前座
みなさんは日々のメモをどうやって残しているのでしょうか。
ちょっと前なら、Evernoteだったのでしょうが、最近は機能制限が激しい上、職場によっては、その他クラウドサービス含め、禁止されているところも多いと思います。
クラウドサービスを使用しないとすると、手書きのノートであったり、Onenoteをオフラインで使ったり、あるいはOutlookで自分あてにメール送信したりして、毎日のログを残していることと思います。
僕も色々模索しましたが、簡単な開発はEmacs上で行っていたので、org-modeを使っています。なんやかんや2年程度続いています。それをちょろっと紹介するポストです。
また、最近各々の作業にどれくらいの時間を費やしたかを上司に報告しないといけなくなり、最近タイムトラッキングもorg-modeで行なうようになりました。これも併せて紹介したいと思います。
org-modeのざっくり紹介
org-modeとはEmacsの標準機能のアウトラインプロセッサです。
噛み砕いていえば、構造化文書を書いていくmarkdown的なものです。
使いみちは色々あって、HTMLに出力すれば、ブログとして使えますし、表計算、予定表、GTD管理ツールなどなど、日常必要としている機能がorg-modeには詰め込まれています。
それゆえ、org-modeは非常に多機能であり、とっつきにくいきらいがあります。
なので、実際には必要な機能をきりとって使っていって、手になじませていくのが良い使い方かなと思います。僕は仕事のログなんかを日記として残しています。
org-modeを使ってみる
まずは、僕が日記として使っている方法をちょっと紹介します。
以下のようにディレクトリを配置します。
org/
├ diary/
| ├ 201612.org
| ├ 201701.org
| ├ 201702.org
: : :
| └ 201712.org
├ memo/
├ diary.js
└ diary.css
diary配下が日誌をかいていくファイルたちです。ここに毎月ごとにファイルを増やしていきます。
その他更に雑多なものをmemo配下に書いています。たとえば、このポストの草稿などはmemo配下に配置しています。
月はじめ
月のはじめにファイルを新規作成します。
単純にC-x C-fでファイル名を決定し、201712.org等を作成します。ヘッダには以下を書き込みます。
# +HTML_HEAD: <link rel="stylesheet" type="text/css" href="../diary.css" />
# +HTML_HEAD: <script type="text/javascript" src="../diary.js"></script>
# +OPTIONS: num:nil ^:nil toc:nil \n:nil creator:nil author:nil
cssとjsを設定し、見た目や挙動を気に入ったものにカスタマイズしています。
日次処理
出社した朝に、ひとつ見出しを増やし、その日のことを書くスペースを作ります。
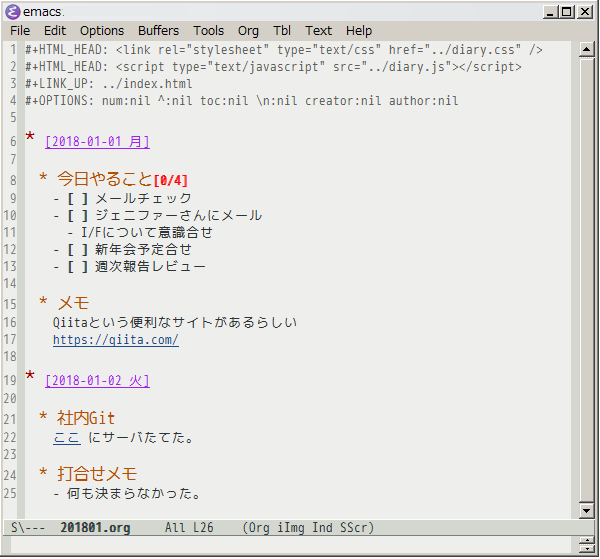
C-Enterで見出しを増やし、C-c !で日付を挿入したあと、その日一日の予定やメモや日記を上のように書いていきます。
* [2018-01-01 月]
** 今日の予定
なにかあるかな
月終わり
書き終えたら、C-c C-e hhでHTMLにエクスポートします。
そうすると.orgと同ディレクトリにhtmlが生成されます。最終的にはこれらhtmlをまとめた目次ページを作ります。org-publish-projectとかうまく使うと自動で目次ページを生成してくれますし、独自にスクリプトを組むのもアリですね。
結果的に以下のような感じになります。
org/
├ diary/
| ├ 201612.org
| ├ 201612.html
| ├ 201701.org
| ├ 201701.html
| ├ 201702.org
| ├ 201702.html
: : :
| ├ 201712.org
| └ 201712.html
├ memo/
├ index.html // 目次ページ
├ diary.js
└ diary.css
タイムトラッキング
更にorg-modeにはclock機能がついてまして、どの作業にどれだけかかったか記録することができます。
基本的にはC-c C-x C-iでクロックイン、C-c C-x C-oでクロックアウトします。この間の時間が計測、記録されていきます。
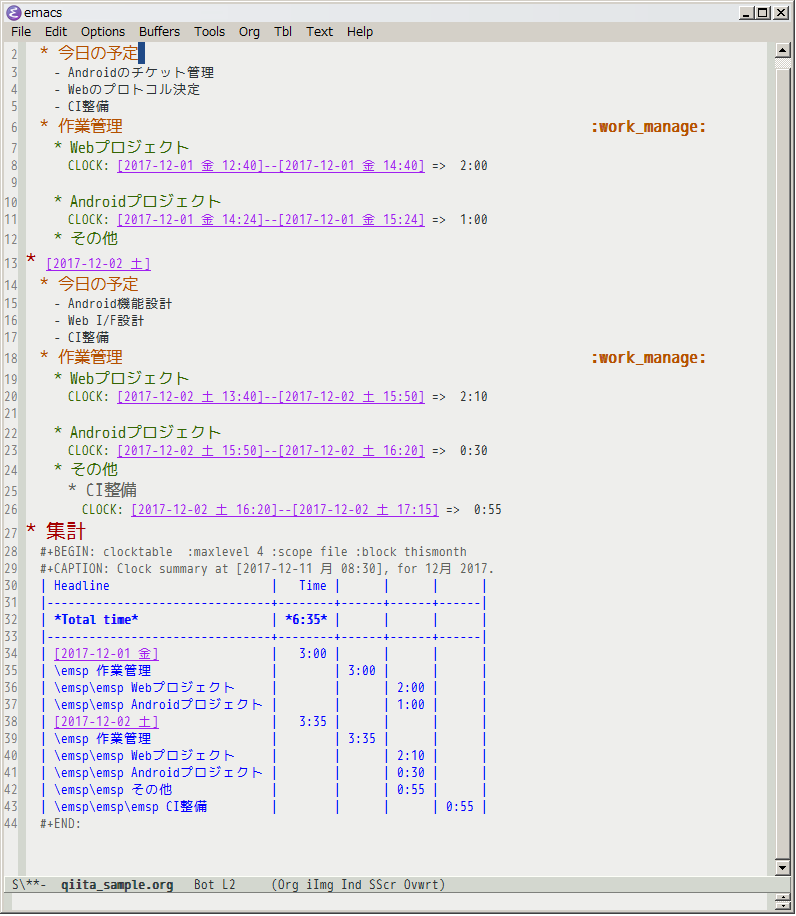
クロックインすると、下図のように開始時間が記録され、右下の領域に作業名とかかった時間が表示されます。

合計を見たい場合には例えば以下のように入力して、C-c C-x C-uで更新します。
#+BEGIN: clocktable :maxlevel 4 :scope file :timestamp t :block thismonth
#+END:
このあたりのことは以下の記事に詳しく書かれています。
http://kenbell.hatenablog.com/entry/20121116/1353072530
使いドコロ
色々ぐぐるとわかるんですが、真面目にorg-clockを使う場合、task.orgとかschedule.orgといったファイルにTODOリストを切り出し、使っていくようです。
ただこのやりかたは僕の場合、なかなか習慣化が難しく、何度か挫折していました。なので、すでに習慣化している日記に統合しようと思ったわけです。
日記に統合するプラクティス
そんなわけで日記への統合です。以下のように日記に統合します。
* [2018-01-01 月]
** 今日の予定
なにかあるかな
** 作業管理 :work_manage:
*** Webプロジェクト
*** Androidプロジェクト
CLOCK: [2017-01-01 月 14:24]--[2017-01-01 月 15:24] => 1:00
*** その他
ポイントは以下です。
- 毎日[作業管理]という項目を設ける
- その項目には
:work_manage:というタグを設ける - タグは
C-c C-qで付加することができます。 - 最下段に[集計]という項目を設け、以下のようなコードを書く
#+BEGIN: clocktable :maxlevel 4 :scope file :timestamp t :block thismonth
#+END:
こうした上で、 C-x C-u で当月の集計を出力し、以下のような出力を得ることができます。
HTML出力
ところでこのやりかたのよくないところは、HTMLに吐き出したときに全てのタスクまで出力されてしまう点です。僕はあとでHTMLで日記を見返すのですが、そのときに当時のタスクリストまで見えてしまうんですね。これは非常に見づらい。
なので、以下のようにして、jsでみせないようにします。
let elements = document.getElementsByClassName("work_manage");
for(let e in elements) {
elements[e].parentElement.parentElement.parentElement.style.cssText="display: none";
}
これでHTML出力したときには毎日の作業記録が隠れ、かつ、当月の集計は見れるという出力になり、日記としては、ちょうど良いくらいの見た目になります。
しめ
あまりテクニカルなものはありませんが、せっかくのAdvent Calenderなので日々の業務に関するTIPSとしてまとめてみました。
ほんのひとつのプラクティスですが、org-mode自体は非常に多機能で他にもいろいろ使いみちはあります。
是非つかってみてください。