こんにちは!GxPの杉森です。
この記事はグロースエクスパートナーズ Advent Calendar 2022の25日目(最終日)の記事です。
今年もCandle Night@ShinjukuイベントのオンラインプロダクトチームがAdvent Calendar 2022のトリを務めさせていただきます。今年のプロダクトは、2022年版への画面デザイン刷新と新規機能開発を2つ行いました。本記事では、リアルイベントとデジタルの融合に焦点をあてて、各担当メンバーよりプロダクトのご紹介と苦労した点などをお伝えしたいと思います。
【メンバーと役割】
- 杉森 圭祐: プロマネ(+内外関係者との各種調整協議)
- 米山 暢子: デザイン担当(画面デザイン+デザイン支援)
- 富岡 航 : 開発メンバー(新機能開発)
- 奥川 亜耶: 開発メンバー(新機能開発)
- 中野 和彦: 開発メンバー(開発メンバー全体のサポート)
【目次】
-
イントロ
これまでのイベントのご紹介(杉森 圭祐) -
22年度版 プロダクト画面および工学院さんのデザイン支援
Figma&Figjamを活用したデザイン制作(米山 暢子) -
22年度版 新機能1『デジタルキャンドル鑑賞』
オンラインぬり絵をイベント会場でホログラム投影(富岡 航) -
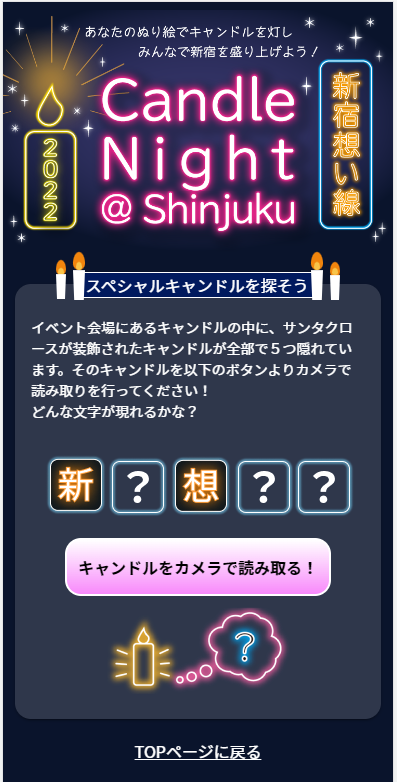
22年度版 新機能2『スペシャルキャンドルラリー』
イベント会場にあるQRコード付きのキャンドルを読み取ってスペシャルワードを完成(奥川 亜耶) -
最後に
 イントロ
イントロ
※これまでのキャンドルイベンプロダクト開発は下記をご参照ください
2020年12月 Candle Night @ Shinjuku Central Parkイベントへのプロダクト提供
『新宿中央公園キャンドルナイトの塗り絵用投稿・鑑賞サイトについて』
2021年12月 Candle Night @ Shinjukuイベントへのプロダクト提供
『2021年版キャンドルナイトプロダクト開発のあゆみ(Candle Night @ Shinjuku) ~canvasとの闘いを乗り越えて~』
毎年恒例となったCandle Night@Shinjukuイベントも今年で5回目を数えます(グロースエクスパートナーズ(プレスリリース)としては今回で3回目のオンラインプロダクト提供となります)。今年も鉄道5社(注1)と学生さんチーム(注2)、そして我々グロースエクスパートナーズの7団体が中心となってイベント全体のデザイン・企画運営を行いました。
(注1)
・小田急電鉄株式会社 (プレスリリース)
・京王電鉄株式会社 (プレスリリース)
・西武鉄道株式会社 (プレスリリース)
・東京地下鉄株式会社 (プレスリリース)
・東日本旅客鉄道株式会社 (プレスリリース)
(注2)
・工学院大学 まち開発プロジェクト -Smart Tech-
イベントの基本コンセプトは昨年を引き継いでいます。ぜひ こちらの昨年記事 もご覧ください!!
今年もイベントチラシは、工学院大学公認学生団体『まち開発プロジェクト -Smart Tech-』のメンバーによって作成されたもので、今年は弊社米山もサポートさせていただき、昨年よりも更に良いものが出来上がったと思います。担当メンバーの学生さんも4年生で今年が最後の活動年であったのですが、とても充実した創作が行えていたように思います。
■12月16日(土)~17日(日)で開催された東口会場「JR新宿駅東口駅前広場」の様子




ここからは、2022年版プロダクトで新たに開発対応を行った要素について、それぞれ担当メンバーにご紹介いただきます。
 22年度版 プロダクト画面および工学院さんのデザイン支援
22年度版 プロダクト画面および工学院さんのデザイン支援
プロダクトの画面デザインを担当している米山です。
今年は画面デザインに加えて、チラシやサイネージのデザインについても情報整理の部分からサポートさせていただきました。
昨年まではAdobeXDを使って1人で画面デザインを進めていましたが、今年はfigjamを使って、企画段階からチームのみんなで相談しながらコンテンツを固めていきました。figjamを使うことでアイデアや複雑な情報を素早く視覚化できるので、具体と抽象の行き来がスムーズになり、チーム内で共通認識を持って進めることができたと思います。
今回は、粗々のワイヤーフレームまではチームで完成させ、それを元に私の方でfigmaを使用して画面デザインを完成させるという流れでやったのですが、認識のずれによる出し戻しや、1人で悩む時間が最小限になったと思います。デザイン完成後も、figmaを開発チームと共有して任意の形式でエクスポートしてもらうので、書き出しに割いていた時間も大幅に減りました。
チラシとサイネージのデザイン支援については、ユーザーが媒体を目にするシチュエーションを想定して、媒体に応じてユーザーの目線や見え方がどうなるかをfigjamでシミュレーションしながら、基本的なデザインのアドバイスから、情報の強弱や出し分け、ユーザー目線の言葉の選び方などについても考えるお手伝いをさせていただきました。figjamを使うと、各媒体の情報を俯瞰でみることができるので、情報のバランスや抜け漏れをチェックする際にとても役に立ちました。
今回のデザインコンセプトは、新宿の夜の賑わいと元気な街のイメージを表現するためにネオンとメンフィスを融合させたデザインが採用になりましたが、限られた時間の中で、工学院さんが何度もブラッシュアップをしてくださったので、とても素敵なデザインに仕上がりました!イベント当日は、ルミネ前のサイネージに表示されているのを発見して、嬉しい気持ちでいっぱいになりました。
苦労したこと
今年はキックオフの段階から参加させていただきましたが、リアルとオンラインのイベントで、かつ関係者の多いプロジェクトということもあり、プロジェクトの全体像を把握するのにかなり時間がかかりました。Figjamを活用したことで、情報の視覚化は進めることができましたが、さらに踏み込んで様々な視点から施策を考えるまでに至らなかったので、来年につなげたいなと思います。
所感
工学院さんのデザインサポートという形で、プロダクト外の部分でも貢献することができたので良かったと思います。
イベント直前で会場に使うPOPを作ったり、デジタル以外にモノづくりができる点も楽しかったです。
 22年度版 新機能1『デジタルキャンドル鑑賞』
22年度版 新機能1『デジタルキャンドル鑑賞』
デジタルキャンドル鑑賞機能の開発を担当したGxP富岡(@wtomioka-gxp)です。
昨年はぬり絵投稿機能のアップグレードを行い、今年はぬり絵鑑賞機能のアップグレードを目指しました。
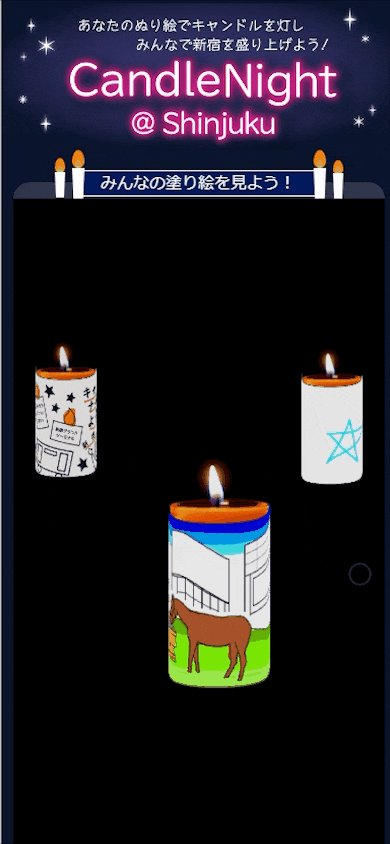
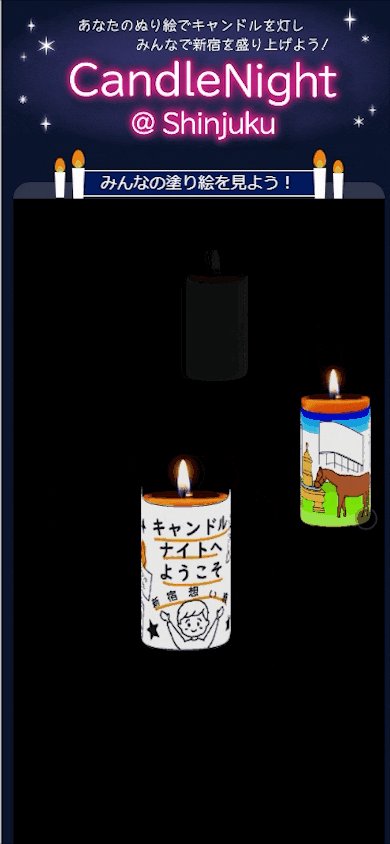
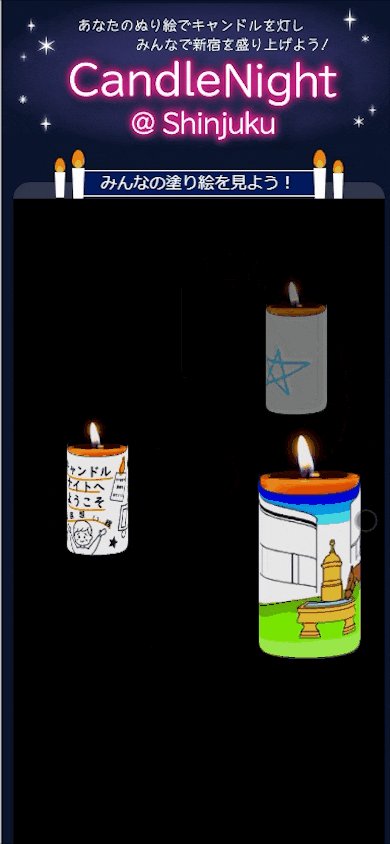
機能概要
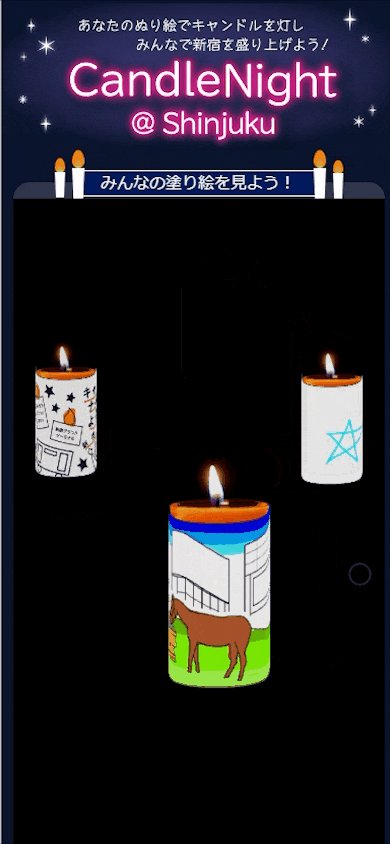
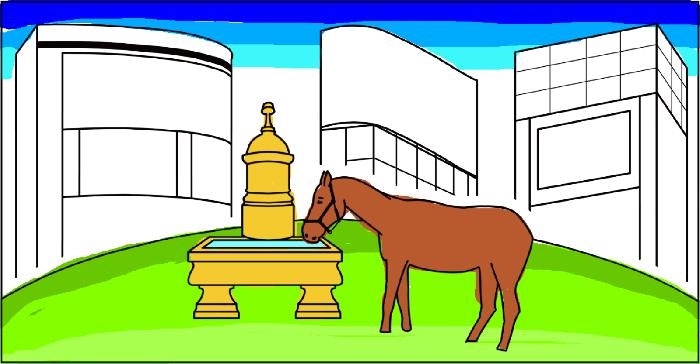
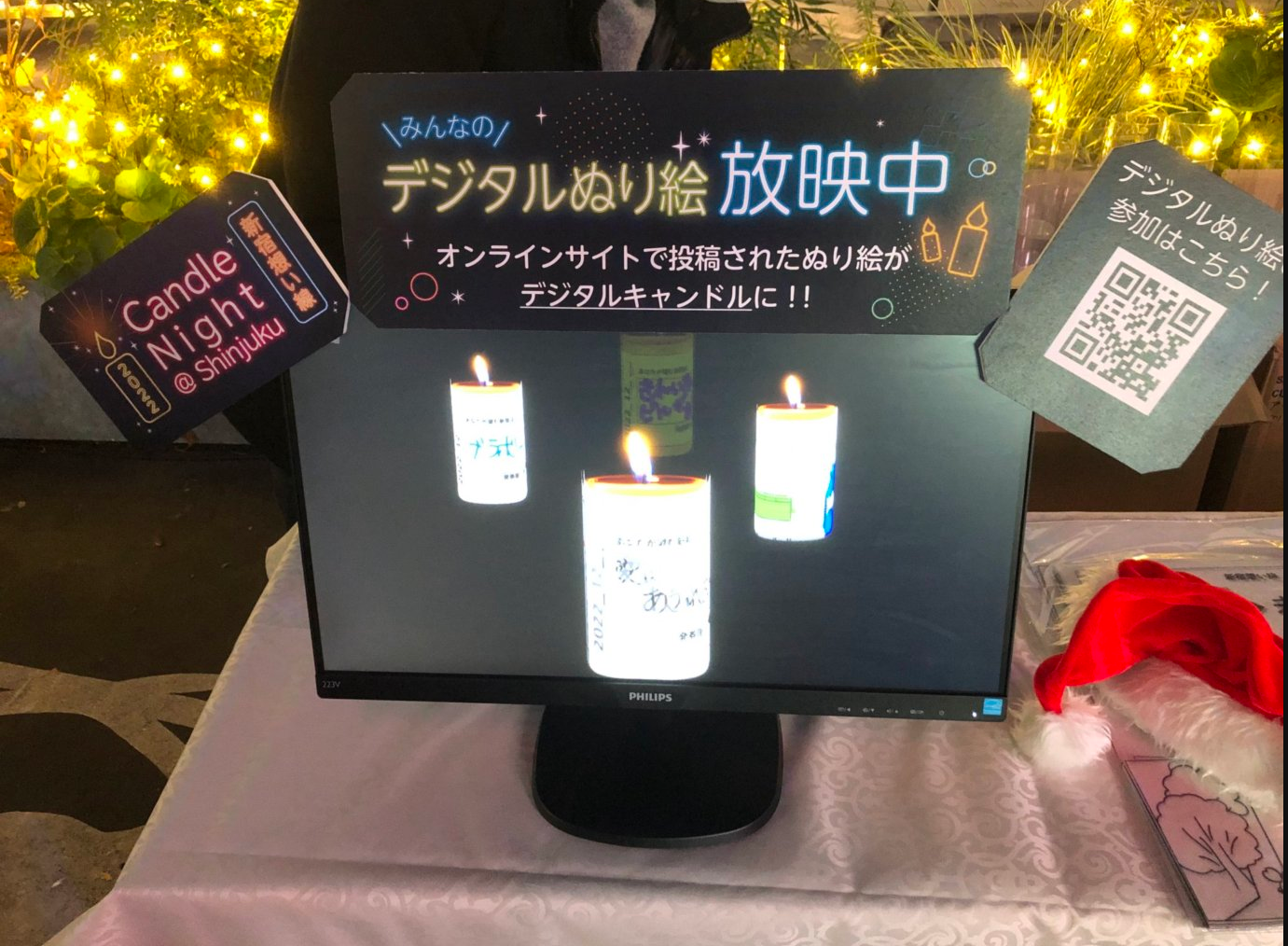
オンライン塗り絵機能で投稿された塗り絵を、キャンドルの形に加工して投影します。昨年までは投稿されたぬり絵(画像)をただスライド表示しているだけでした。
現地会場では、画面を透明な板に反射させてホログラム投影を行いました。
苦労したこと
キャンドル鑑賞画面で、キャンドルを円軌道にアニメーションさせるのに苦労しました。
円周上の座標計算にはsinやcos,ラジアンを使うのですがすっかり忘れていて理解するのに少し時間がかかりました。
円周上の座標の計算は、半径rを直角三角形の斜辺とし三角比を利用して以下のように求めることができます。
x座標 = r * cosΘ
y座標 = r * sinΘ
ここで計算できた座標と、画面上に表示(移動)させる位置の調整も苦労しました。
表示させたい位置座標を円周座標に加算することで調整を行いました。
ここでは真ん中に表示したかったので、要素の縦幅横幅の半分を円周座標x, yそれぞれに加算して表示させるようにしました。
また、レスポンシブ対応で円のサイズ(半径)も固定ではなく画面幅によって変えるように工夫しています。
このようなコードになります。(説明のために簡略化しています。)
// 円の角度(これを変えていくと円軌道で動く)
let angle = 0
// 移動させる要素(キャンドル)
const moveElement = document.getElementById('candle')
// 円の半径(幅の20%)
const radius = Math.floor(document.body.clientWidth * 0.20)
// 円の中心座標
// キャンドルの移動先座標は左上の位置を指定する
// 円周上にキャンドルの中心を置くためにキャンドル縦幅横幅の半分をそれぞれx, yから引く
const moveElementWidthHalfSize = Math.floor(moveElement.clientWidth / 2)
const moveElementHeightHalfSize = Math.floor(moveElement.clientHeight / 2)
const centerX = document.body.clientWidth / 2 - moveElementWidthHalfSize
const centerY = document.body.clientHeight / 2 - moveElementHeightHalfSize
// アニメーション実行
setInterval(animation(), 50);
// アニメーション処理
function animation() {
// 角度をラジアンに変換( π/180 * 角度)
var radian = Math.PI / 180 * angle
// 角度毎の円周上の座標を計算
var moveX = Math.cos(radian) * radius + centerX;
var moveY = Math.sin(radian) * radius + centerY;
// 計算した座標に移動
moveElement.style.left = moveX + 'px';
moveElement.style.top = moveY + 'px';
if (angle < 360) {
// 1度増やす
angle++;
} else {
// 0度に戻す
angle = 0;
}
}
所感
普段の業務では、業務システムを扱っているため数学を使う機会がなかったので新鮮でした。
ゲーム等の開発ではこういったコーディングをするのだと感じることができました。
 22年度版 新機能2『スペシャルキャンドルラリー』
22年度版 新機能2『スペシャルキャンドルラリー』
スペシャルキャンドルラリー機能の実装を担当した奥川です。
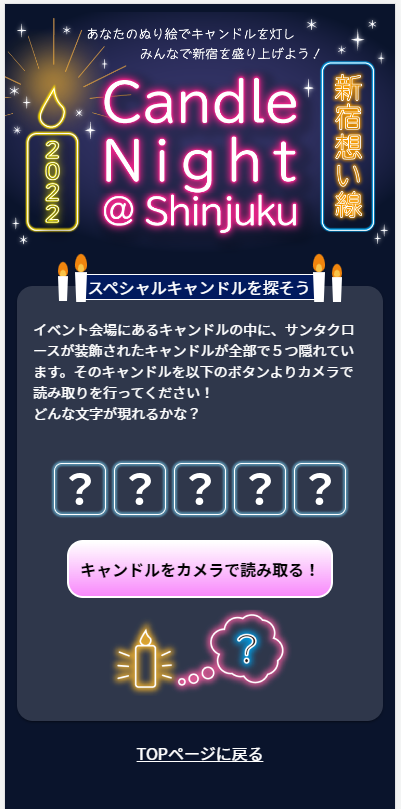
機能概要
会場にスペシャルキャンドルが隠されているので探し出しスペシャルキャンドルについているQRコードを読み取ります。QRコードを読み取るとキーワードが一つ埋まるので、すべて見つけ出してキーワードを完成させる機能です。


苦労したこと
この機能はQRコードから読み取るという、外部からの入力があったので、設計に苦労しました。
アプリ内のカメラ読み取り機能とは別にスマートフォンのカメラアプリからでもQRコードは読み取れるので、どこから読み取った場合でもふるまいを同じにしたかったので、どういったQRコードがいいかや、意図しないQRコードを読み取った場合などを考えるのが苦戦したところでもあり、楽しかったです。
所感
サーバーサイドを担当することが多いので、フロント部分を扱う機会があったのは新鮮でした。プロダクトをより良いものにするために提案をする機会も多くあったので、開発だけでなくプロダクト企画にも関われることができてよかったです。
 最後に
最後に
最後まで記事に目を通していただきありがとうございます。
Candle Night @ Shinjukuイベントは、これからも鉄道5社を中心に、リアル創作を学生さん、デジタル創作を弊社という役割を分担し今後もイベント企画全体のブラッシュアップを行いたいと思っています。
弊社としてもオンラインプロダクトをより良くするというのはもちろんのことですが、これはあくまで手段の1つであるため、イベント企画全体のデザインをどうしていくべきか?(リアルとオンラインの融合)についても引き続き考えていきたいと思います。
イベント全体がどういう成長・変化をしていくのか?!ぜひ毎年の楽しみにしていただけますと幸いです。