クラウド版メールワイズにはJavaScriptによるカスタマイズ機能があります。しかし,あまりに情報が少ないと思ったら,サポートもAPIの公開もされていないとのことです。ということでGoogleで検索してこちらの記事「クラウド版メールワイズをカスタマイズする」を参考にさせていただきました。
要件
- メール転送時に状況を変更しないようにしたい
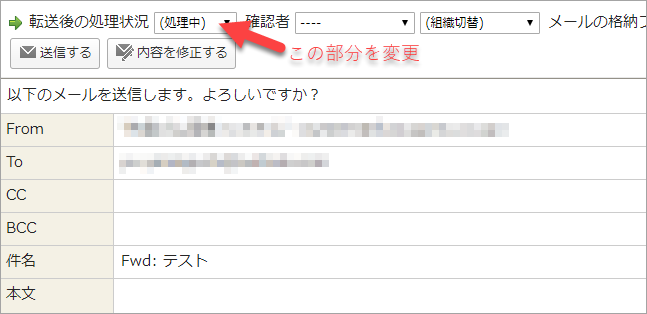
メール転送時には状況(ステータス的な項目)が自動的に「処理中」になってしまいます。これだと,転送しただけで処理にかかっていないものまで処理中になってしまったり,処理済みにしたものが処理中に戻ってしまったりして不便な場合があります。そこで,メールの状況を転送時も維持したいと思います。
要素の調査
カスタマイズといってもAPIが公開されていないので,実際にはDOM操作でなんとかする程度のものになります。jQueryが使えるようなので,せっかくなので使わせていただきます。
どの要素をどう操作するかは,HTMLを見てみないと分かりませんでした。Chromeの開発ツールを使って調査します。今回は以下の要素を使うことにしました。
| 要素 | 説明 |
|---|---|
| input[name="WID"] | メールスペースのID |
| input[name="BS"] | アプリケーションのID。メールスペースとアプリケーションごとに動作を分岐するために使用。 |
| input[name="Type"] | メール送信時の区分。転送時の値は"Forward"。 |
| select[name="Status1"] | 状況(コード)。0(未処理),-1(処理中),-2(処理済み)。独自に作った状況のコードは開発ツールで調べるしかない。コードを設定すると状況のコンボボックスの値が変わる。 |
| th:contains("状況") + td | 表示されている状況(テキスト)。取得時は前後に余計な空白が入るのでトリムする。 |
JavaScriptの作成
以下のようなコードを書きました。
$(function() {
//メールスペースID
var wid = "";
//アプリケーションID
var bs = "";
//最新の状況
var lastStatusName = "";
//現在表示している画面の情報を取得する
function updatePageInfo() {
wid = $('input[name="WID"]').val();
bs = $('input[name="BS"]').val();
//最新の状況をセッションストレージから取得して変数に格納
lastStatusName = sessionStorage.getItem("lastStatusName");
}
// メール詳細画面での処理
if (mw.PAGE == "MailView") {
// 最新の状況をセッションストレージに保存
var statusName = $('th:contains("状況") + td')
.text()
.trim();
sessionStorage.setItem("lastStatusName", statusName);
}
// メール送信内容確認画面での処理
if (mw.PAGE == "MailSendConfirm") {
updatePageInfo();
switch (wid) {
case "4":
//メールスペース(4)の場合に適用
switch (bs) {
case "50":
//アプリケーション(ID:50)の場合に適用
if ($('input[name="Type"]').val() == "Forward") {
//転送処理時に適用
//メール詳細画面で取得した状況を再設定する
var newStatusValue = "";
switch (lastStatusName) {
case "(未処理)":
newStatusValue = "0";
break;
case "(処理中)":
newStatusValue = "-1";
break;
case "(処理済み)":
newStatusValue = "-2";
break;
default:
break;
}
if (newStatusValue != "") {
$('select[name="Status1"]').val(newStatusValue);
}
}
break;
default:
break;
}
break;
default:
break;
}
}
});
動作
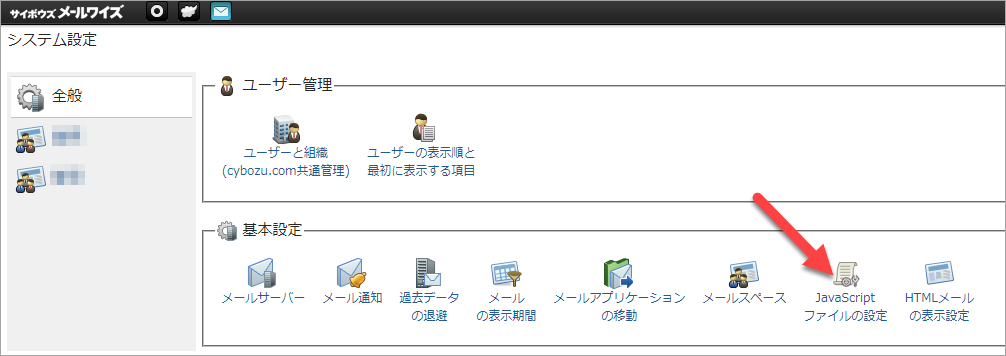
JavaScriptをファイル保存して,以下のメニューからアップロードします。

まとめ
メールワイズを使うことで組織としてメールの共同作業が可能になり,業務効率が向上します。効率だけでなく取引先への確実な対応により信頼関係を強化することもできます。比較的目立たないながら重要な役目を持っている製品です。そのうえ,kintoneと連携したり,今回のようにカスタマイズでちょっとした変更を加えたりできるなど,ある程度の自由度や拡張性も持ちます。このカスタマイズ機能はとてもすばらしいので,ぜひ今後も発展強化していくと嬉しいなと思います。(サイボウズの他製品と比べるとメールワイズってあんまり強化されないのが個人的に残念ではあります)