1. データ用のスプレッドシートを作る
ここでは、Online Data Generatorを使ってサクッとダミーデータを作りました。

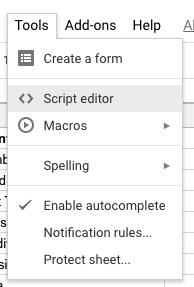
2. スクリプトエディタを起動
メニューバーから Tools > Script editor を選ぶ。

3. データをJSON化して返すスクリプトを書く
スクリプトエディタに以下のコードをコピペして適当な名前を付けて保存。
function doGet() {
// スプレッドシートを取得。(シート名を指定してね!)
const sheet = SpreadsheetApp.getActive().getSheetByName('Sheet1')
const rows = sheet.getDataRange().getValues() // 全ての行を取得
const keys = rows.splice(0, 1)[0] // 最初の行はkeysだよ
// データをJSONに整形するよ
const data = rows.map(function (row) {
var item = {}
row.map(function (val, i) {
item[String(keys[i])] = val
})
return item
})
return ContentService.createTextOutput(JSON.stringify(data)).setMimeType(ContentService.MimeType.JSON)
}
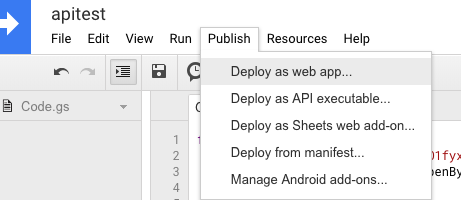
4. スクリプトをWebアプリ化
メニューから Publish > Deploy as web app... を選ぶ。

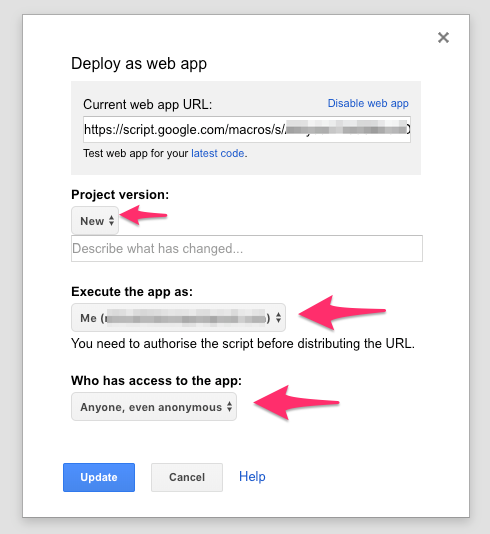
設定は以下のようにすると公開できるよ。権限の確認があるのでOKすべし。

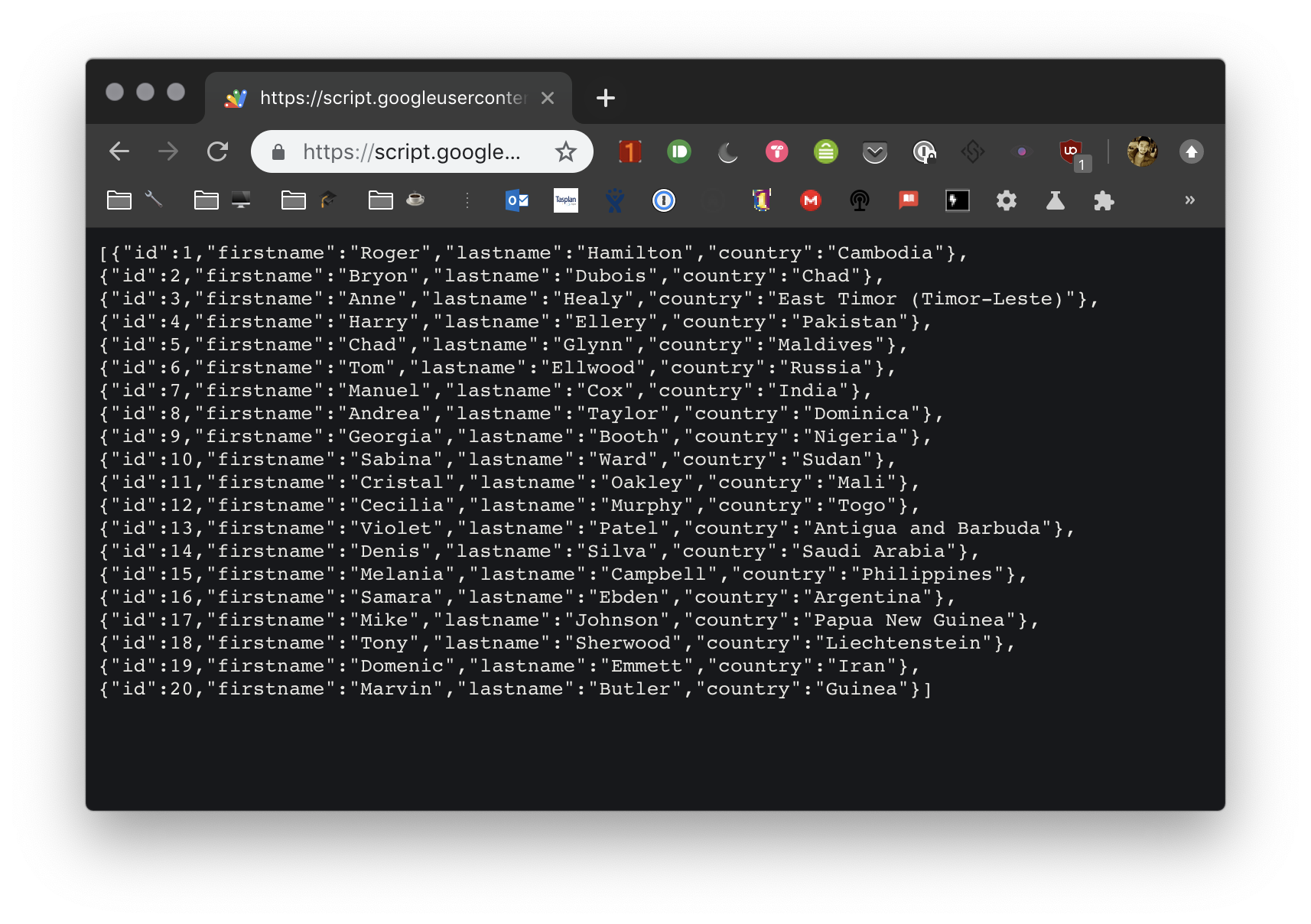
5. ブラウザからアクセスしてみる。
以上、こんな感じでバッチリ機能してますね。実際のAPIはこちら。