POLアドベントカレンダー22日目担当、ゲバラです。
21日目はにゅうさんのLNIE botに関する記事です。是非読んでみてください!
焦り
エンジニアかれこれ8年くらいやってますがOSSにコントリビュートしたことがありません。やばいなーとか思ってたらこんなものが流れてきました。
Amplify Contributor Bash 2022
AmplifyのOSSに参加するための招待状だそうです。Amplifyのエコシステムを勉強しながら、オープンソースに貢献ができます。Githubのissueに特定のラベルがついており、そのプルリクエスト出してマージされると25ドル分のAWSクレジットがもらえます。かれこれ2年近くお世話になっているAmplifyなので恩返しのつもりでチャレンジしてみようと思います。
Amplify JSプロジェクトを始める
今回対象となっているプロジェクトAmplify JSです。Amplify CLIがいいなあと思ったんですがこれはまたの機会に。
始め方は以下にまとまっているで非常にありがたいです。
とはいえやっていることはGitbunからforkしてるだけです。
レッツチャレンジ
ローカル環境の構築
あらかじめ必要なものはこちら
- Nodejs
- yarn
以下のコマンド叩いていく
git clone git@github.com:[username]/amplify-js.git
cd amplify-js
yarn
yarn bootstrap
yarn build
yarn buildは10分くらいかかるのでお時間ある時に叩きましょう。
Amplify JSはmonorepoで一つのリポジトリ内で複数のパッケージが含まれており、Lernaというツールでビルドされています。
動作確認
ローカルで動作確認をするには、yarn linkを行い、開発中のパッケージをプロジェクトに取り込むようにします。Lernaにはwatch modeもあるようなので、高速で動作確認することもできます。複数パッケージを取り込んだ状態でもwatch modeは動かせるようです。便利。
とりあえずReactで動かしてみます。
npx create-react-app react-amplified
起動
yarn start
起動できたので動かしたいパッケージをwatch modeにします。今回はわかりやすくログイン画面を出したいので@aws-amplify/ui-reactを使ってみます。ただui-reactはui-compornentをラップしているだけなので複数のパッケージをwatch modeにします。forkしたリポジトリで以下のコマンドを叩きます。
yarn build # Build the whole library
yarn link-all # Make all the packages available to link
yarn build:esm:watch # All packages are building ES6 modules in watch mode
Reactのプロジェクト内で@aws-amplify/ui-reactしてから、yarn linkします。
npm install aws-amplify @aws-amplify/ui-react
yarn link @aws-amplify/ui-react
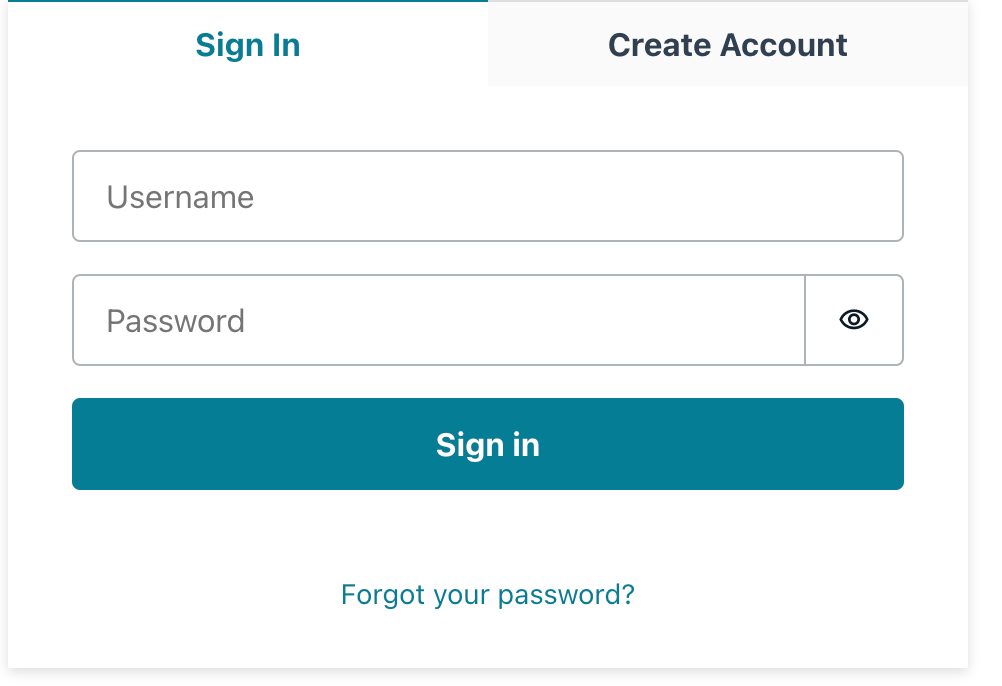
再度起動してAdmin UIの新しくなったやつ使えると思ったのですが、どうやらAmplify JSに入っているUI Compornentが古いようで古い方のログイン画面が表示されました。

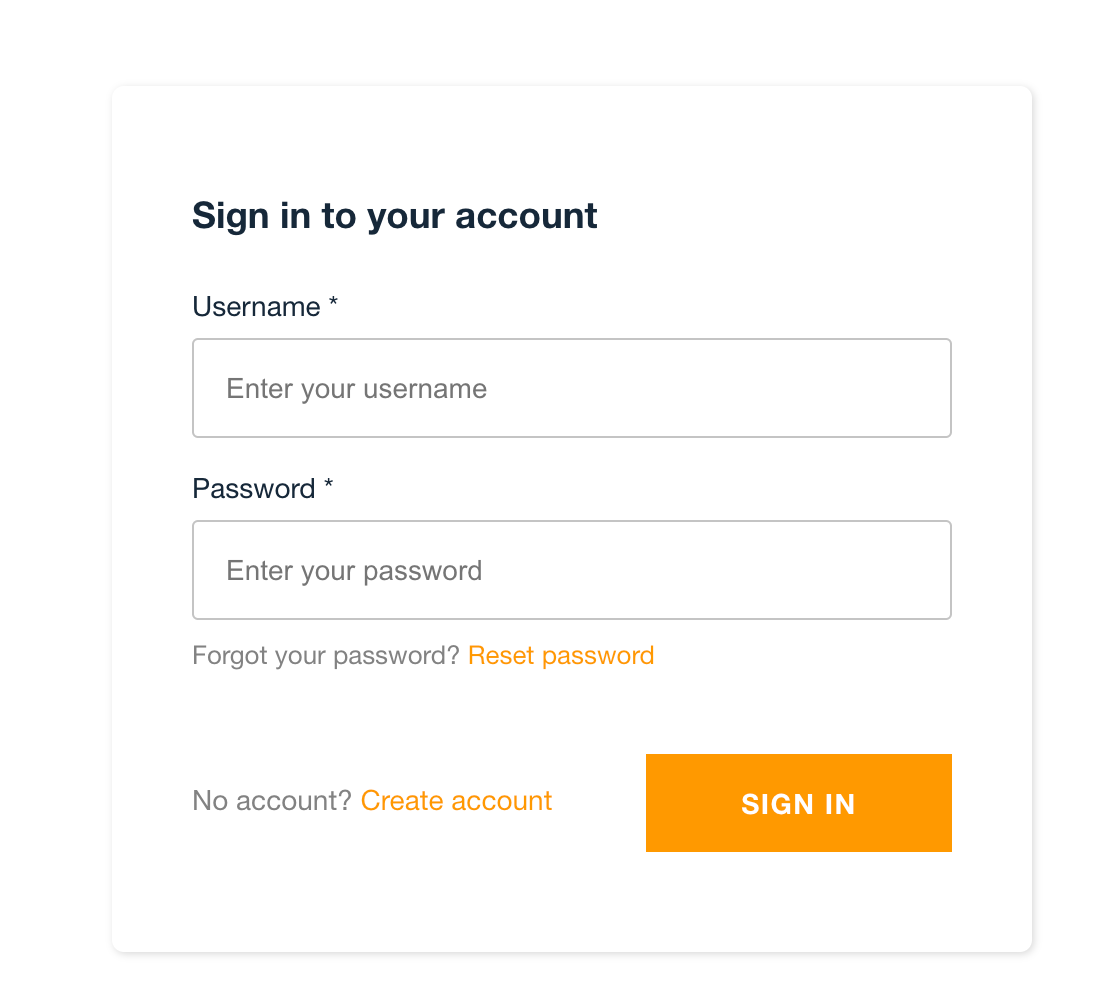
試しにyarn unlinkしてみると
yarn unlink @aws-amplify/ui-react
新しいAmplify UIのログインコンポーネントが表示されました。これでyarn linkの動きは確認できました。新しいAmplify UIはバージョン2.0以降、Amplify JSとは別のリポジトリで開発されているため、注意が必要です。
ちなみにyarn linkできていると、VSCode上でlinkしている側のnode module内のソース側でも実体化されているように見えます。

再度yarn linkをして、以下のコードを修正してみます。
<amplify-form-section
headerText={I18n.get(this.headerText)}
handleSubmit={this.handleSubmit}
testDataPrefix={'sign-in'}
>
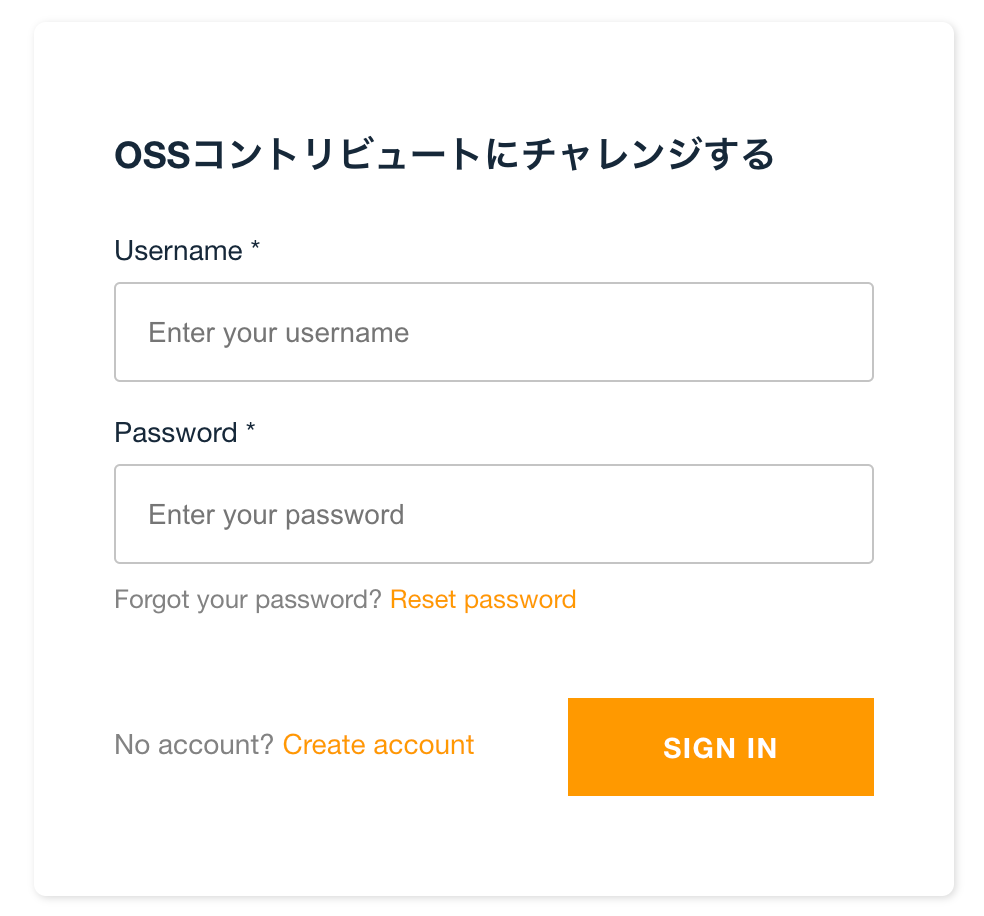
ログインコンポーネントのヘッダーに表示されるテキストを直接表示するようにしてみます。本来絶対やらない修正ですが。
<amplify-form-section
headerText={`OSSコントリビュートにチャレンジする`}
handleSubmit={this.handleSubmit}
testDataPrefix={'sign-in'}
>
保存すると自動でビルドが走りますが、画面表示は自動更新されないので手動リロードが必要です。
0.5歩くらいは進んだ気がする。
テスト方法
ローカルで動作確認することも重要ですが、ユニットテストも書かないとPRが通りません。テストはjestを採用されています。
テストする前に実行してコケる確認しましょう。
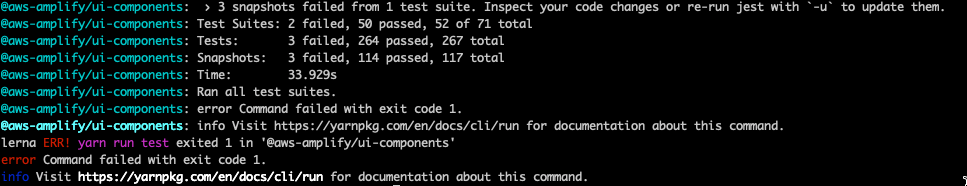
yarn run test --scope @aws-amplify/ui-components
コケました。画面表示するものを修正したのでスナップショットの比較で失敗しています。

ここまでくれば影響範囲を確認しつつユニットテストを書いていって、プルリクエスト出すところまでいけますね。
次回何をやるか
初めてのコントリビューター向けにIssueにgood first issueというラベルをつけられており、ここから選ぶのがおすすめされています。パッと見てみましたが全然できる気がしませんが、冬休み中に色々触ってみます。失踪しないように頑張ります。
23日目
明日はPOLプロダクトのインフラ守護神、ゾネスさんです。