タイムアタック⏰💥Figma Sites β を15時間で触ってみた
〜 Figma初心者が「とりあえずサイト公開」までやってみた 〜
1. はじめに
この記事の対象者
✅Figmaをこれから学習しようと思っている方
✅Figma初心者の方
✅Figma Siteがアップされて気になってるけどざっくりどんなことができるの?が知りたい方
筆者のステータス
| 項目 | 内容 |
|---|---|
| スキル | バナー・LPデザイン経験あり/普段はAdobeでの作業が多い/Figmaは少し触った程度 |
| 期間 | 3 日間・計 15 h(平日夜+週末) |
| 目標 | ① Figma 基礎おさらい ② Figma Sites で HP を“とりあえず”公開 |
この記事を書いたきっかけ
Figmaをそろそろ習得しなければ〜と思いつついつも
業務ではなかなかガッツリ触る機会がないし日々の仕事は忙しい!
でもFigmaSiteも触ってみたいし…と思い忙しいからこそ時間縛りでやれるとこまでやってみよ!✊💥と思い今回やってみました。
2.Figma Sites とは?
ひとことで言うと
「Figma で作ったデザインを、ワンクリックで “そのまま Web サイト化” する新機能(β版)」 です。
画像書き出しやコーディングは不要。Convert to Site ボタンを押すだけで LP やポートフォリオが公開できます。
| 項目 | 概要 |
|---|---|
| 利用条件 | Figma Pro 以上(Starter/Education では作成不可) |
| 公開ドメイン |
xxxx.figma.site が無料で 10 個まで(※2026 年までのβ特典) |
| ブレイクポイント | 任意幅で追加可能(例:375 / 768 / 1280 px) |
| レイアウト | Auto Layout + 新機能 Wrap で列数を自動折り返し |
| インタラクション | Hover / Smart Animate / Scroll を静的 HTML に変換して反映 |
| マークアップ |
nav, article, h1 などタグを指定可 → 簡易 SEO 対応 |
| 画像最適化 | 公開時に自動で画像圧縮 |
3. やったこと
Day1(5h)〜Figmapro契約&基礎習得〜
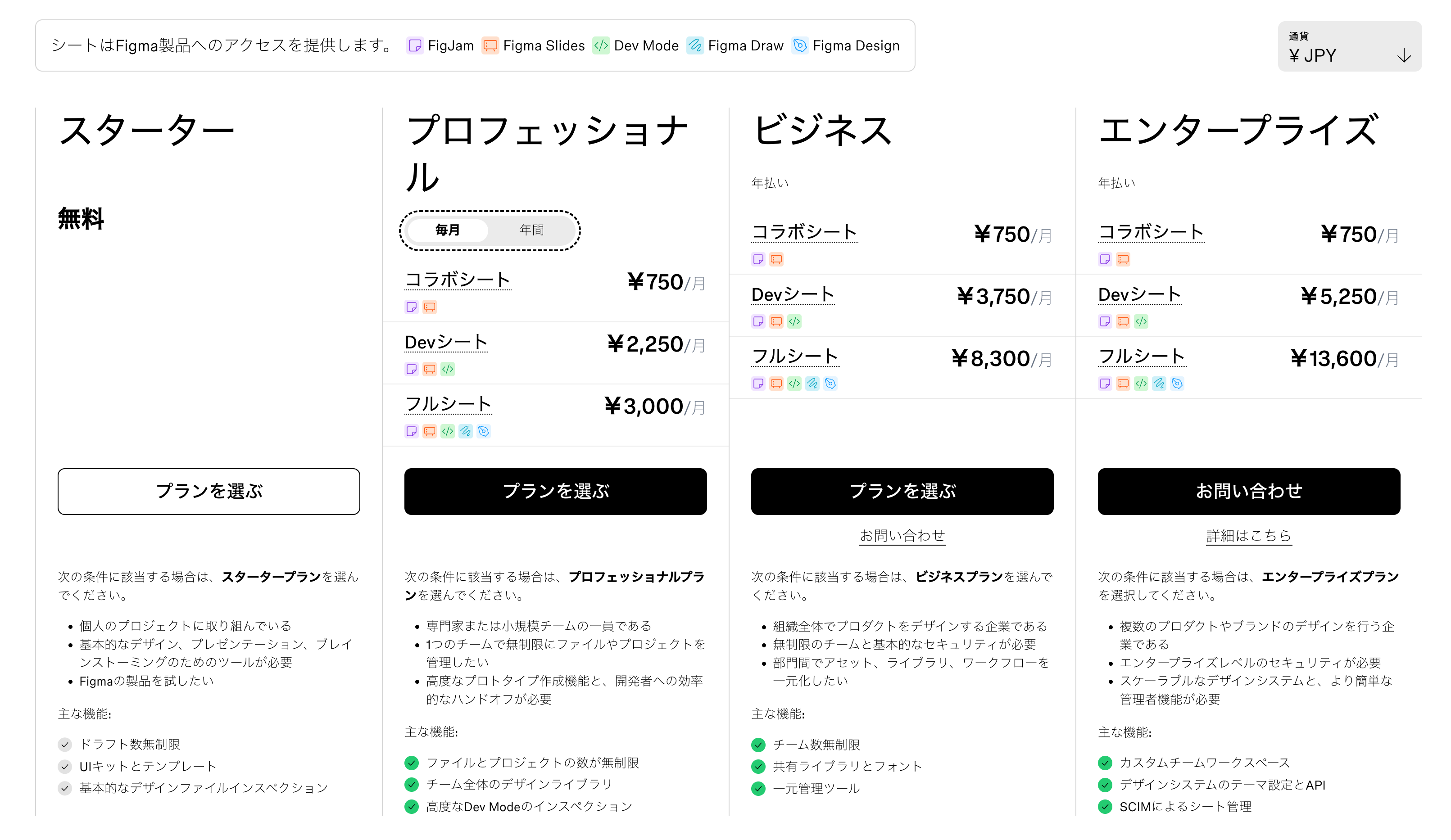
(1)Figma Pro プラン契約
Figmaサイトを公開するにはFigmaのプロフェッショナルプランの契約が必要なので
まずはプロフェッショナルプランをアップデートします。
私は個人/月額で契約しているので1ヶ月あたり3,000円ほどかかります。
このタイムアタックが終わってからもちゃんと触らないと勿体無いですね!
(2)Figmaの全体像を ざっくり把握
まずはFigmaのことをしっかり理解するため動画学習&実践で基礎を固めてみました
▼参考にした動画
①全体概要把握
②具体的なツール使い方の 基礎
③サイトトレースして今日やったことを復習(3年前の動画なのでツール位置など少し変わっています)
●所感
①全体概要把握
②各ツールの実践
③サイトトレースで復習
の流れが個人的には知識が定着しやすい感じでおすすめでした!
ツールの使い方がわかっていても、いざサイトを作ってみようをおもったら意外とどうやって使うか悩ましかったのでトレースをしてみて良かったなと思いました。
Day2(7h)〜サイトデザイン作成〜
サイトデザインを作成するにあたり、以下の点を重視してデザインを作成
・デザインの精度より機能の復習を重視
→オートレイアウトやコンポーネント、スタイルなどの活用
・とりあえず時間がないのでプロトタイプでページ遷移や動作をつけることは後回しで一旦TOPページを作成する
上記を元に、作りやすそう&自分の興味があった化粧品のブランドサイトを架空で作ってみることに決定!
初めて&時間がないので、デザイン自体は既存サイトのいろんなパーツいいとこどりみたいな感じで進めて行きました。
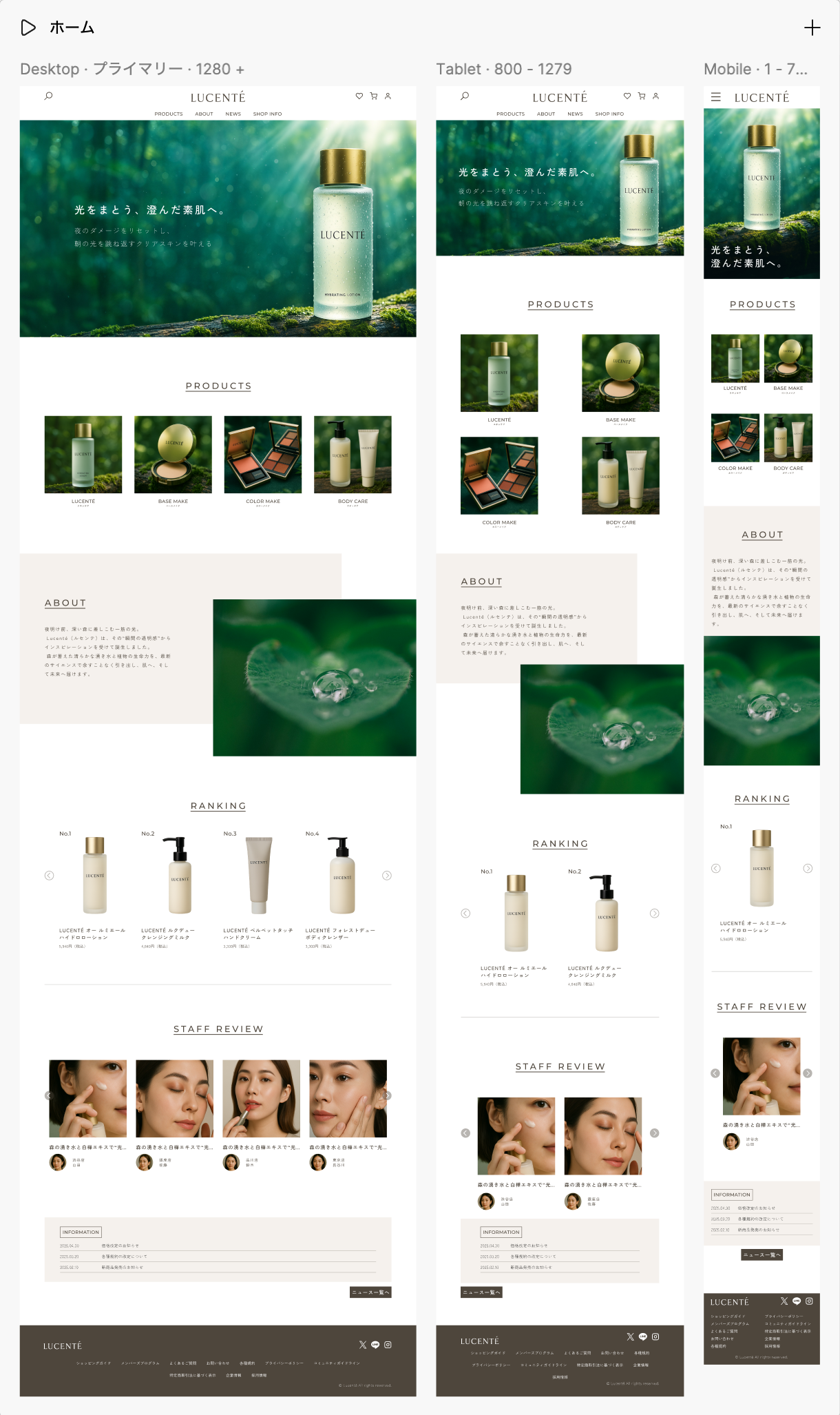
実際に作ってみたデザインがこちら
https://www.figma.com/design/69jJ7OIv6XT9qfYzo5I2QR/figmasite%E7%94%A8%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3?node-id=41-77&t=q6LcM2BGaTjW8j94-1

さっぱりしたサイトに見えますが、結構大変でした!!!!
つまづいた部分
・オートレイアウト、設定できること多すぎて習得しきれず…………
・フレーム多用しすぎてこれであっているか…?と不安になる
・コンポーネント✖️オートレイアウトで思った動きと違う部分が出てくる
もっと使い込んだら便利なんだろうけど、設定できる箇所多すぎいいいい!
慣れるまで結構時間かかりそうですが、とりあえず今回は進みます。
Day3(3h)〜レスポンシブ対応&サイト公開〜
3日目でいよいよFigmasiteを触っていきます!
昨日
作ったデザインはデザインデータで作成していたので、そのままコピペでFigmaサイトに写して行きます。
FigmaSiteはブレイクポイント追加するだけで勝手にレスポンシブしてくれて便利〜〜〜!なんて思っていましたが
おわかりいただけただろうか

ぜんぜんできてない!!!!!!!!!!!!!!(大声)
どうやら自動でやってくれるのはちゃんとオートレイアウトなどの設定ができている
デザインに限るようです。そりゃそうか^^
ということで私は泣きながら手動でなおします
https://www.figma.com/site/wcaTlHTkXTqFcfquLyZNBv/sample_site?t=aYS4LJe3LNs3t2PR-1

とりあえずなんとかなった風にととのえました。
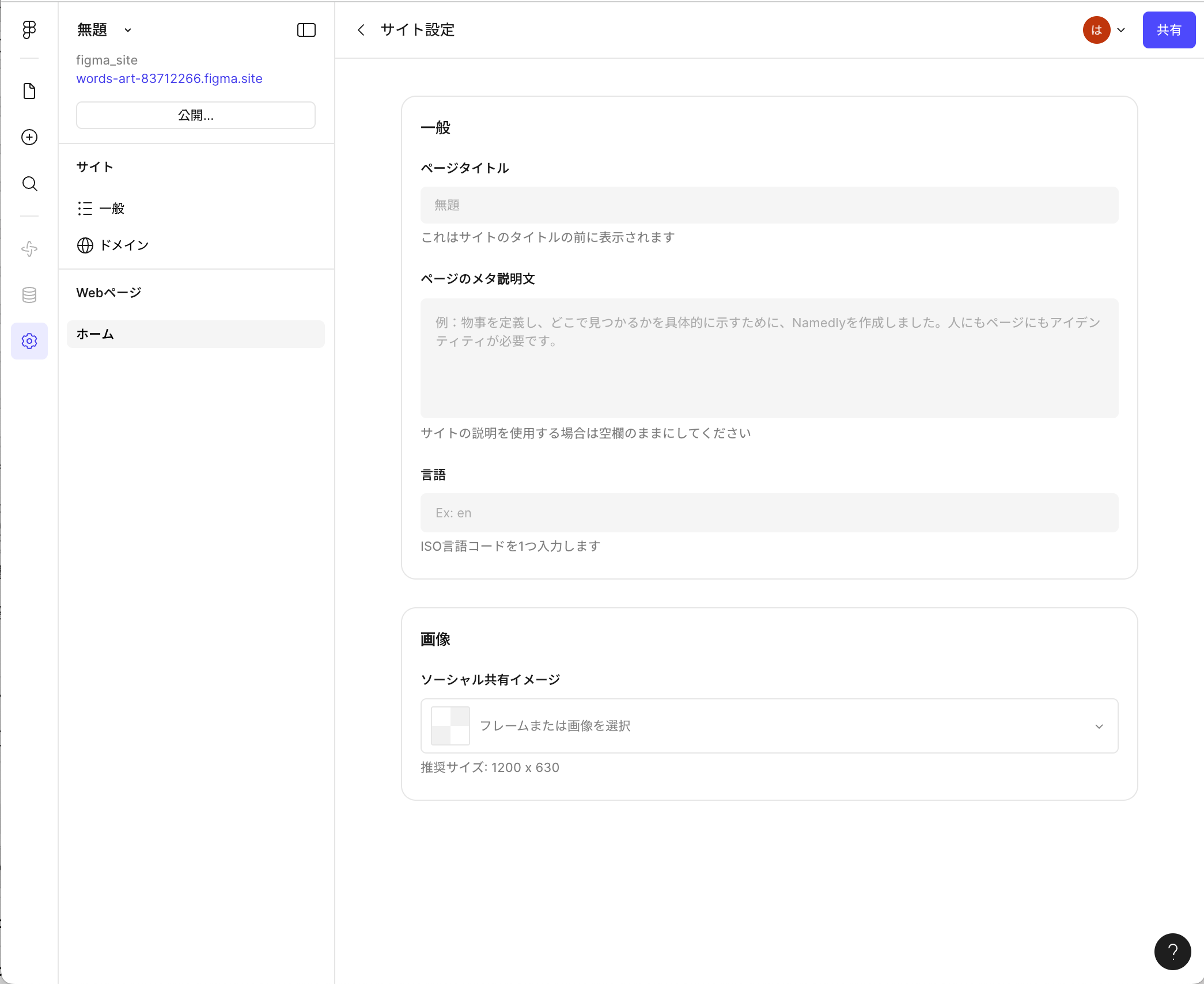
いよいよサイト公開!
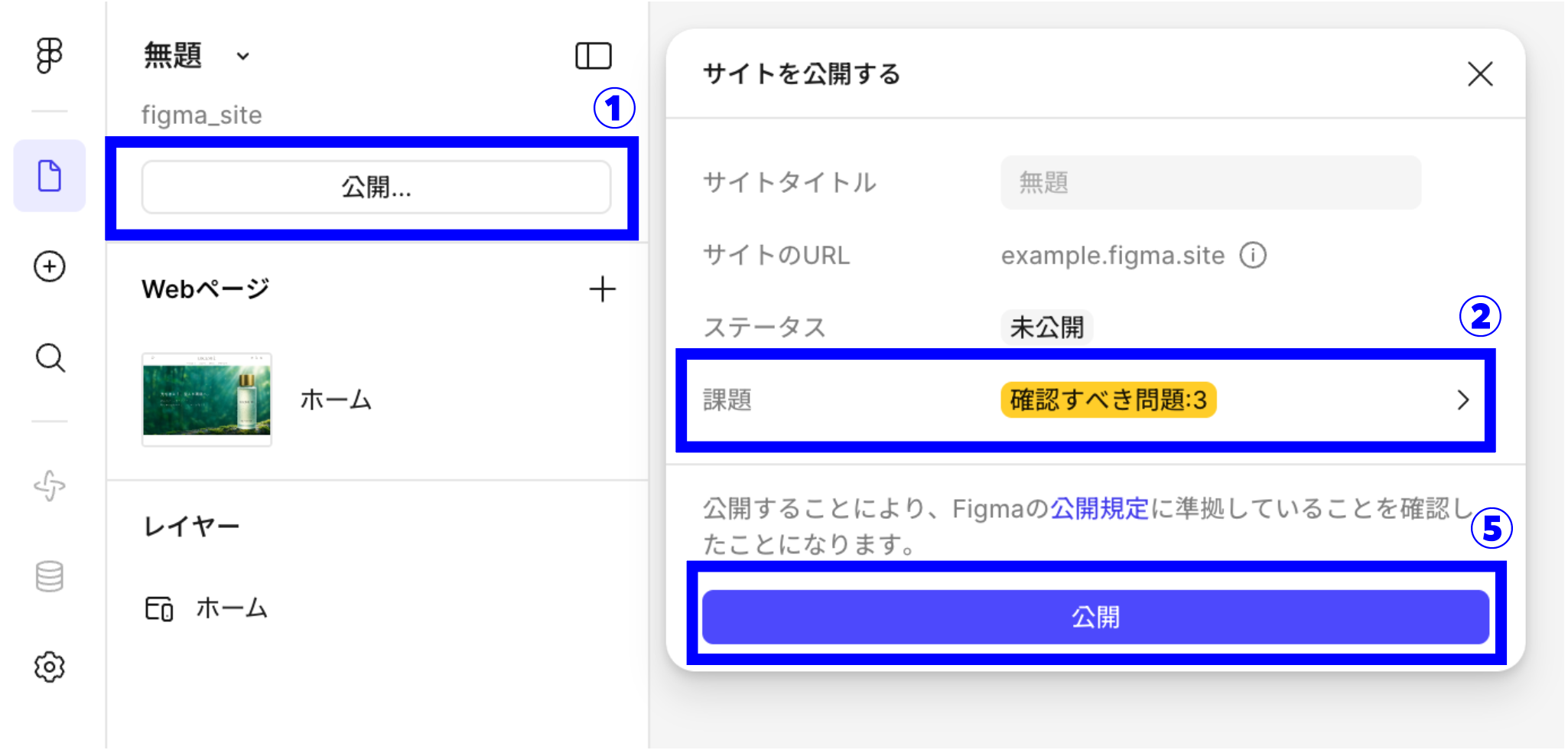
①左側上部にある「公開」のボタンをクリックします。
②作成したデータにサイト公開上問題がある場合は「確認すべき問題」が表示されますのでクリックします。
③文章横の丸いボタンを押すと、データ上の問題箇所が選択されます
④各問題の項目のボタンをクリックすると、自動で解決されるので全て問題を解消しましょう!
⑤準備ができたら公開します!
これだけで「とりあえず」サイト公開できちゃいました!
▼以下のページでわかりやすくまとめてくださっているのでより詳細が気になる方は詳細ご確認ください
Figma Sites(ベータ版)で何ができて何ができないのか?徹底検証まとめ【2025年最新版】
Figma Sitesの簡易取説(できること、できないこと、気をつけること)
4. 公開したもの
5. できなかった/やらなかったこと
- プロトタイプ機能(クリック遷移) → 次回の課題
- Smart Animate/Hover などのインタラクション
- SEO/OGP/フォーム設定
- レスポンシブは 375 px と 1280 px の 2 段だけで力技対応
6. やってみた感想
- 15時間の学習&作業で “なんとなくそれっぽい”ものは出せるが、
プロトタイプ・細部の詰めは全然足りない!😇- プロトタイプ → 未着手
- レスポンシブ → 力業
- 画像軽量化 → 要学習
ちゃんと習得するにはまだまだ時間が必要!!!!!!
- Figma Sites は確かに爆速。ただし CMS・フォームなし なので現状は“ポートフォリオなど手間をかけずに作成したいHP”を作るのに最適。
7. 次にやること(メモ)
- リンク遷移先のページ作成
- Wrap 学習
- アニメーション動作を実装
8.まとめ
Figma Sites β = “爆速公開” は本当。ただし「細部は自分で詰める力」が必須。
爆速でお届けしたので色々と飛ばして駆け抜けた感はありますが、
いじってると時間を忘れて没頭してしまう楽しさがありました!せっかく課金したのでもっとやり込みたいと思います。
この記事が「とりあえず触ってみたい!」という方の参考になれば幸いです。
変更や追加があれば随時更新します!