はじめに
Android StudioでFlutterの開発をする際に役立つツールについてまとめていきます。
Roadmap.shのFlutter→AndroidStudioの学習内容に沿って記載しています。
Flutter widget inspector
FlutterアプリのUIをリアルタイムでデバッグし、ウィジェットのプロパティやレイアウトを詳細に調査するためのツール
確認方法
概要
既存のレイアウトの理解やレイアウトの問題を発見し、視覚的にデバックを行うことが可能。機能としてはレイアウトのガイドラインを表示したり、テキストのベースラインを表示して整列されているかを確認することも可能。
参考
Flutter outline
Flutterアプリのコード構造を視覚的に表示するツール
確認方法
右端のFlutter outlineをクリックしたところ以下の表示が出たので、その方法に沿って確認を行います。
原文:The Flutter Outline window is being removed soon. Use the Structure view instead: View -> Tool Windows -> StructureThe refactorings in the Outline view can be found in the editor as Context Actions ⌥⏎ (macOS) / Alt+Enter (Windows/Linux)
日本語訳:Flutterのアウトラインウィンドウは近日中に削除されます。代わりに構造ビューを使用してください:表示 -> ツールウィンドウ -> 構造。アウトラインビューのリファクタリングは、エディタ内のコンテキストアクション ⌥⏎ (macOS) / Alt+Enter (Windows/Linux) で見つけることができます。
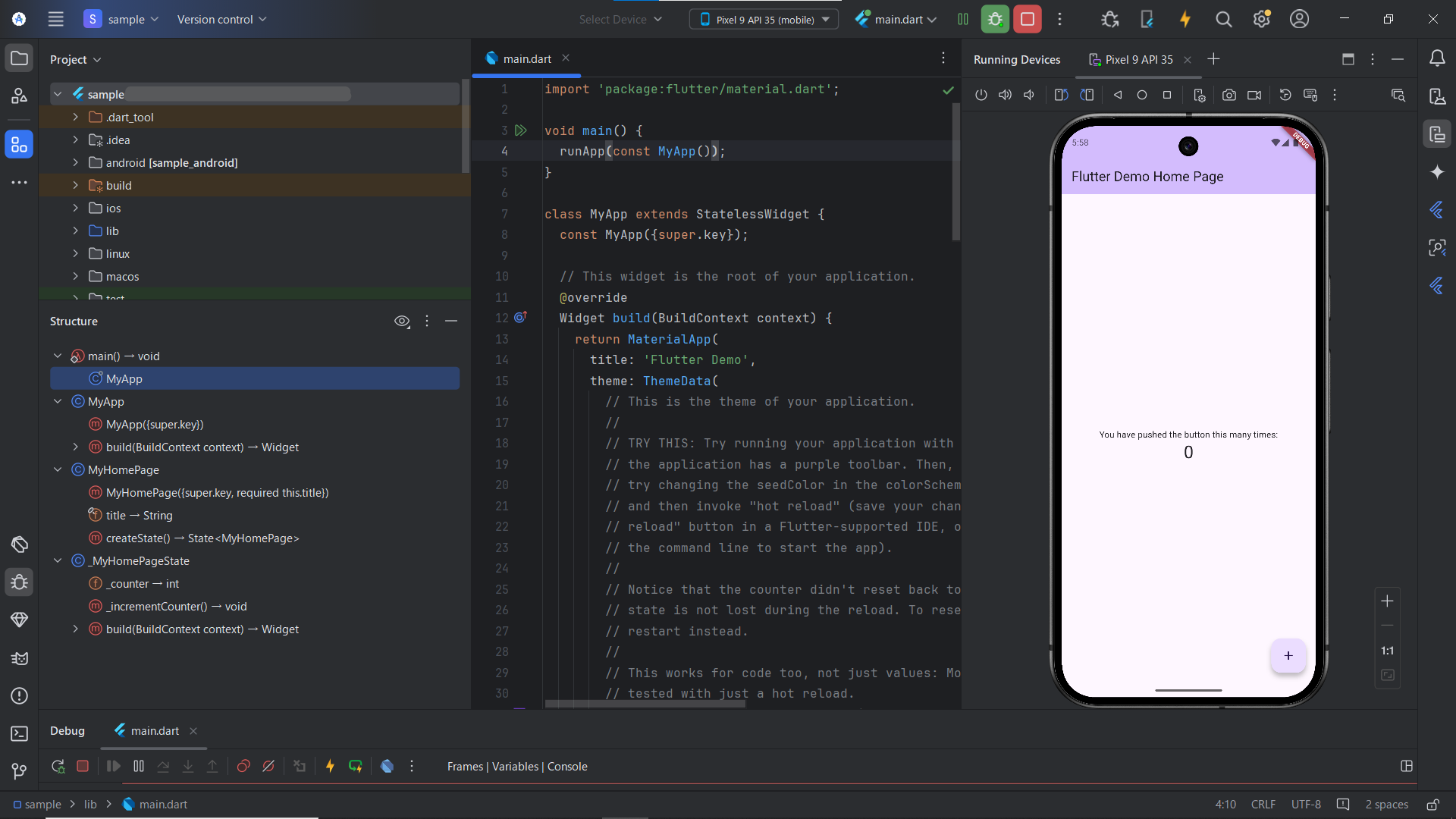
メニューからView -> Tool Windows -> Structure

概要
コードの変更が即座に反映され、ウィジェットツリーの階層構造を表示する。特定のウィジェットや要素に素早くアクセスすることが可能。
Flutter rendering tree
いまいちどのツールを指しているのかわかりませんでした。
調べても描画の仕組みについての話がヒットしてしまい...わかり次第更新します
Flutter performance tool
Flutterアプリのパフォーマンス問題を診断し、最適化するためのツール
確認方法
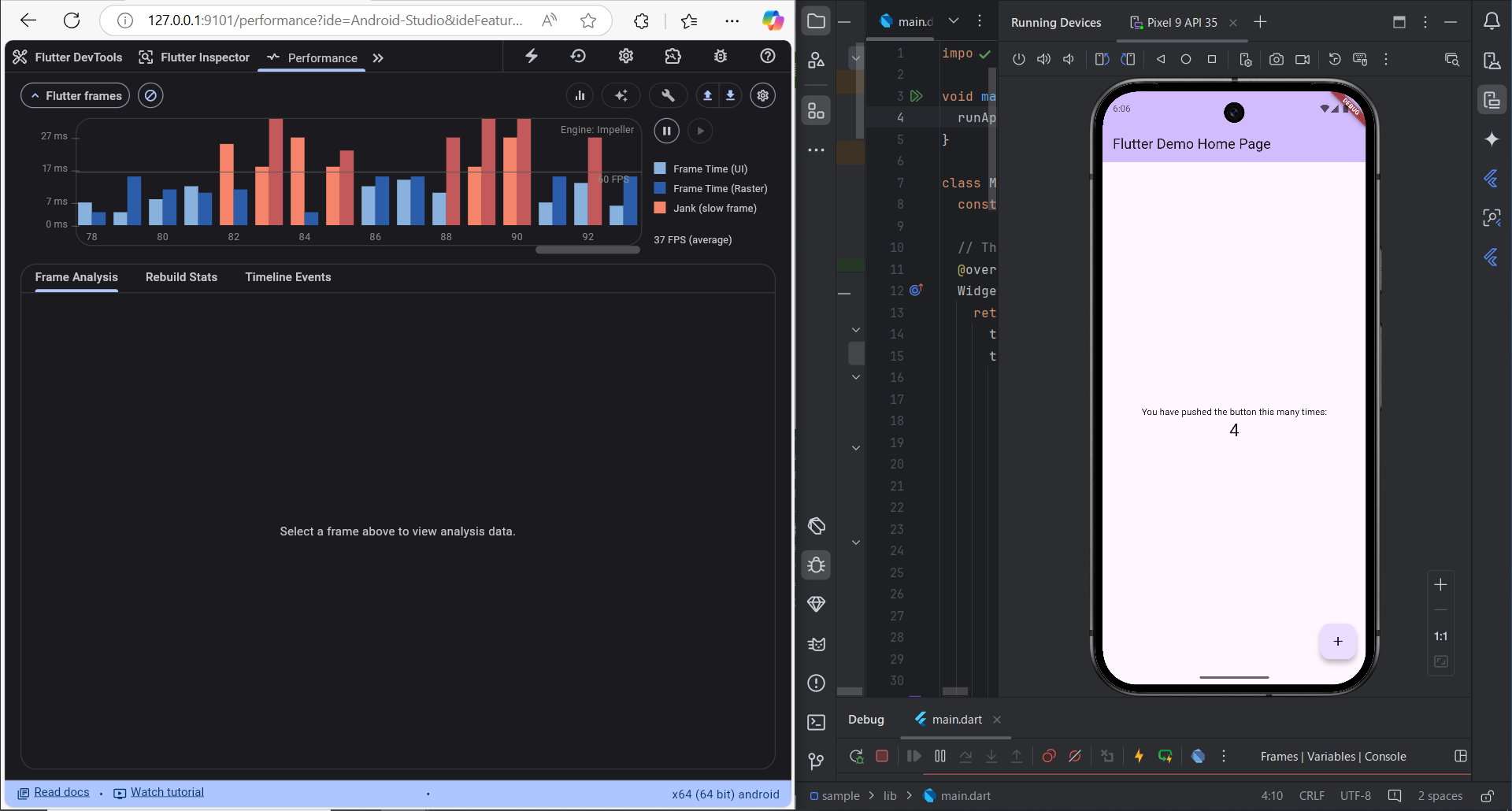
右端のFlutter performanceをクリックしたところ以下の表示が出たので、その方法に沿って確認を行います。
原文:The performance panel is being removed soon. Use the Flutter DevTools panel instead: View -> Tool Windows -> Flutter DevTools
日本語訳:パフォーマンス パネルはまもなく削除されます。代わりに Flutter DevTools パネルを使用してください: 表示 -> ツール ウィンドウ -> Flutter DevTools
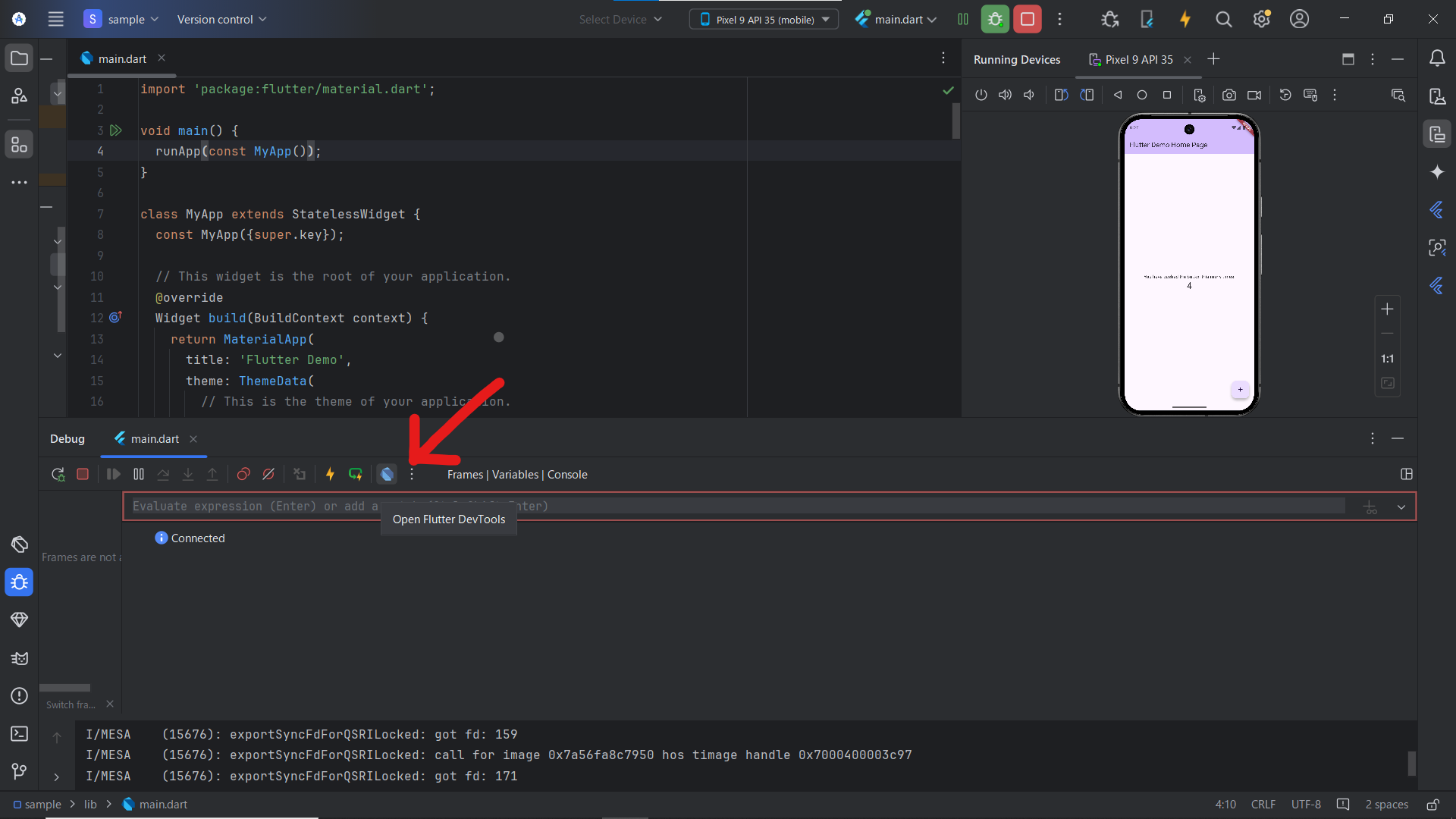
メニューからView -> Tool Windows -> Flutter DevTools
…なぜかFlutter DevToolsが見つからなかったため↓からアクセスを行いました

概要
チャートは、アプリケーションのFlutterフレーム情報を表示する。アプリで新しいフレームが描画されると更新され、UIスレッドやRasterスレッドで行われる作業をバーの色分けで表している。どの部分で時間がかかっているかを視覚的に把握することが可能。
UIスレッド: ユーザーインターフェースの描画に関連する作業。
ラスタースレッド: 画像の描画やピクセルの処理に関連する作業。
参考
Flutter layout explorer
Flexウィジェットとその子ウィジェットがどのようにレイアウトされているかを視覚化するツール
確認方法
右端のFlutter Inspector -> layout explorer

概要
Flutter Inspector内の1機能。ウィジェットのプロパティを調整することで、レイアウトの問題を迅速に特定し、修正することが可能。
おわりに
実際にアプリ制作をしていてFlutter Inspectorは良く使用していましたが、その他のツールはあまり使用してきませんでした。
今回初めて知るツールもあったため今後は活用していこうと思います。