Power Appsって
よく言われる/聞くのが「PowerPointを使っているような感覚で」「Excelの数式で」とかだとおもいます。
でも実際使ってみると、PowerPointよりもいろいろできないことも多いですよね。
図形を回転させたりとか、日本語フォントが選べないとか。
標準で提供されているテーマもそれほどリッチではないです。

じゃあもういっそ、PowerPointでほとんど作ってしまえばいいんじゃないだろうか?
PowerPointのデザインは優秀
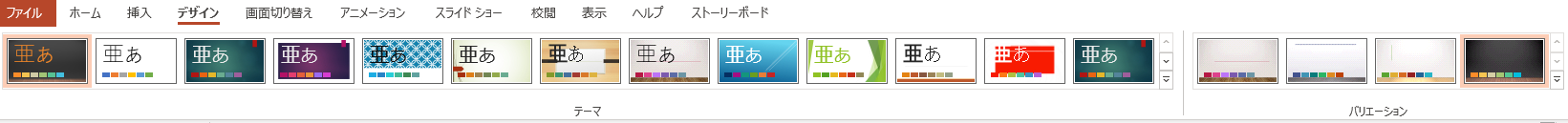
このあたりです。圧倒的にテンプレートがおおい!しかも最近ではデザインアイデアがあるので、画像をいくつか貼り付けるといい具合にレイアウトを提案してくれたりします。

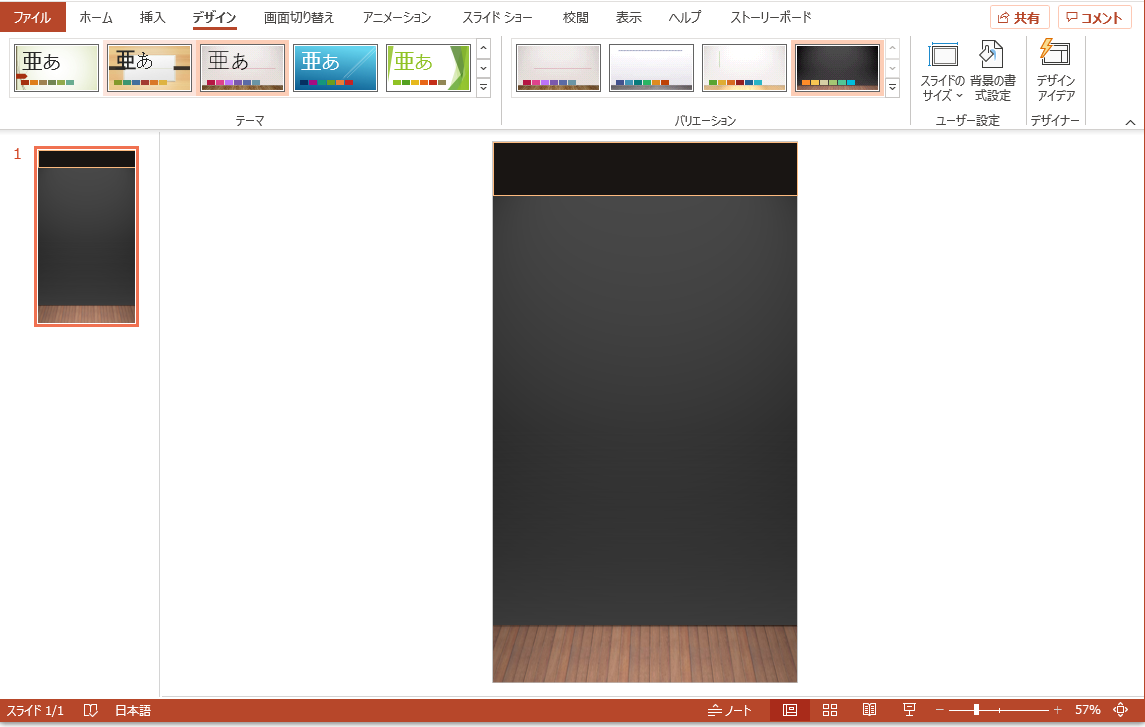
ということでこれを使ってアプリの大枠を作っていったらどうでしょう?

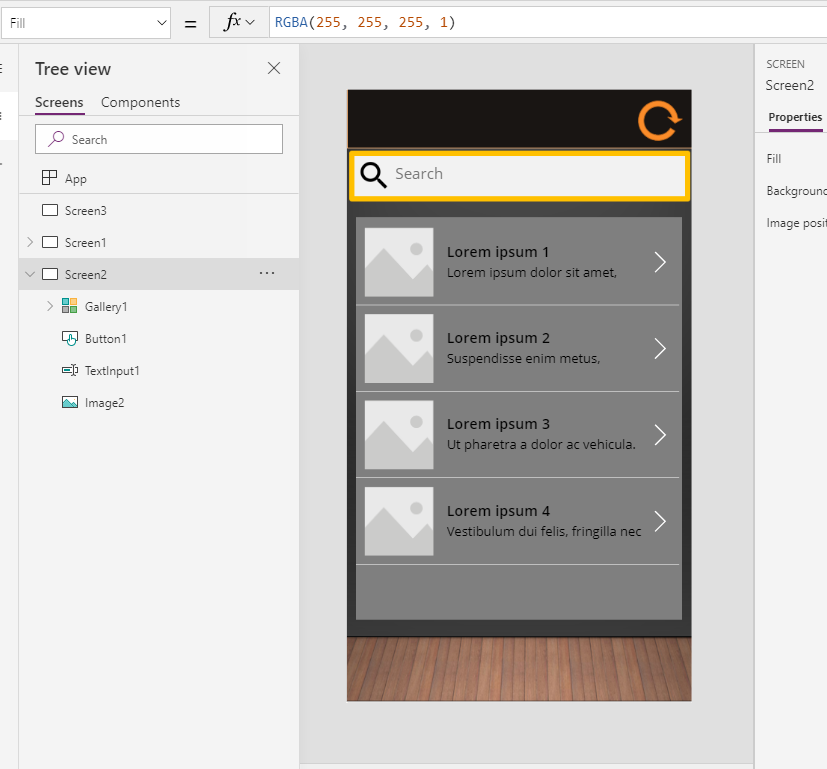
ほとんどを背景にしてしまって、ボタンとか、入力エリアとか、あるいは画面下部のメニューエリアとか。そういったものをPowerPointで作ると、Power Apps側としては画像をインポートして、画像の上から必要なパーツを置くだけで"それっぽい"見た目に変えることができます。

これのいい点は、見た目のメンテナンスをPowerPointの画像側にほとんど押し付けられるところかなと思います。
Power Appsとして担うのは、あくまでもアプリとしての動作部分にしてしまえば、綺麗なアプリを作るために余計なパーツを追加することなく、手軽にそれらしくできます。
Power Apps側で気を付けること
見た目をPowerPoint側に任せるなら、基本的には各パーツを透過にしなければならないです。
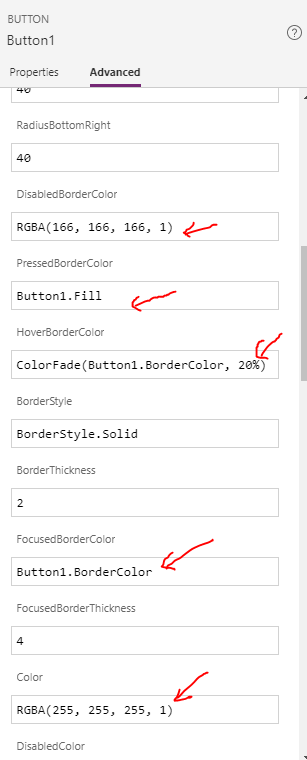
ボタン系は特に、色の設定箇所がたくさんあります。

おすすめは、詳細設定にして、Colorと名の付く設定をいったん全部 Transparent にして、必要な部分を戻すという操作です。

あとは、押した感を出したい とか ホバー時に少し色を変えたい ということであれば、PressedColorやHoverColorを少し透過した色(例: RGBA(255,255,255,0.2) )にしておけば、うっすら白っぽくなります。
おわり
できないことも多いPower Appsですが、簡単にデータの入力・表示ができるという強みをうまく活かすために、あとは「いかにもPower Appsっぽい」アプリにならないように、PowerPointが活用できるかと思います。
PowerPointに限らず、きれいな背景画像(枠になる部分)が作れたら、一気にちゃんとしたアプリに見えてくるので、ぜひ試してみてください!
[補足]
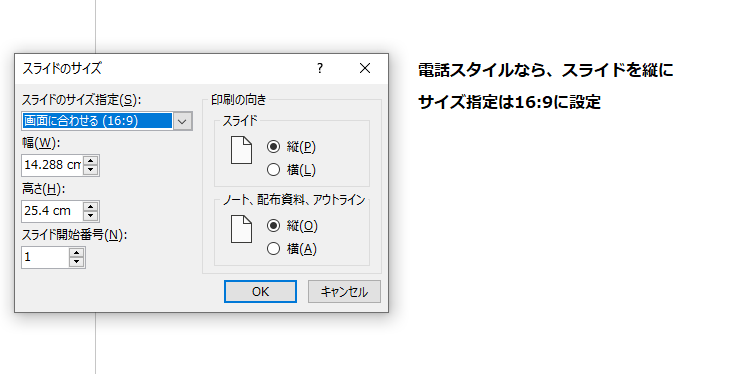
スライドの設定は16:9で向きを縦(電話レイアウト),横(タブレットレイアウト)にすると、スライドのサイズ=画面サイズになります。