はじめに
突然ですが
🤔<WEBアニメーションを探しているけど理想のものがない…
🤔<かといって自分で作るのはハードルが高い…
🤔<でもGIFやMP4ファイルだとデータが重くなるし…
という経験はありませんか?私はまあまああります。
そこで今回は無料のツールを使用してサクッとWEBアニメーションを作成する方法をご紹介します!
使用するツール
Lottieとは?
Lottie(ロッティー)は、Airbnbが開発した アニメーションライブラリ です。
JSONベースのアニメーションファイル形式で、After Effects等で作成したアニメーションを
Lottie専用の拡張機能で出力することで、ウェブサイトやアプリ上でアニメーションを表示できます。
〈Lottieの特徴〉
- SVGアニメーションのため拡大縮小しても画像が荒れない
- GIFやMP4よりもファイルが軽い
- JavaScriptで再生のタイミングや逆再生などの制御ができる
- マルチプラットフォームに対応しており、iOS、Android、Web、React Nativeで利用できる
とっても便利そうですね!👏
※Figmaについてはご存知の方も多いと思うので割愛します。
作り方
1. アニメーションを作成する
2. プラグインをインストールする
3. アニメーションの書き出し
※各ツールの会員登録等は事前に済ませている想定です。
1. アニメーションを作成する
Figmaのプロトタイプの「スマートアニメート」機能を使用してアニメーションを作成していきます!
アニメーションの動きについて
Lottieアニメーションで使える項目には制限があります。
詳しくは以下のページをご確認ください。
Supported features
「スマートアニメート」とは
スマートアニメートは、プロトタイプのフレーム間でマッチングレイヤーを検知して、違いを認識し、レイヤーにアニメーションを付けます。
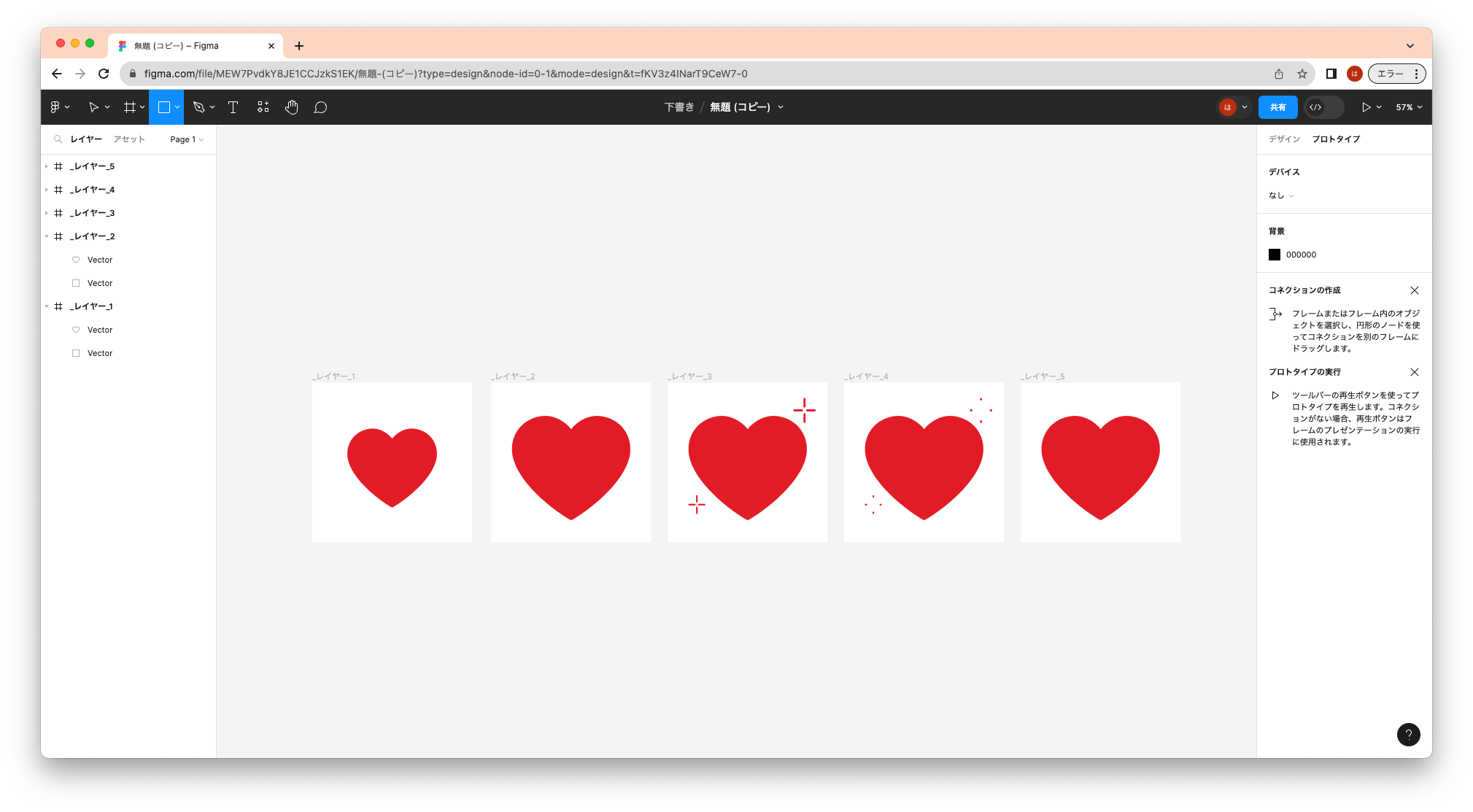
(1)アニメーション素材をベクターデータで用意
FigmaやIllustratorなどのツールで作成したアニメーションのパーツを用意しておきます。
この時つなげるアニメーションのレイヤーやフレームの階層構造も同じになるように設定しましょう!
(グループでまとめているパーツがあるときは、他のレイヤーやフレームでも同様にグループでまとめておきます)

注意
画像データで作成すると、Lottieのアニメーションデータに変換する際に
エラーが起きてしまうため必ずベクターデータで用意してください
(2)スマートアニメートを適用

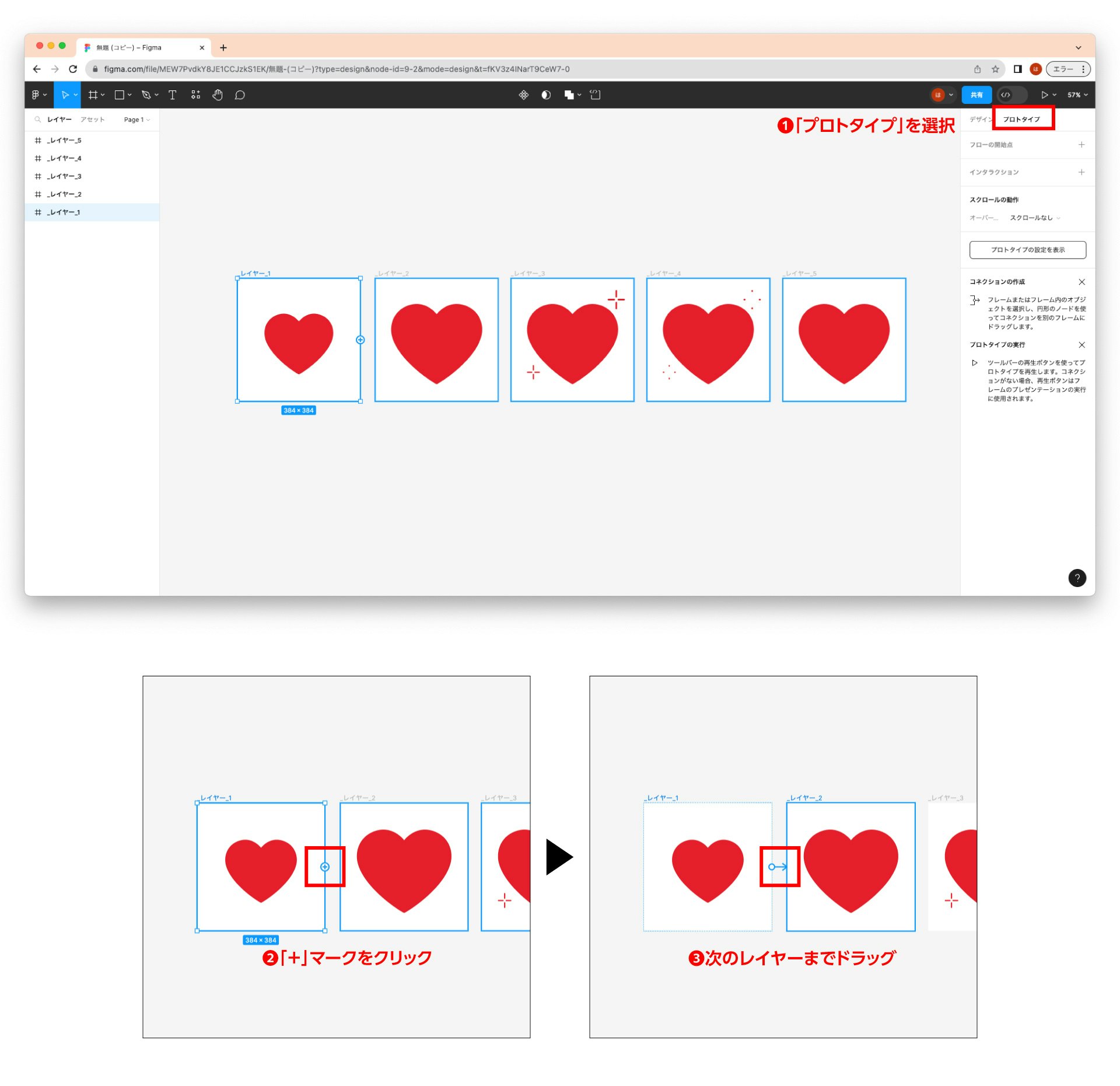
①右側パネルの「プロトタイプ」を選択し、適用させたいレイヤーをクリック
レイヤーの端にカーソルを合わせ、右側の丸に触れると+マークのボタンが出てくるので
+マークをクリック&ドラックし矢印を次のレイヤーに繋げる

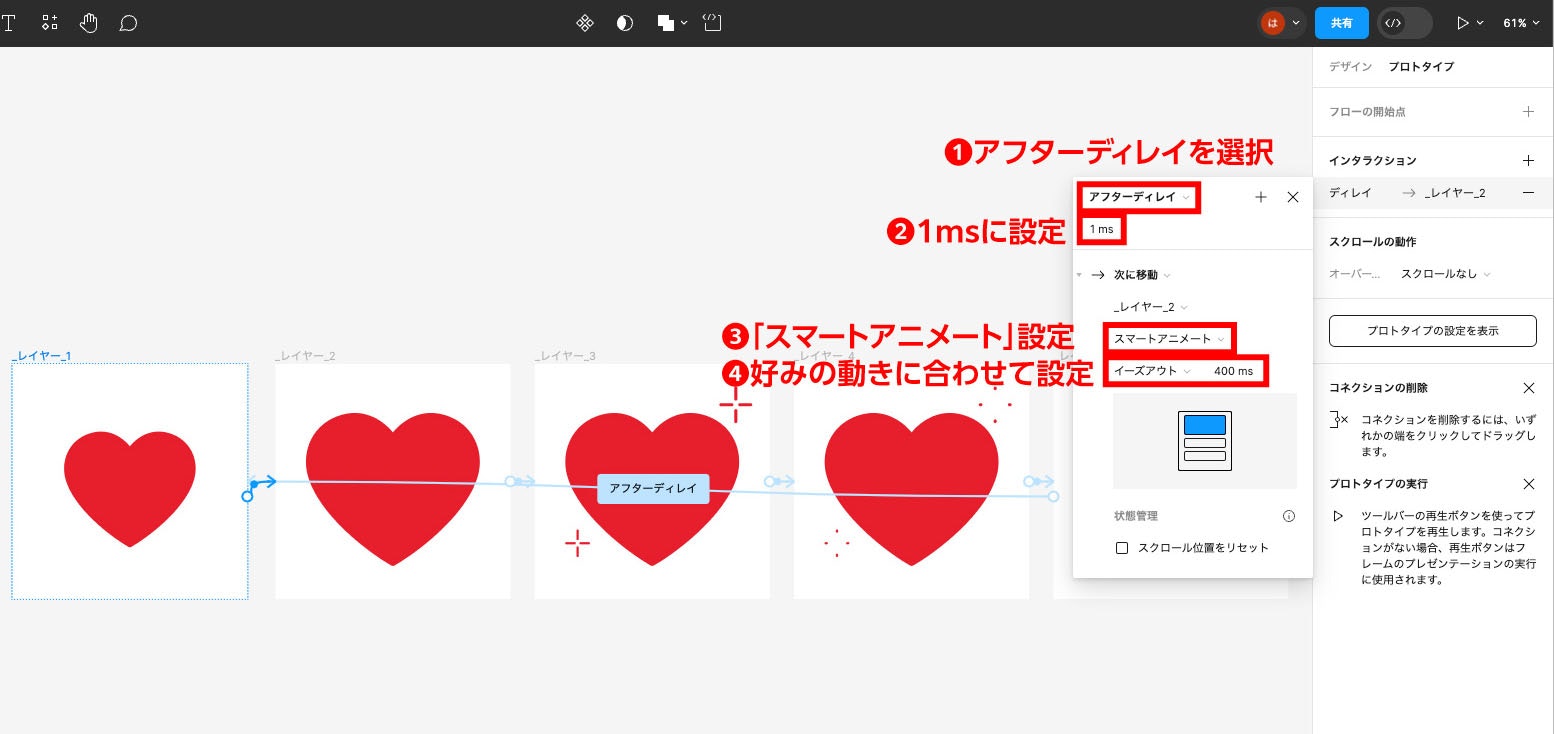
②右側のパネルの「インタラクション」もしくはレイヤーを繋いだ矢印をクリックし添付の通りに調整

補足
「イーズアウト」の部分は様々な種類があるので
下記のページを参考に理想のアニメーションになるように調整してみてください!
Figmaでイージングを理解しよう!プロトタイプの基礎から実装方法の紹介
③これらの工程を各レイヤーに繰り返し設定していく
*最初と最後のレイヤーを繋ぐことでループアニメーションが作成可能
2. プラグインをインストールする
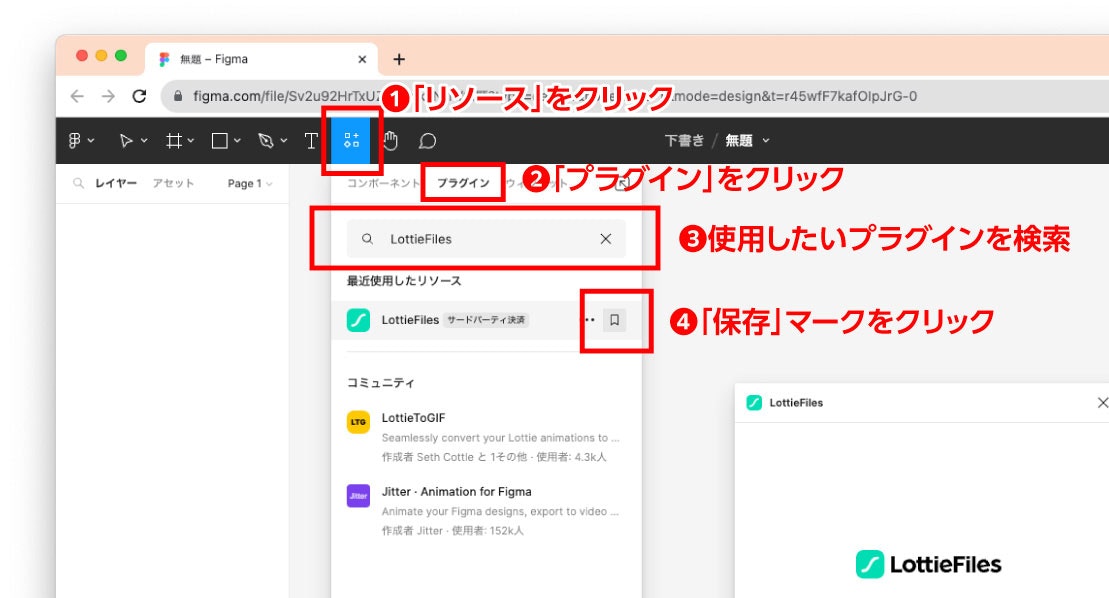
Figmaコミュニティより「LittieFiles」のプラグインをDLする

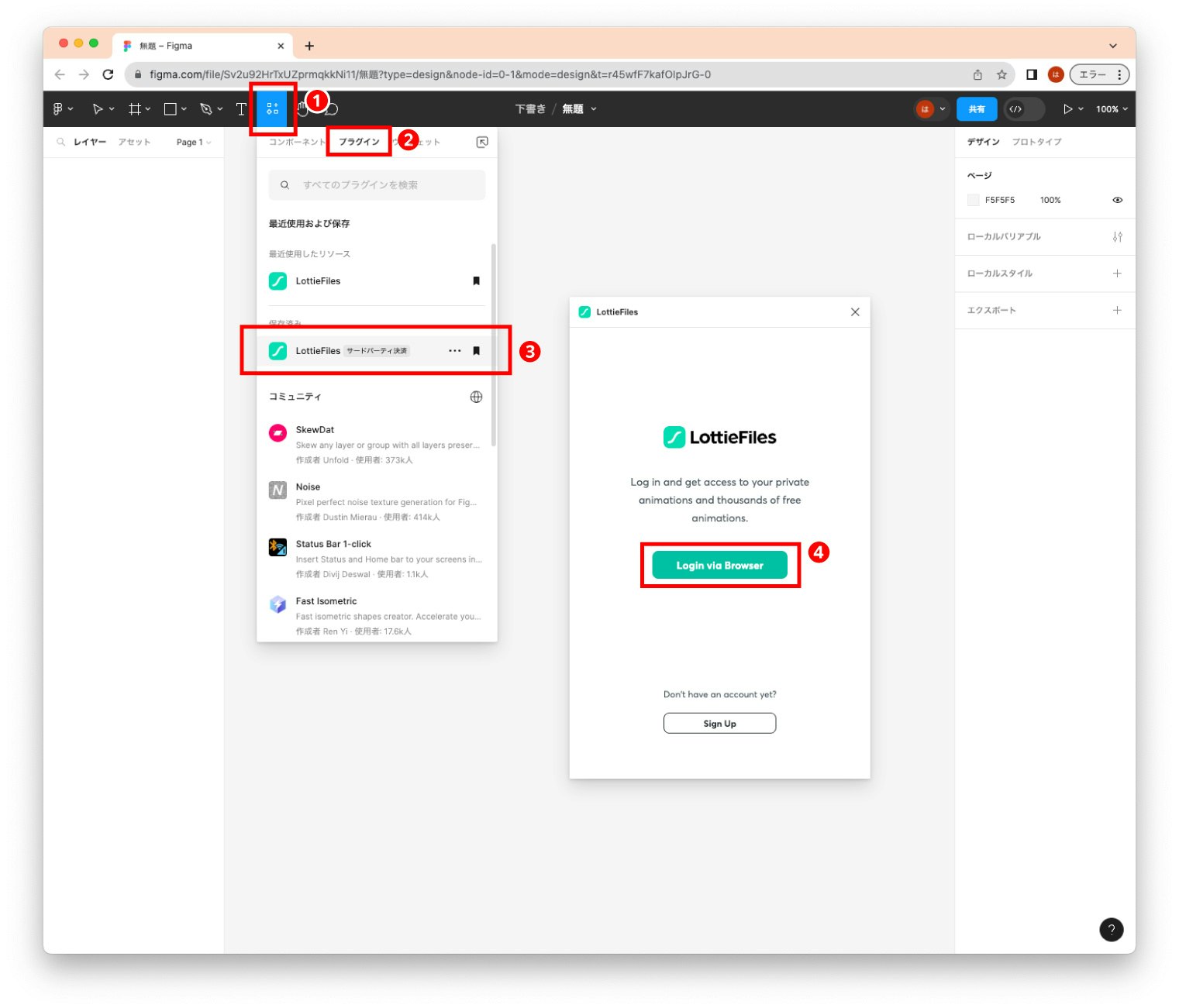
〈プラグインは以下の方法でも検索可能〉
3. アニメーションの書き出し
①リソース>プラグイン>保存済みのプラグイン>Lottiefiles>Login via Browserをクリック
*LottieFilesのログインページに遷移

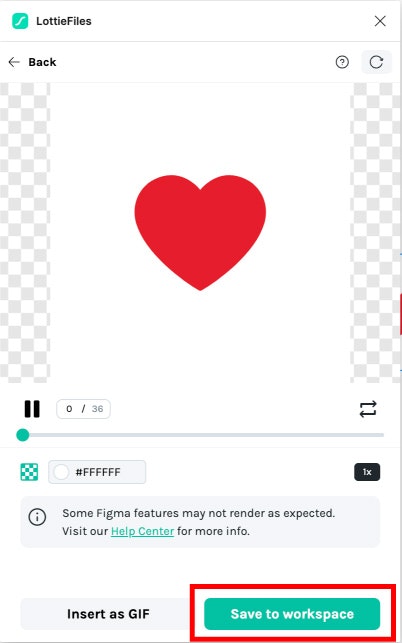
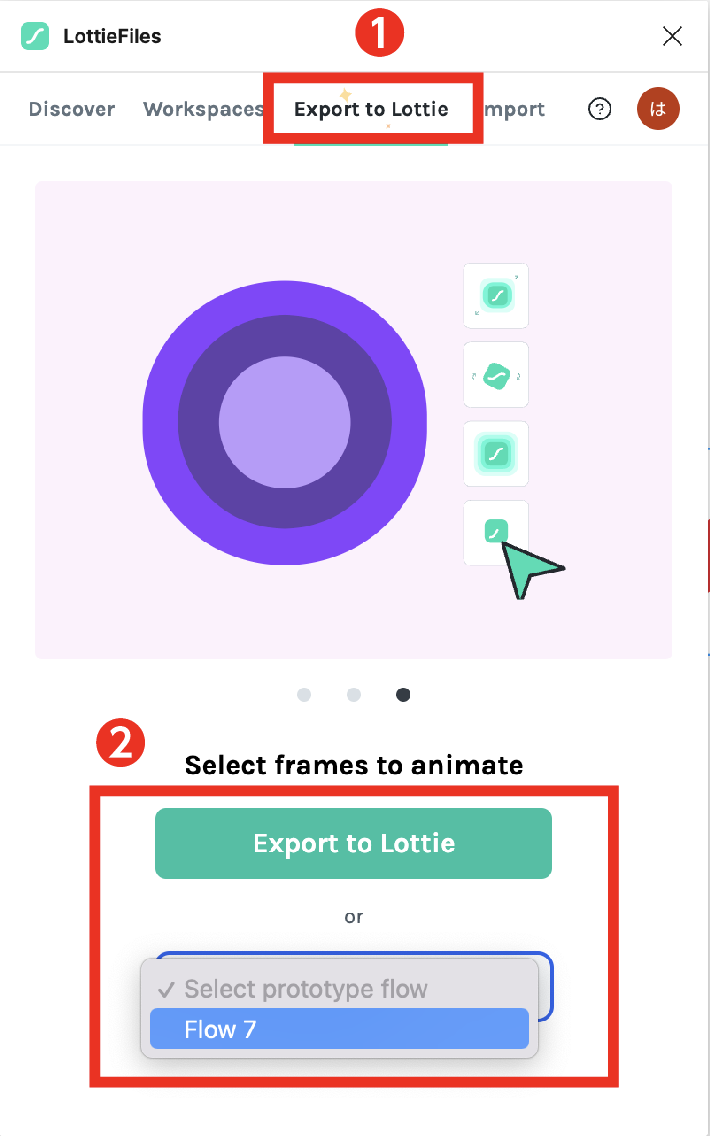
②書き出したいフローを選択し、「Export to Lottie」ボタンをクリック
または「Select prototype flow」から書き出したいフローを選択

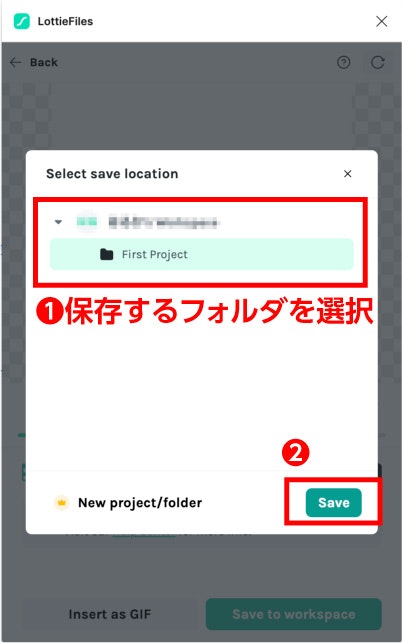
④ アップロード先のフォルダーを選択し、「Save」ボタンをクリック
(非公開ファイルとしてアップロードされます)

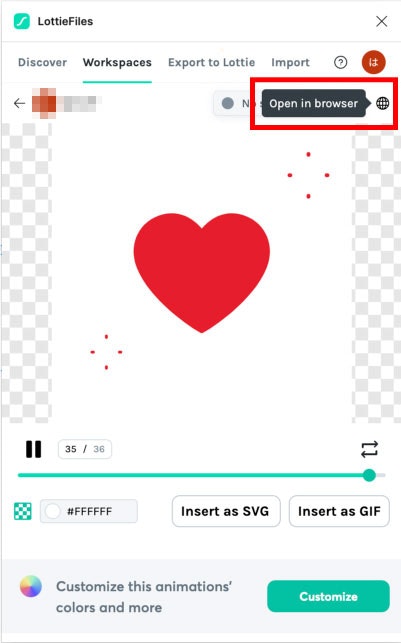
⑤「Open in browser」をクリックしブラウザで確認
 !
!
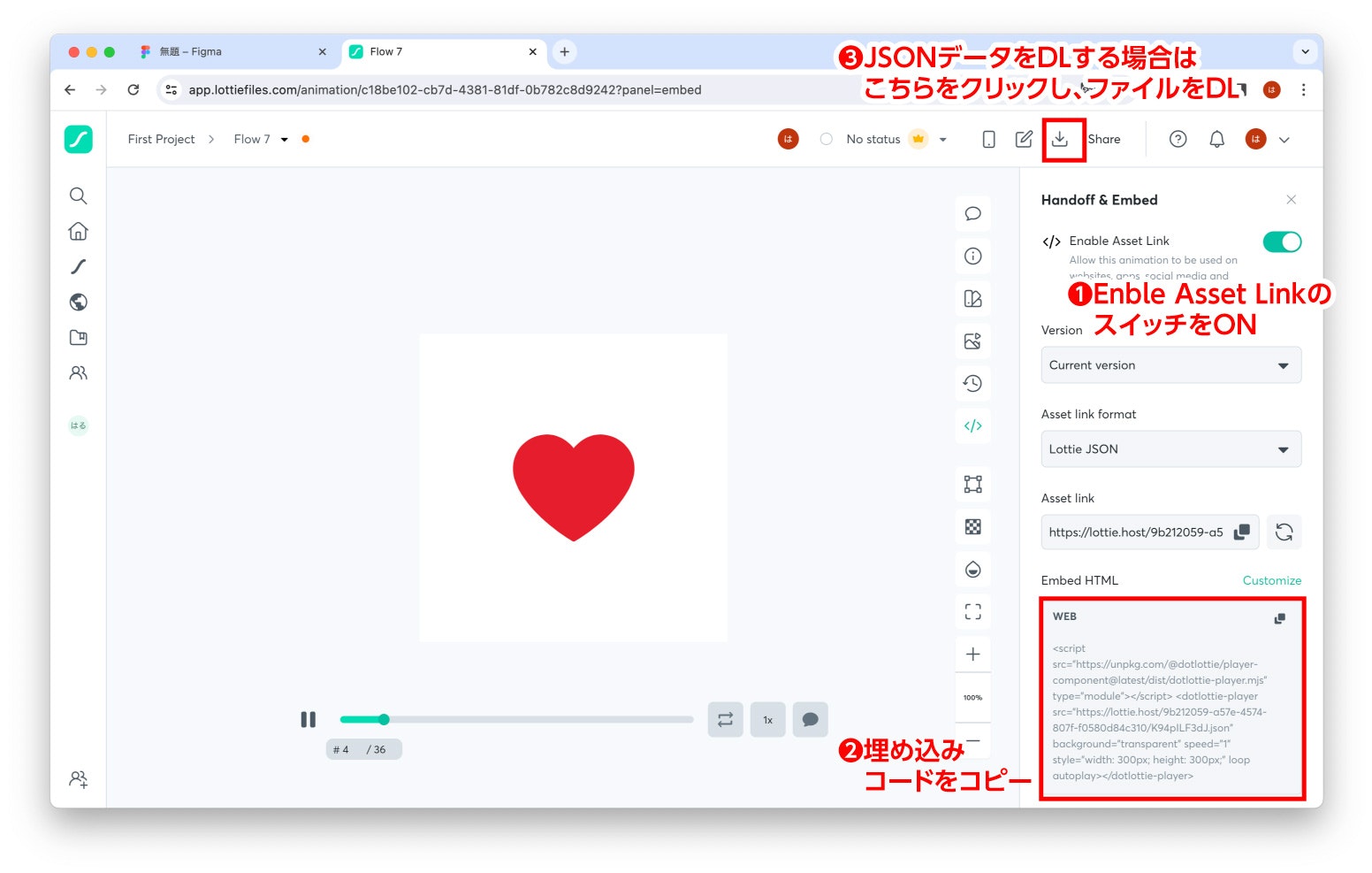
⑥ Enble Asset LinkのスイッチをONにし、埋め込みコードをコピー
あとはサイト上のアニメーションを表示したい箇所に記述するだけで簡単にWEBアニメーションが実装可能です!
JSONファイルをDLしたい場合はダウンロードボタンをクリックし、形式を選んでダウンロードしてください。
そのほかサイズや再生スピード、配色の変更など簡単なカスタマイズもLottieFiles上で編集が可能です。

実際に作成したアニメーション
See the Pen Figma_Lottie by ippaimori (@ippaimori) on CodePen.
さいごに
いかがでしたでしょうか?
Figmaでのデータ作成に慣れれば今までよりも簡単にWEBアニメを作成できそうな気がしてきましたね!?
今回作成してみて、Figma上での動きがLottieの使用できるアニメーション項目の制限により
書き出した際に少し上手くいかない部分もあったので、こまめにLottieFilesプラグインで表示を確認しながら進めると作業がスムーズかもしれません!
また、LottieはFigma以外にもAfter Effectsのアニメーション等も簡単に書き出すことができるので
気になった方はぜひチェックしてみてください!
参考
最新版! Lottieアニメーションの作り方 Figma編
FigmaのSmart Animateを活用したプロトタイプ入門