本記事で取り扱っているサービスは Heroku の無料プラン終了によりクローズしました
この記事は、Treasure Advent Calendar 2018の7日目の記事です!
自作キーボード関連の記事を書きたいなぁと考えていて、ちょうど作りたいサービスが思いついたので作ってみました。
自作キーボード「Helix」をカスタマイズするサービスHelix OLED Dot Makerを紹介します。
はじめに
まずは、自作キーボード「Helix」について紹介します。
Helixは、遊舎工房さんから発売されている自作キーボードキットです。Helix キーボードキット | 遊舎工房
僕が自作キーボードを知り、その沼に引きずり込まれる原因となった(?)キーボードです。
Helixの良いところは、何と言っても見た目の良さにあると思っています。
アクリル版から覗く漆黒の基盤、色とりどりに光るLED、そしてなんとキーボード本体にOLEDディスプレイがついています!

今回作ったサービスはこのディスプレイのカスタマイズを行うためのサービスです。
Helixのディスプレイには、基本的に左側に状態表示、右側にロゴの表示がされています。
しかし、Twitterなどでみて見ると、ドット絵の得意な人がディスプレイの右側をカスタマイズして、まさに世界に一つだけのオリジナルHelixを作っています。
僕も挑戦したいと思いましたが、絵心がない僕にはとってもできない。。。でも作りたい。。。
そこで、画像を取り込んで簡単にディスプレイをカスタマイズできるサービスHelix OLED Dot Makerを作りました。
動作確認した環境(2018/12/5時点)
- ブラウザ: Chrome最新版、FireFox最新版
- 画像ファイル: jpg、png
- QMK Firmware
使い方
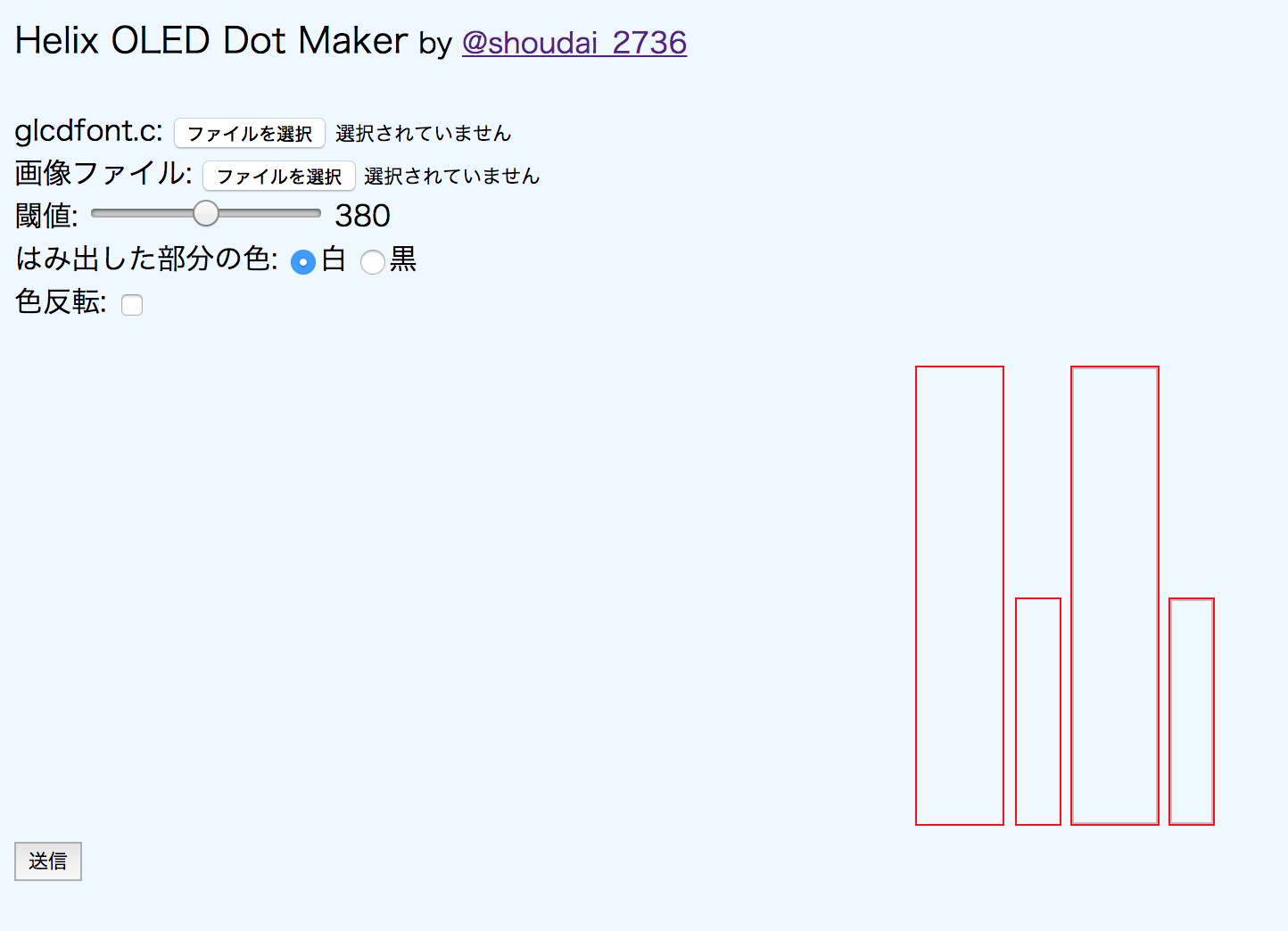
トップ画面はこのようになっています。

ディスプレイをカスタマイズするには、READMEのこの部分にあるように、helix/common/glcdfont.cを編集します。
まずは、一番上のファイルを選ぶところでカスタマイズ対象のglcdfont.cを選択します。
(2018/12/5現在最新かつデフォルトのglcdfont.cでしか動作確認をしていないので、それ以外のファイルを用いる場合は正常に動作しないかもしれません。)
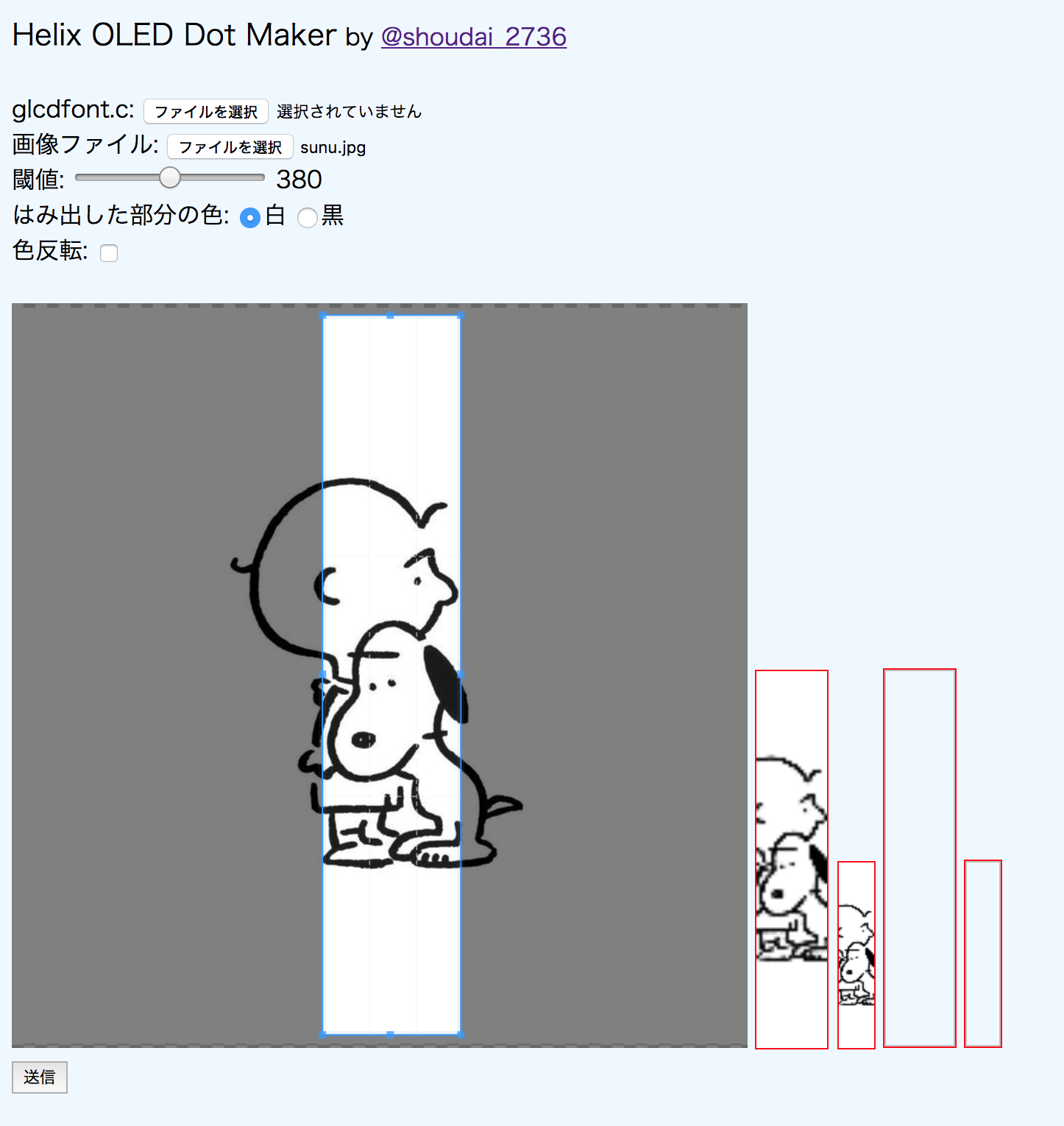
次に、取り込みたい画像ファイルをアップロードします。
そうすると、トリミングができるようになるので、好きな画像になるように調整します。

右側には、確認用の2倍の大きさのトリミング画像とディスプレイに反映される等倍のトリミング画像を確認する枠があります。
ちょうどいいトリミング画像ができたら、下の送信ボタンを押します。
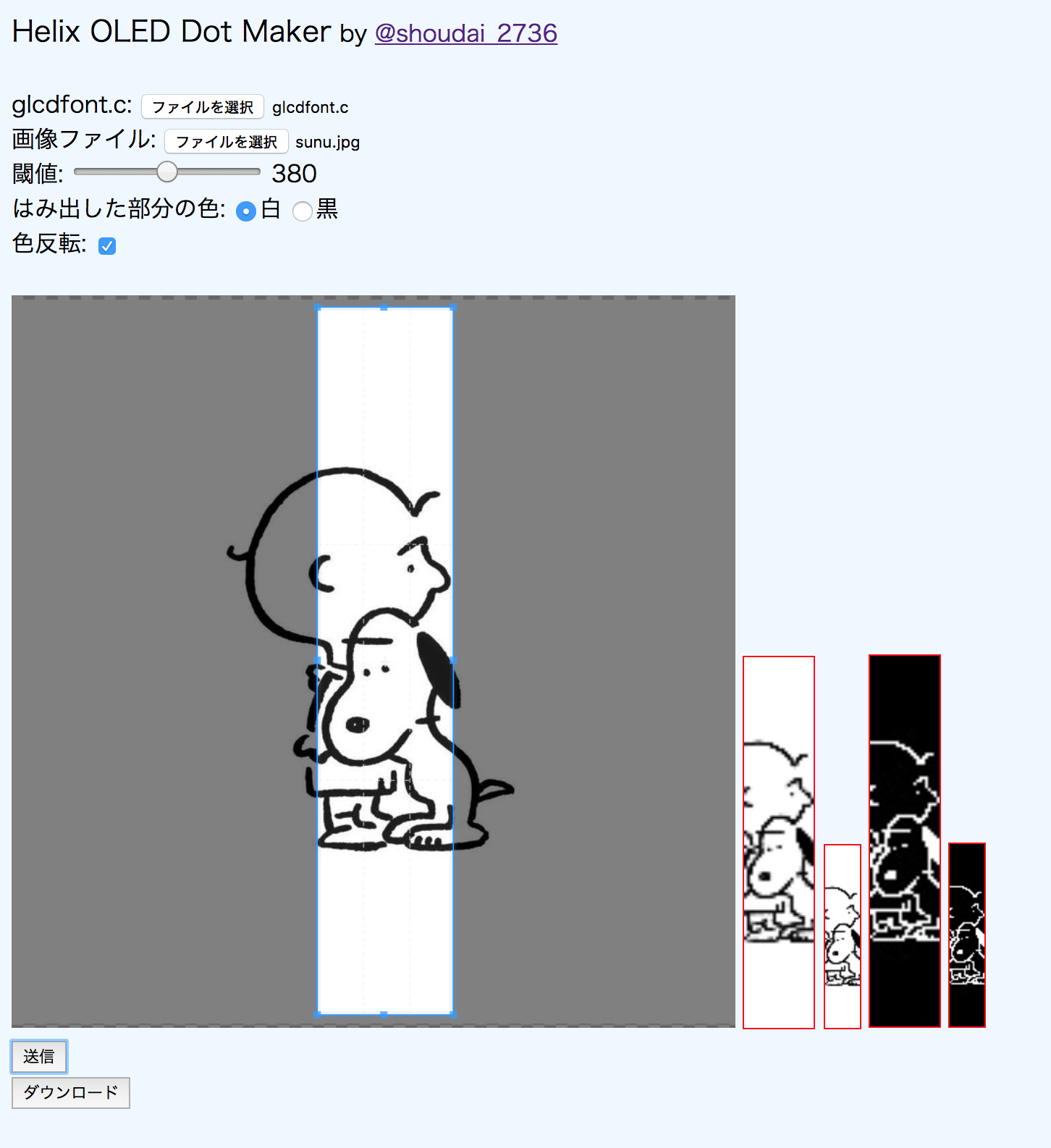
すると、ディスプレイに反映されるとどうなるかがさらに右側に表示されます。

良い画像ができていたら、ダウンロードボタンでダウンロードしましょう(ファイル名が生成されたものとなっているので、保存してすぐに使う場合は、該当ディレクトリにglcdfont.cで保存してください)。
生成された画像が白すぎたり、逆に黒すぎたりする場合は、閾値を変えて調整することができます。
白黒の二値への変換は、RGBそれぞれ0~255の合計を基準に決定しています。
画像によってちょうど良い閾値が変わってくると思うので、スライダーで調整後に送信することで画像の再生成が可能です。
特に、カラー画像の場合は調整が必要だと思います。
また、画像からはみ出した部分の色や、白黒反転をするかどうかを選べるようになっています。お好みで選択してください。
あとは、ここにあるとおりデフォルトのglcdfont.cとダウンロードしたものを置き換えてビルドを実行します。
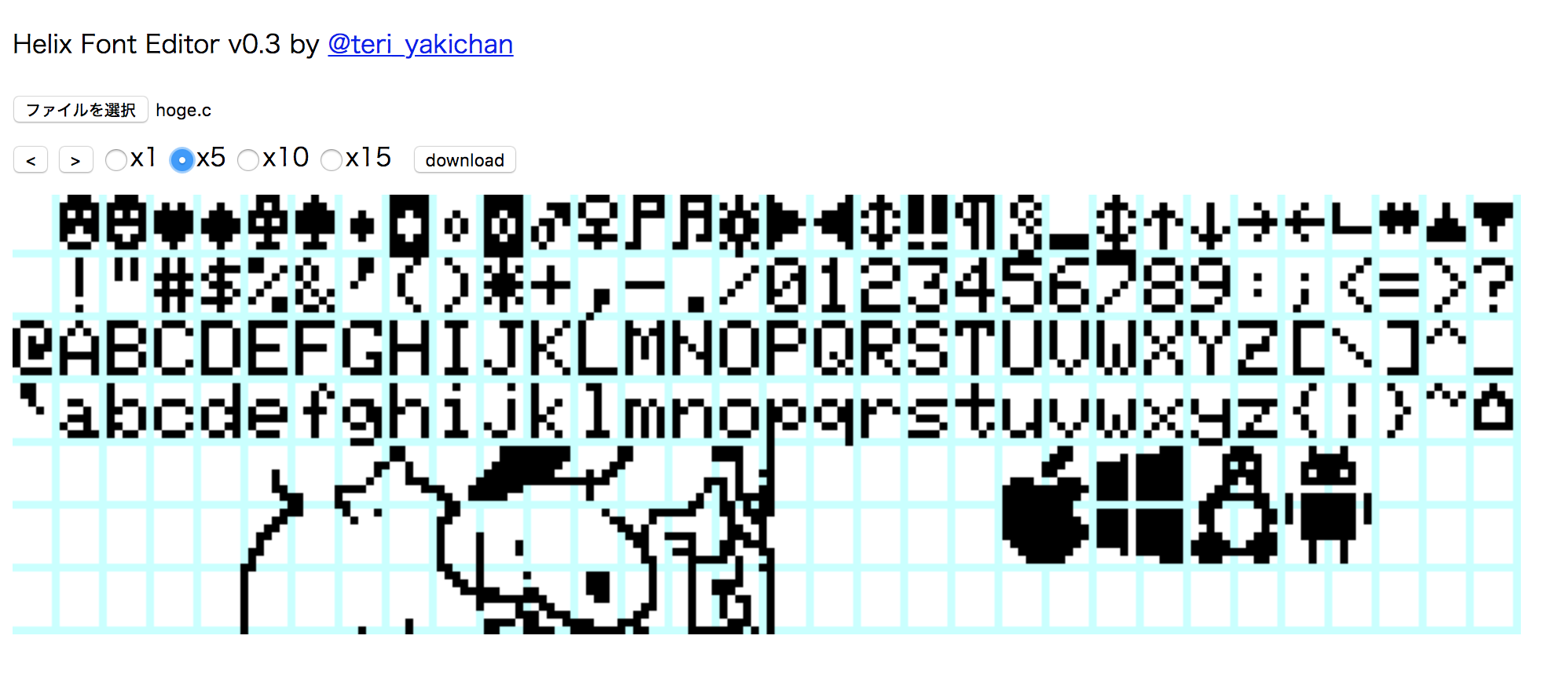
ビルドの前に、どのような表示になるか確認したい場合は、Helix Font Editorで確認することをお勧めします。
開発中にも大変お世話になりました。![]()
先ほど作成したファイルを取り込むと下の画像のようになります。

このサービスは、右側のディスプレイ部分だけを変更するようになっています。
フォント部分をカスタマイズしていても、デフォルトで書いてあるファイル内容と構造が同様であれば、右側ディスプレイの部分だけ書き換えたものをダウンロードできると思います。
以上がこのサービスの使い方です!
実際にやってみます。
用意した以下の画像に対して変換をして、キーボードに書き込みました。

こんな感じになりました!

細かいところは潰れていますが、これくらいの修正なら僕でもできそうです。(サンプルのため修正なしで書き込んでいます。)
技術的なこと
あとで振り返って記事など書けたらと思っているので、使用技術と詰まったポイントについて簡単にまとめておきます。
-
使用技術
-
詰まったポイント
- OLEDディスプレイへの設定がどのようにされているのか
- 画像のピクセルをOLEDディスプレイにマッピングするのが大変だった
- Cropperの使い方
おわりに
毎日何時間も触ることになるキーボードなので、せっかくなら使っていて楽しくなるようなお気に入りのものを使いたいですよね。
今回はすでに自作キーボードを使っている人向けの記事になりましたが、少しでも興味を持つ人が増えてくれたら嬉しいです。
また、Helixを使っている人でもしサービス使ってみてもいいよ!って人がいましたら、使ってみて改善点など教えていただきたいです。(不具合あったらごめんなさい!!)
最後に。
このサービス、アドベントカレンダーの記事の作成には、MacBook Pro内臓キーボード・HHKB・Mint60・Helixの計4台のキーボードが使われました⌨️⌨️⌨️⌨️