デザインとフォント
デザインにとってフォントはかなり重要な部分になると思います。
この記事では以前行ったアートディレクター水野学さんの講演会の内容の一部を私なりにまとめつつ少しだけフォントの選び方について書かせていただければと思います。
日本語フォントの選定
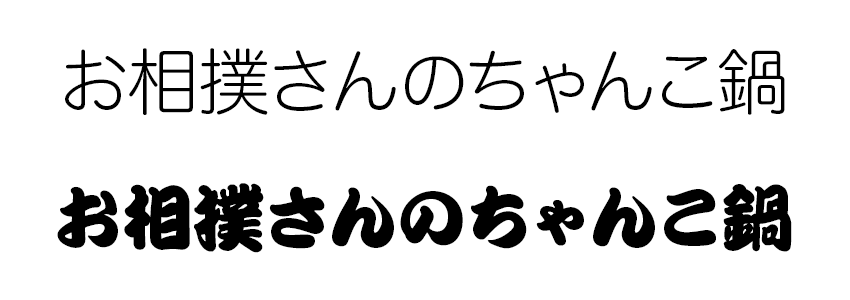
例えば引退された力士さんから力士をイメージさせる感じで「お相撲さんのちゃんこ鍋」という飲食店のロゴを作って欲しいと依頼された際どちらのフォントが雰囲気がでると思いますか。
こちらは下になります。
ほとんどの日本人が下を選ぶと思います。
英字フォントの場合
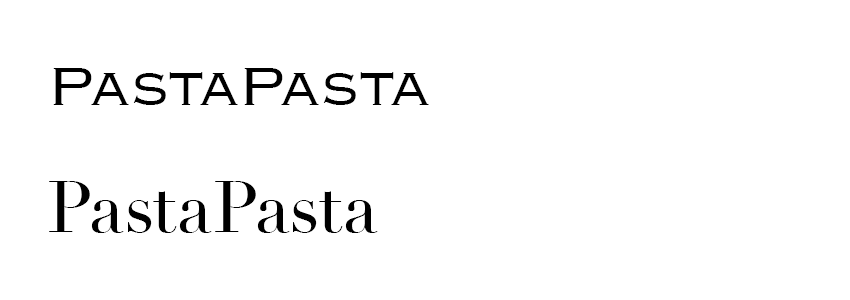
女子大生向けに安くておしゃれなイタリアンレストランのロゴを依頼された際に適したフォントはどちらになるでしょうか。
こちらも下になります。
上のフォントは「Copperplate Gothic」というフォントになります。
こちらのフォントは、
1901年にフレデリック・ウィリアム・ゴーディという書体デザイナーの手によって生まれました。その名の通り、銅版文字が元になっております。また作られた当時は貴族しか使えない、高貴な書体でした。
どちらかというと高貴で高級感のあるフォントですので、女子大生向けに安くておしゃれなお店等には向いていないフォントになります。
英字フォント選定のミスマッチ
海外に行くとミスマッチな日本語の看板がよくあります。
これはその国のデザイナーが日本語フォントの雰囲気や背景をよく知らずにデザインしているからです。
お相撲さんのちゃんこ鍋のお店が上のフォントであったりなど。
逆に日本人が英字でデザインする場合にそれと同じ現象がよく起こっており、外国の方はミスマッチを感じるそうです。
英字フォントと意味
英字フォントは歴史も古く、そのフォント自体に意味があるものも多いです。
例えば定番フォントである「Helvetica」これは「スイスの」という意味です。

そのためスイスの航空会社などはこのフォントを多用するそうです。
もちろんフォントの意味など関係なしに使っても問題ないと思います。
例えばJR東日本の駅名標のローマ字もHelveticaです。
ただどうしてこのフォントなのかは必ず説明できないといけないと思います。
ヘルベチアの場合、可視性も高く余白感が駅ごとの文字数の関係で変化しても美しさが崩れることのないフォントのためここはHelveticaである必要があるなど。
実際にあったフォント選定の実務例
以前の会社で起業したい人向けのサービスのロゴを依頼されたことがあります。
その際にベースとしたフォントは「Futura」を選びました。
フォント自体のクオリティが高く、近代的、幾何学的な雰囲気を持つ有名書体ですが、このフォントはラテン語で「未来」という意味ももっております。
そのためこのフォントを使用し、コンセプトとして「未来」を意味するフォントを使用し、このサービスを使って未来を切り開いてほしいという意図をアイコンやレイアウトだけでなくフォント自体にも込めましたとお話ししました。
もちろん見ただけで「Futura」だとわかる起業したい人は少数でしょう。
しかし、説明を受けた上でそれ以上のフォントを提案してくれというのも難しいと思います。
他にも複数候補を作成しておりましたが、無事そのロゴでクライアントから大きな変更もなくOKをいただくことができました。
フォント選定のコツ
フォントの候補を上げる際には必ず
・どの国で生まれ
・いつ頃の年代に
・何を目的につくられた書体なのか
は簡単にでも調べた方がいいと思います。
なぜなら、フォントのバッググランドや、どのように使われてきたのかというコンテクストを把握することで、
より目的に即したフォント選定を行うことができる(ミスマッチを防げる)からです。
ちなみに私はこの事例に限らずロゴを作る際はかならずロゴの案と一緒にフォントの説明やロゴの意図を入れたコンセプトシートを作成いたしますが、この方法を使うとフィードバックはかなり減ると思います。
フォントを選ぶ際にはしっかり理由をもち、フォントの可視性や形、フォント自体の意味や背景など、依頼した人にしっかり説明することは大切だと思います。