もっとGroongaを知ってもらおう!ということで週刊Groongaをはじめました。毎週木曜にGroongaやMroonga、Rroongaのトピックを投稿予定です。
いよいよ、gihyo.jpさんでGroongaの隔週更新連載が始まりました!!
第2回の記事も公開されたので、一読をおすすめします。
連載は始まりましたが、利用事例をどんどん紹介していきたいので、GroongaやMroonga、Rroongaを実際に使っていて、利用事例記事を書いてもいいよ、という人をまだまだ募集しています。
詳細はGroonga普及のための協力のお願いを参照してください。
はじめに
オープンソースのカラムストア機能付き全文検索エンジンGroongaを公開しています。
最新のバージョンは2013年3月29日にリリースした3.0.2です。
今回は、Groongaでブラウザベースの管理ツールを使う方法について紹介します。
ブラウザベースの管理ツール
Groongaには、ブラウザベースの管理ツールが付属しています。
GroongaをHTTPサーバとして起動しているときは、ブラウザベースの管理ツールを使うことにより、データベースを簡単に管理することができます。管理ツールを使いたいときは、ブラウザを使って http://HOST_NAME_OR_IP_ADDRESS[:PORT_NUMBER]/ へとアクセスしてください。管理ツールの使用には、JavaScriptの実行が有効になっている必要があります。
このブラウザベースの管理ツールを使うには、例えばブラウザを起動してから、http://localhost:10041/へとアクセスします。
あらかじめGroongaを起動しておく必要があるので、そのあたりの手間をかけずに簡単に使うには、サーバーパッケージをインストールして環境を用意するのがおすすめです。
サーバーパッケージのインストール
まずは、お使いの環境ごとにGroongaをインストールします。
今回は、簡易HTTPサーバー機能を提供する、groonga-server-http を使うことにします。
以下は、Ubuntuでの導入例です。他のディストリビューションをお使いのかたは適宜読み替えて下さい。
sudo apt-get install groonga-server-http
サーバーパッケージをインストールすると自動的にGroongaがサーバーとして起動します。
例えば、以下のようにしてGroongaが起動していることを確認できます。
% ps -ef|grep groonga
groonga 2735 1 0 09:50 ? 00:00:00 /usr/sbin/fcgiwrap
khayashi 8233 3823 0 10:46 pts/5 00:00:00 \_ grep groonga
root 7937 1 0 10:29 ? 00:00:00 /usr/bin/groonga -d --pid-path /var/run/groonga/groonga-http.pid --bind-address 127.0.0.1 --port 10041 --log-path /var/log/groonga/groonga-http.log --query-log-path /var/log/groonga/query-http.log --protocol http /var/lib/groonga/db/db
管理ツールを使う
それでは、実際に管理ツールを使ってみましょう。
ブラウザを起動し、http://localhost:10041へとアクセスします。
-
画面一覧
- サマリー
- サジェスト
テーブル一覧
上記のように画面一覧とテーブル一覧のメニューがあり、画面一覧にはサマリーとサジェストというサブメニューがあります。
まだ、テーブルを作成していないので、テーブル一覧には何もありません。
それでは、テーブル作成から始めてみましょう。
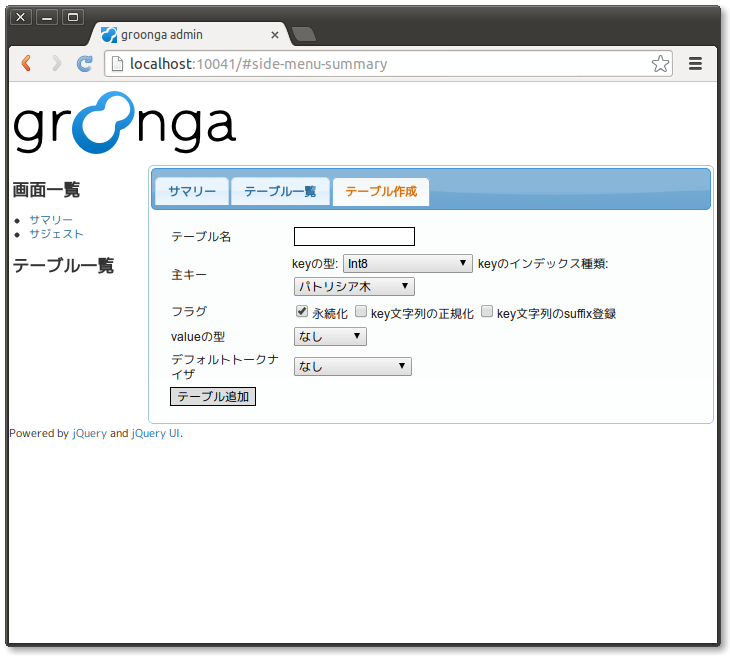
テーブルを作成するには、サマリー画面からテーブル作成タブを選択します。
サンプルとして、チュートリアルをやってみましょう。
テーブルのスキーマ定義は、以下の通りです。
table_create --name Site --flags TABLE_HASH_KEY --key_type ShortText
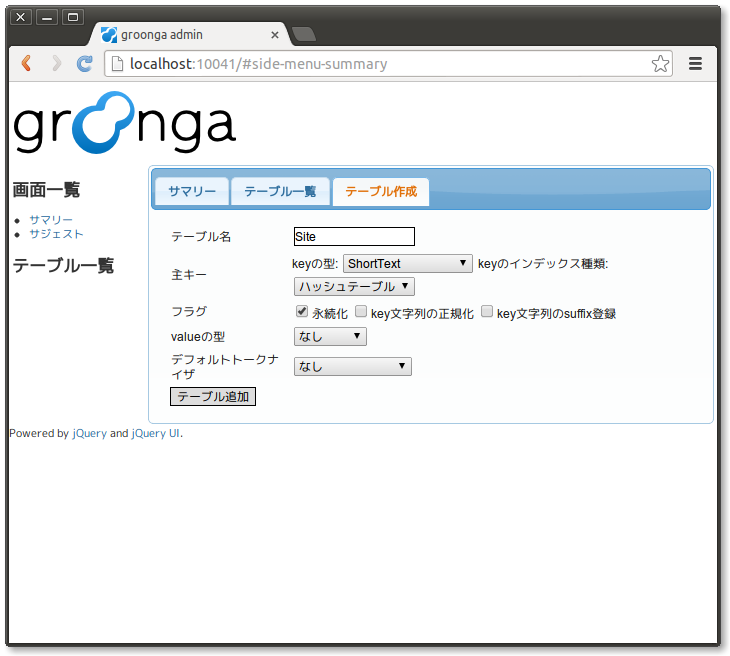
管理ツールでも同様に指定すると以下のようになります。
テーブル追加ボタンをクリックすると、テーブルを作成できます。
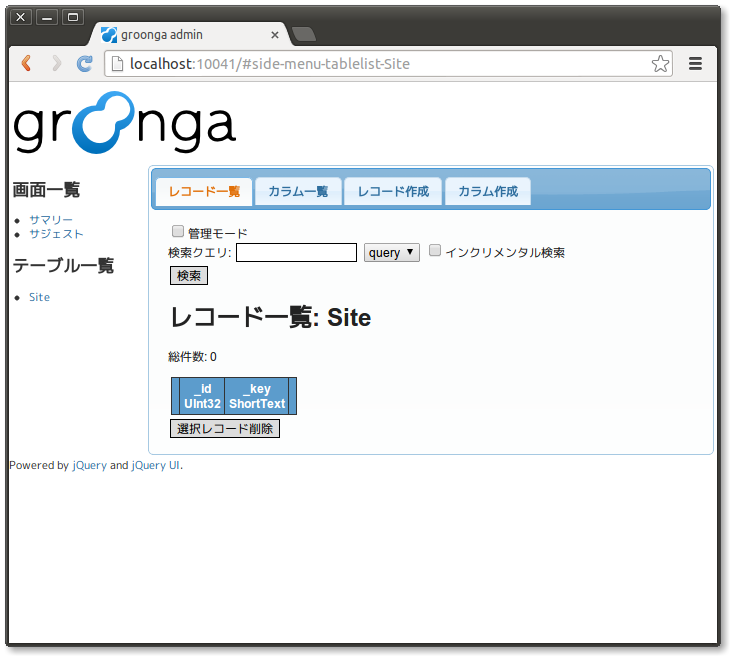
テーブル一覧にも追加したSiteテーブルが表示されていますね。
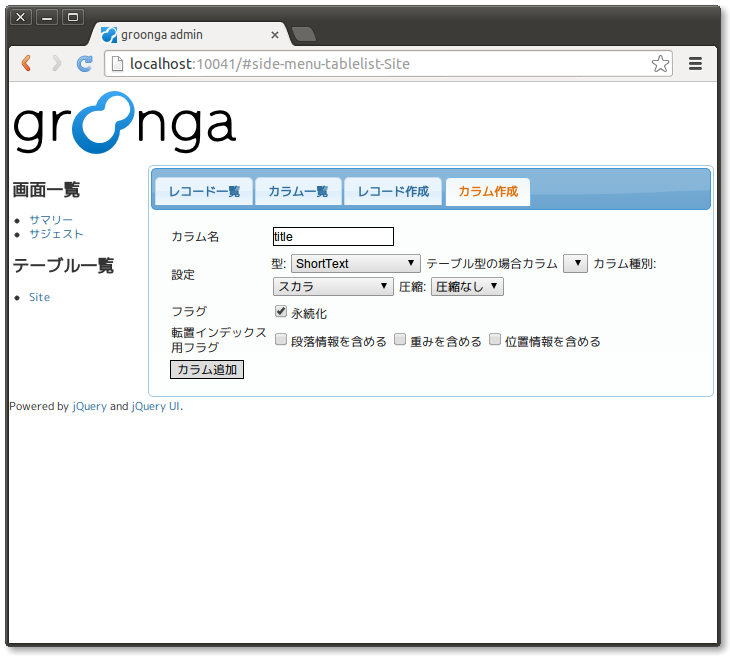
次にカラムの定義を追加しましょう。
カラムの定義は以下の通りです。
column_create --table Site --name title --type ShortText
管理ツールでも同様に指定すると以下のようになります。
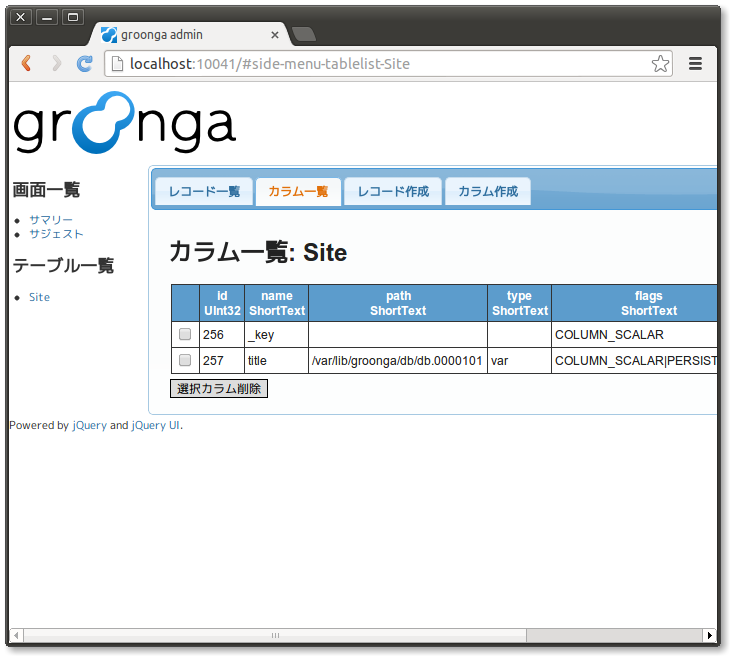
作成したカラムはカラム一覧から確認できます。
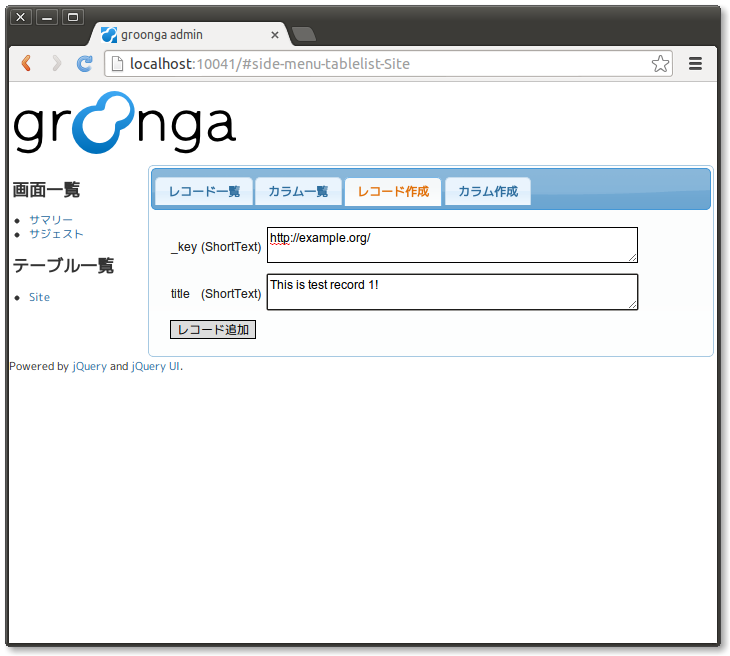
あとは、レコード作成画面でデータを登録していきます。
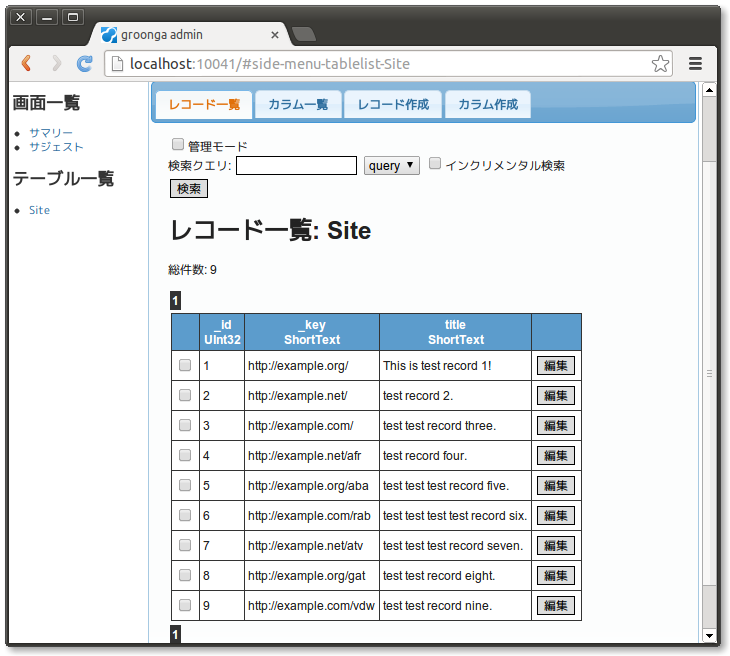
登録したレコードは、レコード一覧で確認できます。
では、実際に検索してみましょう。
チュートリアルの検索のクエリは以下の通りでした。これは登録したレコードが1であるレコードを検索します。
select --table Site --query _id:1
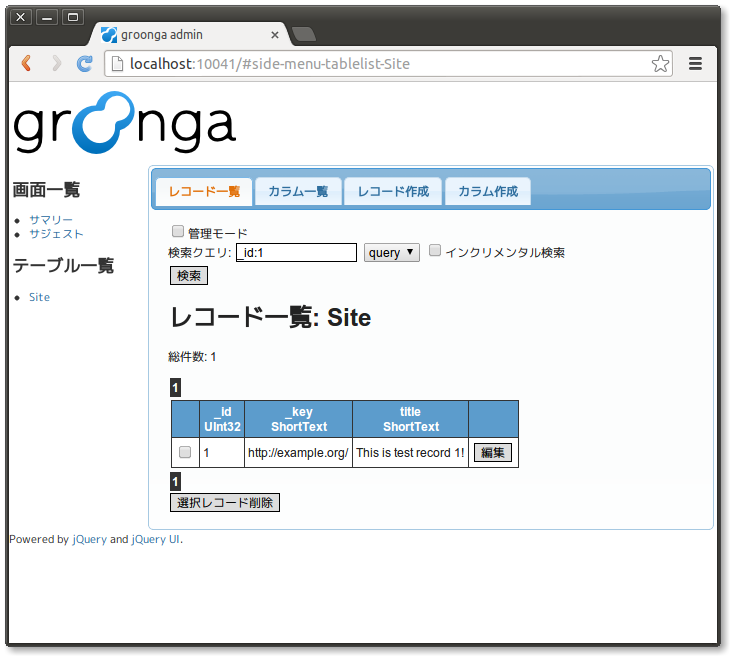
検索クエリ欄に、_id:1と入力して、検索ボタンをクリックします。
きちんと、idが1であるレコードを検索できました。
まとめ
今回はGroongaでブラウザベースの管理ツールを使う方法を紹介しました。
コマンドラインで作業するほうがたいていの場合効率が良いので、あまり知られていない&詳しく説明していない管理ツールをスクリーンショットつきで紹介してみました。
最初のとっかかりとしてはブラウザから管理ツールを操作するほうがわかりやすいという場合もあると思います。
今回の例としてあげた部分はチュートリアルのほんのさわり部分だけです。まだまだ続きがあります。
Groongaの基本的な動作を知りたいというのであれば、チュートリアルの続きを試してみてください。