はじめに
March 14, 2020 のワシントンポスト紙に、以下のような記事が掲載されました。
-
Why outbreaks like coronavirus spread exponentially, and how to “flatten the curve”
https://www.washingtonpost.com/graphics/2020/world/corona-simulator/
日本語版は、下記にあります。
-
コロナウイルスなどのアウトブレイクは、なぜ急速に拡大し、どのように「曲線を平らにする」ことができるのか
https://www.washingtonpost.com/graphics/2020/health/corona-simulation-japanese/
ボール同士の接触という簡単な原理を使って、
ウイルスの感染者数がどのように増えて、そして減少していくのかを紹介した記事で、
とても理解しやすかったかと思います。
ちなみに、Python(JupyterLab)で再現されている方もいらっしゃいます。
-
JupyterLab で COVID19_simulator 作ってみた
https://qiita.com/yasubei/items/ca48528daac456e339d3
自分でも作ってみた
ちなみに、私の方ですが、、、、
いろいろとパラメータを操作して自分でもシミュレーションしてみたかったので、
処理が軽く済むように、ボールが衝突した際の跳ね返りは無視してボールの重なり合いを感染とみなすようにして、
Python版(モジュールpygameを使用)とHTML&JavaScript版を作ってみました。
-
Python3版
https://github.com/NobuyukiInoue/CountBallsOverlap_by_Python3 -
HTML&JavaScript版
https://github.com/NobuyukiInoue/CountBallsOverlap_by_JavaScript
どちらも基本的には同じ処理ですが、描画の仕組みの違いもあり、
Python版よりも、Webブラウザ上で動作するJavaScript版の方がかなり高速になっています。
乱数を使ってボールの初期位置や移動量を決めていますので、実行結果は毎回変わります。
最初に感染しているボールは、すべてのボールの中で一番左側に配置されているボールが1つだけ選ばれます。
デフォルトのパラメータ(ボール数300)であれば、
Python版は10~15秒程度、JavaScript版が5~10秒程度で収束します。
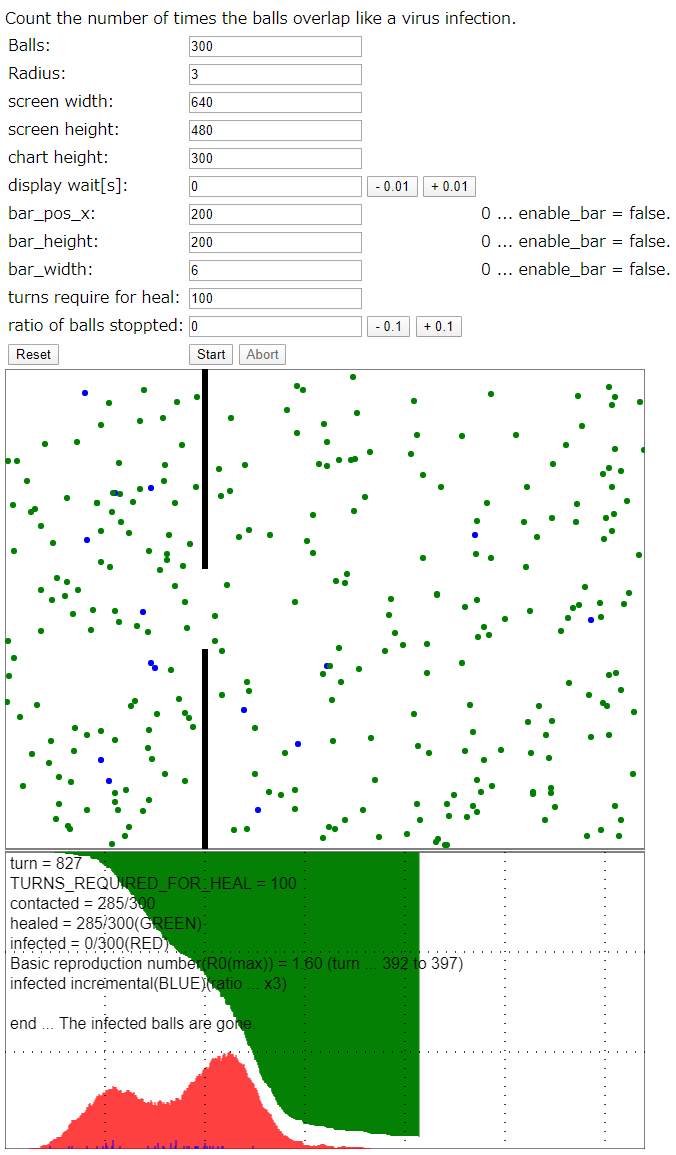
すべてのボールの1回の移動と描画をターンと呼ぶことにし、
- 画面の大きさ(幅、高さ)
- ボール数
- ボールの半径
- 表示ウェイト
- 回復までに必要なターン数
- 回復までのターン数
- 部屋を遮る壁(bar)の有無と大きさ(幅、高さ)
- 動かないで停止しているボールの比率
などを自由に指定できるようにしています。
実行中は、
- 未感染のボール・・・青色
- 感染中のボール・・・赤色
- 回復したボール・・・緑色
で表示しており、画面下部には、
感染中のボールの数と、回復したボールの数の推移を表すグラフが、
リアルタイムで表示されます。
ゆっくりと動きを見たいときは、表示ウェイトを増やしてみると良いでしょう。
同じ条件でも毎回異なる結果になりますので、
何度も実行を繰り返し、描かれるチャートの出現比率などを調べても面白いかもしれません。
Demo
HTML&JavaScript版は、下記のURLにも配置しており、どなたでも実行できます。
いろいろとパラメータを変えて、遊んでみると良いでしょう。
(スマホからでも実行できます。)
- HTML&JavaScript版のデモページ(CountBallsOverlap)
https://www.asahi-net.or.jp/~gx3n-inue/apps/CountBallsOverlap/index.html
2020/04/25追記
IHASHI28 教育系ch. さんの動画でも、シミュレーション結果例が紹介されました。
- どうして自粛しなきゃいけないの? 新型コロナウィルス(COVID-19)感染拡大シミュレーションによる行動自粛の効果の検証
https://www.youtube.com/watch?v=5iDxtLxb9Yw&feature=youtu.be&fbclid=IwAR0mSFd__yVD20t7h3VI5l_kVVaxXEntoAn1GJCopz4NsqDk3G76ia2Wkp4