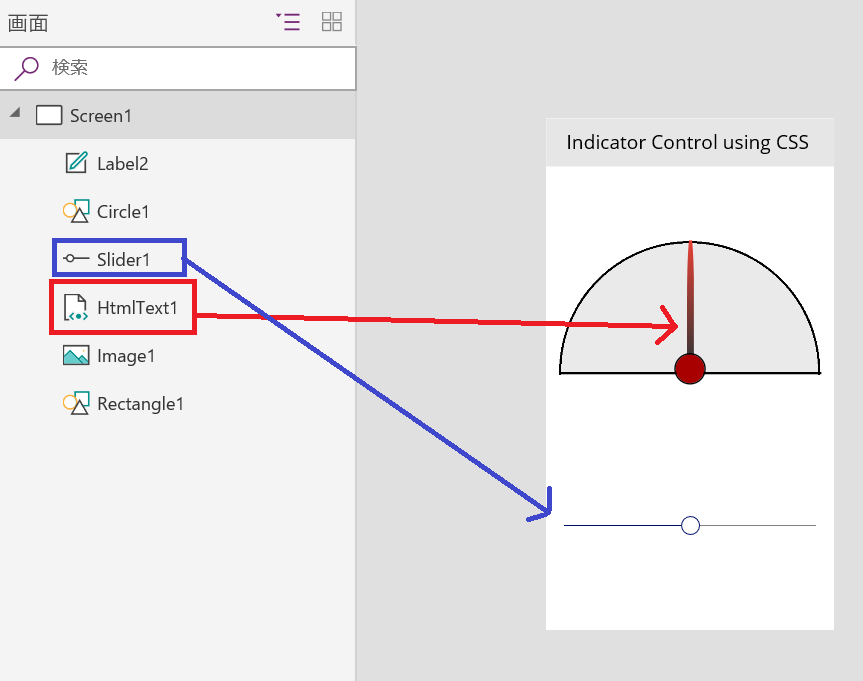
- PowerAppsのHTMLテキストコントロールを使います。
- divにスタイルでメーターの線を表示します。
- スライダーまたはほかのコントロールでメーターの角度を調整します。
これだけです。
具体的に見ていきます。CSSファイルのインポートができるかは謎なので、スタイルは直書き。
HTMLテキストコントロールに以下を記載しました。
"<div style='background: #F14134;background-image: linear-gradient(to bottom, #F14134, #343536);height: 0;left: 50%;position: absolute;top: 50%;width: 0;transform-origin: 50% 100%;margin: -285px -8px 0;padding: 285px 8px 0;z-index:2;border-radius: 50% 50% 0 0;transform:rotate("&(Slider1.Value*180/100-90)&"deg);'></div>"
このうち、Slider1.Value180/100-90* あたりが、スライダーとの連動になりますので、各アプリで対応させてください。
Reference
スタイルはここを参考にしました。
https://codepen.io/ilhantekir/pen/igyEe