こんにちは。CYBIRDエンジニア Advent Calendar 2015 9日目の@gucchonです。
新卒3年目、webエンジニアです。
8日目は@stksさんの「【Unity】僕の考えた最強のエディタ拡張」でした。
去年に引き続き、ヲタヲタしい内容でしたね。@stksさんとは確かに仕事では全く絡んだことがないんですが、ましろたんを舐めたいという共通の価値観を有する同志と認識しました。飲みに行きましょう。
本日の内容
スマホ向けのWebアプリケーションを開発するときに悩まされるのが、マルチデバイス対応ですよね。弊社では特にスマホ向けのゲーム開発を行っているので、スマホの機種依存バグ(特にAndroid)には毎度四苦八苦していますし、通信環境や端末スペックなんかにも配慮する必要があるのでなかなか厄介です。
そんな難航を極めるWebフロントエンド開発において、我々を強力にサポートしてくれるのが各種ブラウザに備わっているデベロッパーツール(ブラウザによって名前は違うけど…)です。今回は主にGoogle Chromeを使用している私が、スマホ向けWebフロントエンド開発においてお世話になった機能について、いくつか紹介したいと思います。
まずはエミュレート
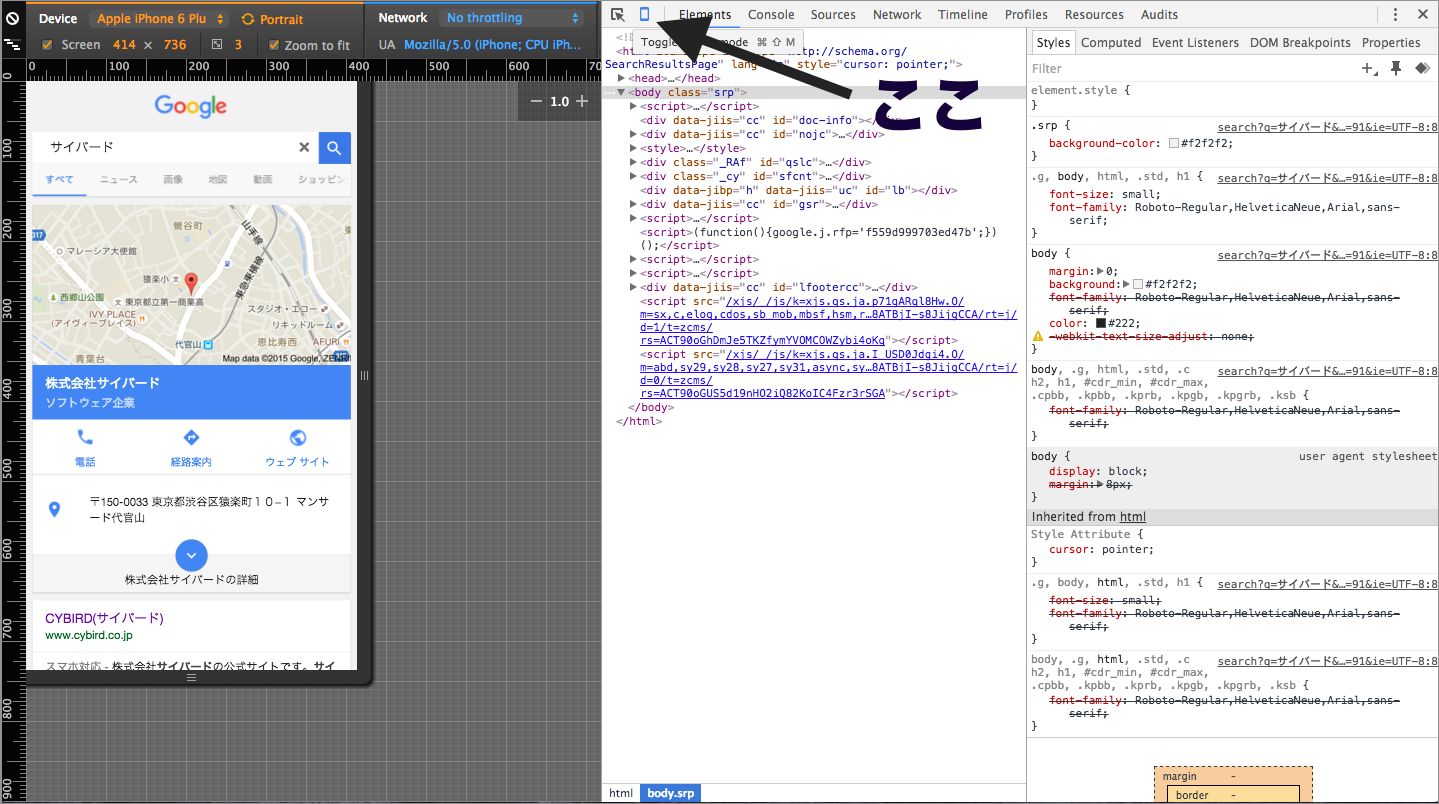
最初に紹介するのはおなじみ「Device mode」です。画面サイズなど、スマホに近い環境で実行することができます。
デベロッパーツールを開き、「Toggle device mode」をクリックします。これだけで、モバイル端末をエミュレートした画面サイズ、ユーザエージェントに切り替わります。簡単ですね。

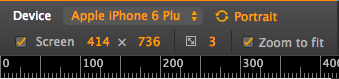
「Device」内の左側のプルダウンメニューを変更することで、エミュレートする端末を切り替えることができます。右側のプルダウンメニューを変更すれば、横持ち時、キーボード表示時、ナビゲーションバー表示時なども再現することができます。

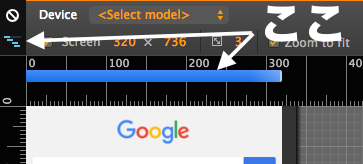
また、メディアクエリを用い画面サイズによって適用するCSSを切り替えている場合は、左側にある階段のようなアイコンが便利です。このアイコンを押すと、何やら数色に分かれたバーが出てきますが、このバーを押すことで各メディアクエリ毎の画面サイズを簡単に切り替えられます。

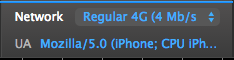
「Network」内のプルダウンメニューでは、通信速度を切り替えることができます。

これが結構重要で、スマホ向けアプリケーション開発の宿命である「3G回線のときやたら重い」とか「このタイミングで電車がトンネル入ったらどうなるの?」といった問題と向き合うためには非常に有効です。私の場合は「通信状況がすこぶる悪いときにボタンを連打したら起こるバグ」が発生したことがありまして…そのとき、この機能を活用することで大変デバッグが捗りました。
ネットワークパフォーマンスを見てみる
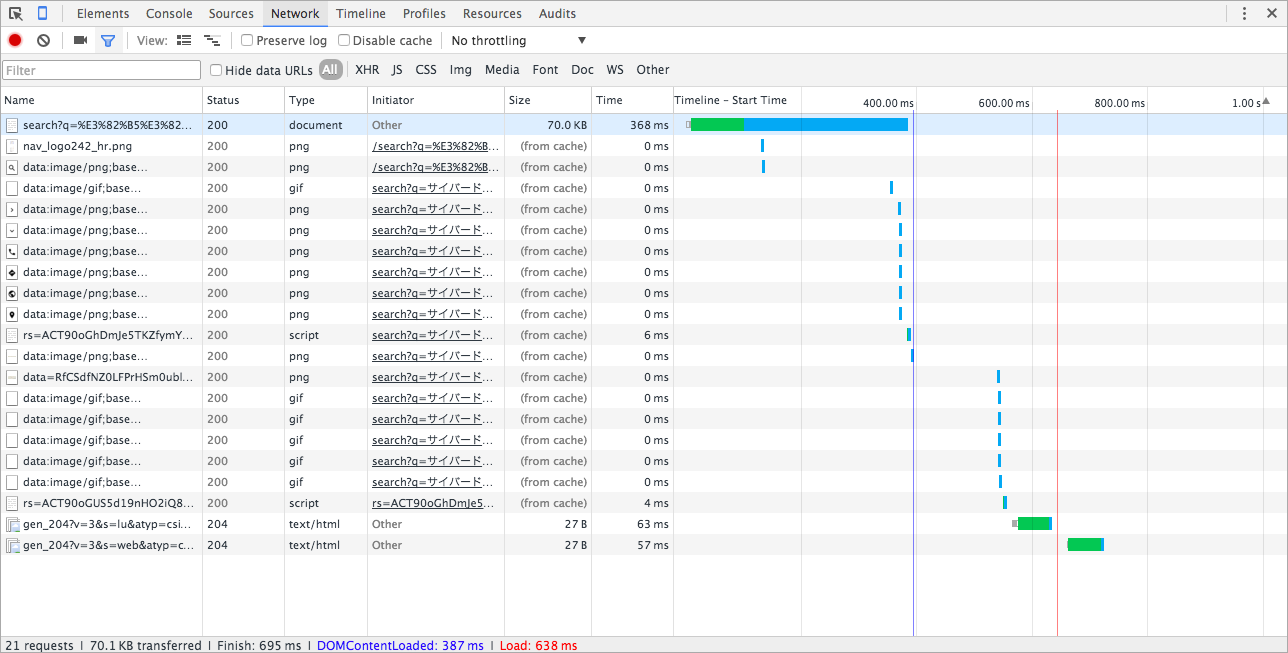
続いて「Network」パネルです。
Webサービスを快適に操作できるかどうかというのは大事なポイントと言えるでしょう。PC向けに比べ、通信回線が貧弱になりがちなスマホ向けアプリケーションでのパフォーマンス改善において、差し当たって気になるのが、「通信にどれぐらい時間がかかっているのか?」という所ですね。これを確認できるのが、「Network」パネルです。
「Network」パネルでは、Webページを読み込む際のファイルのロードや、JavaScriptから実行されたXHRなど、種々の通信に関する情報が表示されます。

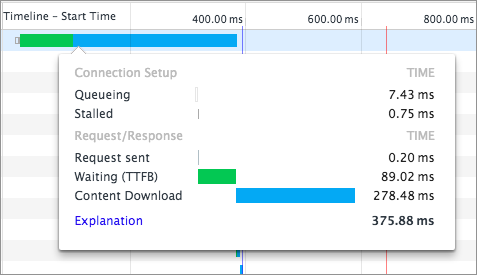
特に注視すべきは、「Timeline」の項目でしょう。各リクエストに対してレスポンスが完了するまでの時間をグラフで見ることができるので、ボトルネックになっている通信が一目瞭然です。さらにこのグラフ自体にカーソルを合わせることでその詳細内容まで確認できます。

この機能によって、例えば、JSファイルのContent Downloadに時間がかかっていれば、ファイルの圧縮や分割を試してみたり、APIサーバへのリクエストで、Waiting(TTFB)に時間がかかっていれば、サーバ上での処理を見なおしたり…といった対策を検討することができますね。ちなみに、「Network」パネルでパフォーマンスを確認する際、前述した通信速度の調整をしておくと、よりボトルネックが浮き彫りになっていい感じです。
パフォーマンスチューニングという意味では、他にもCPUやメモリの使用量を確認したり、時間のかかっているJSコード、描画処理などを特定することも重要です。その場合は、「Timeline」パネル、「Profiles」パネルを使用すると便利ですが、めんd…長くなりすぎるのでここでは省きます。興味のある方は以下を参考にするとわかりやすいです。
参考: Web開発でよく使う、特に使えるChromeデベロッパー・ツールの機能
実機でデバッグする
最後は「Remote Debugging」です。
PCでは問題なく動作するのに、実機では上手く動作しなかったり、表示が崩れてしまったりするのはよくあることです。結局実環境でデバッグするのが一番理想的ですね。Chromeでは、Android端末と接続して実機でのChrome動作をデバッグすることができます。
まずは前提として、以下が必要なので準備しましょう。
- Chromeはバージョン32以上
- Android端末とPCがUSBケーブルで接続されている
- ブラウザデバッグの場合は端末バージョンAndroid4.0以上
- アプリ(WebView)の場合は端末バージョンAndroid4.4以上
それでは、Android端末の設定を変更します。
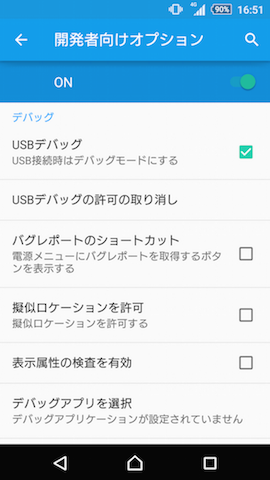
「設定」>「開発者向けオプション」内に「USBデバッグ」という項目があるので、チェックを入れます。「開発者向けオプション」は初期状態では隠されているので、表示されていない場合は裏コマンド的なものを入力しましょう。「設定」>「端末情報」内の「ビルド番号」を連打すると出現します。

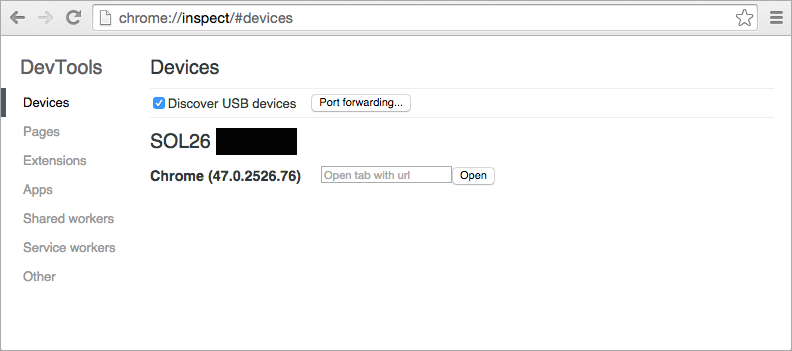
続いて、PC側を操作します。「inspect」ページを開きましょう。
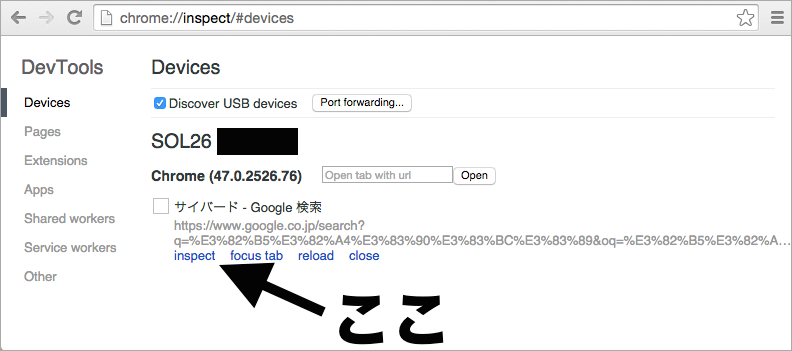
Chromeのアドレスバーにchrome://inspect を入力すると「inspect」ページが表示されます。接続されているAndroid端末が正しく認識されていれば、以下のように端末情報が表示されます。

この状態で、Android端末にてChromeを開き、適当なWebページを表示してみると、そのページの情報が追加されているのがわかります。デバッグしたいページを開いたら、「inspect」を押してみましょう。

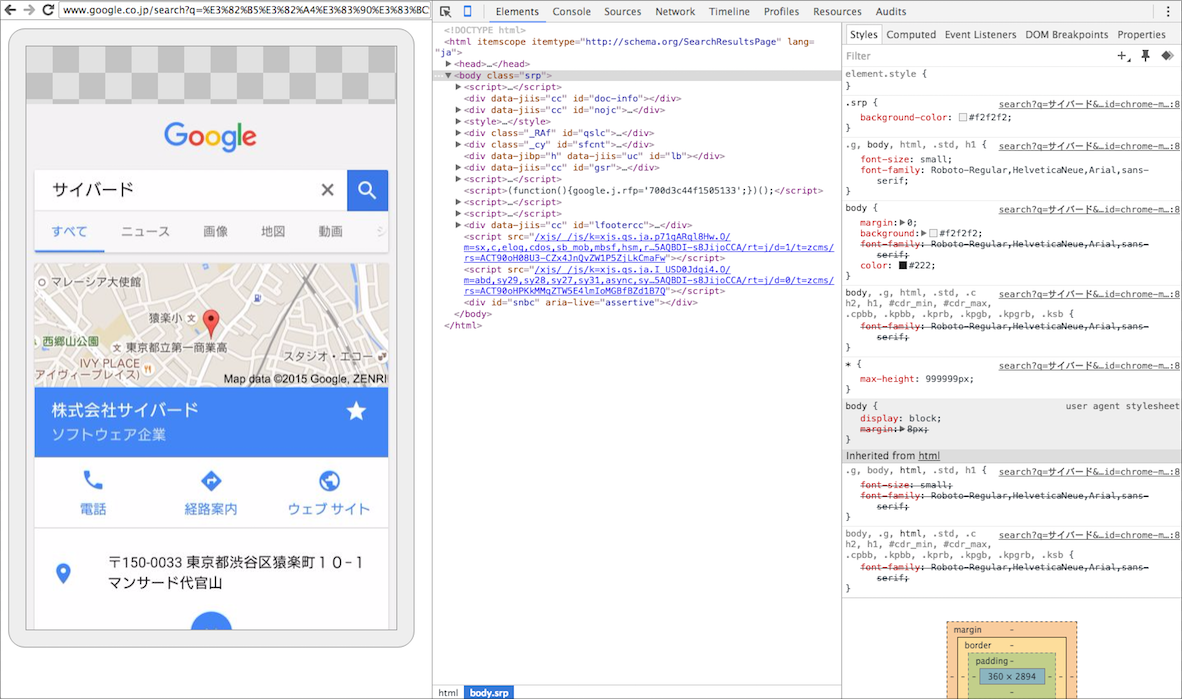
すると、PC側でAndroid端末で表示しているページが見れましたね。しかも、デベロッパーツールが使用できる状態です。これは捗る。

ただし、上記の方法でデバッグする場合は、Android端末からアクセス可能なWebページを用意しておく必要がありますね。「ローカルで開発中のWebページをデバッグしたい」という場合は、「Port forwarding」という方法が用意されているので、そちらを参考にすると良いでしょう。
参考: Remote Debugging on Android with Chrome
パフォーマンスチューニングの際も、この「Remote Debugging」を利用するとより実際的な値を確認することができますね。
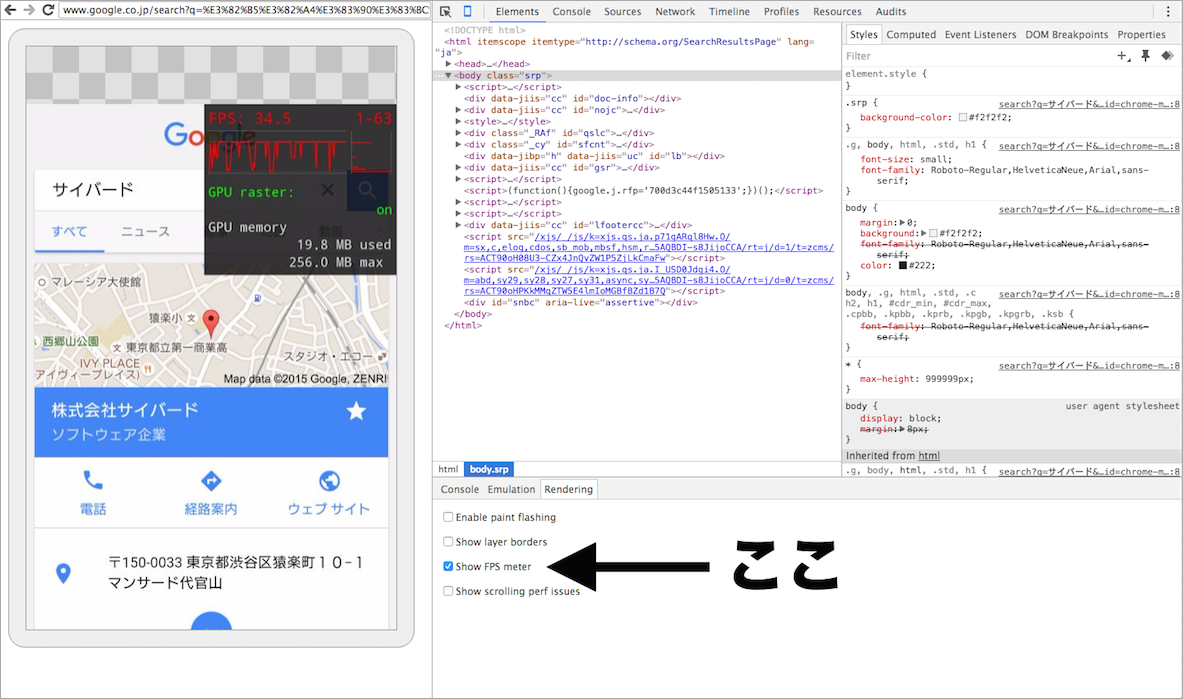
ちなみに、デベロッパーツール上で「Show console」を押す(もしくはEscキーを押す)と出てくる「Rendering」というパネルがあります。

描画に関するパフォーマンスを確認するときに便利なのですが、PCのChromeで「Device mode」でエミュレートしていると何故か「Show FPS meter」にチェックを入れてもメータが表示されません(「Device mode」がoffだと出る)。「Remote Debugging」を利用すれば、実機側でちゃんと表示されるので、これで見ると良い感じです。

おまけ
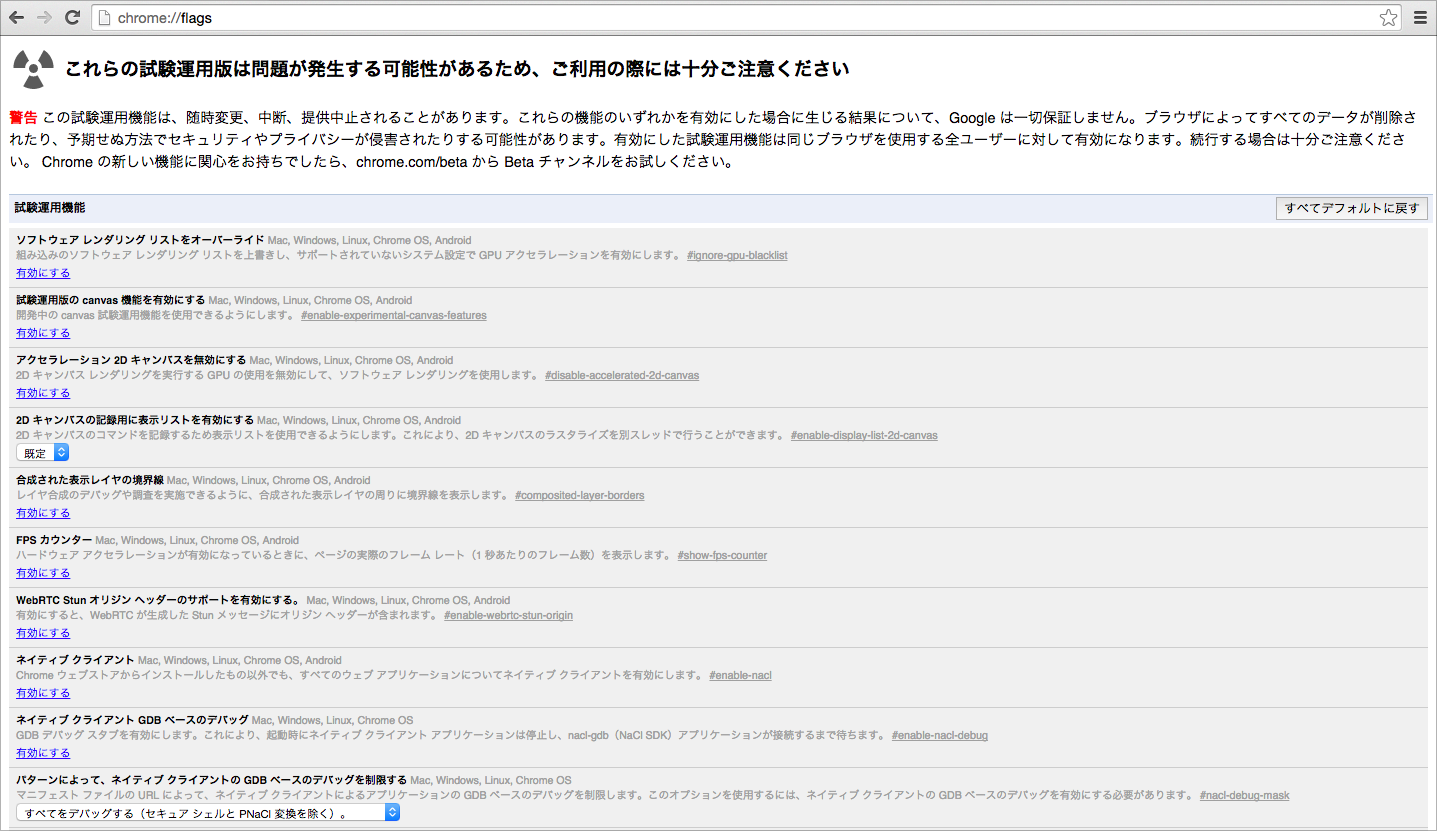
Chromeでは、将来のアップデートで実装予定のいくつかの機能を試験運用版として使えるようにしてくれています。アドレスバーにchrome://flagsと入力すると、試験運用版の機能を確認できます。デベロッパーツールにおいても試験運用版の機能が公開されているので、使用してみると面白いかもしれません。ただし、問題が発生する可能性がありますので、注意が必要です。もちろん自己責任でお願いします。

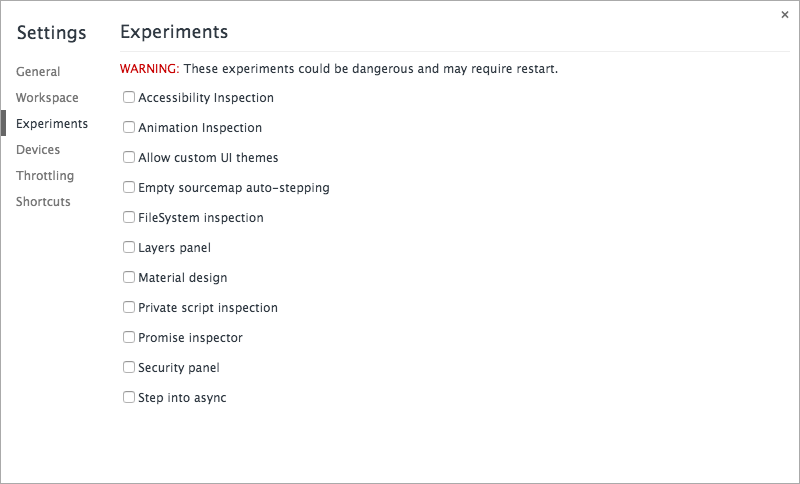
このページ内にて、「デベロッパーツールのテストを有効にする」>「有効にする」を押し、Chromeを再起動。デベロッパーツール上で、「Settings」を選択する(もしくはF1キーを押す)と、「Experiments」という項目が出現しています。

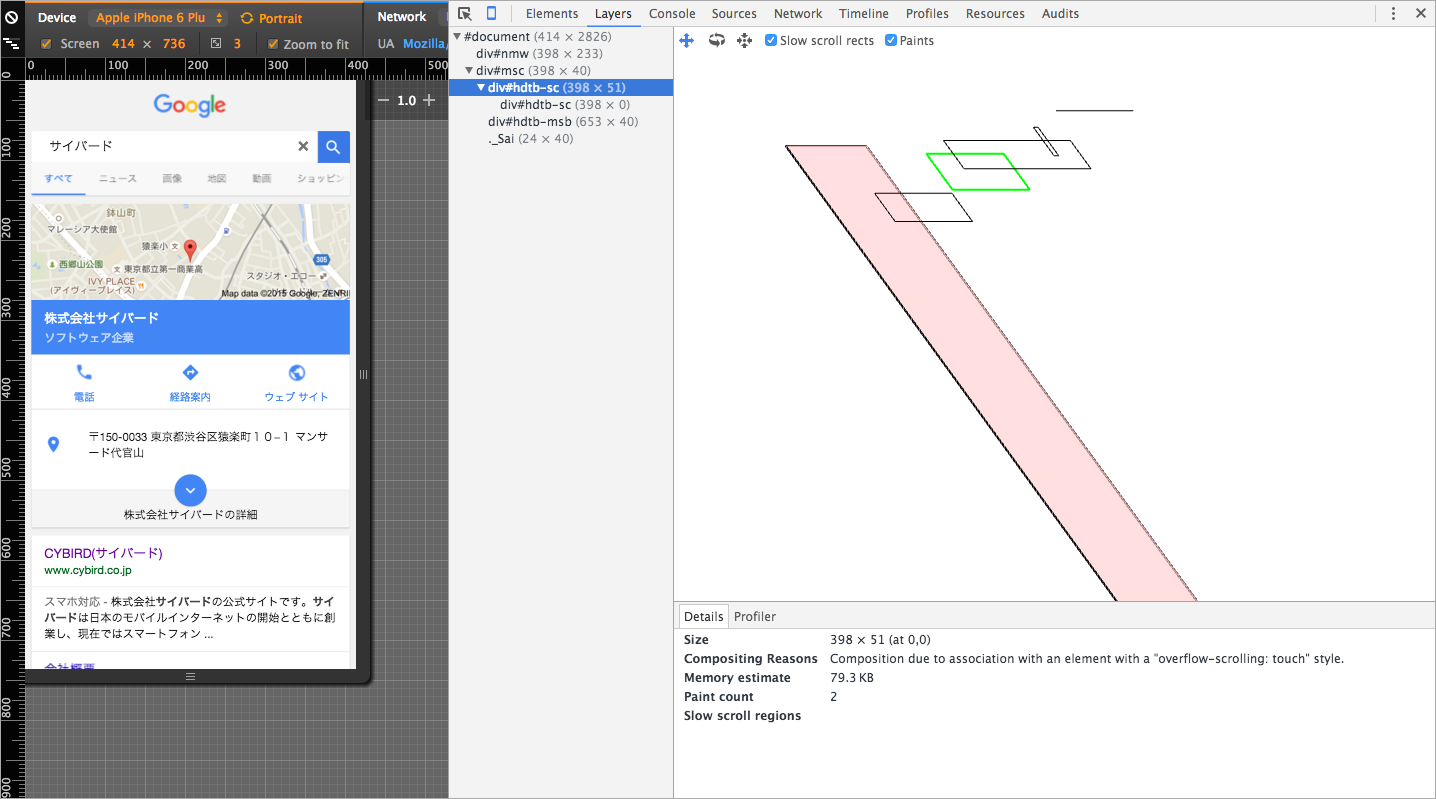
これらのチェックを入れると試験運用版の機能が使用できるようになります。例えば、「Layers panel」を選択するとこんな機能が使えます。特定のCSSプロパティが適応されている要素などが立体的に確認できるっぽいです。(ぶっちゃけよくわからん

ただし、なにかしらの問題が発生する可能性があるので、くれぐれも注意してください。自己責任ですよ。
その他、Chrome Canaryというものがありますね。将来のバージョンアップに向けて、日々更新されている開発者向けのChromeです。こちらも新機能が使えるので試してみると面白いかもしれません。
参考: Chrome Canary
最後に
今回は、私がスマホ向けWebフロントエンド開発でお世話になった機能について紹介しました。もちろん、今回紹介したものはほんの一部で、Chromeのデベロッパーツールには他にも優秀な機能がたくさんありますので、色々いじってみると面白いと思います。使いこなせると他社の競合サービスなんかも解析しやすくなるかもしれませんよ(ボソッ
さて、CYBIRDエンジニア Advent Calendar 2015。明日は、@khironoriさんの「わくわくするガジェットたち」です。@khironoriさんは、つい先日リリースしたばかりの某プロジェクトで一緒に開発を進めていた私の尊敬する先輩です。さぞ素敵な記事を書いてくださることでしょう。お楽しみに!