Laravel Advent Calendar 2022 9日目の記事です。
Laravel+ScribeでAPIドキュメントを作成する方法をまとめました。
はじめに
小規模ですが、フロント・バックエンドのチームに分かれて開発をしています。
フロント側の人から「APIの仕様がまとまっていたら助かる」という声をもらい、APIのドキュメントについて調べたところ、今回のScribeを見つけ実装しました。
本記事では、途中つまったところに重点を置いてまとめます。
環境
- PHP 8.1.5
- Laravel 9
- Laravel Sail
使用したライブラリ
実装手順
こちらの記事に分かりやすく書かれてましたので、参考にさせていただきました。
こちらをご参照ください。
つまり① : 認証
APIドキュメントのページを生成できましたが、APIを叩くには認証済みになってないといけません。
最初どうやって認証するのか迷いましたが、シンプルにログインをすればOKでした。
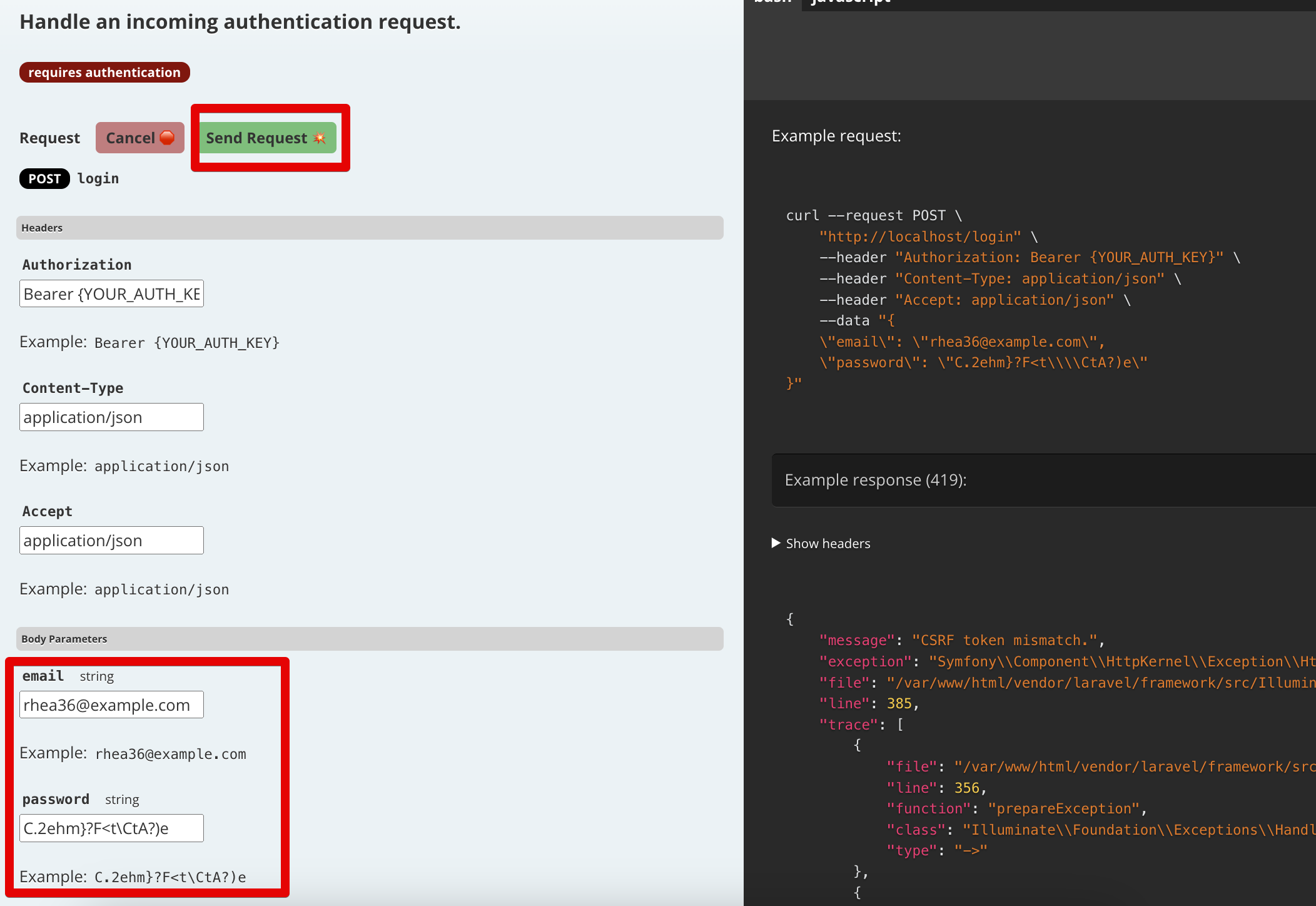
1. DBにあるメールアドレス・パスワードでログイン
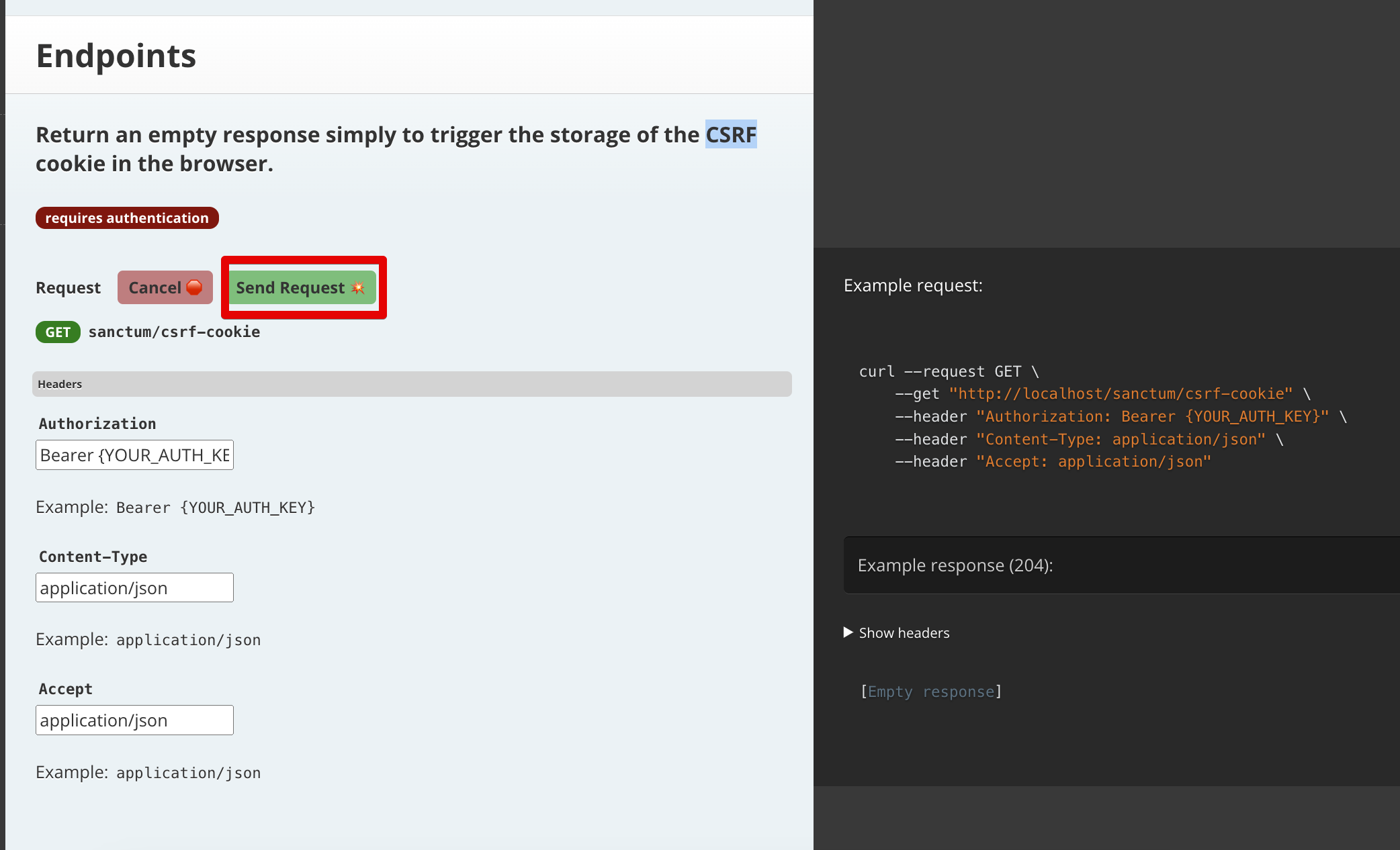
2. CSRFトークンを取得
Laravel Sanctumを使って認証機能を実装しています。
以下の操作でCSRFトークンを取得します。

ここまでの操作で認証完了です。
実際にAPIを叩いてレスポンスを確認することができます。
つまり② : SANCTUM_STATEFUL_DOMAINSの設定(SPAの場合)
結果単純なことでしたが、ここで結構つまりました。
前提①
envファイル内のSANCTUM_STATEFUL_DOMAINSとsrcibe.php内のbase_urlが一致していないと、Scribeで生成したAPIドキュメントで認証を通すことができないようです。
前提②
我々は、バックエンド:Laravel・フロントエンド:React, Next.jsでSPA開発をしています。
Santcumの認証を通すドメインを指定するSANCTUM_STATEFUL_DOMAINSには フロント側のURLのドメイン例:localhost:3000を指定しています。
起こったこと
Srcibe.php内のbase_urlをSANCTUM_STATEFUL_DOMAINSに合わせて、http://localhost:3000としてAPIドキュメントを生成しました。
SailでAPIドキュメントを生成する時はsail artisan scribe:generate です。
そうすると、404エラーのページになってしまいます。

これは単純で、Next.jsで/docsのページが存在しないため出てしまいます。
解決した方法
Next側で/docsのURLだけビルドさせないようにするか?など解決策を考えましたが、結果Laravel側でSANCTUM_STATEFUL_DOMAINSに複数のドメインを設定するだけでOKでした。srcibe.phpの設定も変える必要はありません。
ドメインを1つしか設定できないと思い込んでしまっていて、ここまでに時間がかかってしまった。。
こんな感じです。
SANCTUM_STATEFUL_DOMAINS=localhost:3000,localhost
つまり③ : パラメータの渡し方
起こったこと
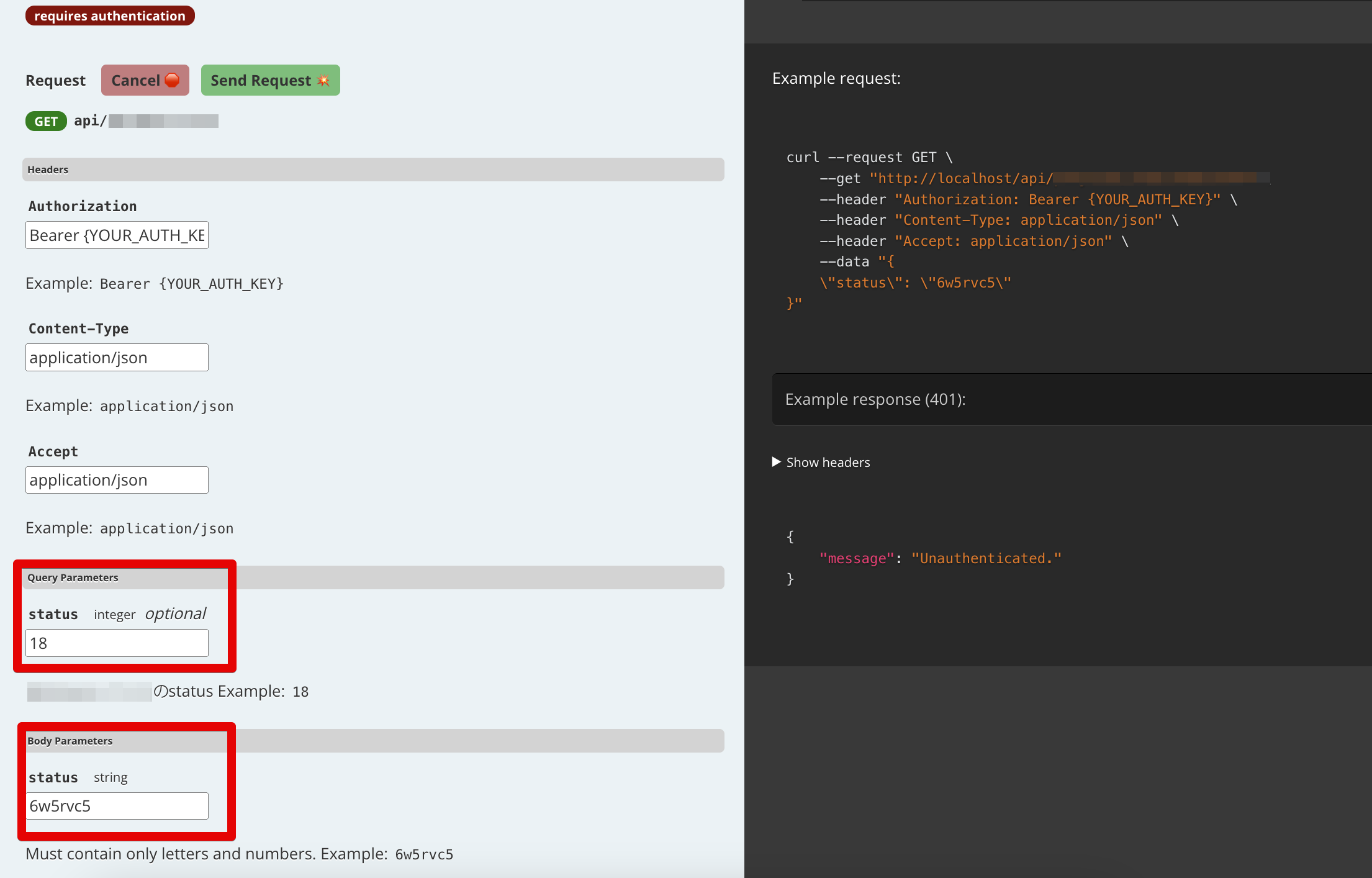
GETのAPIを叩こうとすると、クエリパラメータとボディパラメータの2箇所で、同じパラメータの入力欄が出てします。実際にパラメータとして送りたいのは、status(int型)1つだけ。同じ値を2箇所に入れても、片方だけ空欄のまま実行しても、エラーになってします。

色々調べてみると、FormRequestが関係してるようでした。FormRequestを利用すると、意図せず2つのパラメータ入力欄が出てしまうことがあるらしいです。今回、ほぼ全てのAPIでFormRequestをカスタマイズしたものをバリデーションとして使っているので、おそらくそれが原因でした。
解決した方法
使用しているカスタムFormRequestのファイルに、以下の記述をして解決できました。
この記述をしてAPIドキュメントを生成すると、クエリパラメータ入力欄のみ表示されました。値を入力して実行すると、あるべきレスポンスを返すことができました。
/**
* Query parameters
* You can still have other stuff in your docblock.
*/
class CreatePostRequest extends FormRequest
{
この解決策については、公式のドキュメントにしっかり書いてありました。
最後に
今回APIドキュメントを作ったことによって、必要なパラメータを確認したり、実際に叩いてレスポンス内容を確認することができるので、バックエンド・フロントエンド分かれてチーム開発する上で非常に重要だと感じました。また、バックエンド側の負担も少なくしたいので、今回のscribeのようにアノテーションを書くだけでドキュメントを作成できるのは便利でした。より利便性を高めるためには、Swaggerとの連携もできるようなので、今後試してみたいと思います。
参考