Juggling challenge in PowerApps
@that_API_guy casted who can make juggling apps in PowerApps.
I have implmented such app including natural effects of gravity and air resistance.
Here, the detail of its physical modeling and implementation into PowerApps will be represented.
#PowerAppsJuggleChallenge
— ながちん (@mofumofu_dance) October 19, 2018
というのがあったので作ってみました。https://t.co/vAGeYXrSZn pic.twitter.com/8GWLFwJGOW
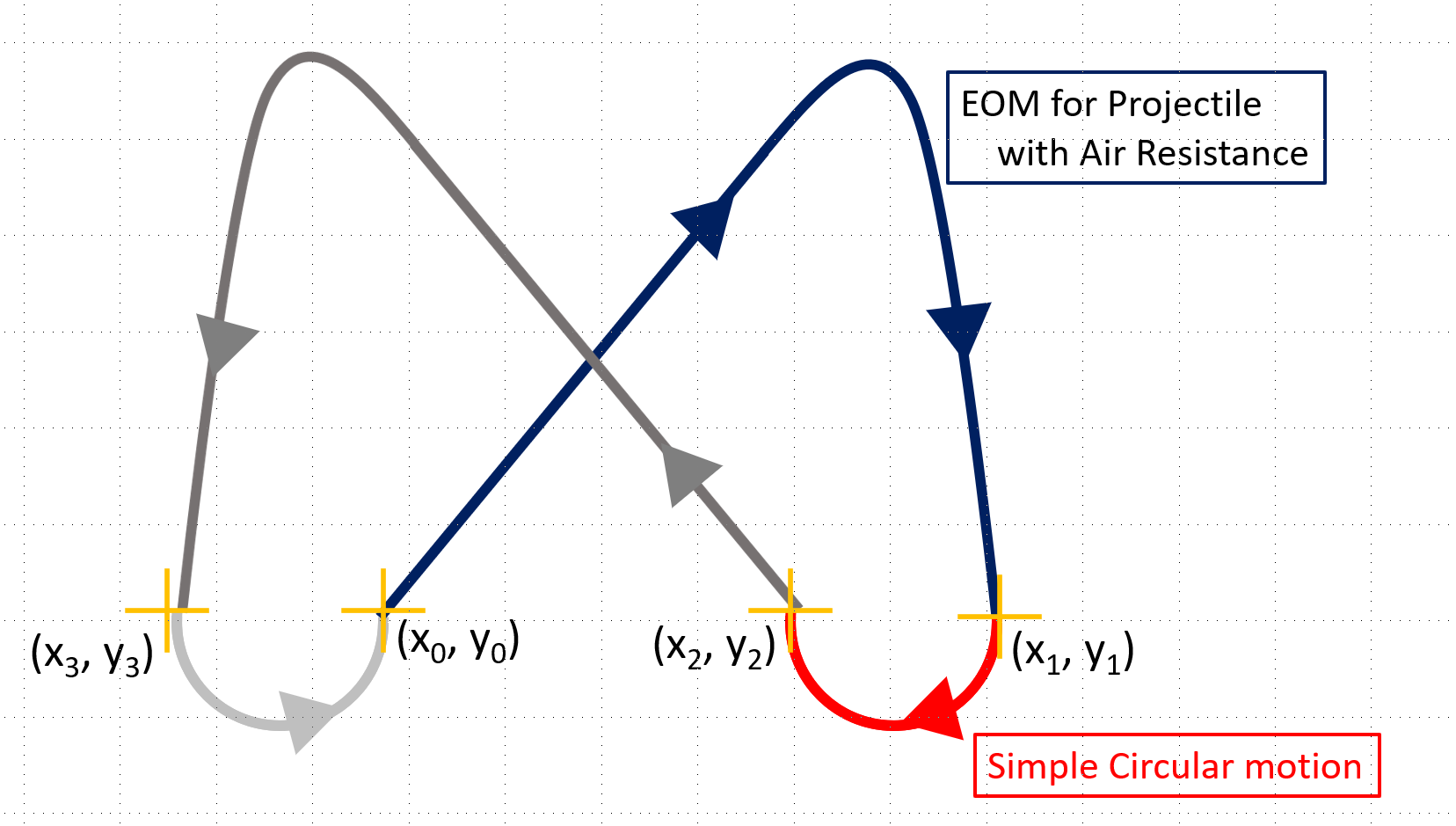
Simplify the motion of juggled ball
In order to implement time development of juggled ball, first need to simplify a trajectory of ball.
In my app, trajectory of ball is devided into (mainly) two equation of motions.
- Projectile with Air resistance and initial velocity
- Simple circular motion, representing handling of ball

There are given analytic expression for ball trajectory and naturally include gravity and air resistance, and represent juggler's motion.
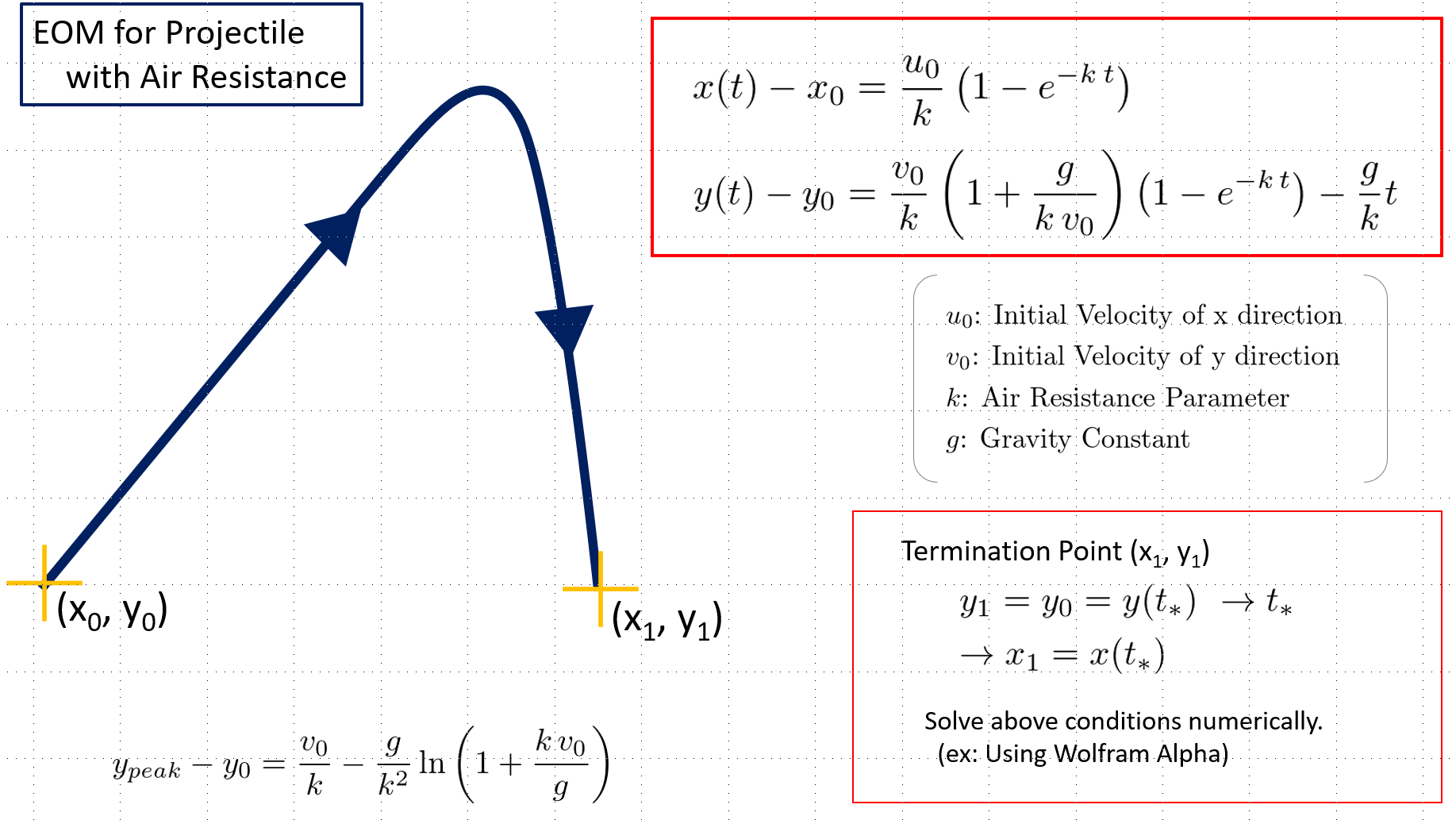
Motion of Projectile
For the detail of physical analysis, See Wikipedia.

Now, we can implement this motion into PowerApps.
First, insert circle icon and Timer control into canvas app(no need to set orientation to landscape).
Next, set X property and Y property of icon as
X0+ (Velocity_x/Friction)* (1-Exp(-1*Friction * Timer1.Value/1000))
Y0-(Velocity_y/Friction)*(1+Gravity/(Friction*Velocity_y)) * (1-Exp(-1*Friction * Timer1.Value/1000)) + Gravity * Timer1.Value/1000/Friction
Note that minus sign prior to (Velocity_y/Friction) is due to special coordinate system (i.e., Y value becomes larger as it goes bottom of display).
Here, some global/context variables {X0, Y0, Velocity_x, Velocity_y, Friction, Gravity} are given by some text input controlls or directly set in OnVisible action (They are BASICALLY arbitrary parameter).
In this tweet, I have chosen parameters as *{X0, Y0, Gravity} = {170, 500, 500}*This is simulation for the effect of air resistance in #PowerApps pic.twitter.com/EBDHT8SKWa
— ながちん (@mofumofu_dance) October 20, 2018
Next Post: Explain Circular motion and restriction for parameters