このEntryは、G's ACADEMY TOKYOのトレーナー/チューターによる投稿記事です。
授業の中で出たちょっとした質問や疑問、トレーナーが関心のある新技術等を脈絡なく綴っていきます。
pythonのフレームワークのflaskを触ってみた。#
ジーズアカデミースタッフの栗林です。
最近ジーズアカデミー内でpythonが流行っているので、自分も触ってみたくなったのでソフトタッチで触ってみました。
今回はFlaskというフレームワークを触ってみたいと思います。
Flask(フラスク)は、プログラミング言語Python用の、軽量なウェブアプリケーションフレームワークです。標準で提供する機能を最小限に保っているため、自身を「マイクロフレームワーク」と呼ばれているとのこと。
参考にしたリンク
http://a2c.bitbucket.org/flask/quickstart.html#id2
上記リンクの最小規模のアプリケーション例というタイトルに惹かれて、チャレンジしてみました。
自分のPCでしか試していないので手順通りに行っても動かない可能性もあります。その際はリンク先ページをご参考ください。
早速チャレンジしてみましょう。(Macで行った手順しか書いていません。windowsの方はゴメンナサイ。。。)
Pythonのバージョンは以下の通りです。
Python 3.5.2
まず環境を構築しましょう。
環境構築
ターミナルにて以下のコマンドを入力します。(頭にsudoが必要かも・・・)
$ easy_install virtualenv
こちらでもいいらしい。。。(頭にsudoが必要かも・・・)
$ pip3 install virtualenv
プロジェクトフォルダー myproject 内に env という環境を作ります。
$ mkdir myproject
$ cd myproject
$ virtualenv env
この環境をこの環境を使用するようアクティブ化するとの事。下記コマンドを入力。
$ . env/bin/activate
Flaskのインストール
Flaskをインストールします。
$ easy_install Flask
これでインストールできたのか。。
hello worldに挑戦
早速、hello worldをやってみます。
まずはhello.pyファイルを作成します。
/myproject
/hello.py
hello.pyファイルを作成し、以下のコードを記載します。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return "Hello World!だよ"
if __name__ == '__main__':
app.run(debug=True)
上記を入力したら、ターミナルにてhello.pyファイルが格納されている場所にて以下のコマンドを入力します。
$ python3 hello.py
* Running on http://127.0.0.1:5000/
これでサーバーが立ち上がっている模様。
ブラウザから
http://127.0.0.1:5000/
へアクセスしてみると、
おおー!Hello World成功!
たったこれだけでできるなんて超カンタン。素晴らしい。
htmlテンプレートを返す
今度はhtmlファイルを返すようにしてみたいので、チャレンジしてみます。
Flaskはテンプレート templates フォルダから探すとのことなので、templatesフォルダを作成し、テンプレートとしてhello.htmlを作成。
/myproject
/hello.py
/templates
/hello.html
hello.htmlに以下のコードを記述
<!doctype html>
<title>Hello from Flask</title>
{% if name %}
<h1>{{ name }}さん!テンプレートからのHello Worldだよ!</h1>
{% else %}
<h1>テンプレートからのHello Worldだよ!</h1>
{% endif %}
これでいいのかな?
今度はブラウザから
http://127.0.0.1:5000/hello
へアクセスしてみると、
おお!表示された!
今度はブラウザから
http://127.0.0.1:5000/hello/栗林
へアクセスしてみると、
「栗林」の文字を反映できた!
スタティックファイル
cssやjavascript、画像についても反映させてみます。
cssファイル
まずはcssから。
static という名前のフォルダーをパッケージ内かモジュールの隣に作っておくだけで、 /static がアプリケーション上で呼び出せるとのこと。
フォルダ構成を以下のようにしてみた。
/myproject
/hello.py
/templates
/hello.html
/static
/css
/style.css
style.cssファイルに以下のコードを記述。
@charset 'utf-8';
body {
background: #0fa;
}
適当に背景色を変えてみよう。
cssファイルを読み込むように、hello.htmlファイルも以下のように変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/style.css">
<title>G's academy Trainer's Recipe</title>
</head>
<body>
<title>Hello from Flask</title>
{% if name %}
<h1>{{ name }}さん!テンプレートからのHello Worldだよ!</h1>
{% else %}
<h1>テンプレートからのHello Worldだよ!</h1>
{% endif %}
</body>
</html>
ブラウザから
http://127.0.0.1:5000/hello/栗林
へアクセスしてみると、
おお〜!反映されてる。
JavaScriptを記述
javascriptも書いてみよう。
staticフォルダ内にjsフォルダを作成し、main.jsファイルを格納。
/myproject
/hello.py
/templates
/hello.html
/static
/css
/style.css
/js
/main.js
main.jsファイル内を以下のように記述。
(function(){
'use strict';
alert('アラートだよ〜。');
})();
hello.htmlファイルにjavascript読み込みのscriptタグを追記。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/style.css">
<title>G's academy Trainer's Recipe</title>
</head>
<body>
<title>Hello from Flask</title>
{% if name %}
<h1>{{ name }}さん!テンプレートからのHello Worldだよ!</h1>
{% else %}
<h1>テンプレートからのHello Worldだよ!</h1>
{% endif %}
<!-- 以下を追記 -->
<script src="/static/js/main.js"></script>
</body>
</html>
ブラウザをリロードすると、、、
アラート表示に成功!
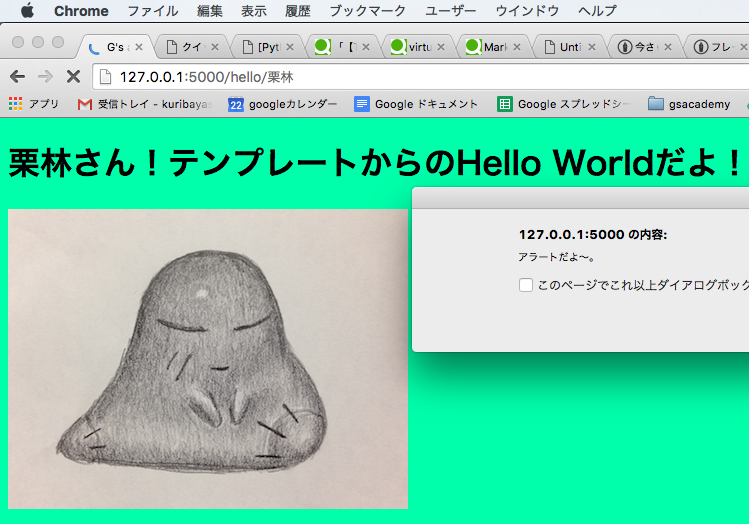
画像を表示
画像も表示させたいのでやってみよう。
staticフォルダ内にimagesフォルダを作成し、ちょっと前に描いたスケッチの画像をpic01.pngファイルを格納。
/myproject
/hello.py
/templates
/hello.html
/static
/css
/style.css
/js
/main.js
/images
/pic01.png
hello.htmlファイルを以下のように修正。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/css/style.css">
<title>G's academy Trainer's Recipe</title>
</head>
<body>
<title>Hello from Flask</title>
{% if name %}
<h1>{{ name }}さん!テンプレートからのHello Worldだよ!</h1>
{% else %}
<h1>テンプレートからのHello Worldだよ!</h1>
{% endif %}
<!-- 以下を追記 -->
<p>
<img src="/static/images/pic01.png" alt="pic01">
</p>
<script src="/static/js/main.js"></script>
</body>
</html>
ブラウザをリロードすると、、、
おお〜!素晴らしい!
今回はソフトタッチにPythonのフレームワークのFlaskを触ってみました。
かなりお手軽なので、素晴らしいと感じました。
Ruby on Railsはちょこっと触ったことがあるのですが、Railsと比較すると、非常にシンプルで、ブラックボックス的に感じる部分が少なくて良いですね。
Pythonには、Flaskの他にも、Django, Pyramid, Bottle, Falconなど、いろいろあるようなので、気になる方はいろんなフレームワークを触ってみてください。
以上、G's ACADEMY TOKYOスタッフ栗林によるTrainer's Recipeでした。