この記事について
この記事はChrome拡張機能の公式ページをわかる部分だけ日本語に翻訳しながら補足を追記したものである。なお、筆者の英語力はお察しなのでご注意を。
引用元(公式):https://developer.chrome.com/extensions
関連する次の記事は以下。本記事(その1)ではまずは手を動かして動くものを作る、そしてその2で概要を学ぶ、という流れとなる。
Chrome拡張機能の開発 その1-1:概要編
https://qiita.com/gtracker64/items/4a6b0ffca3935a90d4d3
拡張機能の基礎
拡張機能とは?
- ブラウザの機能をカスタマイズ(拡張)することができる小さなプログラムのこと。
- プログラムはHTML、JavaScript、CSSなどのWeb技術に基づいて構成される。
- 拡張機能はシンプルな単一の目的を持つ必要がある。
- ただし、目的がひとつであれば複数のコンポーネントと機能を含めても良い。
- 拡張機能を構成するファイル群は
.crxというひとつのパッケージに圧縮され、ユーザがそれをダウンロード&インストールする。 - 拡張機能はChromeデベロッパーダッシュボードを介して配布され、Chromeウェブストアにて公開される。
Hello Extensions (クイックスタート)
ここでは簡単な拡張機能を開発、Chromeに追加する。いわゆる"Hello World"のChrome拡張機能版である。開発する拡張機能の仕様は以下の通り。
- Chrome右上に拡張機能ボタンを追加し、そのボタンを押すと"Hello Extensions"というポップアップ画面を表示する。
- 画面表示中にキーボードの
Ctrl+Shift+Fボタンを押しても同様のポップアップ画面を表示する。
マニフェストファイルの作成
まずは適当な場所に作業用のディレクトリ(ここではhello-extensions)を作成する。
以降このディレクトリを作業用ディレクトリと呼び、このディレクトリ以下で作業を行う。
次に作業用ディレクトリ直下にマニフェストファイル=manifest.jsonを作成する。
hello-extensions/ 作業用ディレクトリ
└── manifest.json マニフェストファイル
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2
}
全ての拡張機能には上記のマニフェストファイルが必須となる。
ただし、前述のマニフェストファイル内の項目だけでは機能しないので、ここでは"browser_action"フィールドを追加する。なお、"browser_action"内にてポップアップ表示用ページ(.html)と、拡張機能のアイコン(.png)のパスを指定している。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
}
}
ポップアップ表示用ページとアイコンの配置
前の手順で設定したポップアップ表示用ページ(.html)とアイコン(.png)を実際の作業用ディレクトリに配置する。配置後のディレクトリ構成は以下となる。
hello-extensions/ 作業用ディレクトリ
├── hello.html ポップアップ表示用ページ
├── hello_extensions.png アイコン(ここでは48x48ピクセルを利用)
└── manifest.json マニフェストファイル
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
アイコン(.png)は以下をダウンロードし、名前をhello_extensions.pngに変更すれば良い。
このアイコンは48x48ピクセルのPNG形式の画像である。

ここまでの設定で右上の拡張機能ボタンを押下すればポップアップでhello.htmlが表示されるものができあがった。次のステップではキーボードショートカットによりポップアップ用ページを表示するコマンドをmanifest.jsonに含める。このステップは最低限のChrome拡張機能を開発する上では必須でない。
キーボードショートカットの設定(オプション)
下記の通りマニフェストファイルに"commands"フィールドを追加する。
コマンドの内容:Ctrl+Shift+Fが押された時に"browser_action"を実行(execute)する。
{
"name": "Hello Extensions",
"description" : "Base Level Extension",
"version": "1.0",
"manifest_version": 2,
"browser_action": {
"default_popup": "hello.html",
"default_icon": "hello_extensions.png"
},
"commands": {
"_execute_browser_action": {
"suggested_key": {
"default": "Ctrl+Shift+F",
"mac": "MacCtrl+Shift+F"
},
"description": "Opens hello.html"
}
}
}
拡張機能のインストール(ローカル環境)
最後に作成した拡張機能ファイルをローカル環境のChromeにインストールする。手順は次の通り。
- Chromeの拡張機能ページchrome://extensionsを開く。
(Chrome右上の設定ボタンから"その他のツール">"拡張機能"でも開くことができる。) - *"デベロッパーモード"*にチェックを入れる。
- *"パッケージ化されていない拡張機能を読み込む..."*ボタンを押下する。
- ディレクトリ選択画面が表示されるので作業用ディレクトリ
hello-extensionsを選択する。
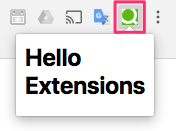
動作確認
拡張機能の読み込みが完了していれば、Chromeの右上にアイコンhello_extensions.pngが表示されているだろう。右上のアイコンをクリックするとポップアップ表示用ページhello.htmlが表示される。また、Ctrl+Shift+Fを押しても同様にポップアップが表示される。
以上でChrome拡張機能の基本は終了。
本記事ではマニフェストファイル内の各項目の意味、詳細については触れていないが、公式ページに沿って追々確認していきたい。