比較対象サービス
今回は静的webホスティングサービスの選択肢として頻繁に目にする以下のサービスについての比較を行います。
- Netlify
- AWS Amplify console( ≒ s3 + cloudfront )
- firebase hosting
- Github Pages
-
Azure Static WebApps
(+Vercel。気が向いたら詳細追記します)
結論
Github PagesまたはVercelが良さそう
後述しますがNetlifyはレスポンス性能の観点から敬遠した方が良いかと思われます(Pro版は解消されているのやも。ドキュメント読むに)
比較基準
「個人ブログ、サービスのホスティング」に焦点を当てて評価します。
評価における優先順位は
コスパ/レスポンス速度 > 堅牢性/可用性
とします
評価方法
- 機能(コストや無料枠)
- デプロイ ~ CIパイプライン構築までの手軽さ
- レスポンス
を各々評価します。
計測はNuxt + Contentfulで作ったブログアプリケーションをデプロイした上でapach bench + lighthoueにより計測します
基本性能比較
| プロバイダー | 自動デプロイ | 帯域幅(無料) | CDN | ストレージ(無料) | プレビュー環境 |
|---|---|---|---|---|---|
| Azure Static Web Apps | ○ | 100GB | x | 0.5GB | ○ |
| Amplify Console | ○ | 0 | ○ | 15GB | ○ |
| Firebase Hosting | ○ | 10GB | ○ | 1GB | ○ |
| Netlify | ○ | 100GB | ○ | 10GB | ○ |
| Github Pages | x | 100GB | ○ | 1GB | x |
カスタムドメイン、SSL/TLS対応は当たり前の様に付いていたので除外しました。
注目したいポイントは「帯域幅、CDN、自動デプロイの有無」あたりでしょうか。
パッと見Netlifyが抜けていて、継いでStatic Web Apps、Github Pagesが良い感じに見えますね。
Static Web Appsに関してはCDNが無い点、ストレージ要領が少ない点が気になりますが
- 近くのエッジロケーションから配信している
- 個人開発SPAアプリケーションのビルド後アセットが0.5GB超える事まあ無い(はず)
のでそこまで大きなマイナスには感じられませんでした。
同様にGithub Pagesも自動のCICDパイプラインこそサポートされていませんが、Github Actionsと併用すれば解決する為大きなマイナス要素ではないと考えられます
レスポンス比較
最後に各サービスのレスポンスを比較します。比較にはLighthouseとapache benchを使います
| プロバイダー | Light House Performance | AB (time per request) | AB(Transfer rate) |
|---|---|---|---|
| Azure Static Web Apps | 97 | 94.133 | 30.77 [Kbytes/sec] |
| Amplify Console | 98 | 55.795 | 55.38 |
| Firebase Hosting | 99 | 114.294 | 26.75 |
| Netlify | 90 | 157.934 | 17.94 |
| Github Pages | 94 | 65.634 | 51.17 |
| プロバイダー | AB (time per request) | AB(Transfer rate) |
|---|---|---|
| Azure Static Web Apps | 94.133 | 30.77 [Kbytes/sec] |
| Amplify Console | 55.795 | 55.38 |
| Firebase Hosting | 114.294 | 26.75 |
| Netlify | 157.934 | 17.94 |
| Github Pages | 94 | 65.634 |
Github Pagesのlighthouseパフォーマンスがabと比較して悪いのは殆どキャッシュ設定してないからだと思います。まあLighthouseは多少ブレるので目安程度にお願いします
目立つポイントとしては
-
Amplify Consoleが最高値でNetlifyが最低値 - CDNが懸念点だった
Azure Static Web Appsの性能が2番手 ~ 3番手
あたりでしょうか。
特にNetlifyの性能の悪さは以外でした。スループットも抜群に悪いです。
調べたところNetlifyは遅いで言及されていて
Netlify の無料プランの場合、CDN は世界で 8 箇所しかなく、日本は含まれていない
らしいです。それにしても遅い気がする。
性能を追求したいならAmplify Console、Github Pagesが良さそうですね。
まとめ
基本的にGithub Pages | Vercelがお勧めです。性能を求めるならaws
また、VScodeユーザーであればStatic Web Appsも良さげ。機能面は網羅的にサポートされていますし、何より開発体験が良い感じ
修正等御座いましたら是非教えていただけると幸いです!
おまけ: デプロイ/CICDの比較
各サービスの特徴、デプロイフローを軽くさらっていきます
Netlify
- 100GBの無料帯域幅、10GBのストレージ
- CDN標準搭載
- Lambdaをラップしたサーバレス環境の構築
- シンプルなUI
更に有料プランに加入すれば
- adn(cdnより凄いらしい)
- 10倍の帯域幅/ストレージ
- 認証機能やフォーム機能
が使える様になります。**安い!上手い!早い!**みたいなサービス
デプロイフロー
$ npm install netlify-cli -g
$ netlify login
$ netlify init
$ netlify deploy
$ netlify deploy --prod
netlify deployでプレビュー環境が作成され、deploy --prodで本番環境に以降します
コマンドも直感的で分かり安いですよね。
GUIの場合もNew site from Gitボタンからスルスル設定できてしまいます
github等のレポジトリーと連携させる事で自動でCICDパイプラインも作ってくれます
これ以上省くところがないくらいシンプルで良いですね。
Amplify console
awsで静的webサービスをホスティングする一般的なワークフローをAmplifyを使って簡略化してくれるサービスです。
- s3 + cloudfrontによるホスティング
- githubやcode commitと連携させたCICDパイプラインの作成
- プルリクエストのプレビュー環境
- パスワード保護
- ワンクリックのカスタムドメイン設定
等の機能がサポートされています。
料金体系は
1年間の無料枠の後、従量課金に代わり転送量は100GB当たり1200円前後掛かってしまうみたいですね。ただ実際使っていた感覚としては幸か不幸か3ドル前後の範囲に収まるんじゃないかな〜と思います()
デプロイフロー
こちらの記事(AngularのアプリをAmplifyでホスティングしてみた)が凄く参考になりました
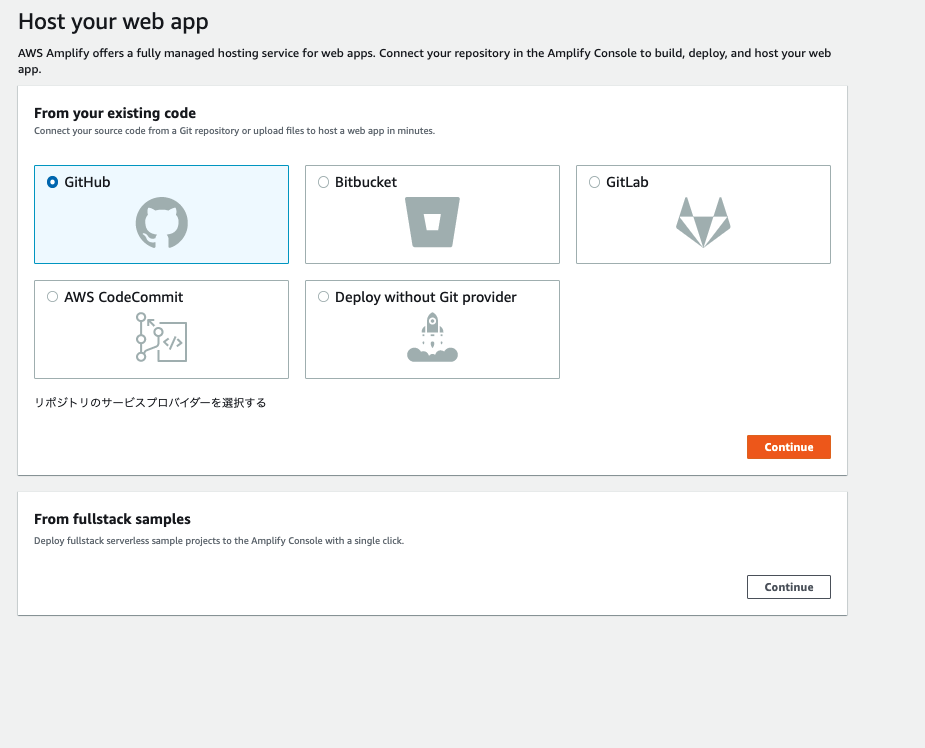
まずプロジェクトを作成します。GET STARTEDのHost Your Static Web Appをクリックすれば自動で飛びます
好きなプロバイダーを選んだら指示に従いレポジトリとブランチを選択した後ビルド設定を行います
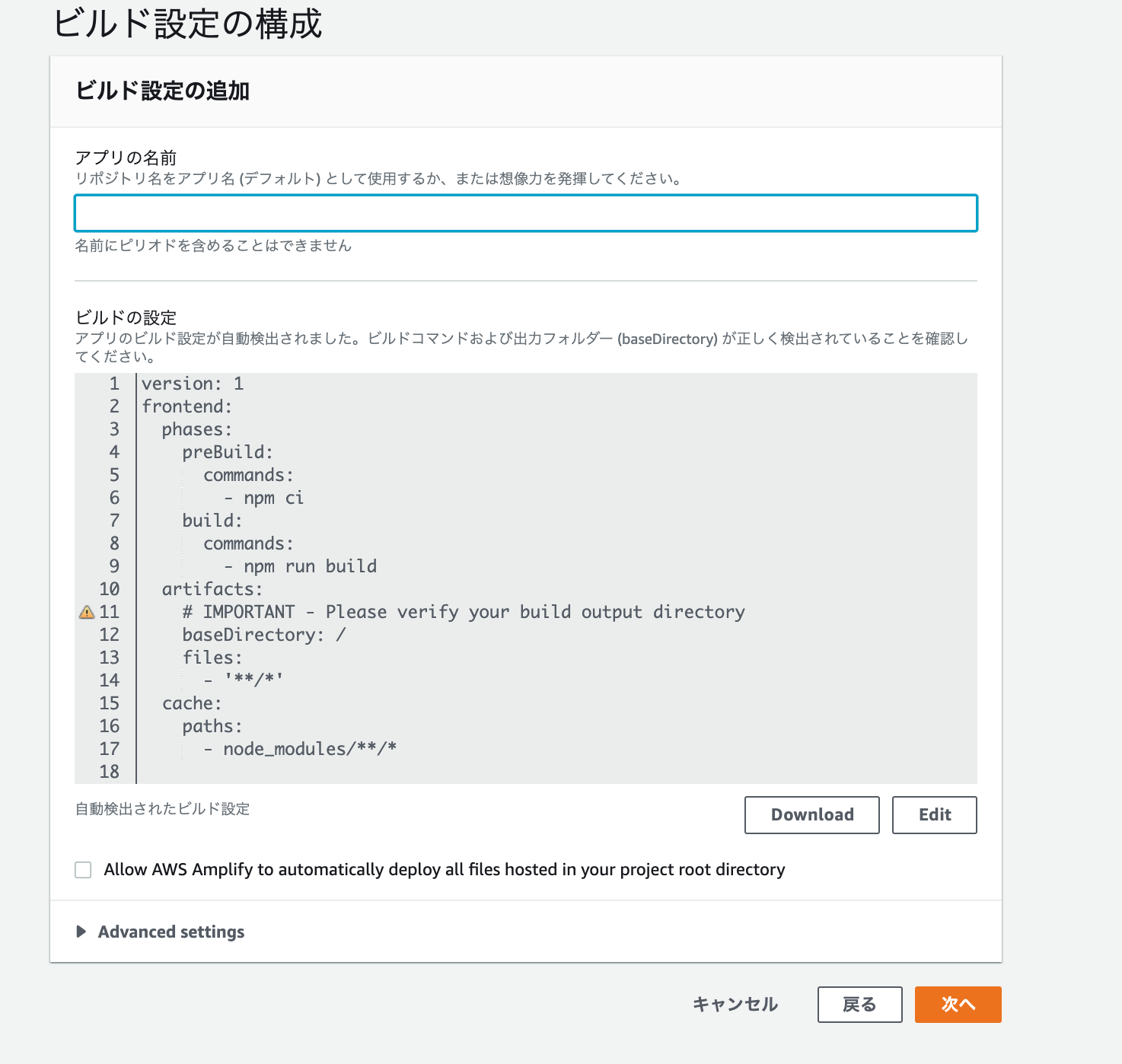
amplify.yamlはamplifyの設定ファイルでビルドコマンド等はこのファイルで定義します。さっそく書き換えたい所ですが、初回デプロイでは編集できない様です。一旦スルーしてそのままデプロイします。
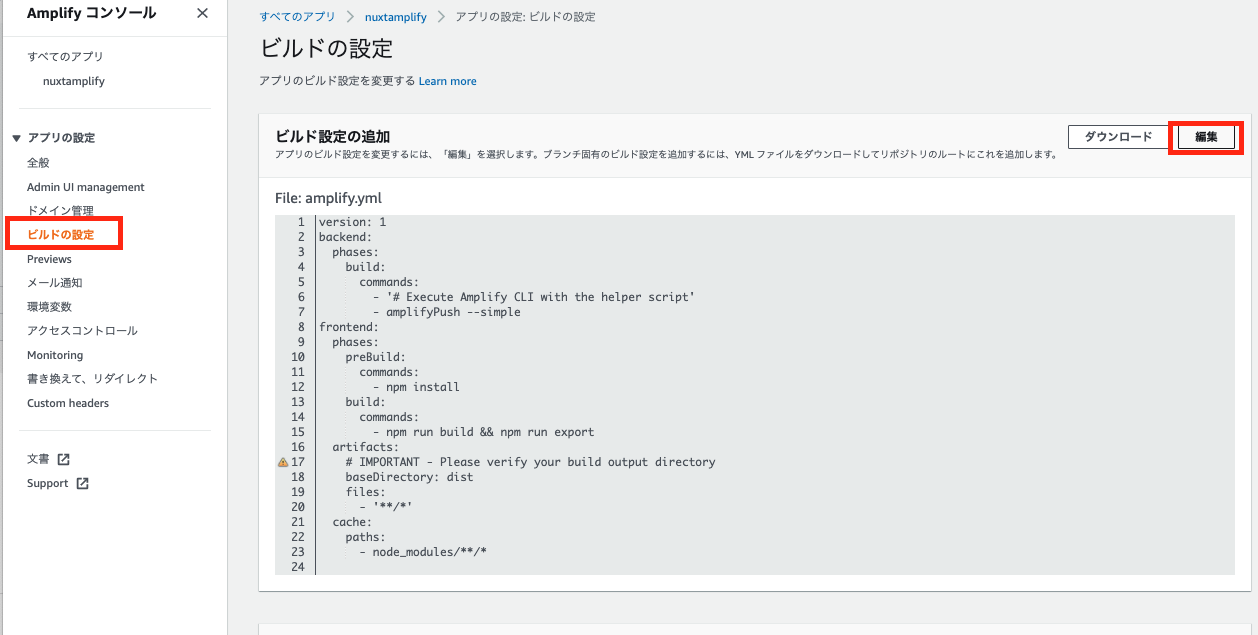
2~3分待つとデプロイが完了しエンドポイントにアクセス出来る様になります。が、まだAccess Deniedの画面が表示されるだけなのでメニューのビルド設定から先ほど言及したamplify.yamlを書き換えます
再度デプロイしてデプロイフローは完了です。
cloud front + s3 + cicdパイプラインが自動構築されている!と考えると優秀ですが、個人開発アプリのホスティングという用途には適していないですね。多機能さがあだになってる気がします。cliで完結出来ない、デプロイが長過ぎる、無料枠が限定的 な点も不満です。
「静的ホスティングサービスを使いたい」ではなく「awsのサービスを使いたい」場合には滅茶苦茶便利なサービスだと思います。
github pages
GitHub Pages は、GitHub のリポジトリから HTML、CSS、および JavaScript ファイル を直接取得し、任意でビルドプロセスを通じてファイルを実行し、ウェブサイトを公開できる静的なサイトホスティングサービスです
Netlifyと同じくくLet's Encryptを使ったssl/tlsに対応しており、cdnも無料で使えます。
デプロイフロー
github pagesのエンドポイントはhttp://<username>.github.io/<repository-name>の形式になるらしく、カスタムドメインを使わない場合はnuxt.config.jsに以下の設定を加筆する必要があるみたいです。
export default {
target: 'static',
router: {
base: '/<repository-name>/'
}
}
後はデプロイします
npm install push-dir --save-dev
"scripts": {
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
}
これでorigin/gh-pagesにdist以下がデプロイされます。githubレポジトリーのPagesからエンドポイントが参照できるはずです。
次にcicdパイプラインの構築ですが、github actionsを使う事で簡単に設定する事ができます。
githubリポジトリのActionsをクリックし.github/workflows/xx.yamlを編集しましょう
name: cd
on:
push:
branches:
- master
jobs:
cd:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@master
- name: Install dependencies
run: npm install
- name: build && export
run: npm run build && npm run export
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./dist
peaceiris/actions-gh-pages@v3がgithub pagesにデプロイする為のactionで、publish-dirに設定したdirectory(nuxtならdist)をgh-pagesブランチにデプロイしてくれます。
後はcommitして終わりです。
自動のCICDはサポートされていませんが、github actionsとの連携が簡単なので気になりませんでした。全てがgithub上で完結する点も管理が楽で良い感じです。
ただカスタムドメインを使わない場合はroutingにbase urlを設定する必要が有ったり、yaml書く面倒までは省けないという事でnetlifyには一歩劣るかな〜
firebase hosting
GCPのfirebaseが提供するホスティング機能です。デフォルトでCDNが搭載されています。
デプロイフロー
$ firebase login
$ firebase init
...
? What do you want to use as your public directory? dist
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? Set up automatic builds and deploys with GitHub? Yes
? File dist/index.html already exists. Overwrite? No
...
? For which GitHub repository would you like to set up a GitHub workflow? (format: user/repository)
? Set up the workflow to run a build script before every deploy? Yes
? What script should be run before every deploy? npm install && npm run build && npm run export
? Set up automatic deployment to your site's live channel when a PR is merged? Yes
? What is the name of the GitHub branch associated with your site's live channel? master
✔ Firebase initialization complete!
これでプロジェクトとcicdパイプラインが作成されます。後はdeployするだけです。
$ firebase deploy --only hosting
ホスティング完了です。CICDパイプライン整備されている為当然git push origin masterでも更新できます。
又、プレビュー環境も用意されていてpull requestを出すと自動で一時的なプレビュー環境を立ち上げてくれます。cliからも以下のコマンドでプレビュー環境を作成する事ができます。
$ firebase hosting:channel:deploy preview
cliで完結する点、cicdの自動生成、プレビュー環境と文句なしです。netlifyと同じくらいデプロイしやすいです。コンソール画面はこっちの方が優れてるかな?
Azure Static Web Apps
最近GAとなったAzureの静的webホスティングサービス
- GitHub Actions又はAzure DevOpsを使ったCICDパイプラインの自動構築
- Azure Functionsと連携する事でサーバレスなバックエンドAPIを利用可能
- 無料SSL証明
- Firebase的なルーティング規制
- swa cliによるローカル開発
- カスタム認証機能
と、機能面で言えばここまで紹介した他プロバイダーと同程度のサービスを提供している様に思います。特にfirebaseとの類似点が多いな〜って印象です。
マイナス点としてはCDNが存在しない点ですが、クライアント近くのエッジから配信されるみたいなので気にならないと思います。後述しますが普通に早いです。
デプロイフロー
ドキュメント的に推しっぽいVscodeの拡張機能を使ってみます。nuxtの方にも既にstatic web apps用のクイックスタートが用意されていました。
まずデプロイ準備としてpackage.jsonのbuildコマンドにビルドに必要なコマンドをまとめます。どうやらstatic web appsはデフォルトでnpm run buildコマンドを実行するらしく、他のコマンドを使う際は別途設定が必要になるみたいです。
"scripts": {
"build": "NODE_ENV=production nuxt build && NODE_ENV=production nuxt export",
}
次にvscodeの拡張機能を使います。
サイドバーにAzureのロゴがない場合はコマンドパレットからazure static web appsと打ち込んでinstallしてください。
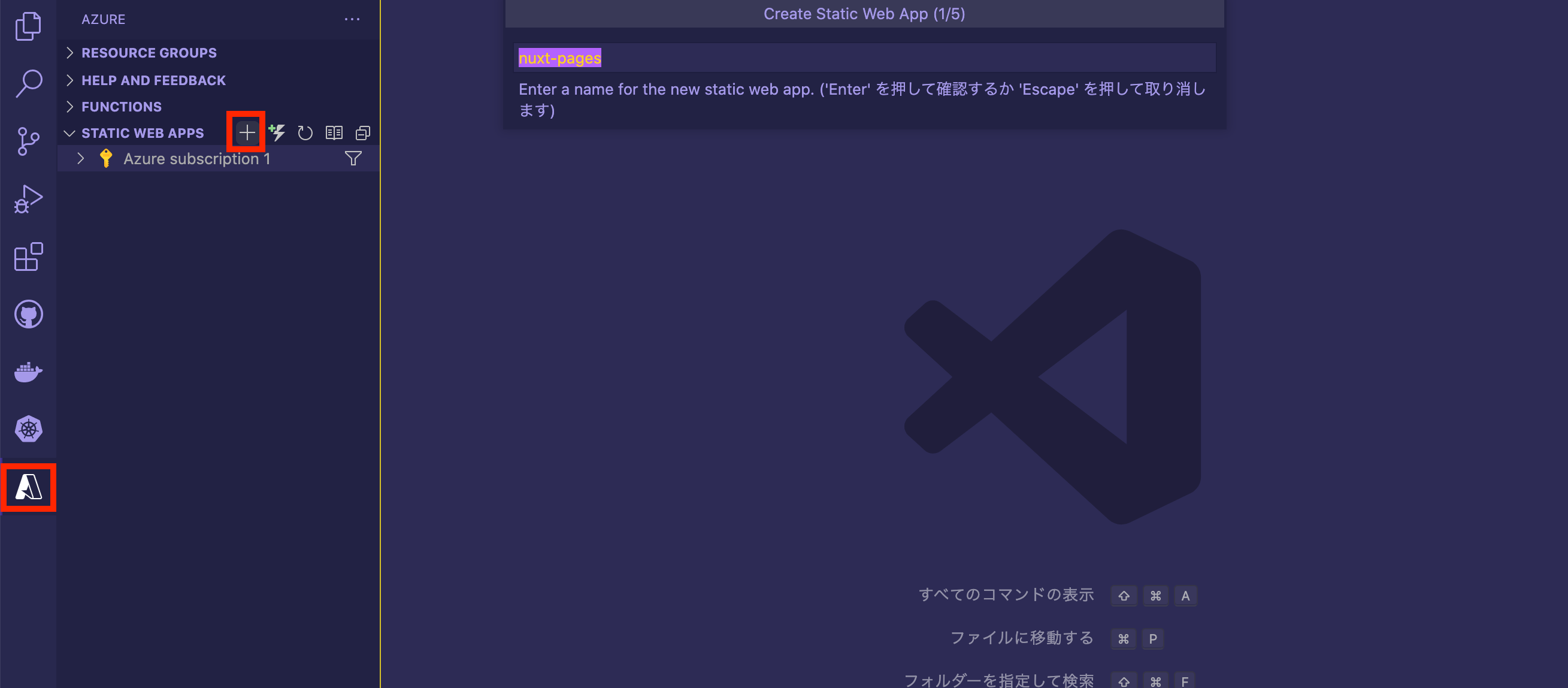
ロゴが表示されたらクイックスタート通りazureロゴ => +ボタンを押します。
するとアプリ名、location、framework、root path、ビルド先のフォルダ名を聞かれるのでそれぞれ入力。frameworkにnuxtがなかったので私の場合はvueを選択しておきました。
これだけでリソース作成からgithub actionsのyamlファイルの作成まで終わってるみたいです。少し待つとデプロイが終わり、リソースを右クリック => browse siteでエンドポイントが表示されます。
vscodeユーザーなら対話型のcliより楽にデプロイ出来ますね
デプロイフローまとめ
Netlify、 Static Web Apps、Firebaseがかなりお手軽でした。特にStatic Web AppsのVscode拡張機能は良い差別化だと思います。