Writer: Nhân Tran Lam
Translator: Yosuke Okusa
Director: Yosuke Okusa
First Post: 2020-07-23
使ったバージョン
Unity LTS4.3f1
UI Builder 1.0.0
「UI Elements」とは?
UnityでのUIの作り方
UI Elementsとは、エディタおよびランタイムのUI開発向けにデザインされたフレームワークのひとつです。
UIの作り方として、これまでUnityには以下のようなやり方がありました。
- IMGUI: エディタ拡張で使われるコードベースの方法。
- uGUI: ランタイムUI向けにUnity 4.6で実装された方法。
しかし、これらの方法は次のような問題があります。
・パフォーマンスが十分に上がらない。
・デザインとコードを同一ファイルに書く必要がある。
・そもそもC#とUnityに慣れていないと扱うのが難しい。
UIElementsでできること
従来のやり方に対して、UI Elementsには以下の特徴があります。
・新しいUIの仕組みである。
・エディタとランタイムのためにデザインされている。
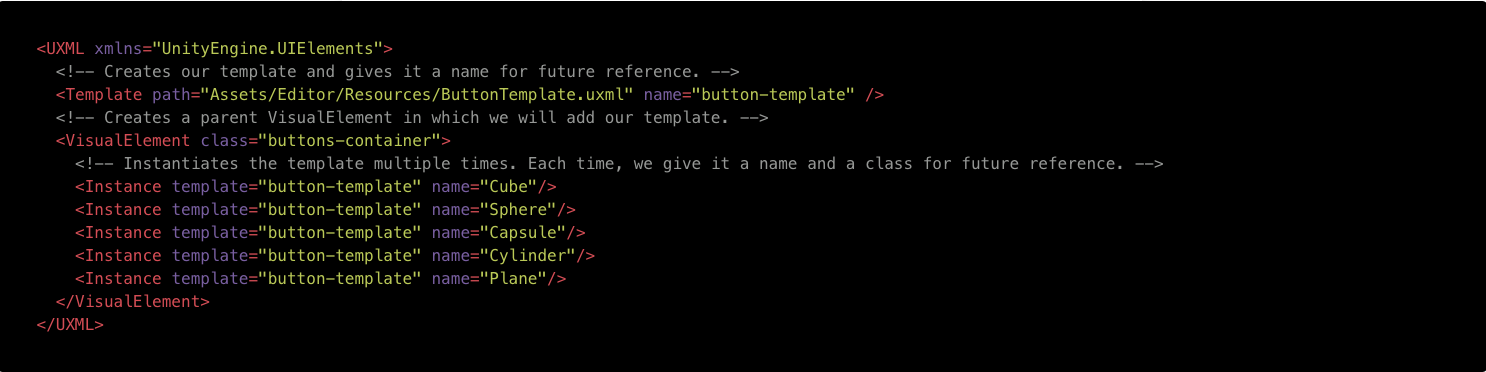
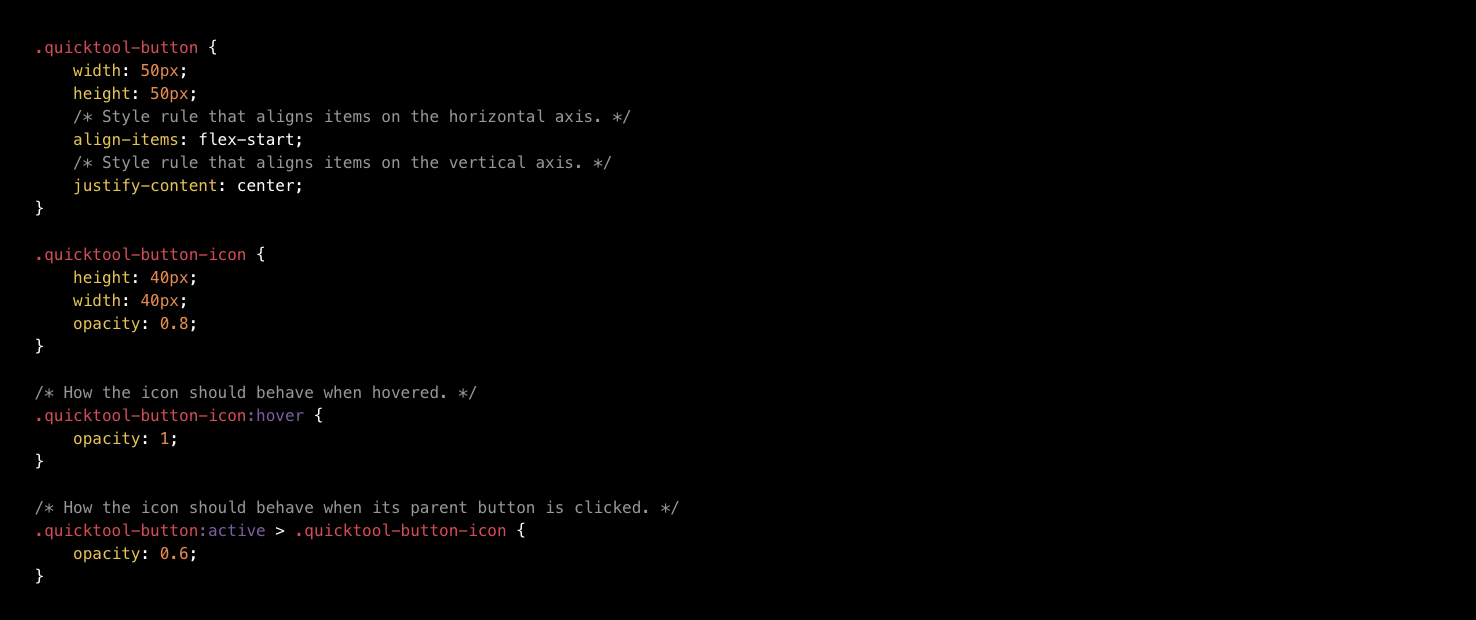
・UXML/USS/C#など、WEB系(XML/CSS)に近い構築方法。
・パフォーマンスが高い。
UI Elementsの下準備
3つの基本
上記でちらっと触れましたが、次の3つが基本構造になります。
それぞれ別ファイルで管理します。
また、こちらのチュートリアルが分かりやすくておすすめです。↓
Unity : https://learn.unity.com/tutorial/uielements-first-steps#
raywenderlich : https://www.raywenderlich.com/6452218-uielements-tutorial-for-unity-getting-started
UI Elements触ってみました
今回は上記チュートリアル内容を、UI Builderを使って実践していきます。
UI Builder とは:
・公式から出ている、UI Elementsのためのツール。
・UXMLやUSSを作成できる。
・Package Managerから参照できる。
公式から出ている便利ツールといったところでしょうか。
さっそく使っていきましょう。
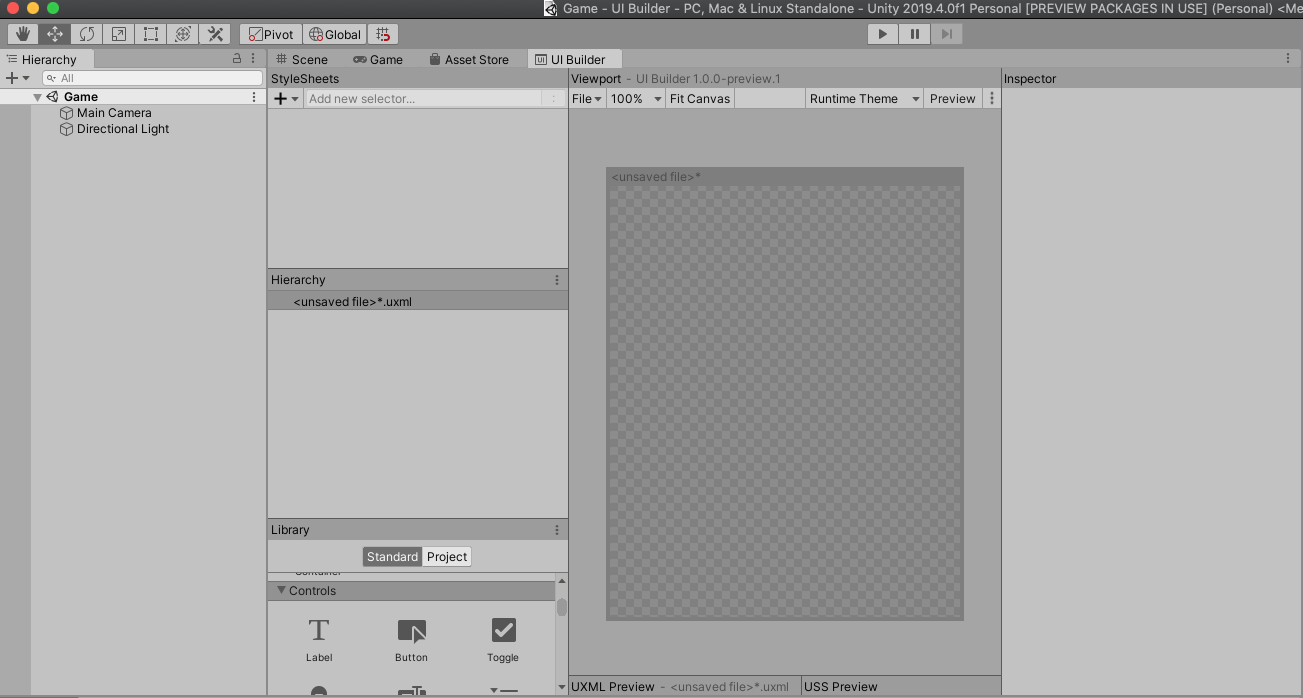
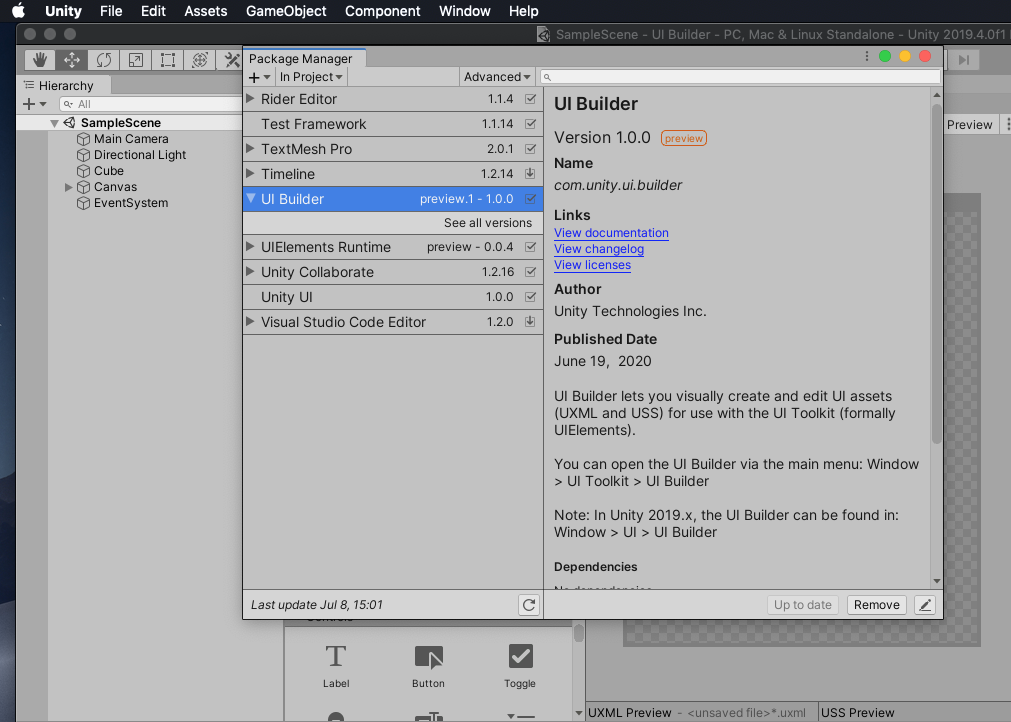
UI Builderの操作
-
Unityエディタから、 Open Window > Package Manager > Install Package UI Builderと選択していく。

-
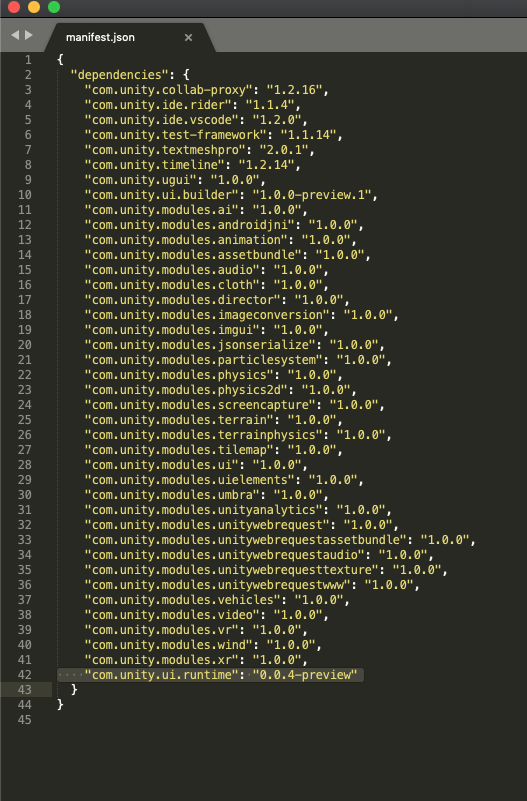
ランタイムで動作するように、"com.unity.ui.runtime": "0.0.4-preview" を manifest.json に追加する。

-
ドラッグ&ドロップでUXMLとUSSを作成・調整し、インスペクタのプロパティを調整する。
-
シーンにUXMLを追加するか、カメラに紐づける。
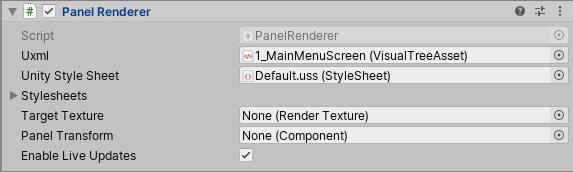
後者の場合、PanelRenderer.csが紐づけられたゲームオブジェクトを使う必要があります。

できたもの
こちらが上記チュートリアルでUI Builderを使って作ったメニューです。いかがでしょうか?

まとめ
今回チュートリアルでメニュー完成まで漕ぎ着けましたが、実際に触ってみると、下記のようにいくつかバグや問題に直面しました。
- インスペクタでフォントを変えるとUnityがクラッシュした。
- プロパティ編集中、PositionをAbsoluteにしたらUnityがフリーズした。
ここまでを踏まえて、UI Elements/UI Builderを使ってUIを作ってみて感じたことをまとめてみました。
| 良かったところ | ダメだったところ |
|---|---|
| 設定が簡単。 | まだ開発中のツールなので、現状の仕様から変更される可能性がある。 |
| エディタを速く作れて時短になる。 | UI Builderのインスペクタをいじるとバグが起こることがある。 |
| 構造がハッキリしていて分かりやすい。 | インスペクタのプロパティがまだ完全ではない。 |
開発段階なので、不具合があるのは当然ですが、現状では実製作での利用にはまだ使えないことが分かりました。
Unityエディタのフリーズなど致命的なバグがあり、リリースバージョンの完成を待つ必要がありそうです。
というわけで、UI Elements/UI Builderを触ってみての総括はこんな感じです。
生産性が高く、エディタ拡張にも便利ですが、まだ開発段階というのが拭えないので、
UI Builderを開発に使うなら安定版のリリースを待った方がいいと思いました。