楽天RMS、いじったことない人にとっては何がどこにあるかわからない!編集に関する情報もそんなに出ていない!
そして色々禁止事項とかあるって聞いたけどつまり何だったらできるの?というRMS初心者向けの内容です。
楽天RMSとは?
楽天RMSとは、Rakuten Merchant Serverの略であり、店舗運営システムのことを指します。
テンプレートが設定されており、初心者でも簡単にページの編集が可能です。
*より自由度の高いHPを作るには楽天GOLDを使って作成されることが多いです。
TOPページの構造
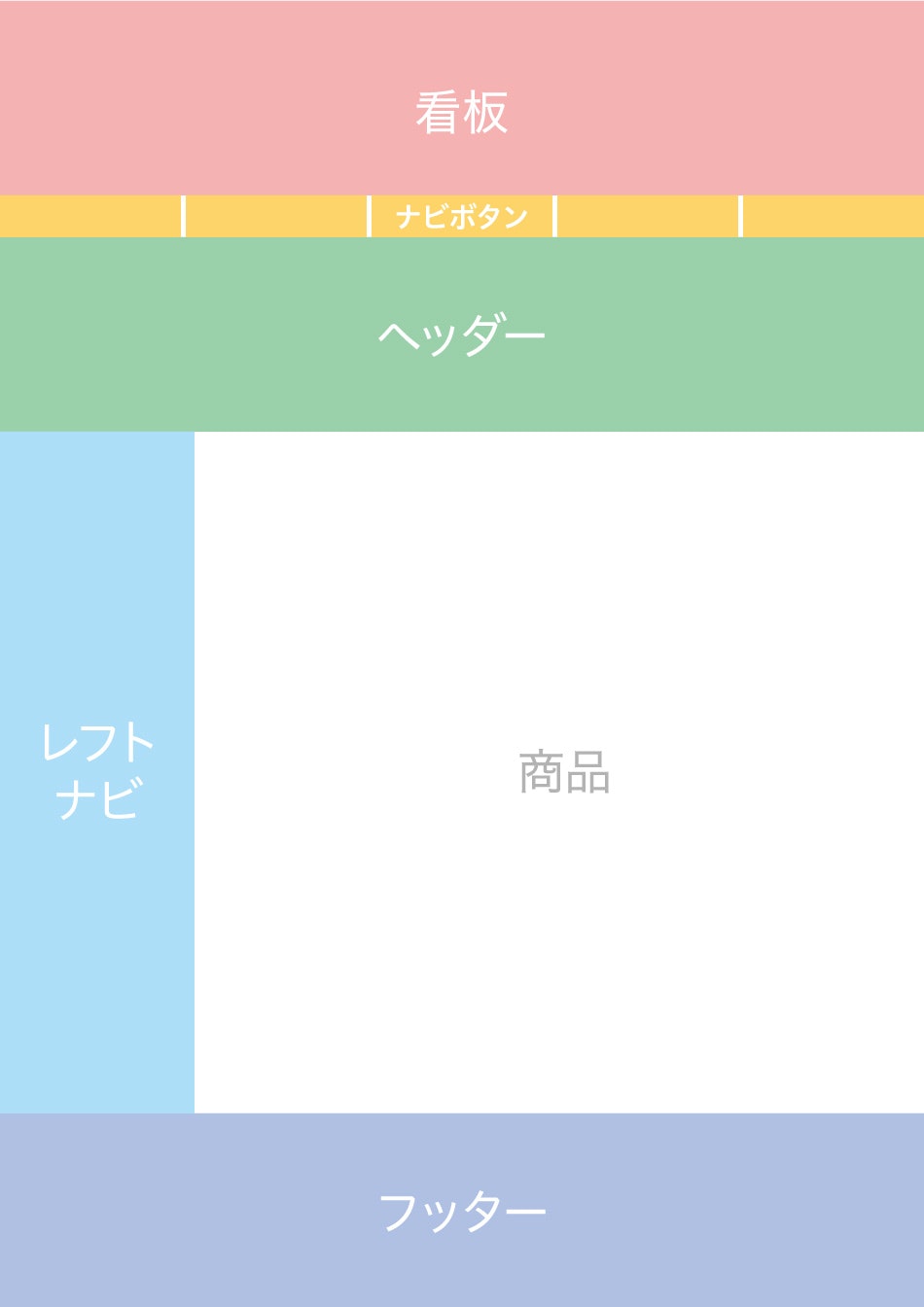
楽天ECのトップページは看板、ナビボタン、ヘッダー、フッター、レフトナビから構成されています。

-
看板の編集ページ
店舗設定>デザイン設定>看板設定>オリジナル、テンプレートお好きな方で -
ナビボタン編集ページ
店舗設定>デザイン設定>ナビボタン>新規登録する
各ページのリンク先URL
- 店舗TOP http://www.rakuten.co.jp/ ●●
- 会社概要 http://www.rakuten.co.jp/ ●●/info.html
- 決済・配送・返品 http://www.rakuten.co.jp/ ●●/info2.html
- 買い物かご https://basket.step.rakuten.co.jp/rms/mall/bs/cart/
- 楽天市場TOP http://www.rakuten.co.jp/
※●●の部分は店舗URLをご入力ください。
▼その他のリンク先についてはこちら
参考:楽天市場ショップのお気に入り、レビューページ、会社概要、配送・お支払い等の各種URLをまとめてみました
上記の編集のみでもECサイトは問題なくできるのですが、ナビボタンは基本的に画像か文字のみでCSSでの装飾は不可になっています。 HTMLやCSSを自分で編集してもっと素敵なページにしたい!という方は方はヘッダー、フッター、レフトナビのテンプレートで編集してみましょう!
ヘッダー、フッター、レフトナビを編集してみよう!
ヘッダー、フッター、レフトナビ編集ページ
店舗設定>デザイン設定>ヘッダー・フッター・レフトナビ>テンプレートの新規登録
楽天の店舗ページにはテストページがないため、テストテンプレートと本番テンプレートを用意してプレビューで確認しながら作業を進めます。
ある程度プレビューでレイアウトを確認しながらある程度コーディングが完了したら「テンプレートの自動選択」からテストテンプレートに表示を切り替えて確認しながら作業を進めるとスムーズです。
もし自動で切り替わらない場合は「店舗設定>デザイン設定>トップページ設定>トップページ編集」のテンプレートが「自動選択」テンプレートを使用以外のものになっていないか確認してください
●ヘッダー
ナビボタンの自由度が低いので自分の好きなようにCSSで装飾したいんだが〜〜〜!という方はヘッダーにナビゲーションを設置すると良いと思います。
その際、ナビボタンが残っていると二重にナビゲーションが表示されてしまうので、設定している場合は削除しておいてください。
▼削除の方法はこちら
参考:楽天市場の看板・ナビボタンを外す方法
ナビボタンを削除すると、会社概要等のページに遷移した際に、ナビゲーションが表示されなくなりますのでご注意ください。
テンプレートにはヘッダー、フッター、レフトナビのコードの記述箇所が1つしかないため、HTMLとCSSを同じ箇所に記入します。
<style>
<!-- ここにCSSを記載 -->
</style>
<!-- ここから先は通常通りHTMLを記載 -->
楽天には一部禁止されているタグがあります。(scriptタグが禁止されているのでJSの挿入は不可…!)
▼禁止タグ一覧についてはこちら
参考:R-StorefrontにおけるHTMLタグの制限
*リンク先のページ閲覧には楽天RMSへのログインが必要です

参考までに私が作成したナビゲーションをのせておきます。
オンマウスしたらにょーんと棒が伸びる仕様にしてみました。
See the Pen rakuten_header by ippaimori (@ippaimori) on CodePen.
●レフトナビ
基本的な編集方法はヘッダーと一緒です!
レフトナビには営業日カレンダーをいれることが多いのですが、カレンダーも色味などが変更できるので好みに合わせて修正してみてください!
・カレンダー編集ページ
店舗設定>基本情報設定>営業日カレンダー設定>カレンダーデザインを設定する>[-]詳しく設定する
設定を進めてプレビューに進み、問題なければ「登録する」をクリック。
その後カスタムタグとHTMLタグが表示されるのでお好きな方をレフトナビのテンプレートにコピペしましょう!

HTMLタグは色味やレイアウトをより自由に編集できますが、日付が自動で更新されないため2ヶ月ごとの手動更新が必要となりますので要注意。
●フッター
フッターも基本的な編集方法はヘッダーと一緒です!好きにレイアウトしてください!
やっぱりもっと自由にレイアウトがしたい!
そんな方は楽天GOLDの使用をお勧めします。
楽天GOLDの使用については事前申請やFTPソフトの取得が必要になりますので余裕を持って準備しましょう!
▼楽天GOLDの使用方法についてはこちらから
参考:楽天GOLDの概要
*リンク先のページ閲覧には楽天RMSへのログインが必要です

さいごに
GOLDを使えばより自由なレイアウトができて見栄えも良くなるし、GOLDでいいじゃん!という方が多いと思うのですが
色々な部門の人がいじることもある…という環境だとRMSの範囲でなんとかしたいですよね。
有料ツールを使えば簡単に見栄え良くできると思うのですが、無料かつRMSできる範囲で整えたい!という人の手助けになればと思います。