Photoshopでgifアニバナーを作ろう!
まず初めに
バナーで、複数回ガチャをまわしたようなイメージのgifアニバナーを作成いたしましたので、ご紹介いたします。
何かの参考になれば幸いです。
サイズと容量を確認する
あとで容量を減らすのは大変なため最初に必ず確認します。
今回のバナーは
| サイズ | 容量 |
|---|---|
| 600px×500px | 400KB以内 |
という規定があるためそれを念頭に入れて作成します。
素材の用意
最後の画面を静止画で作る
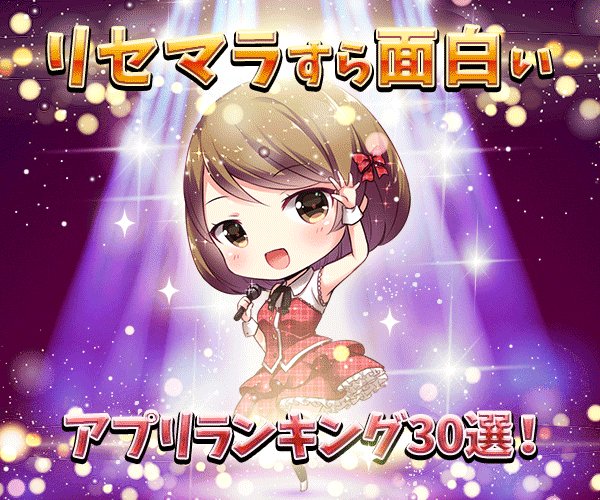
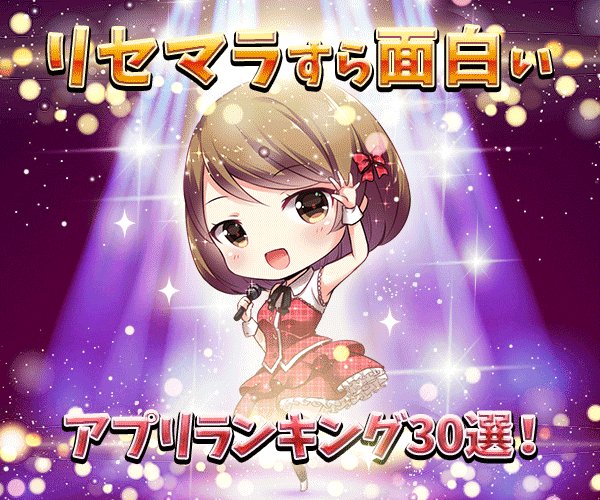
アニメーションの最後のコマのキャラクターの画面を静止画で作成します。
今回はアイドルのミニキャラが出てくるイメージで作成いたしました。
※静止画の画面の作成過程は省略させていただきます。
ガチャをまわすものを用意
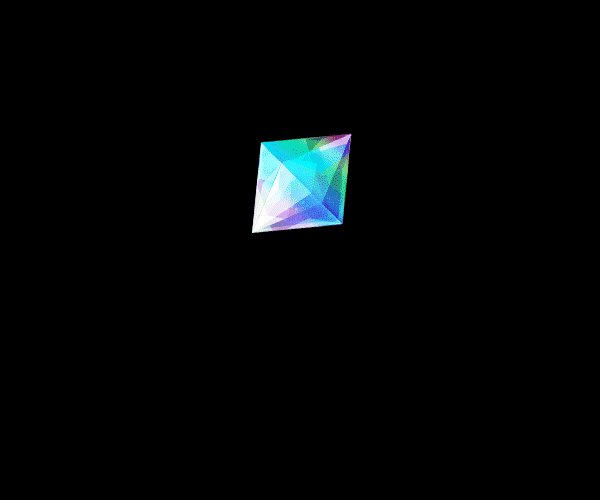
今回は商用可のフリー素材で見つけた七色の石を使用
ガチャのシーンのアニメーションを作る
400KB以内でキャラクターの登場を最低でも2回行いたかったため暗闇の中から石が落ちてくるだけのシンプルな方向で作成開始します。
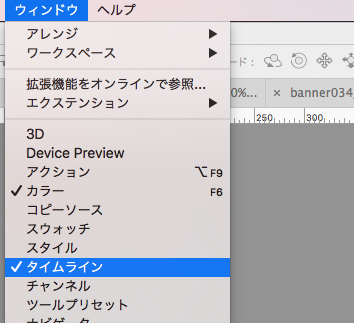
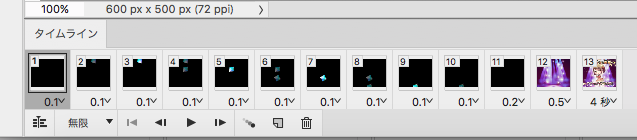
ウィンドウ→ライムラインを選択
タイムラインを使いながらアニメーションを作っていきます。
ベースとなるフレーム枚数を決める
| シーン | 枚数 |
|---|---|
| 1)最初の暗闇 | 1枚 |
| 2)石が落ちる | 上から下まで4枚 |
| 3)一回暗闇 | 1枚 |
| 4)背景のみ | 1枚 |
| 5)キャラクター登場 | 1枚 |
| 合計=8枚 | |
| ※ざっくりで大丈夫です。 |
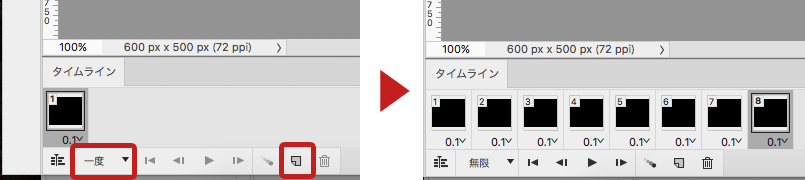
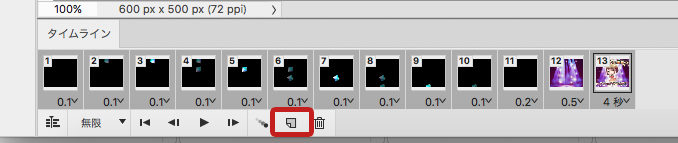
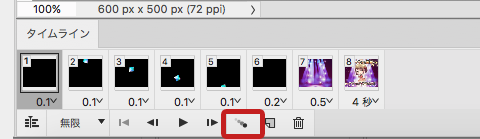
赤枠四角で囲っている「選択したフレーム」を複製を選択し、フレームを増やす。
またループさせたいのでこの段階で赤枠「一度」の箇所を無限にします。
石を落とす
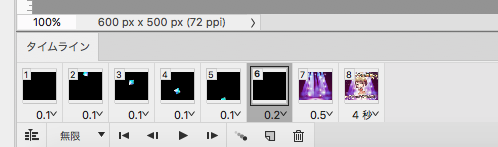
全てのフレームでの石を出した状態で落ちるアニメの位置を作成。
1と3の暗闇の時の石は画面の上下にあるとして位置や回転を決めていくと綺麗になります。

最後のフレームは文字を読ませたいので、フレームの時間も調整しました。
アニメーションを滑らかにする
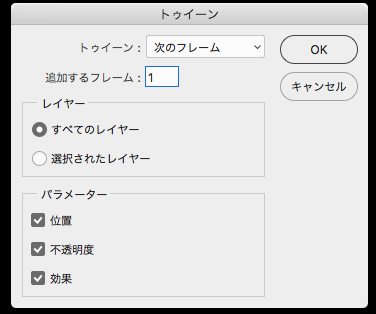
少しカクカクしているので、下記赤四角枠のトゥイーンを押します。

これは1コマ目と2コマ目の間のフレームを補完するため機能になります。
追加するフレームが多いほど滑らかになります。
今回は容量の都合で落ちる石のフレームの間に全て1ずつだけ足していきます。
こんな感じになります。
先ほどより少し滑らかになりました。
一連の流れを複製する
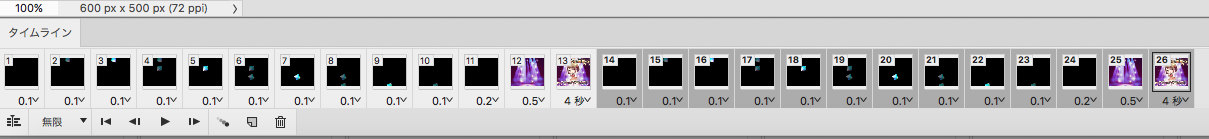
全てのフレームを選んだ状態で新規フレームをおすと一連の流れを複製できます。
1度目のガチャのアニメーションに下記変更を加えます。
・文字を削除
・キャラクターを差し替え
・最後のキャラクターの表示時間を短く
容量と戦う
gifの色数を落として容量を調整しました。
色は劣化してしまいましたが、カラー32で362KBと400以内になりましたので、こちらで書き出し直して完了でした。
終わりに
Animateのモーショントゥイーンほどではないですが、Photoshopのトゥイーンもかなり便利でした。
gifアニを作る際はぜひ使ってみてください。