個人的な作業メモ。erbではなくhamlを使っており、.col-snやボタンのスタイルは、Railsの標準Gemfileとして設定されているBootstrap。
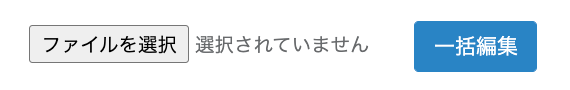
横並び
= form_tag import_items_path, multipart: true do
= file_field_tag :file, accept: "text/csv", style: "display: inline;"
= submit_tag "一括編集", class: "btn btn-success"
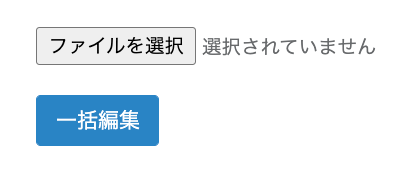
縦並び
= form_tag import_items_path, multipart: true do
= file_field_tag :file, accept: "text/csv"
= submit_tag "一括編集", class: "btn btn-success", style: "margin-top:20px"