前提条件
インストール済み
1.python
2.pipは
3.anaconda
4.Jupyter Lab
スクレイピングを始める4ステップ
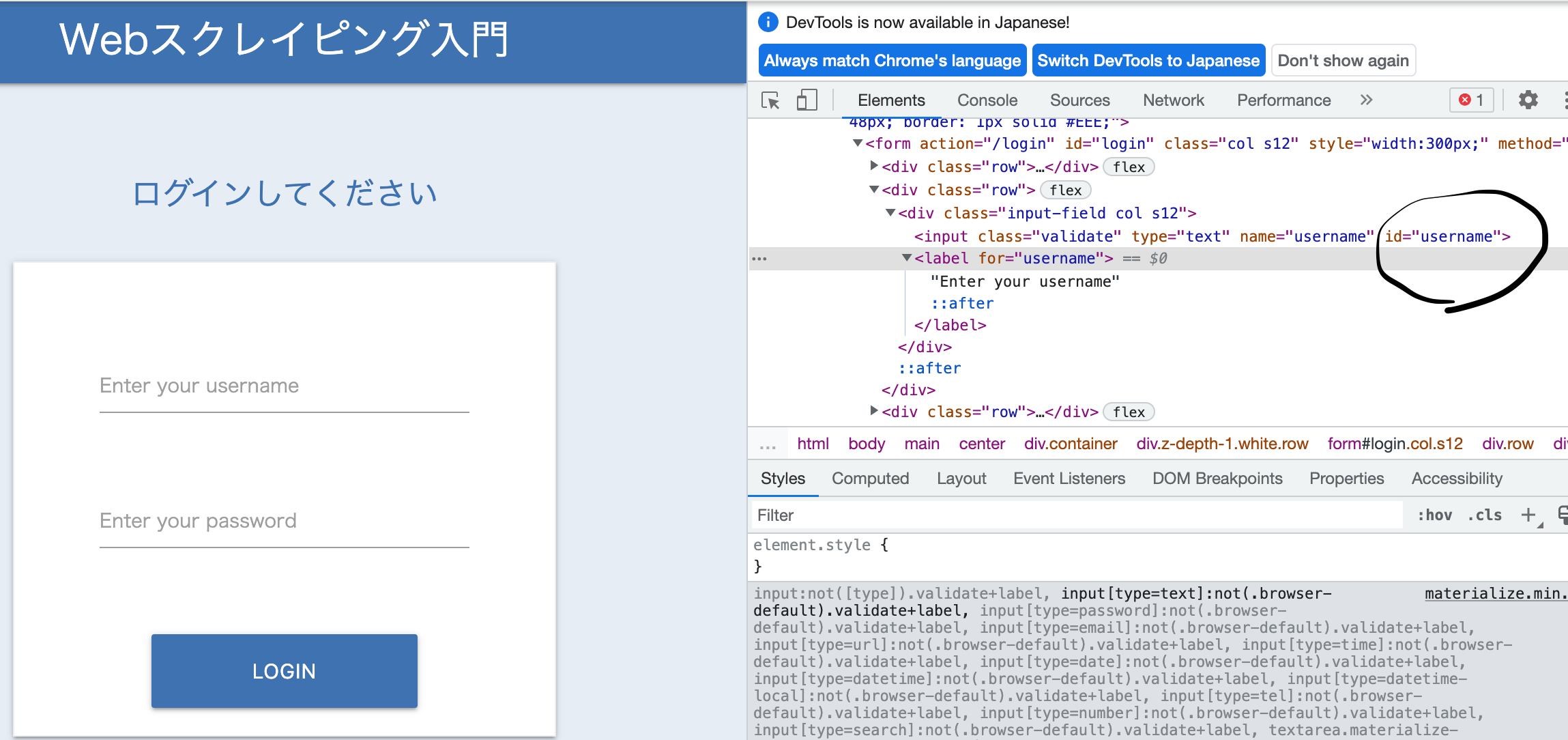
1.ブラウザーのHTMLファイルから取得したいID(基本的にはinputタグ)
2.find_element(タグ名)などの引数の中に 1.のタグ名を加える
3.send_keys('入力したい文字入力')
4.ボタンに.onclickを加えて発火させる
フロー
1.ブラウザーのHTMLファイルから取得したいID(基本的にはinputタグ)を確認する
*検証画面→(使い方)https://skillhub.jp/blogs/269

htmlファイルの記述
<input id="username">
2.find_element(タグ名)などの引数の中に 1.のタグ名を加える
# 旧 昔の書き方
from selenium import webdriver
target = browser.find_element_by_id("username")
# 新 現在の書き方、こちらを参照すること
from selenium.webdriver.common.by import By
target = browser.find_element(By.ID,"username")
解説
1.selenium.webdriver.common.byから、Byというモジュールをインポートする
2.ブラウザに.find_element(By.ID,"ID名")を加える
*参考資料
https://programmer-life.work/python/selenium-find_element_by_class_name-deprecated#import
https://qiita.com/syoshika_/items/288fc8bf552672589f4c
3.send_keys('入力したい文字入力')を加える
target = browser.find_element(By.ID,"username")
target.send_keys('書きたい文字')
4.ボタンに.onclickを加えて発火させる
btn = browser.find_element(By.ID,"login-btn").click()
参考資料
https://www.youtube.com/watch?v=VRFfAeW30qE
すごくわかりやすかったです。