Writer: Van Minh Tri
Translator: Yosuke Okusa
Director: Yosuke Okusa
First Post: 2020-08-06
高まるリモートワーク需要に合わせて。
某C-ウィルスの影響で、世界中で在宅勤務の機運が高まっています。
リモートワークやテレワークなどなど呼び方は様々ですが、往々にして__『勤怠管理や進捗報告が面倒』__という側面は共通していそうです。
GREVOも同様の悩みに直面したので、以下の要素を満たすアプリを作ってみました。
- フリーツールを使って、Slackなど会社で使うチャットツールから勤怠と進捗の報告をしたい。
- 複数のチャンネルへ一斉報告したい。(複数のプロジェクト等に関係している人の「ランチ行ってきます!」を1度の送信だけで済ませたい)
- 設定やインストールも簡単で便利だとなお良し。
では早速、手順を見ていきましょう。
コピペでもできる、わりと初心者向けの新設設計になっている・・・はずなので、「Slack Apps?なにそれおいしいの?」「スクリプトよく分かんない」という人も安心してください。
今回はGoogle Spread Sheet、Google Apps Scriptを使いました。
Part 1. セットアップのための準備(Google Driveでの操作)
1-1. Google Driveに新規フォルダを作成
まず、Google Driveに新規フォルダを作成します。
フォルダ名は分かりやすさ重視で「WFH」とかにしておきます。
1-2. Google Apps Scriptを新規作成
作成した「WFH」フォルダ内に、Google Apps Scriptを新規作成します。
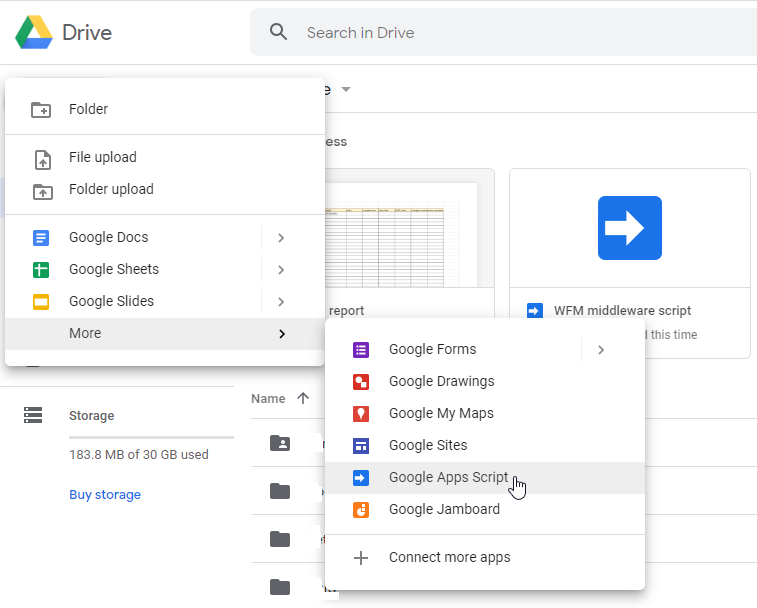
Google Apps Script の項目が見つからない場合は、次のように設定します。
「新規」から「その他」 → 「アプリを追加」と進む。
表示されるポップアップウィンドウ内で、「Google Apps Script」を検索。
ちなみに:なぜGoogle Apps Scriptなのか?
- 入力されたデータの受信・保管・出力に必要なサーバとしての役割、アプリとしての役割を一手に担うことができるため。
- 広く利用されているGoogle Accountとの親和性も高いため。
- フリーで使えるので経費・維持費がかからないため。
端的に言えば、GASを使うのが簡単で便利ということですね。
普段Google Driveを使っている場合はむしろ利用しない手はないんじゃないでしょうか。
後述のスクリプトを改修したい場合は、GASの開発者向け情報を参照してください。
さて、本題に戻ります。
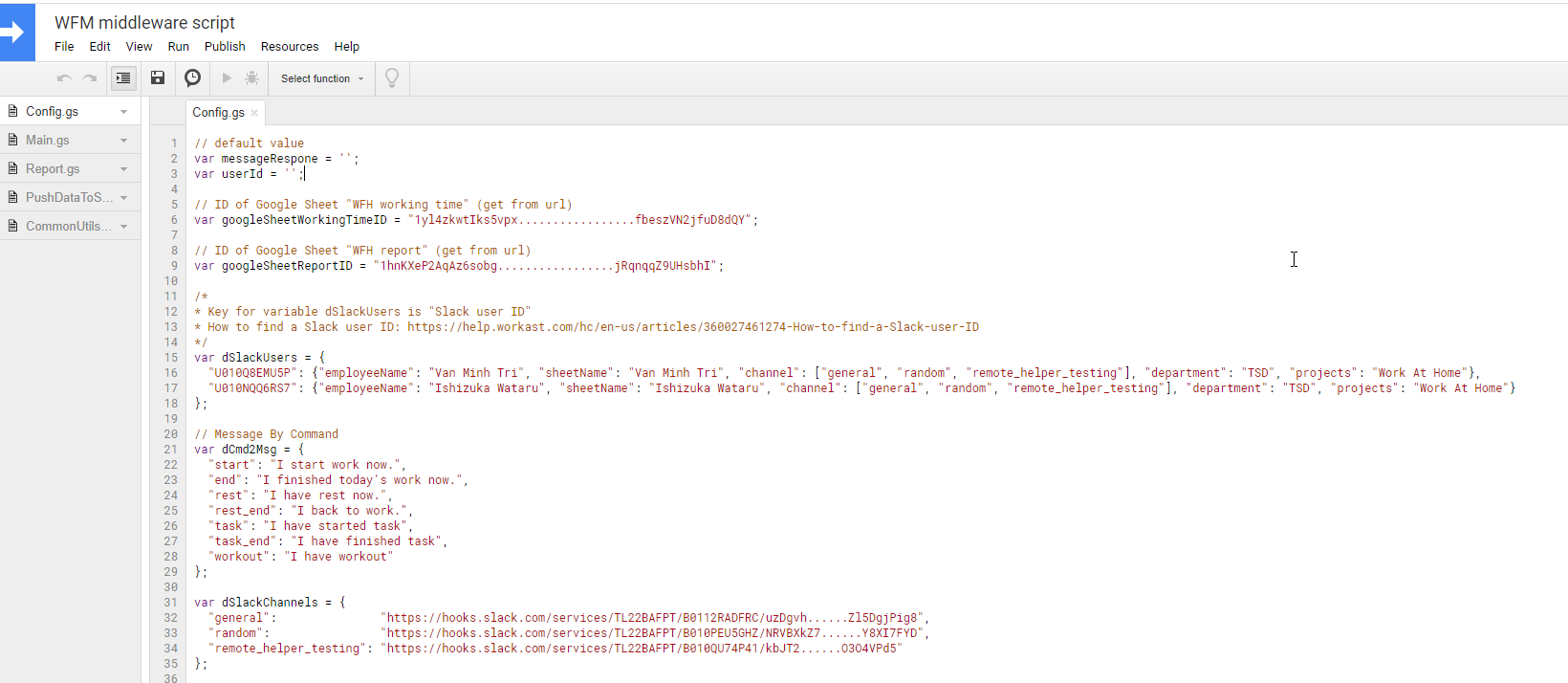
a) 新規作成された Google Apps Scriptを開きます。
GASを開くと、Apps Script Editorが表示されます。
ここでGoogle Appsの設定を調整したり、スクリプトを書き換えることができます。

b) Apps Script Editor上で、 5種類のスクリプトファイルを作成します。
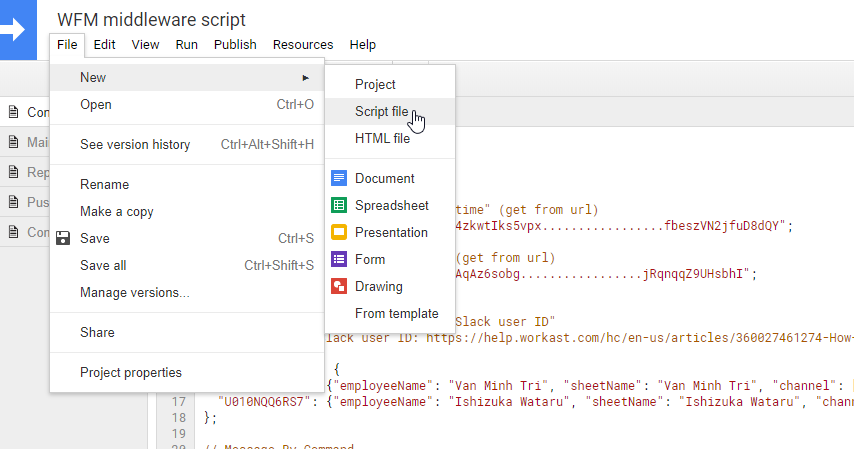
続いて、画面上部のツールバーにて、「ファイル」 → 「New」から「スクリプト ファイル」を選択することで、ひとつのScript内にスクリプトファイルを新規作成できます。
今回はこれを5回行い、スクリプトファイルを5種類生成します。
それぞれのファイル名とコードは、GREVOのGitHubで公開しているものを使います。
上記リンク先から、対応するファイル名とコードをコピー&ペーストしましょう。

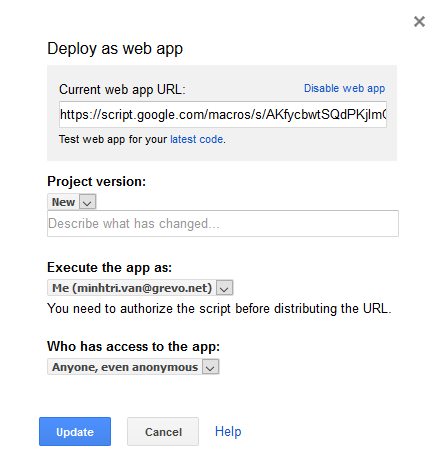
c) 完成したスクリプトをウェブアプリとして公開します。
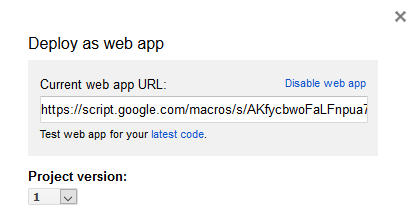
再度、上部ツールバーにて「公開」 → 「ウェブアプリケーションとして導入...」を選択します。
アプリの公開範囲を設定するポップアップが開くので、「アプリケーションにアクセスできるユーザー」を 「全員(匿名)」 に設定します。
最後に「導入」をクリックすることで、ウェブアプリとしての利用する準備は完了です。

※導入完了後に表示される「現在のウェブアプリケーションのURL」は、後ほどSlack Appsの設定で必要になるので、コピーやメモしておきましょう。
1-3. スプレッドシートを新規作成
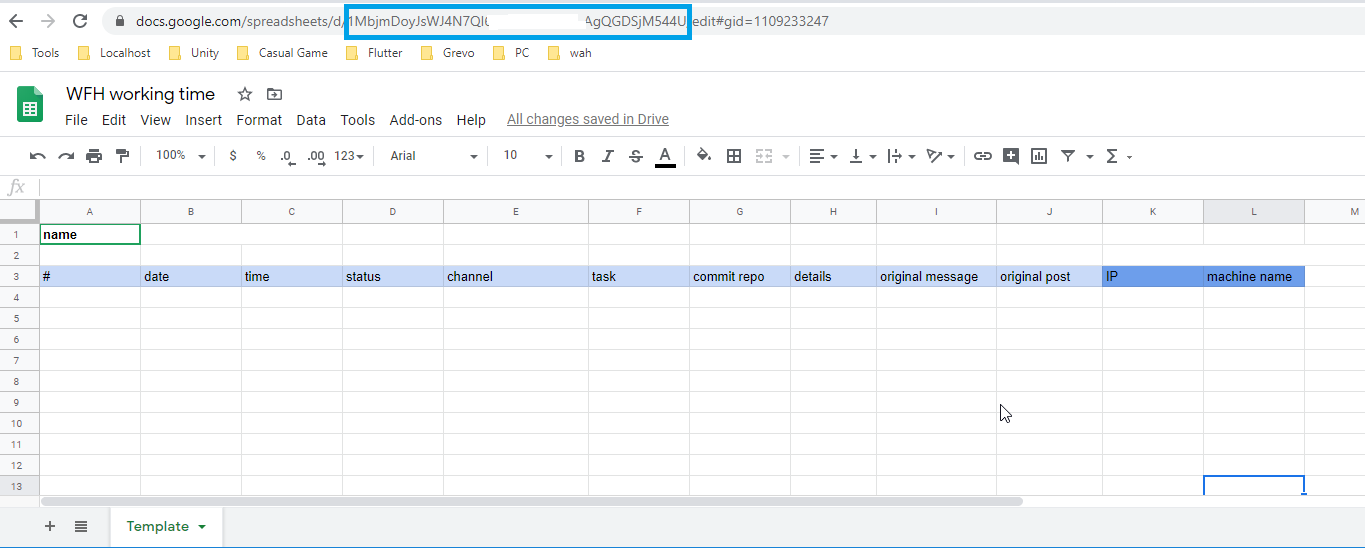
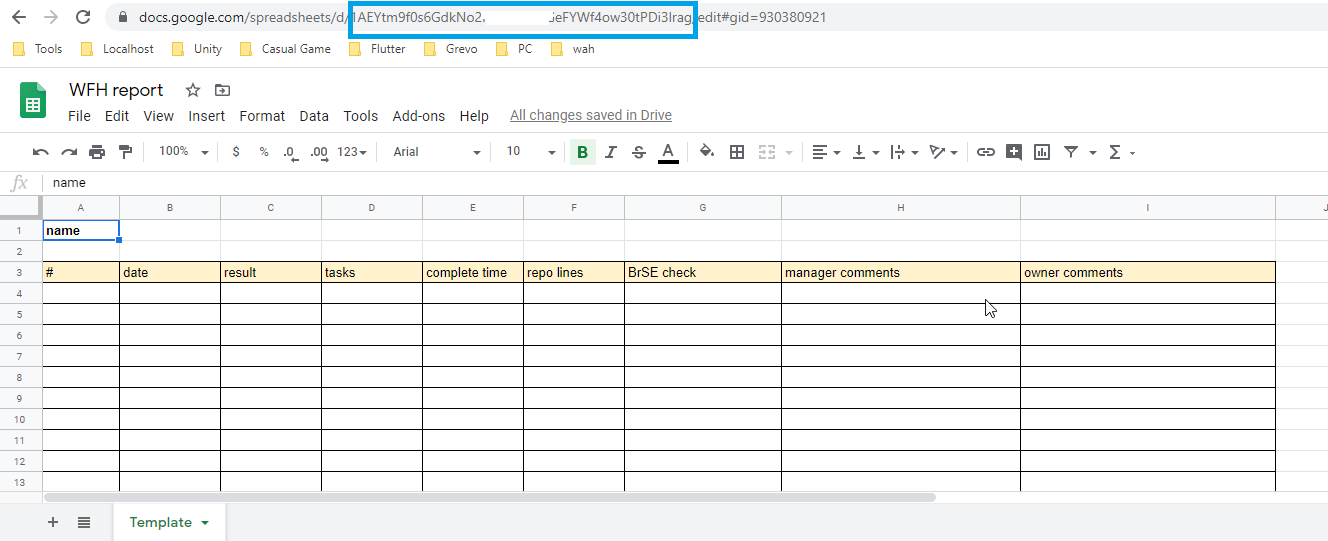
各メンバーからの報告を記録するための受けとして、「WFH」フォルダ内に下記のような2種類のスプレッドシートを作成します。
新たなメンバーが追加される際、シートを複製して使う前提のため、__一番左のシートはテンプレートとして入力もしない__でおきます。
さて、ここまででセットアップ前のGAS側の準備は完了となります。
このままではアプリは機能しませんが、後の工程で再びGASに戻ってスクリプトを編集することになります。
その際、ここで作成したスプレッドシート2種類のID(URL上の d/ と /editの間の文字列)が必要になります。
Part 2. Slack Appsセットアップ(Web版Slackでの操作)
2-1. Slack Apps を新規作成する
GASの準備ができたので、Slackの準備をしていきます。
Slack Apps設定ページ にて、必要な情報を埋めます。
※アプリ版ではなく、Web版からのみ編集可能です。
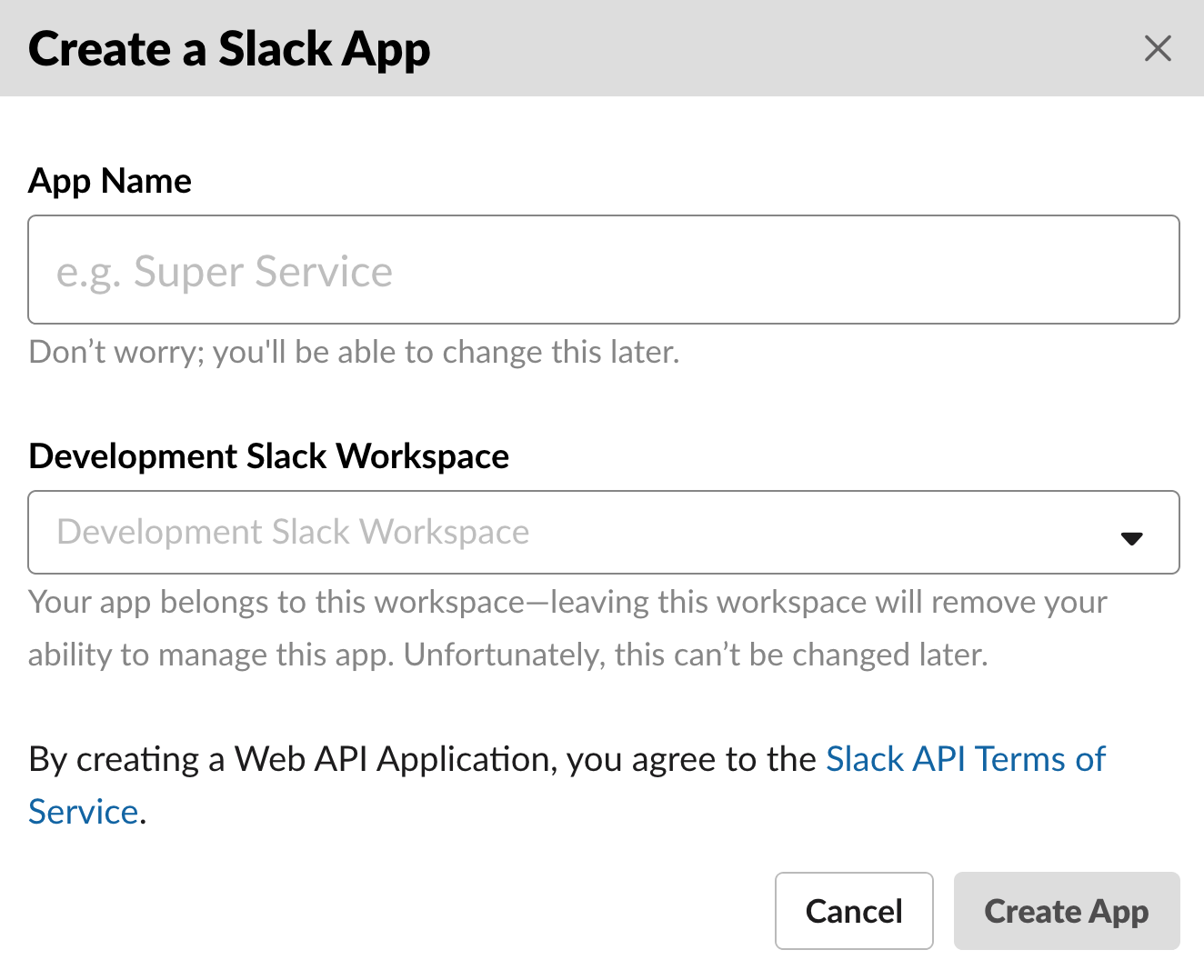
「App Name」 にアプリ名を入れ、「Development Slack Workspace」" にはアプリを利用したいSlack ワークスペースを選択します。
最後に "Create App" をクリックすると、Slack内で動作するアプリが作成されます。

(こちらの画像はSlackより拝借)
この時点では、なんの機能も設定されていないので、コマンドなどを追加していきます。
Slack Apps の詳細な仕様については、公式ページから確認できます。
2-2. スラッシュコマンドを設定する
Slack上でのコマンド入力によって、アプリが動作するように設定していきます。
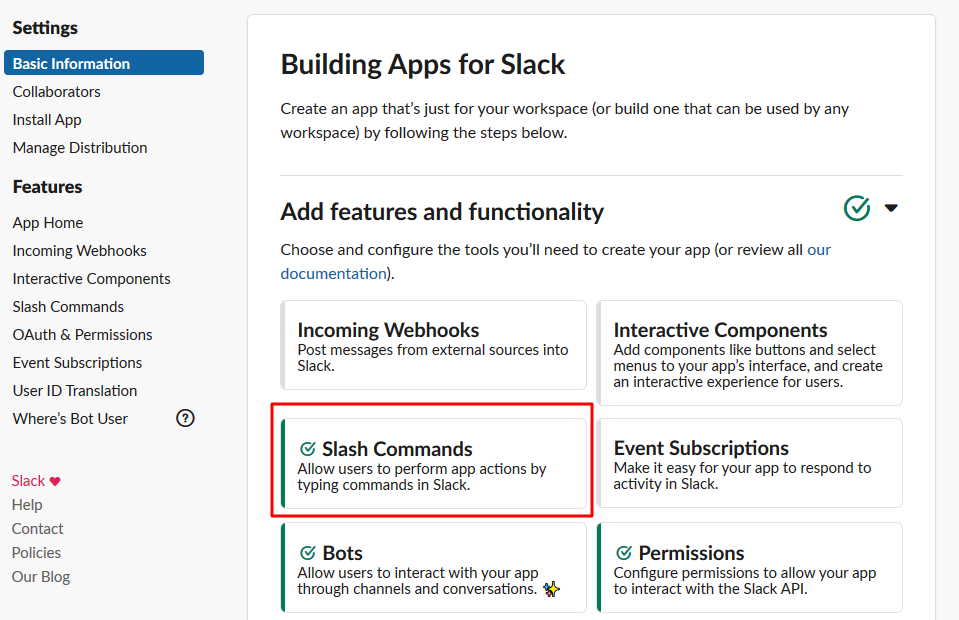
a) 「Add features and functionality」の項目内にある「Slash Commands」 をクリック。 します。

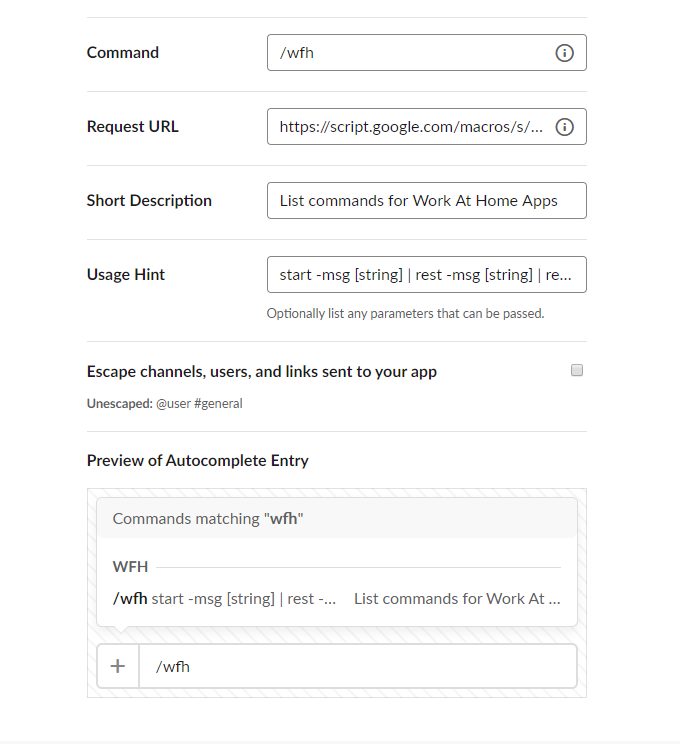
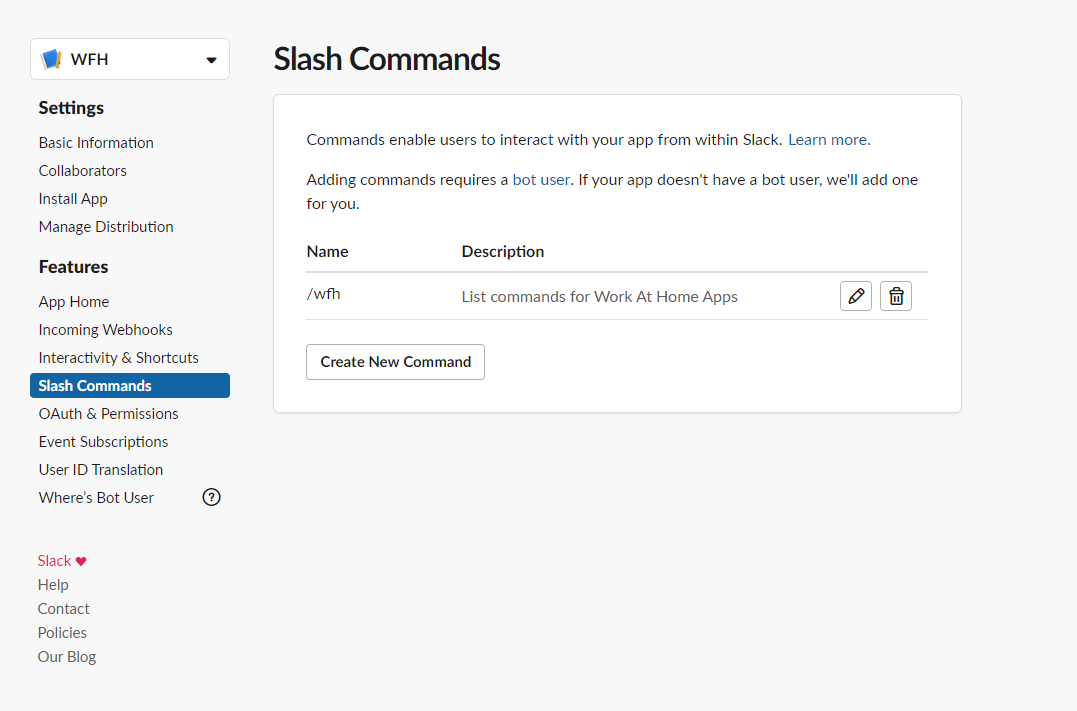
b) 「Create New Command」 をクリックし、それぞれコマンドを作成します。

-
Command
コマンドとして機能する文字列を入力します。
ここで設定した「/wfh」をSlackで入力することで、現在設定しているアプリがSlack内で起動するようになります。 -
Request URL
セットアップ準備の項目で新規作成した、Google Apps Scriptの「現在のウェブアプリケーションのURL」 を入力します。
これによって、アプリとGASが紐づけられます。 -
Short Description
アプリの簡単な説明を入れることができます。
Slack上では他のユーザーの目にも触れるので、分かりやすい簡潔な内容がいいでしょう。 -
Usage Hint
必ずしも必要ではありませんが、特定のコマンドが設定されている場合は、ユーザーガイドとしてそれぞれ記載できます。
今回のWFH Appでは、作業の開始・休憩・終了時など、特定のタイミングに文字列を投稿する下記のコマンドが使用可能です。
・作業開始時のコマンド
start -msg [文字列]
・休憩時開始時のコマンド
rest -msg [文字列]
・休憩終了時のコマンド
rest_end -msg [文字列]
・タスクの進捗報告用コマンド
task [ID] -msg [文字列]
・タスク終了時のコマンド
task_end [ID] -msg [文字列]
・作業終了時のコマンド
end -msg [文字列]
最後に「Save」をクリックすれば、コマンドの設定は完了です。
2-3. Slack Apps をワークスペースに追加する
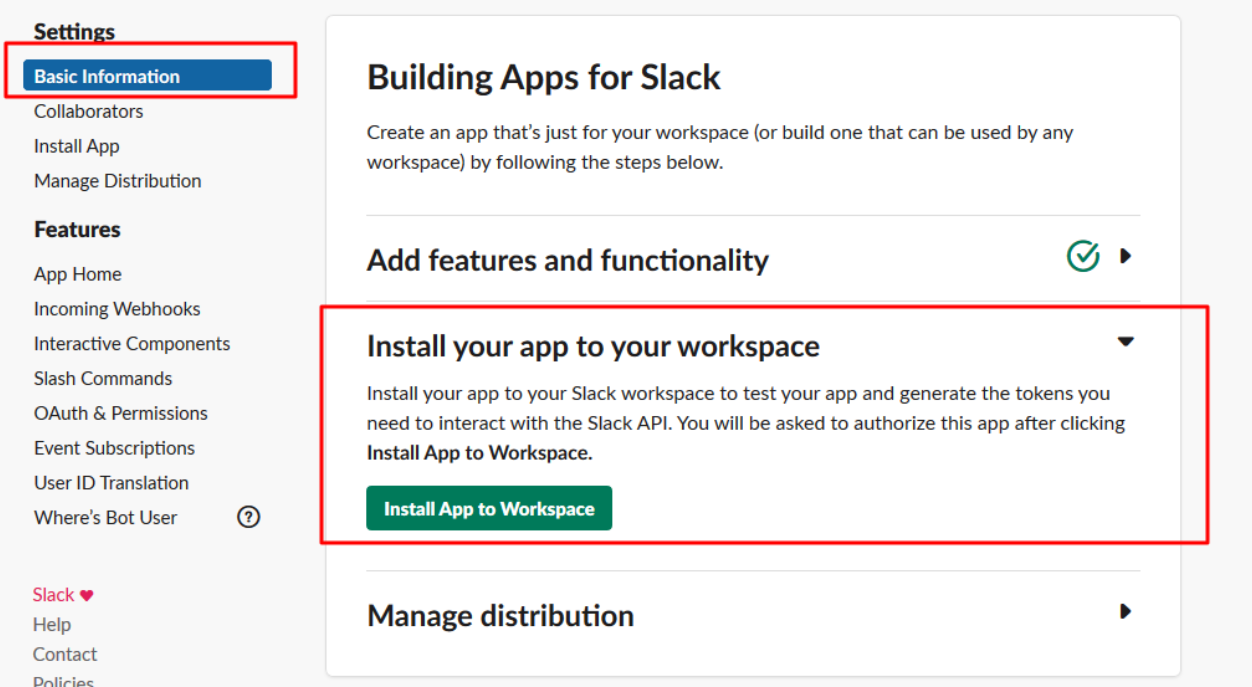
「Install your app to your workspace」の項目内にある「Install App to Workspace」をクリックします。

これで、現在のワークスペースに/wfhコマンドで動くアプリが追加されました。
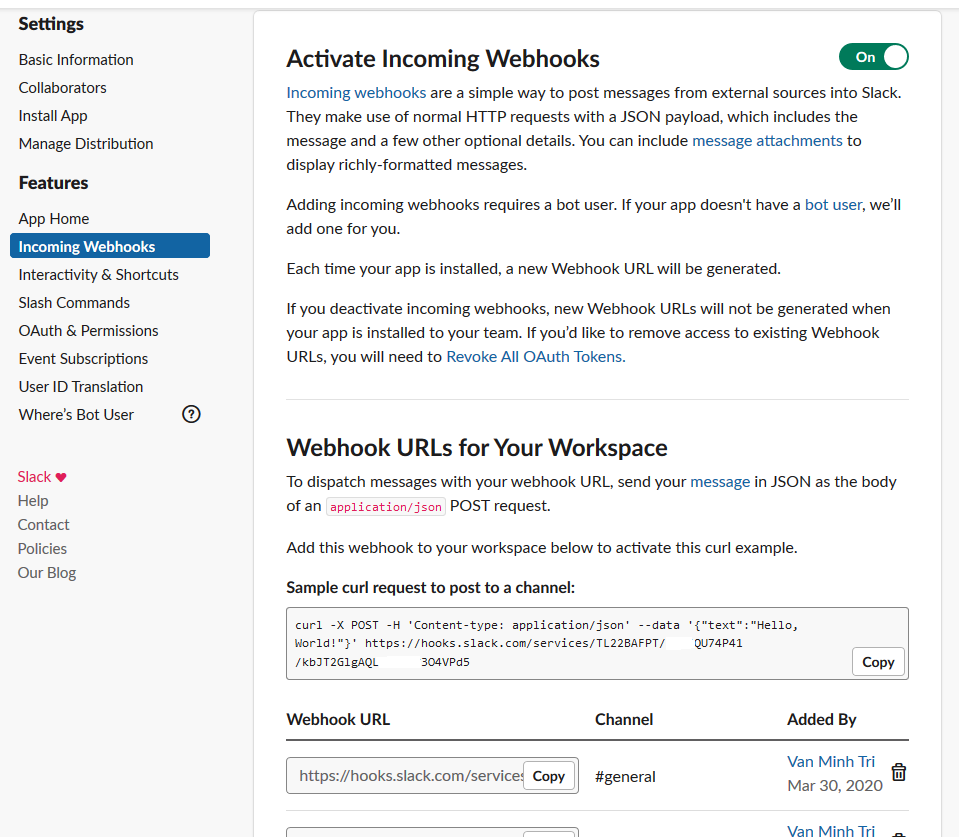
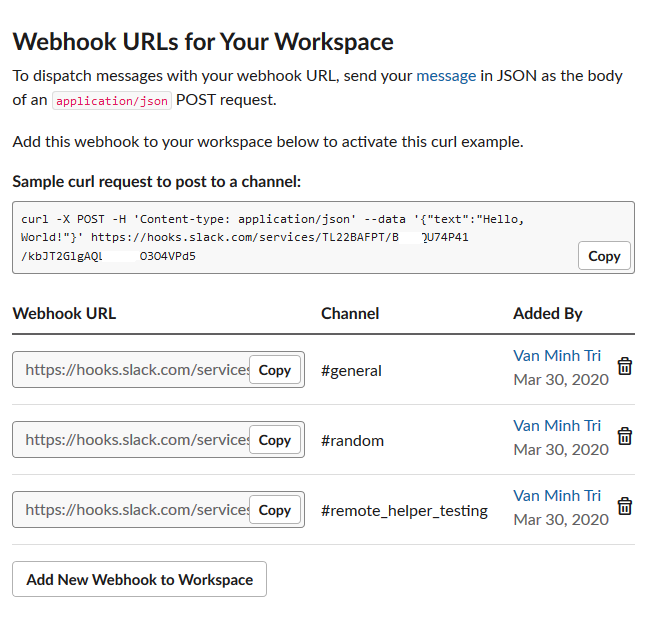
2-4. WebHook を登録する
文言を各チャンネルに投稿するためには、Slack側にWebhook(特定のコマンド実行などによって、指定されたURLにデータを追記する仕組み)を設定する必要があります。
Slack AppsはGUIが最適化されているので、__ここでコーディングなどは必要ない__です。楽ちん!
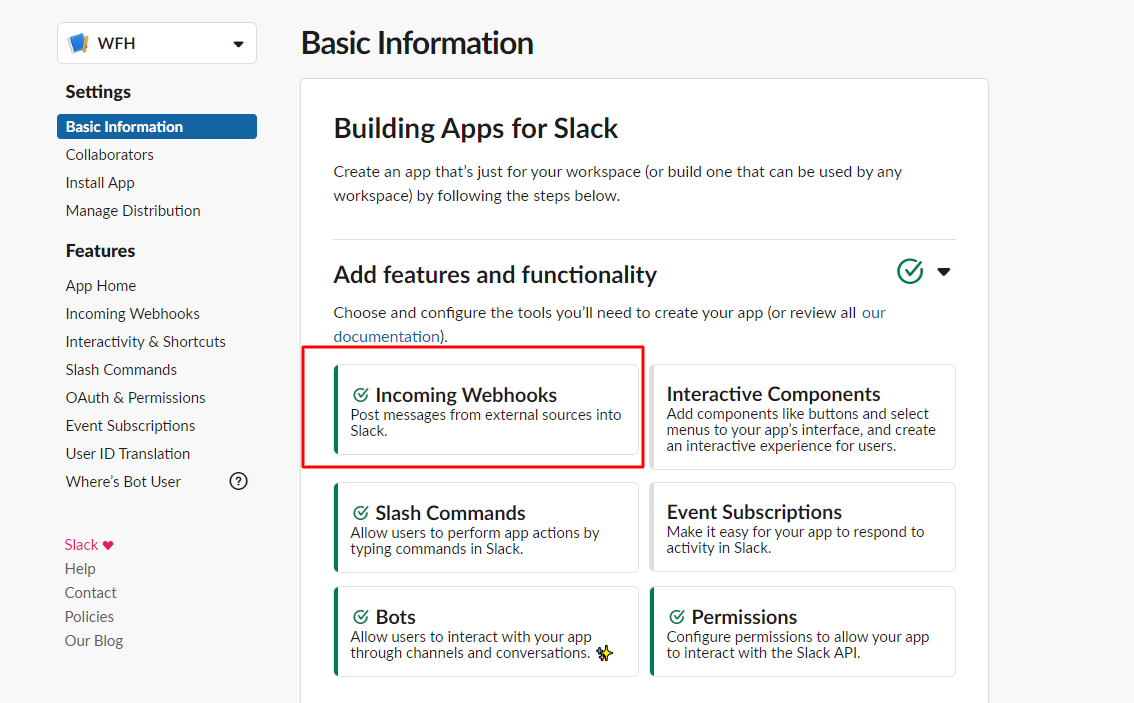
a) 「Add features and functionality」にある「Incoming Webhooks」をクリック。

b) 右上の「Active Incoming Webhooks」のノブを On にします。

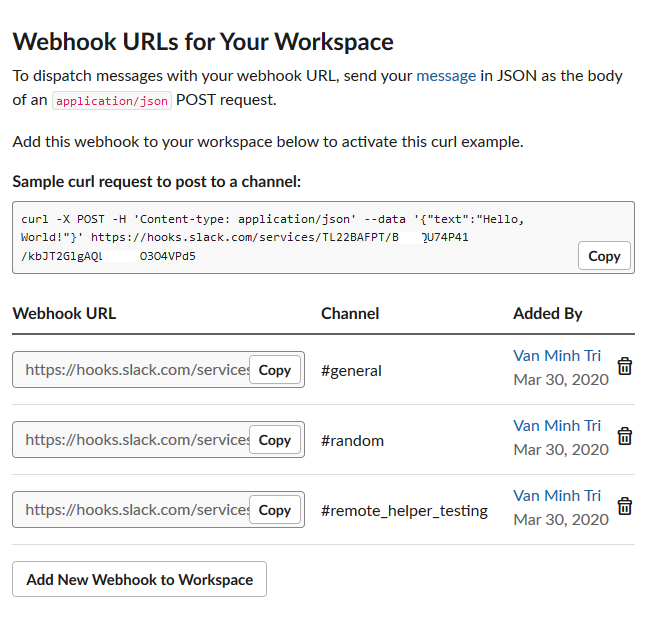
c) 「Add new Webhook to Workspace」をクリックして、Slackのどのチャンネル上でWebhookを機能させるか設定します。

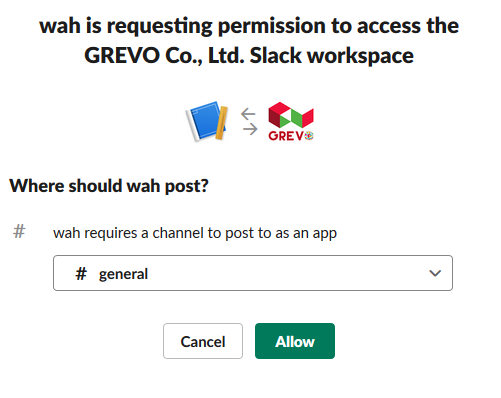
d) 作業状況を投稿したいチャンネルを選択し、「Allow」をクリックします。

以上でSlack Appsでの設定は完了したので、いよいよアプリの機能を編集していきます。
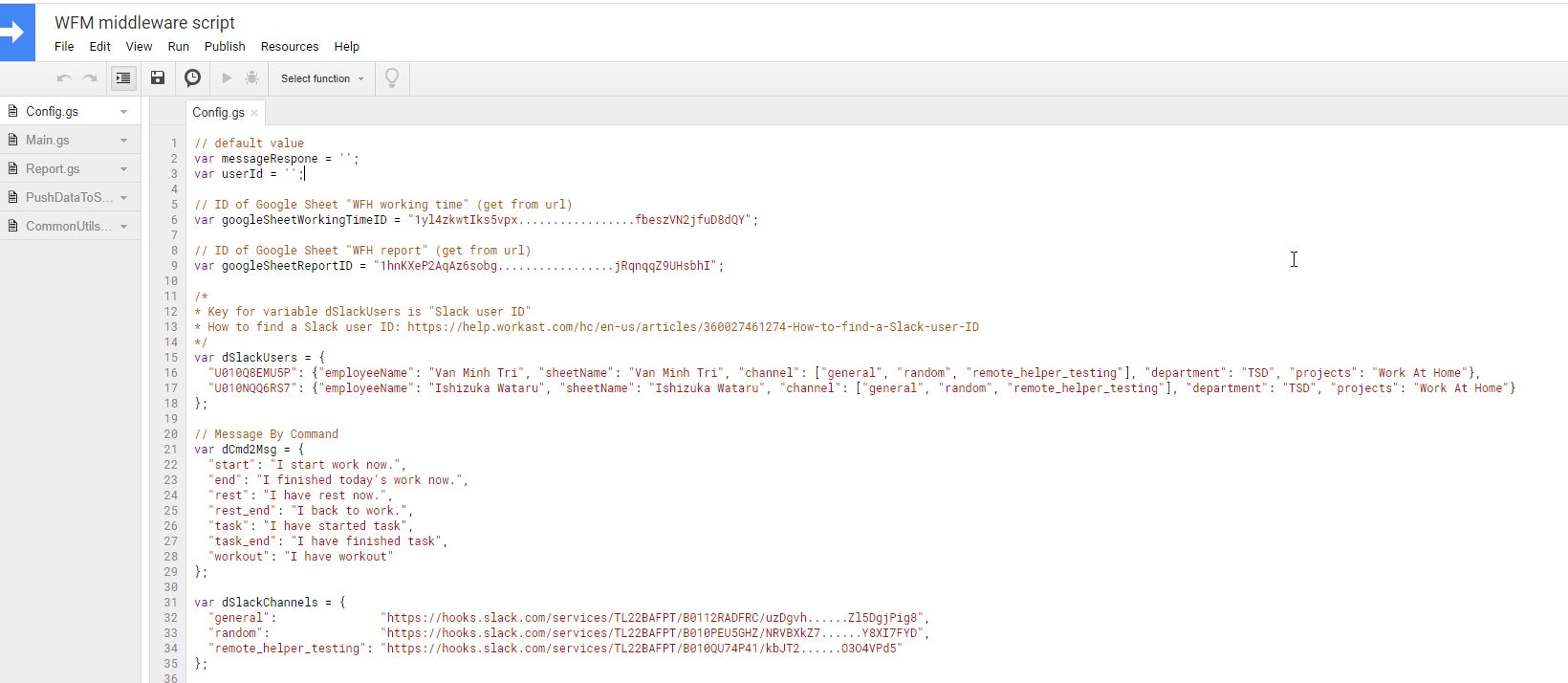
Part 3. Config.gs セットアップ(GASでの操作)
再びGoogle Apps Scriptに戻ってきます。
Slack Appsのコマンドが有効に機能するよう、「Config.gs」 を編集して、Webhookとスプレッドシートの紐づけを行います。

3-1. スプレッドシートIDを指定する
以下の変数に、セットアップ準備で新規作成したスプレッドシートのIDを代入します。
※IDはスプレッドシートURLの ~d/......./edit で挟まれた箇所の文字列
var googleSheetWorkingTimeID = "WFH working timeシートのID"
var googleSheetReportID = "WFH reportシートのID"
3-2. 利用ユーザー情報を入力する
次に、連想配列 dSlackUsers に、以下3種のユーザー情報を入力します。
- SlackユーザーID
- 利用者名
- 利用チャンネル名(複数可)
var dSlackUsers = {...} のカッコ内に、以下のフォーマットで入力します。
"SlackのユーザーID": {"userName": "利用者名", "sheetName": "利用者名", "channel": ["利用チャンネル1", "利用チャンネル2", "利用チャンネル3"]}
また、カンマで区切って同じフォーマットを追加すれば、下記のように複数メンバー分の情報を追記できます。
var dSlackUsers = {
"U010Q8EMU5P": {"userName": "Van Minh Tri", "sheetName": "Van Minh Tri", "channel": ["general",
"random", "remote_helper_testing"]},
"U000X0XXX0X": {"userName": "Owlcat", "sheetName": "Owlcat", "channel": ["general", "random",
"remote_helper_testing"]},
...
..
.
};
それぞれの値について
-
SlackのユーザーID
「U010Q8EMU5P」のような文字列で、各Slackアカウントのプロフィール画面から確認できます。 -
userName
Slackのユーザー名を入力します。 -
sheetName
スプレッドシート上に出力される利用者名を設定します。 -
channel
コマンドを入力した際に投稿が行われるチャンネルを指定します。複数チャンネルを指定できます。
3-3. Webhook URL の反映
最後に、連想配列 dSlackChannels にアプリが稼働するチャンネル名とWebhook URLを代入していきます。
いずれもSlack Appsの設定画面 で確認できます。
見つからない場合はメニューから「Features」 → 「Incoming Webhook」と洗濯していけば表示されます。

それぞれの情報は var dSlackChannels = {...} のカッコ内に、以下のフォーマットで入力します。
"Channel名": "WebhookのURL"
こちらも利用ユーザーの情報と同様に、カンマで区切って同じフォーマットを追加すれば、複数チャンネル分の情報を追記できます。
var dSlackChannels = {
"general": "https://hooks.slack.com/services/ABC...jklm1",
"random": "https://hooks.slack.com/services/DEF...nopq2",
"remote_helper_testing": "https://hooks.slack.com/services/GHI...rstu3",
...
..
.
};`
さて、以上でSlackから勤怠を入力するWork From Homeアプリが完成しました!
やったぜ!
Part 4. 諸注意
スクリプトを編集した際は、再度「公開」するまで編集内容が反映されません。
セットアップ準備の時と同じく、ツールバーから「公開」→「ウェブアプリケーションとして導入...」と選択していきます。
ポップアップ内で 「プロジェクトパージョン」を「新規作成」にし、「更新」をクリックすることで内容が反映されます。

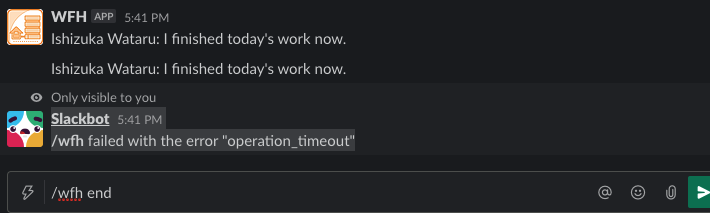
Slackのエラーログ
実際にSlack上で /wfh コマンドを実行したとき、「operation_timeout」 というエラーログが返ってくることがあります。
これはバグではなくSlack側の仕様で、コマンド実行から3秒経過しても何も起こらない場合、実行失敗と判定されることによるものです。
つまり、実際のスクリプト上は問題なくコマンドが機能しているので、WFH APP の動作に影響はありません。紛らわしいですね。

エラーを吐かれても、実行結果が正しく表示されていれば、問題ありません。
さいごに
さて、ここまでWFHアプリの設定方法を細かくみてきましたが、実は同じ内容がGREVOのGitHub上、WFHアプリのページから確認できます。
内容は堅めですが、マニュアルも掲載しており、日本語・英語それぞれPDFでのダウンロードもできるので、必要に応じてご利用ください!
リモートワークを余儀なくされると、どうしても普段は感じないストレスを受けることもありますよね。
WFHアプリを使えば、ウェブカメラやボイスチャットによる進捗報告などの必要性も下がりますし、勤怠管理をする人の手間を省くこともできるはずです。
GASやSlack Botなどありもので作れるので、お金もかからないんですよ!(ココ重要)
スクリプトとかWebhookはよくわからない、怖いから触りたくない、という方もいらっしゃるかと思いますが、このアプリはあると便利なので、導入を検討してみてはいかがでしょうか。
というわけで、ストレスなく仕事ができればというささやかな願いもあって、今回のアプリを開発しました。
先の読めないコロナ禍ですが、どんな状況にも対応できるように備えておきたいデスネ。