WebAPIのGamepadが良い感じになってきたのでテスト。
ぶっちゃけここ見ればかなり意味がわかる。
が、適当に使いたいの作りたかったので以下ソース。
XBOX360のやつでテスト。
gamepad.js
<script>
//---------------------------------------------------------------------
// ref:https://developer.mozilla.org/en-US/docs/Web/Guide/API/Gamepad
//---------------------------------------------------------------------
document.write('<html><body><font face="Lucida Console"><div id="disp"></div></font></body></html>');
//Create AnimationFrame
var rAF = window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.requestAnimationFrame;
//Update
function update() {
var pads = navigator.getGamepads ? navigator.getGamepads() :
(navigator.webkitGetGamepads ? navigator.webkitGetGamepads : []);
//tekitou
pads = pads[0];
if(pads) {
//buttons
var but = [];
for(var i = 0 ; i < pads.buttons.length; i++) {
var val = pads.buttons[i];
var pressed = val == 1.0;
if (typeof(val) == "object") {
pressed = val.pressed;
val = val.value;
}
but[i] = val;
}
var txt = [];
txt += pads.id + "<br>";
for(var i = 0 ; i < but.length; i++) {
if( but[i] == 1) txt += '<input type="checkbox" checked="checked">';
else txt += '<input type="checkbox" >';
}
var axes = pads.axes;
for(var i = 0 ; i < axes.length; i++) {
txt += '<br>';
txt += axes[i] ;
}
console.log(axes);
document.getElementById("disp").innerHTML = txt;
}
rAF(update);
}
//Start
rAF(update);
</script>
↑のサンプルは以下。
↑ゲームパッドつないでないとさびしい結果になるらしい。
まあつないでる場合、アナログ周りは適当に敷居値決めれば適当に何かできそうな気がする。
落とし穴としては、キー入力、一度適当につないだジョイスティックの反応受けないとだめという感じ。
chrome( 38.0.2114.2 dev-m (64-bit))
IE未対応。はよしろ。
(2014/08/14 : 追記)
以下またテスト。
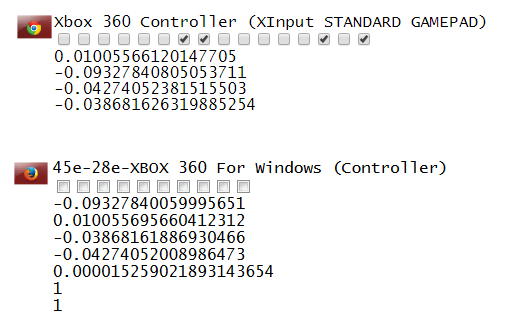
上段がChrome(38.0.2114.2 dev-m (64-bit))
下段がFirefox(31.0)
書いた「全く同じコード」を動かしてみた結果がこうなる。
ジョイスティックはハットスイッチを↓\って入れているんだけど、
Chrome側はbuttons、Firefox側はaxesとして認識されている。
どういうこっちゃ…。まだまだなんかありそうな気がする。コワイ。