POLアドベントカレンダー10日目担当、ゲバラです。
9日目の@banyanfreeさんの記事も是非お読みください!
今回は弊社PdMに教えていただいたGoogle Data Portalを触ってみたお話です。
Google Data Portalとは
Google Data Portal(以下、GDP)はいろんなデータリソースと接続し、かなり自由なダッシュボードを作成できるツールです。
https://marketingplatform.google.com/intl/ja/about/data-studio/
GDPを使う目的
目的としては以下の3点です。
- まとめてデータをみたい。
- 何を目的にその数値を見るのか認識する。
- 自分だけでなく周りにわかりやすくデータを共有したい。
経緯としては、私がCマーケに入りGoogle Analytics(以下、GA)やSearch Consoleのデータを見るようになりましたが、都度ページを開かないといけないのがとても面倒でした。GA自体にもダッシュボードやレポート機能がありますが、他のデータと合わせて見れません。また、GAを使っているとデータを見ることや計測することに夢中になって、どういう文脈で見ようとしているのか目的を見失いやすいです。そもそも目的がないという話もありますが。。。そこでこれらの煩わしさを解消するためにダッシュボードのようにまとまった形でデータを確認したくなりました。
あとは自分だけ見ているのは非常にもったいない。とはいえ共有するのにGAの画面は初心者がいきなり見れるものではなく見方から覚えないといけないのは非常に辛い。そこでわかりやすくかつ簡単に周りへ共有する術を試してみたかったのです。
触ってみる
以下のリンクで「無料で利用する」から簡単に始めることができます。
https://marketingplatform.google.com/intl/ja/about/data-studio/
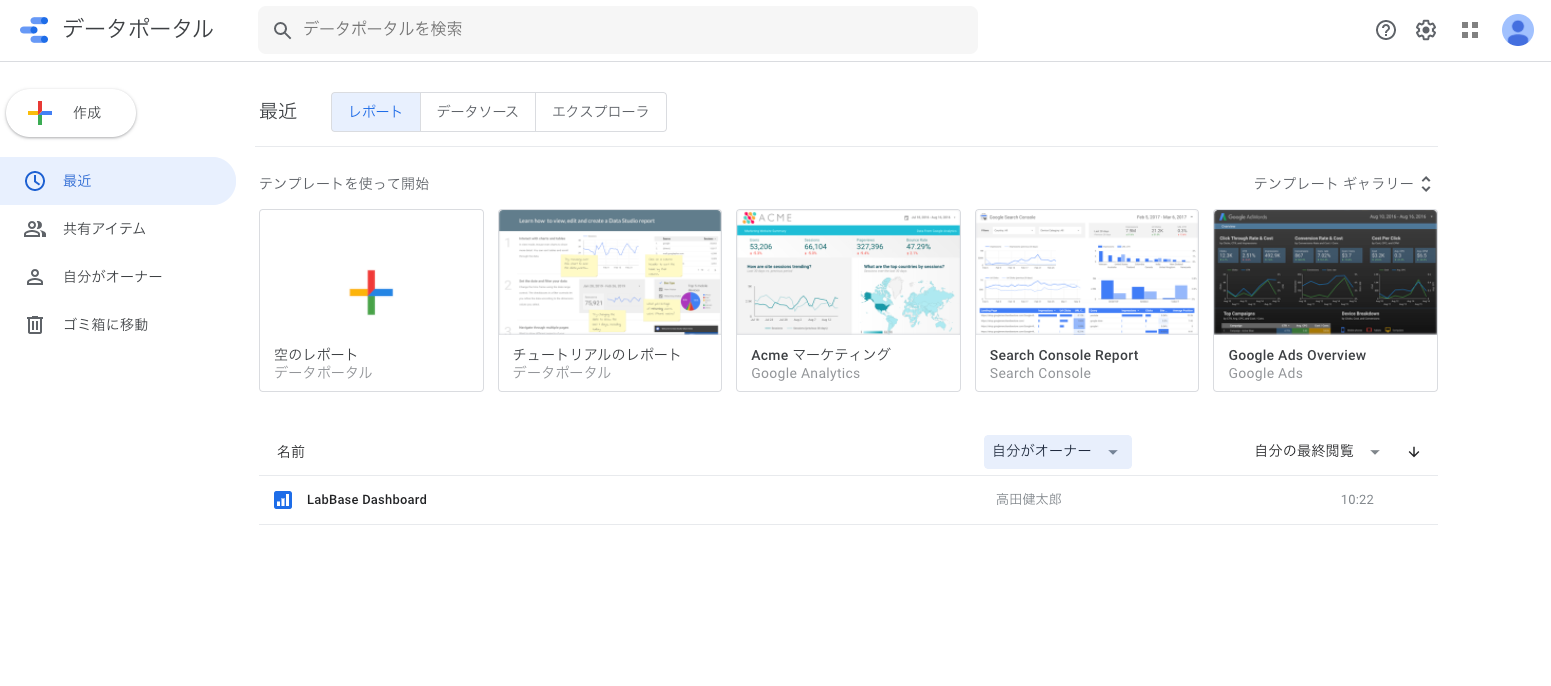
Googleドライブと同じようなUIなのでわかりやすいです。
左上の「作成」から「レポート」を選択して新規作成します。
テンプレートも豊富に用意されているので、とりあえず触ってみたい方はテンプレートから作成してしてみてください。

データを追加する
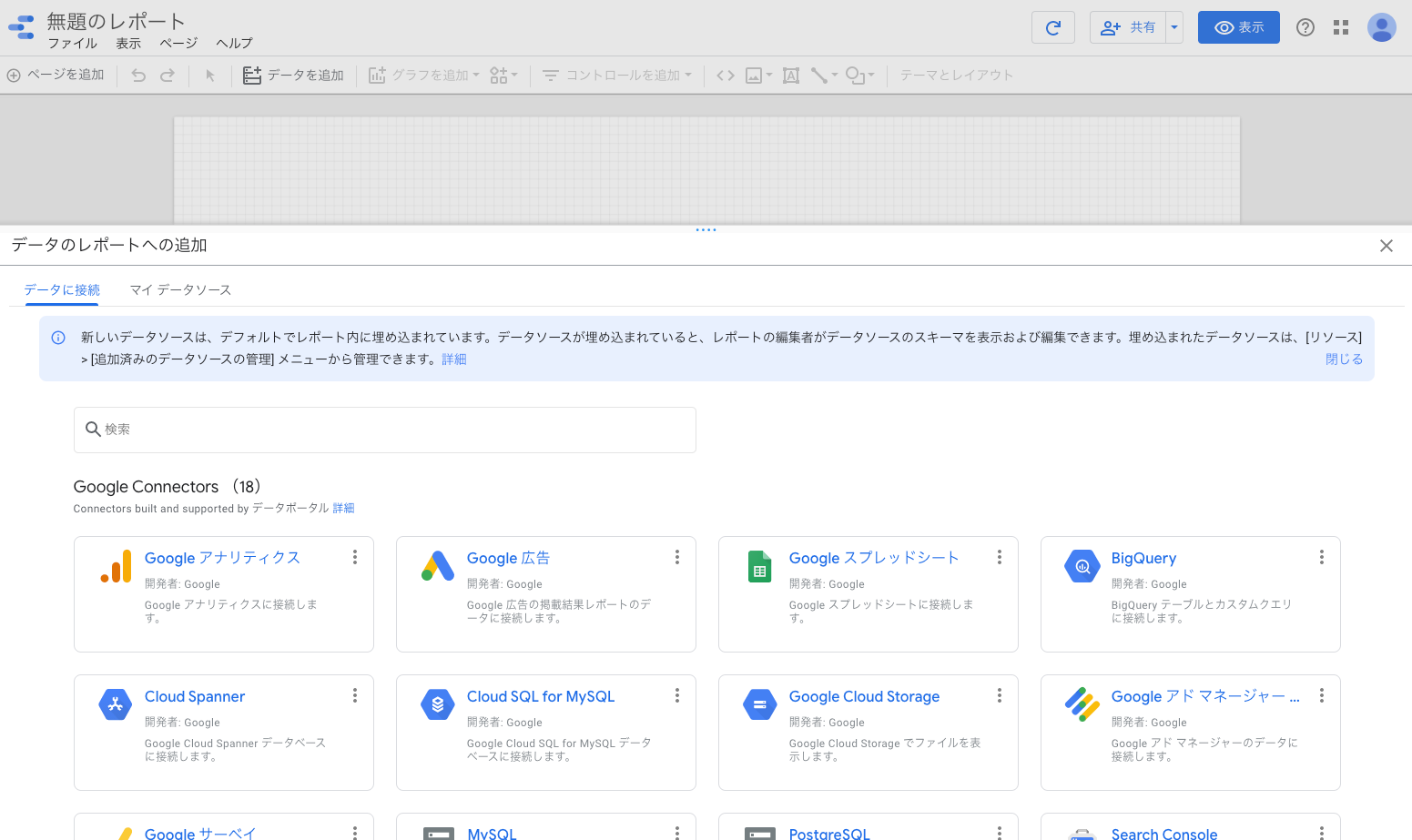
新規でレポートを作成すると以下のようにデータを選択する画面になります。レポートで表示できるデータソースを設定することができます。Googleのサービスはもちろんのこと、他にも300を超えるデータソースと接続することができます。MySQLやPostgreSQLにも接続できます。

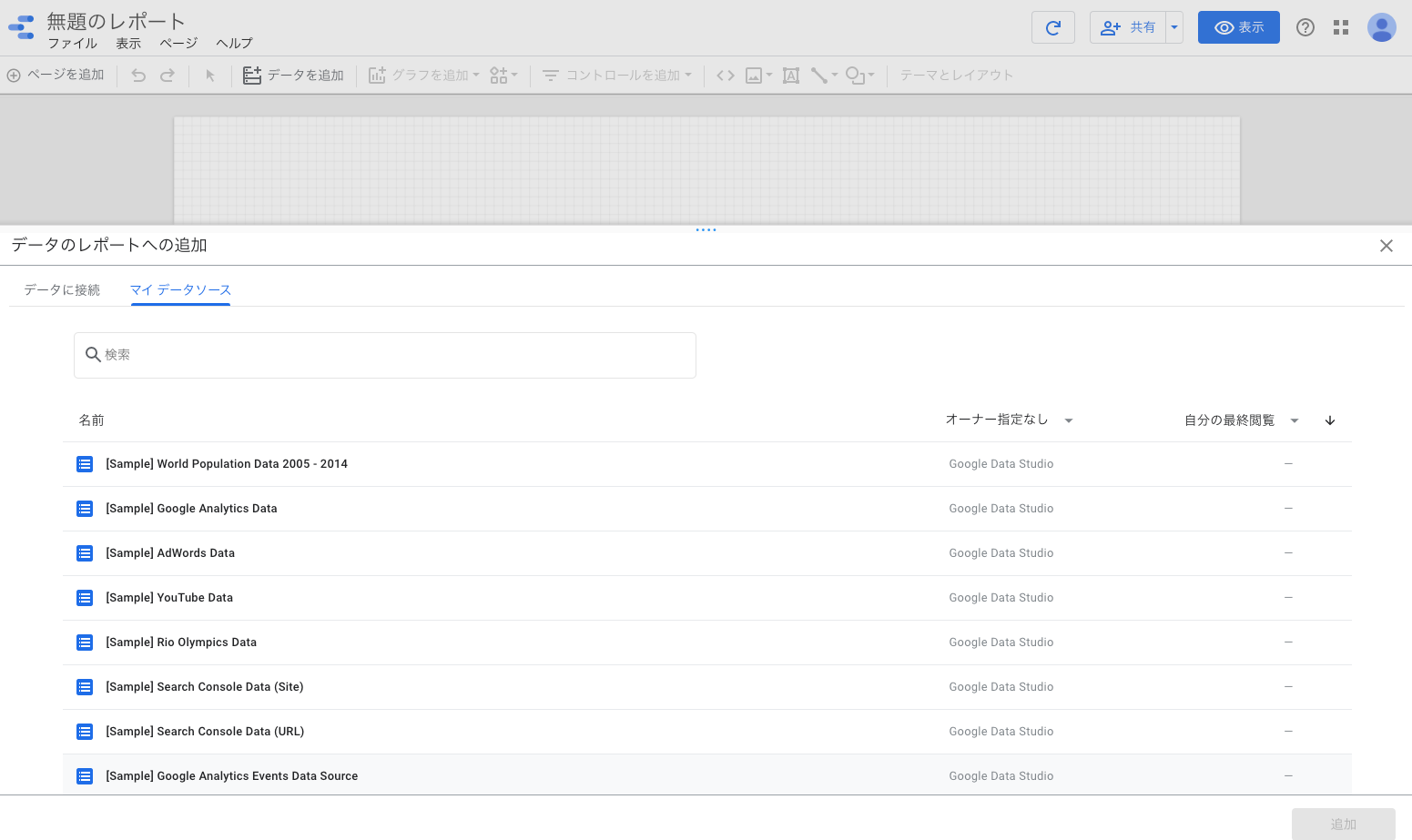
今回はタブにある「マイデータソース」にあるサンプルデータから「Google Search Console Data(site)」を使ってみます。

「データを追加」から他のデータソースを接続することができ、複数のデータソースをレポート内で扱うことができます。
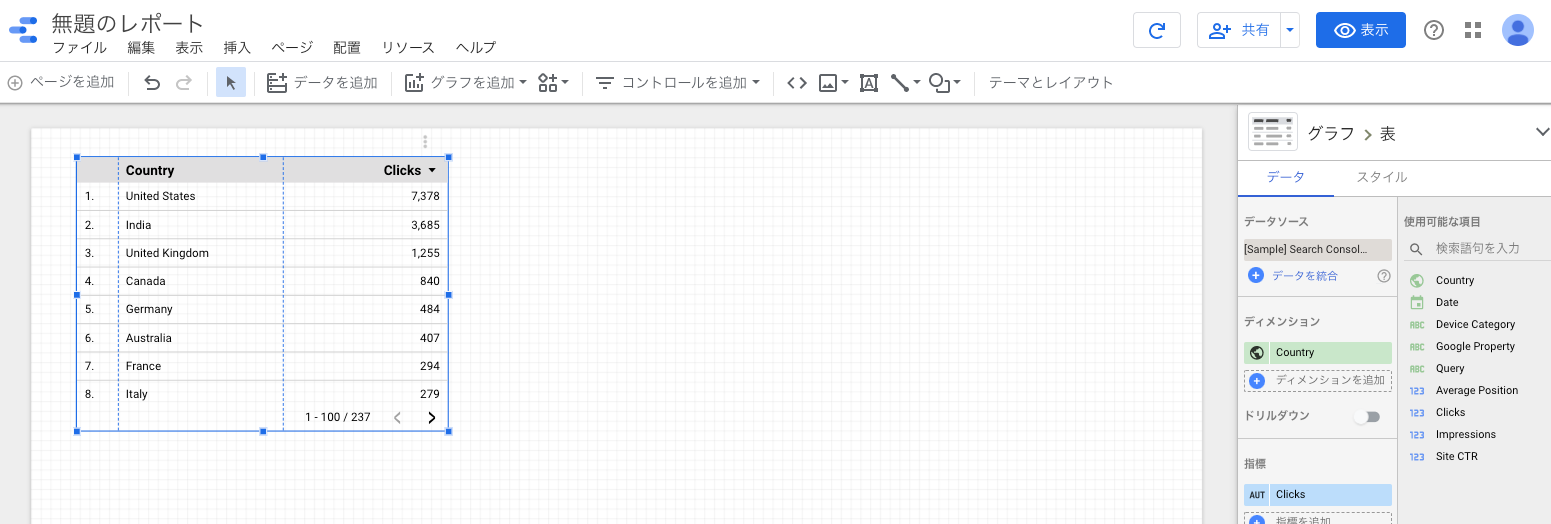
グラフを追加する
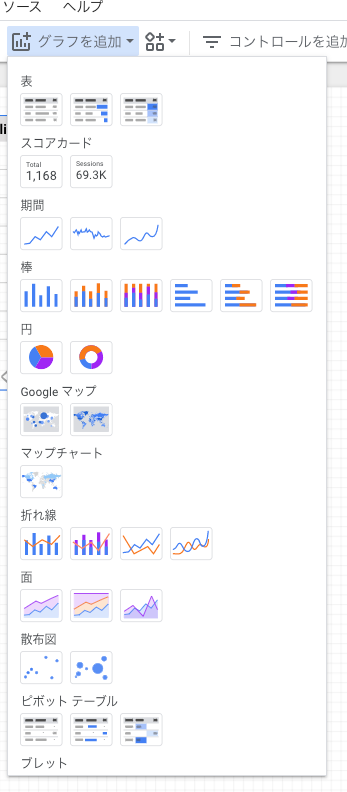
もちろん表だけではなく「グラフを追加」から様々なグラフを選択することができます。

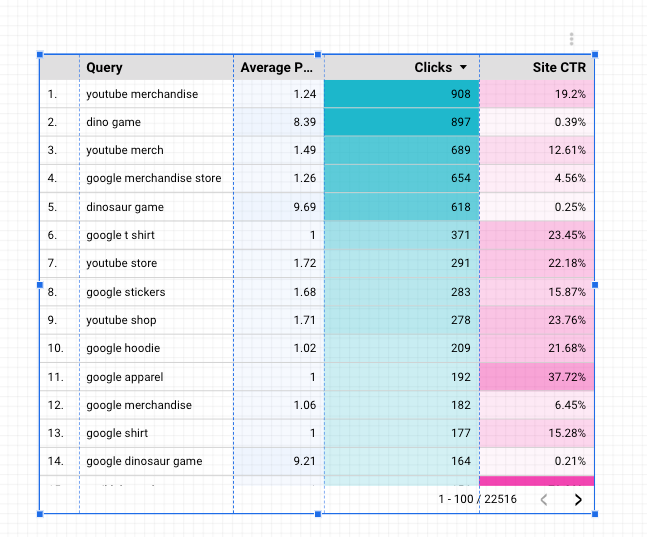
個人的にはヒートマップ付き表が好きです。←目的を見失っている状態。。。

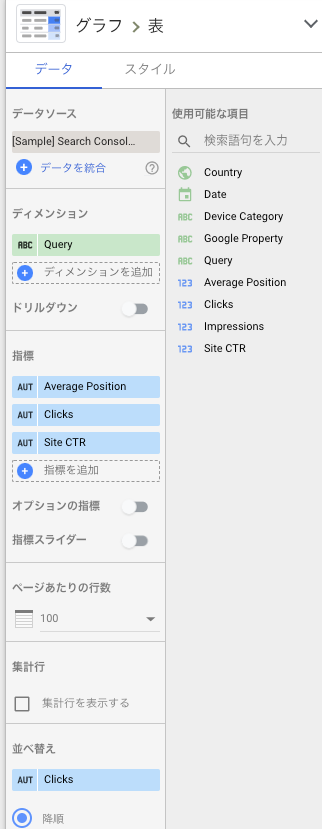
グラフを選択すると画面左側にグラフの設定ウィンドウが表示されます。表示する指標やデータソースの切り替え、グラフの種別変更など様々なグラフの設定を行うことができます。

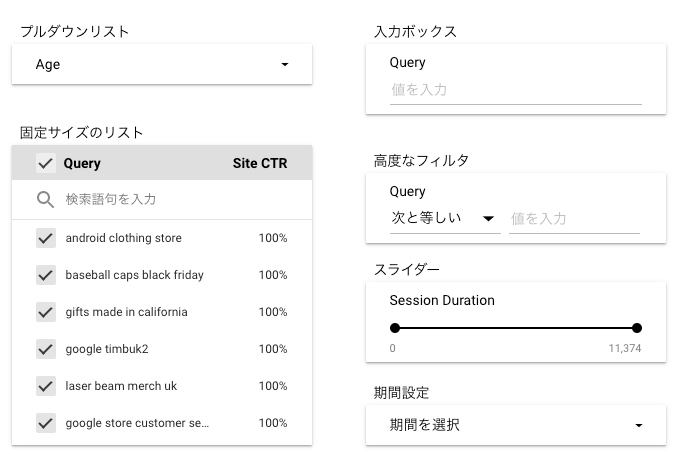
コントロールを追加する
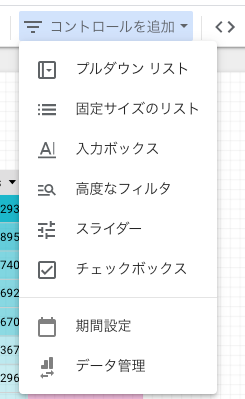
「コントロールを追加」からはデータをフィルタリングするための方法を選択することができます。

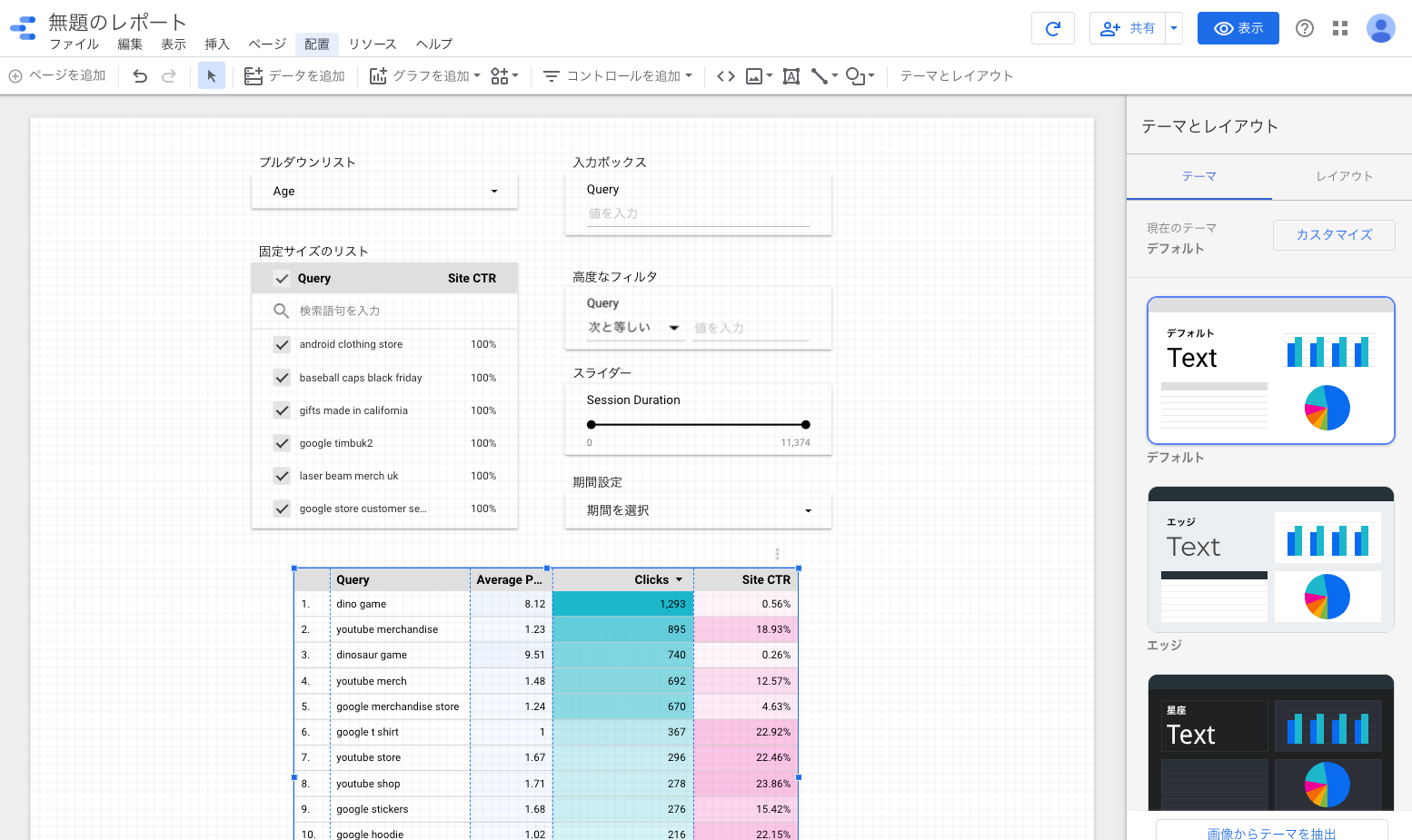
見た目をデザインする
Googleスライドのように見た目を自在にデザインすることができます。テキストや図形、折れ線コネクタといったパーツを挿入することもできますし、URLを埋め込むこともできます。全体のテーマ用意されていたり、グラフのスタイルも変更することができます。

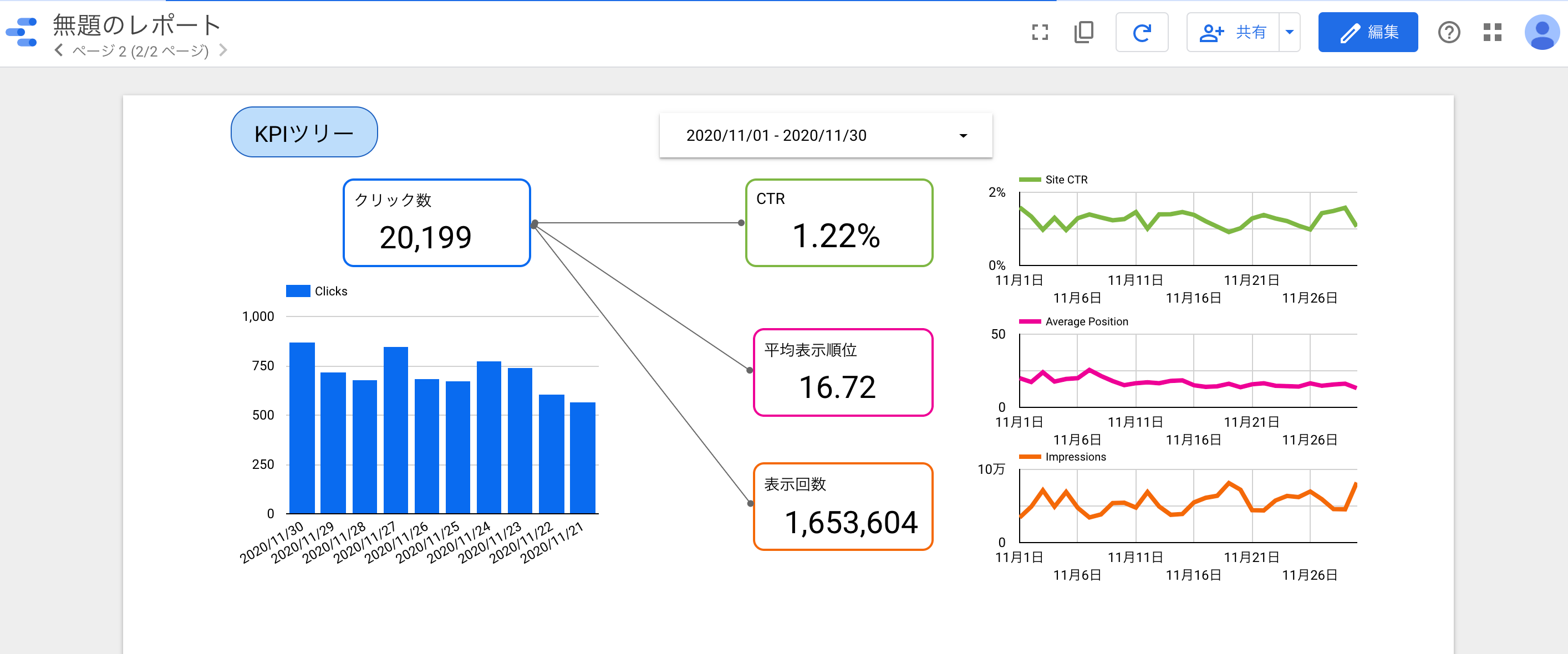
この見た目を変えられるのが結構キモかなと思っています。数字を見れることはもちろんですが、その数字がなんのため存在するか、その文脈を伝えるのに見た目をうまくデザインする必要があります。試しにKPIツリーを作ってみました。
KPI設計が正しいかは別として、このレポートを見れば指定期間中の数値と推移をひと目で確認することができます。
さいごに
簡単に数値のレポートを作成することができました。今回は「Google Search Console」のサンプルデータを表示しましたが、いろんなデータソースを組み合わせて一つのレポートにできるのがとても利点だと思います。Google スプレッドシートも複数組み合わせてできるのはありがたいです。やり始めると結構簡単なので是非やってみてください。
11日目は弊社インターンのモンティ君です!ご期待ください!