Promise.all
並列処理
つまり、非同期処理に当たり同時に処理を行うこと
具体的には
1.関数の呼び出しを配列で一気に渡す
2.同時に処理を行う
これを応用して、以下のように-秒おきに関数を実行することができるようになります。
setTimeout()をー秒おきに実行するには?
setTimeout()で-秒ごとに実行するには?
setTimeout(実行関数,インクリメント*-秒おき)になる
反復について
Promise.all() メソッドは入力としてプロミスの集合の反復可能オブジェクトを取り、入力したプロミスの集合の結果の配列に解決される単一の Promise を返します。
1.resolveのvalに500を掛けていく
2.promise.all([呼び出すPromise入りの関数],[呼び出すPromise入りの関数])
3.thenの中のreturnに Promise.all([sleep(2),sleep(3),sleep(4)])を返すと上記の処理が一度繰り返される
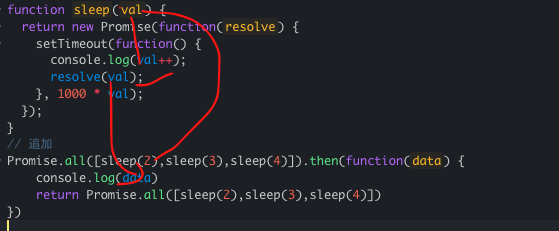
元データ
function sleep(val) {
return new Promise(function(resolve) {
setTimeout(function() {
console.log(val++);
resolve(val);
}, 1000 * val);
});
}
// 追加
Promise.all([sleep(2),sleep(3),sleep(4)]).then(function(data) {
console.log(data) //渡したデータが配列として一気に返ってきます [3,4,5]みたいに
Promise.all([sleep(2),sleep(3),sleep(4)])
})
引数の流れ
Promise.race
1.配列の1個目を呼んだ時点で値を返していく
function sleep(val) {
return new Promise(function(resolve) {
setTimeout(function() {
console.log(val++); //2+1で3
resolve(val); //2+1で3
}, 1000 * val);
});
}
// 追加
Promise.race([sleep(2),sleep(3),sleep(4)]).then(function(data) {
console.log(data) //2+1で3
return Promise.all([sleep(2),sleep(3),sleep(4)])
})
使い分け
* まとめて配列で返す→Promise.all
* 一個ずつ単体で返す→Promise.race
* 一個ずつ単体で返す→Promise.race
Promise.allsettle
1.Promise.allとおなじだが、rejectでも、catchに飛ばない仕様
→Promise.allSettled([sleep(2), sleep(3), sleep(4)])
function sleep(val) {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log(val++);
reject(val);
// resolve(val)
}, val * 500);
});
}
// all→allSettleに書き換える
Promise.allSettled([sleep(2), sleep(3), sleep(4)])
.then(function (data) {
console.log(data);
}).catch(function(e) {
console.error(e);
});