なにこれ
VuguがGo言語でフロントをVueやReactっぽく書ける様にしてくれるらしい。
https://www.vugu.org/
ちょっと触ってみた。
Inspired by modern web UI libraries like Vue and React.
Single-file components.
Runs in most modern browsers.
Simple and sane dev and build environment. (Say goodbye to that node_modules folder!)
Write UIs with the ease of HTML+CSS for presentation, and the facility of Go for interface logic. It's pretty cool! See the Getting Started page.
Vuguの読み方わからん。。。バグ?の訳無いよね。
Getting Started
Go 1.12以上が必要の様です。
とても簡単な導入チュートリアルです。とりあえず動かしてみるだけなら簡単です。こんな事やります。
- まずプロジェクトフォルダを作ります
- go.modを作ります。
go mod initでつくれます。 - Vuguのコンポーネントファイルを作成。root.vuguというファイルを作成してサンプルコードをコピペ
- 開発用のサーバ作成。これもdevserver.goというファイルを作成してサンプルコードをコピペ
- 開発サーバを立ち上げる
go run devserver.go - ブラウザから
http://127.0.0.1:8844/にアクセス - 驚く
簡単ですね。
軽くコード触った感じだとこれはVueですね。
ちょこっと改造してみる
上記チュートリアルを行うと、ボタンのオンオフで文字表示のオンオフができる様になります。
これだけだとつまらないのでちょこっと改造します。
ElmのHello World的存在のカウンターアプリを作ってみます。
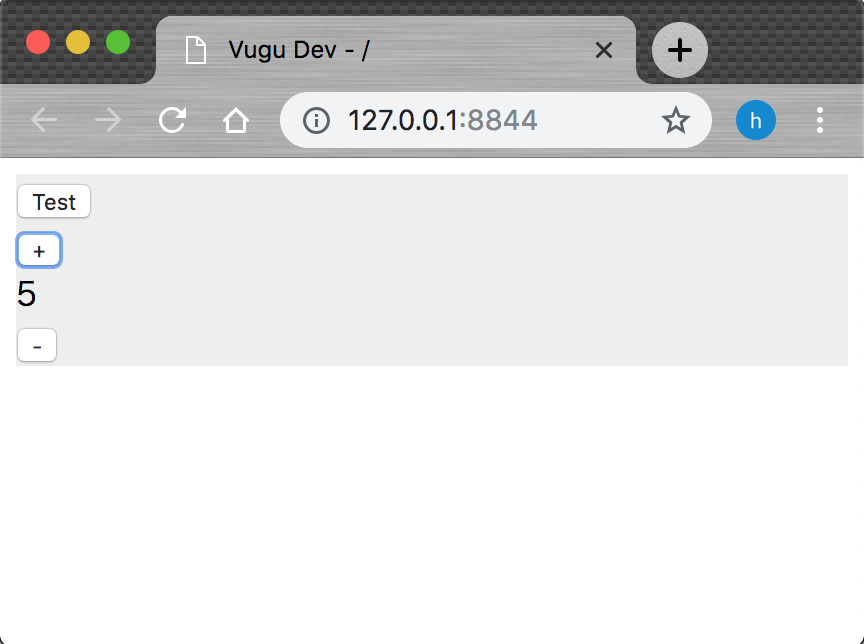
こんな感じの超シンプルなカウンターアプリができます。

上記チュートリアルのroot.vuguを修正します。
<div class="my-first-vugu-comp">
<button @click="data.Toggle()">Test</button>
<div vg-if="data.Show">I am here!</div>
<br>
<!-- カウンター -->
<button @click="data.Increment()">+</button>
<div><span vg-html='data.Count'></span></div>
<button @click="data.Decrement()">-</button>
<br>
</div>
<style>
.my-first-vugu-comp { background: #eee; }
</style>
<script type="application/x-go">
type RootData struct {
Show bool
Count int
}
func (data *RootData) Toggle() {
data.Show = !data.Show
}
func (data *RootData) Increment() {
data.Count = data.Count + 1
}
func (data *RootData) Decrement() {
data.Count = data.Count - 1
}
</script>
単純にRootDataのメソッドIncrement()とDecrement()を定義してボタンアクションに応じてRootData構造体のCountの状態を変化させているだけです。
ちょっと困った事
現在のCountを表示させる方法がわからん。。。
Documentを漁って、vg-htmlを見つけ出して多分これだろ。って感じで試したら表示された。
おわりに
新しく出たものですからね。documentはまだ少ないですね。
ひよっこの私にはちょっとまだ私には良さはわからず。。。
おとなしく他の人の情報待ちします。