横スクロールのUI
個々最近、カード型のコンテンツが横に並んでいてスクロールできるUIをよく見かけるようになりました。
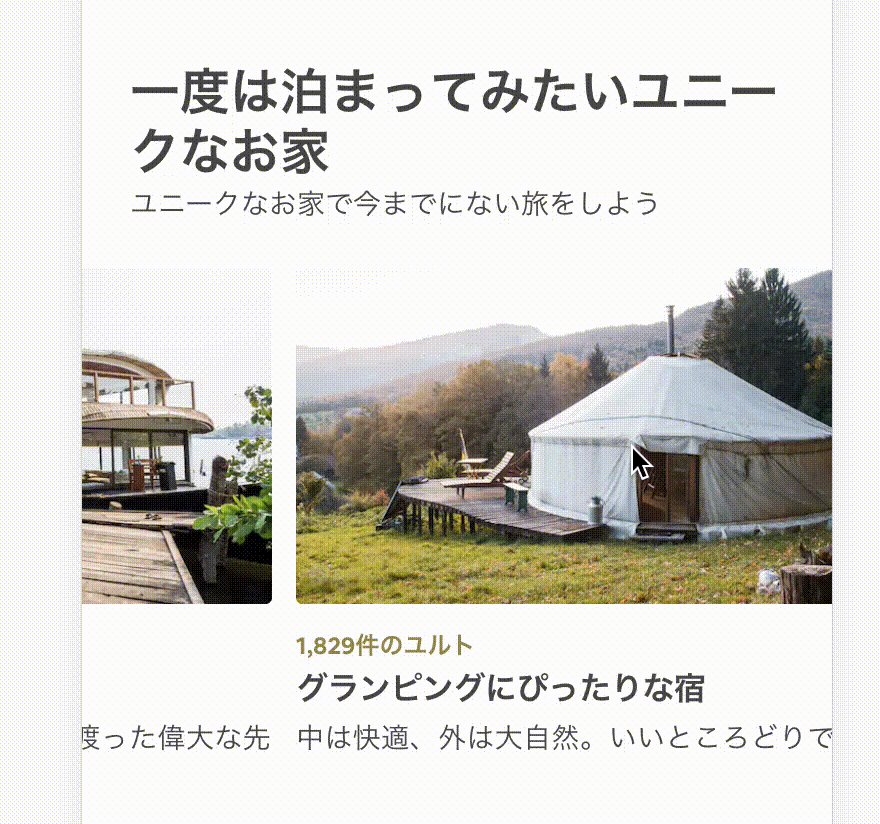
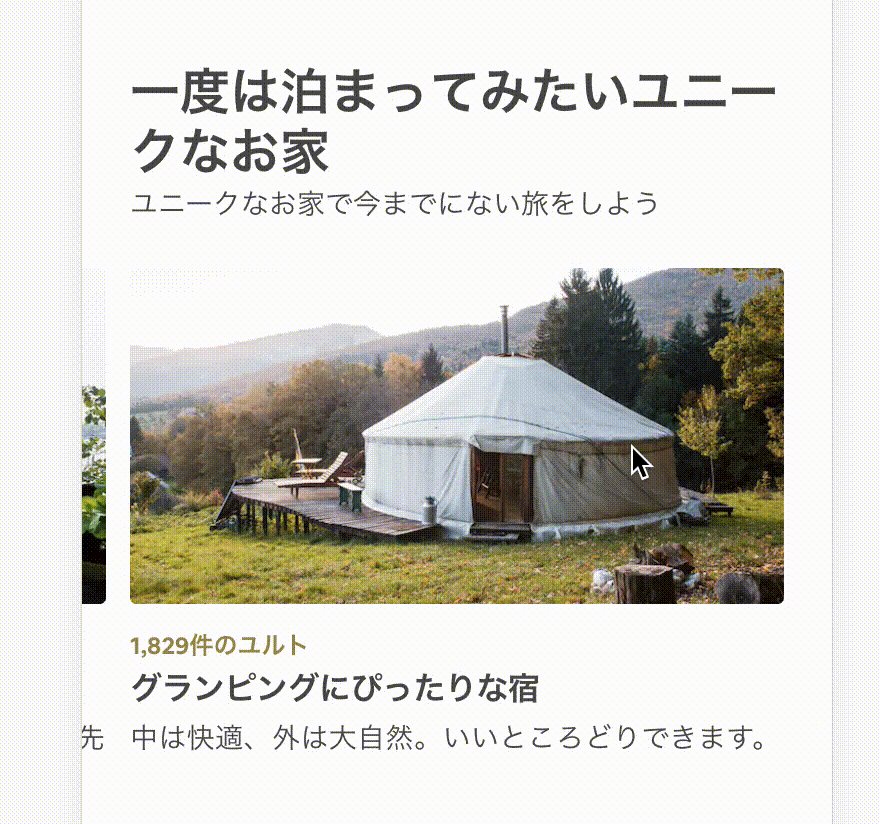
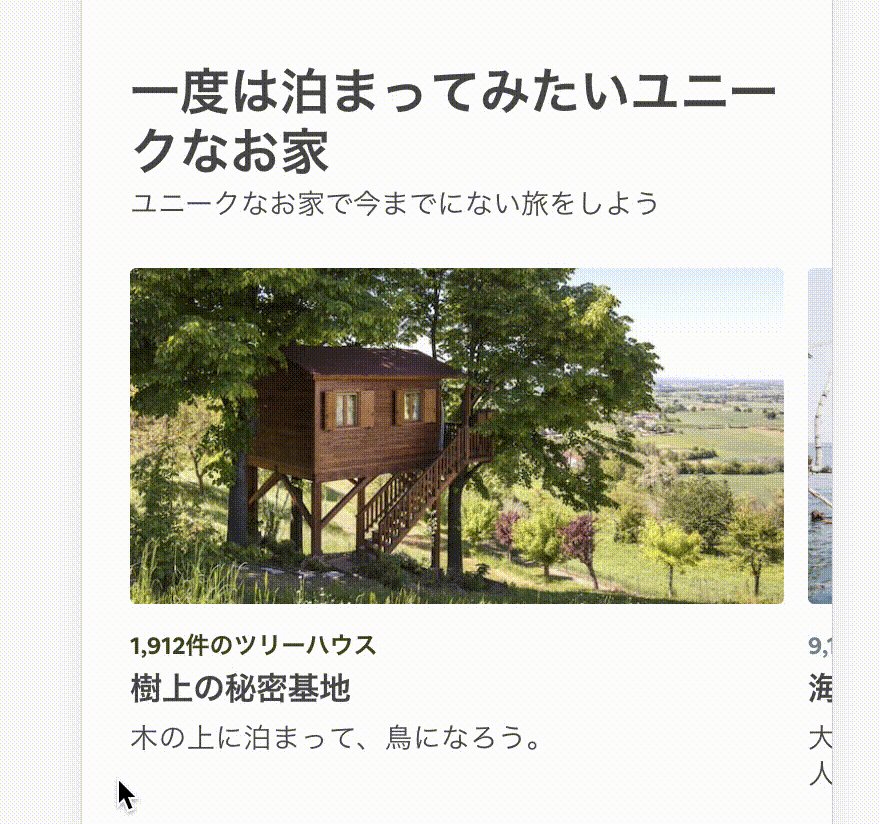
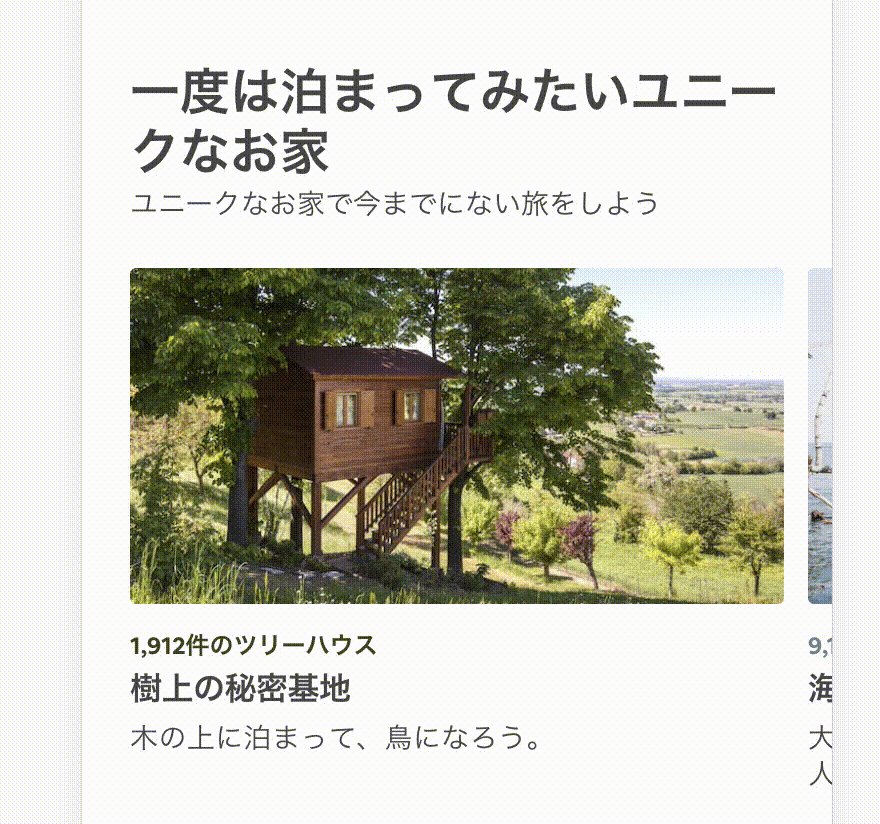
例えばAirbnbのWebサイトではこんな感じ。
CSSで水平スクロールを実装する
ポイントは次のとおり。
-
ulおよびliを使ってリスト構造を表現する -
ulに対してoverflow-x: auto;、white-space: nowrap;を指定 -
liに対して、display: inline-block;を指定 -
liに対してwidth: 90%;のような横幅を指定すると、コンテンツが見切れて見えるhorizontalので、横スクロールできることがわかりやすい
ソースコードはこんな感じ。
horizontal-scroll.html
<!DOCTYPE html>
<html>
<head>
<title>Horizontal Scroll</title>
<style>
.horizontal-list {
overflow-x: auto;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
.item {
/* 横スクロール用 */
display: inline-block;
width: 90%;
/* 見た目調整 */
height: 400px;
margin: 16px;
font-size: 48px;
background: rgba(255, 0, 0, 0.4);
}
</style>
</head>
<body>
<ul class="horizontal-list">
<li class="item">
<div>コンテンツ1</div>
</li>
<li class="item">
<div>コンテンツ2</div>
</li>
<li class="item">
<div>コンテンツ3</div>
</li>
<li class="item">
<div>コンテンツ4</div>
</li>
</ul>
</body>
</html>
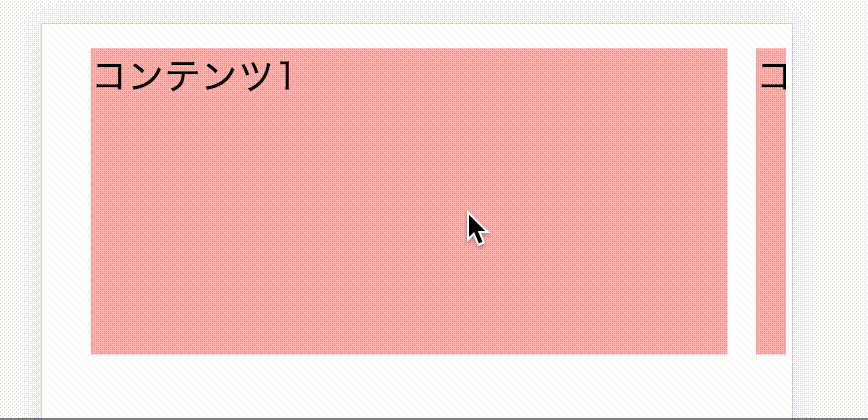
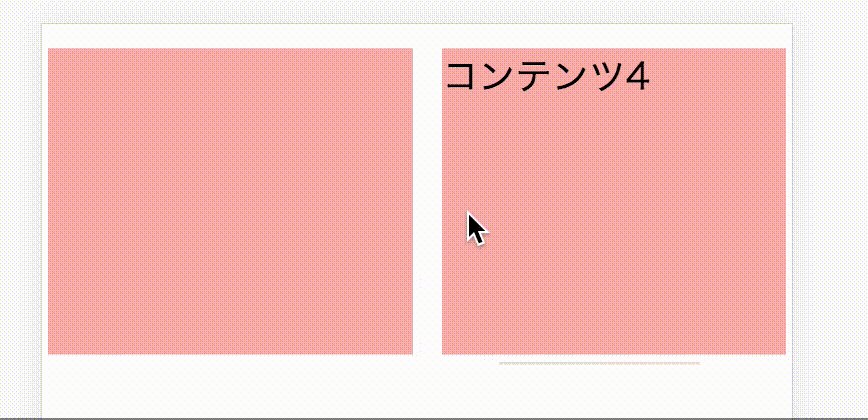
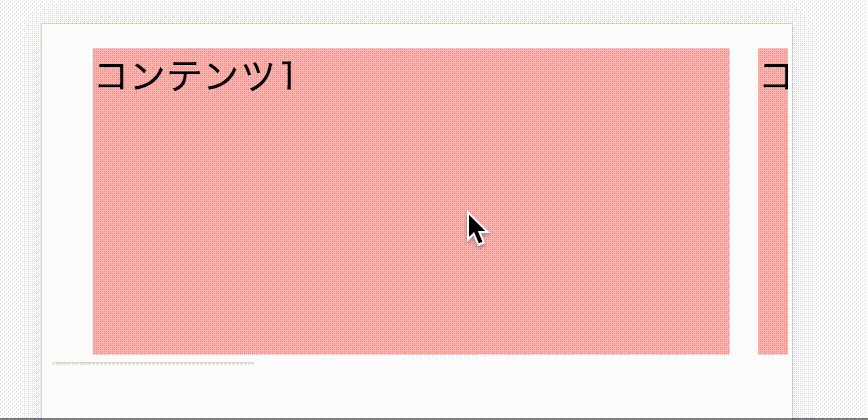
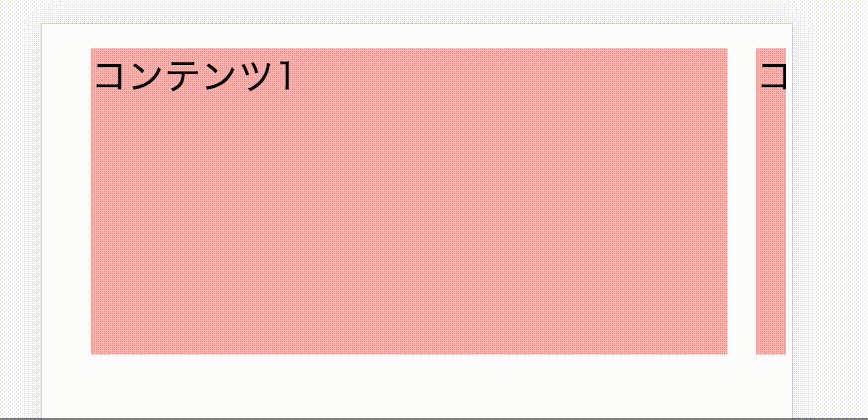
画面はこんな感じになります。チープですみません。