はじめに
Advent Calender の枠が埋まらないから、無理矢理投稿してみます。
初めてやるけど、これって普通毎日枠埋まる(埋める)ものよね...??
1 日目: [初心者向け]色んなサーバ達の役割を知る
さて、そんなことはどうでもよくて、みなさん、1 日目の記事は読みましたか??
(特に最近飲みに行っていない後輩のお前。忘年会しよ。)
ここに出てきた、WEB サーバをサクッと構築してみます。
ただ、個人的に Virtual Box で仮想マシン作って〜、Nginx インストールして〜
ってのはめんどくさいので Docker でやってしまいます。(ごめんね)
Docker も大きな括りで言えば仮想マシンなので気にしないでください。()
WEB サーバ
[実行環境]
OS: macOS Mojave ver.10.14.6
まず、2 つのファイルを用意します。
FROM nginx:latest
COPY index.html /usr/share/nginx/html/
<html>
<head>
<title> web1 </title>
</head>
<body>
<h1> web1 server </h2>
</body>
</html>
これらを、web1 という名前のディレクトリに突っ込んで、以下のコマンドを実行してください。
docker build -t web:01 .
docker run --rm -d -p 8080:80 web:01
さて、これで仮想マシンが起動するはずです。
ブラウザから、http://localhost:8080 にアクセスしてみてください。
おそらく、web1 server とでっかく表示されるはずです。
これは、先ほど作った index.html が WEB サーバを介して表示されています。
WEB サーバの構築はこれで以上です。
...簡単ですね ??
リバプロ
これだけでは物足りないので、発展系として "リバプロ" こと リバースプロキシを構築してみます。
プロキシ
まず、プロキシ(proxy) とは、英語で "代理人" という意味で、クライアントからサーバへのリクエストを
そのクライアントの代わりに行ってくれるサーバのことです。 (リクエストを"する側"の代理人)
何がいいかというと、セキュリティの観点から社内の PC の情報を外に出さないようにであったり、
こいつのおかげで業務中に YouTube をこっそり見たりができないよに監視したりできます。
リバプロ
さて肝心の リバースプロキシ(reverse proxy) は、先ほどとは逆で、リクエストを受ける立場である WEB サーバにアクセスする前にこいつを経由するように置かれます。
(リクエストを"受ける側"の代理人)
何がいいかというと、複数台の WEB サーバを運用している時に満遍なくリクエストをバラつかせたり、
様々な役割をもつサーバ軍の拡張がしやすかったりします。
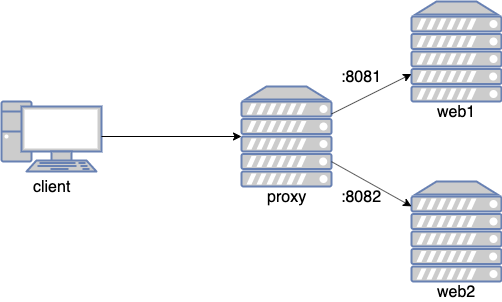
今回は、シンプルにこんな構成を作ります。
proxy の 8081 ポートヘのアクセスを web1 サーバに、
proxy の 8082 ポートヘのアクセスを web2 サーバに流します。

構築
$ tree
.
├── docker-compose.yml
├── proxy
│ ├── Dockerfile
│ └── default.conf
├── web1
│ ├── Dockerfile
│ └── index.html
└── web2
├── Dockerfile
└── index.html
新しく用意するのは、docker-compose.yml と dafault.conf です。
docker-compose は、複数の仮想マシンを一括で管理できてしまう便利なやつです。
version: '3'
services:
proxy:
build: ./proxy
ports:
- 8081:8081
- 8082:8082
web1:
build: ./web1
web2:
build: ./web2
server {
listen 8081;
server_name localhost;
location / {
proxy_pass http://web1;
}
}
server {
listen 8082;
server_name localhost;
location / {
proxy_pass http://web2;
}
}
web2/index.html は、わかりやすいように、web2 server とか表示されるようにしてください。
準備ができたら、以下のコマンドを実行します。
docker-compose up -d
ブラウザから、http://localhost:8081 、 http://localhost:8082 にアクセスしてください。
この場合、アクセス自体は、proxy に対して行っていますがコンテンツを返すのはそれぞれの WEB サーバです。
Docker に慣れてしまったら、Virtual Box には戻れないね
おわり
明日は誰か(先輩)、頼んだで
以上