http://efcl.info/2012/1028/res3154/ を見ると全て分かりますが、あえて説明します。
また、以下で使用しているソースコードは https://github.com/grapswiz/testacular-webstorm-sample で公開しています。ダウンロードして実際に使ってみてください。
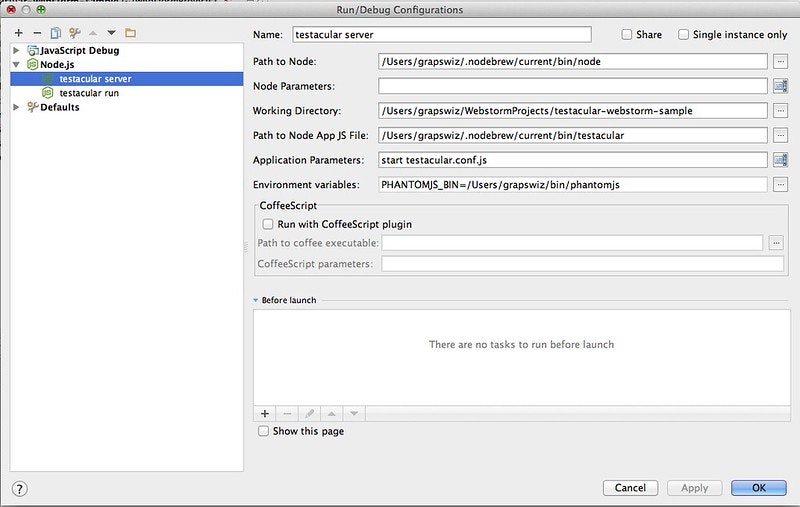
WebStormのRun Configurationを作成する
WebStormでtestacularを実行する場合、コマンドラインから実行する場合と同じように
$ testacular start
$ testacular run
の2つに対応したRun Configurationを作成します。
testacular start用のタスク
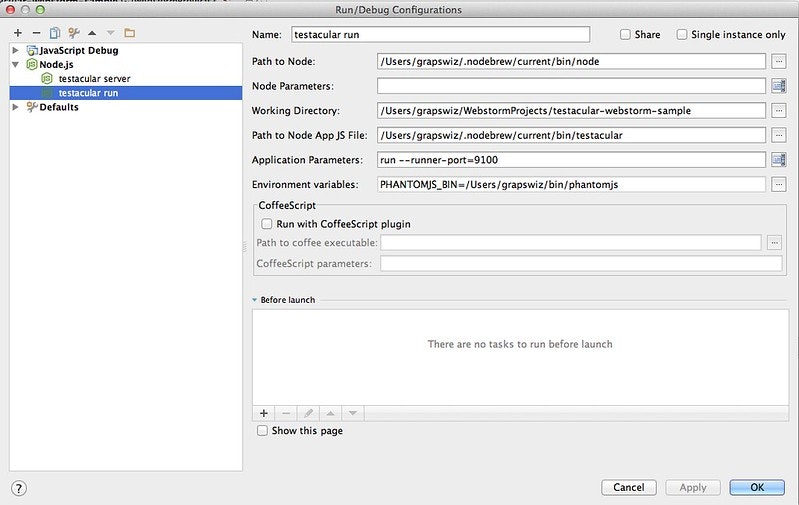
tetacular run用のタスク
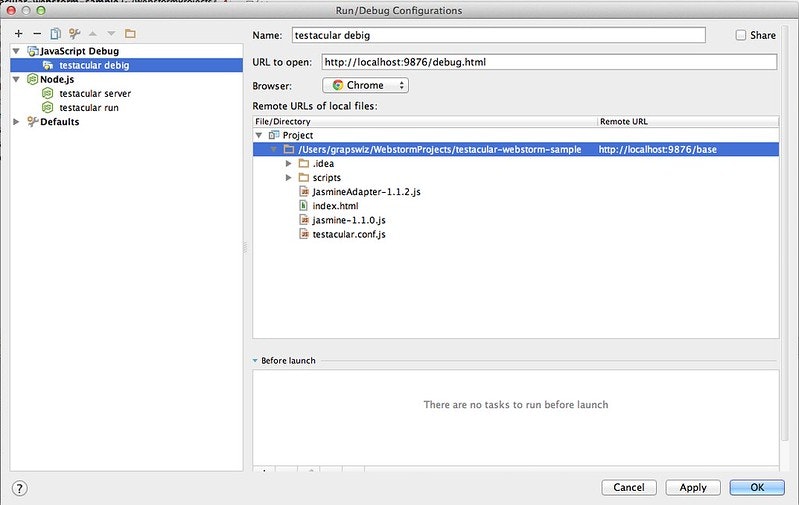
デバッグ用のタスク
ポートとして指定している9876はtestacular startで立ち上がるサーバのポート番号です。

実行する!
testacular serverタスクを実行します。このタスクは常に実行しておきましょう。次に起動するものは用途によって変わります。
テストを走らせたい場合は都度testacular runタスクを実行します。
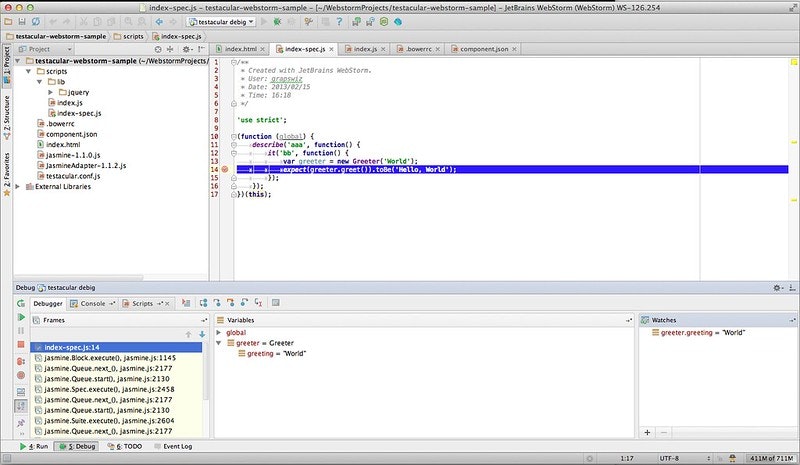
デバッグする場合は都度testacular debugタスクをデバッグ実行します。
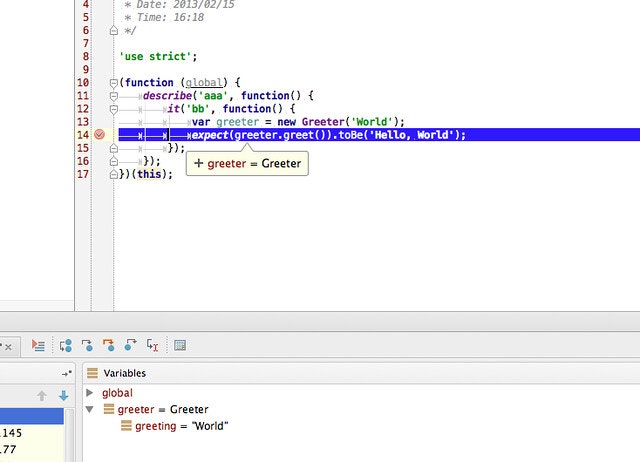
デバッガでできること
Chrome Developer Toolsで出来そうなことは結構できます。
- ステップ実行
- Watch Expressions
- Scope Variables
- Call Stack
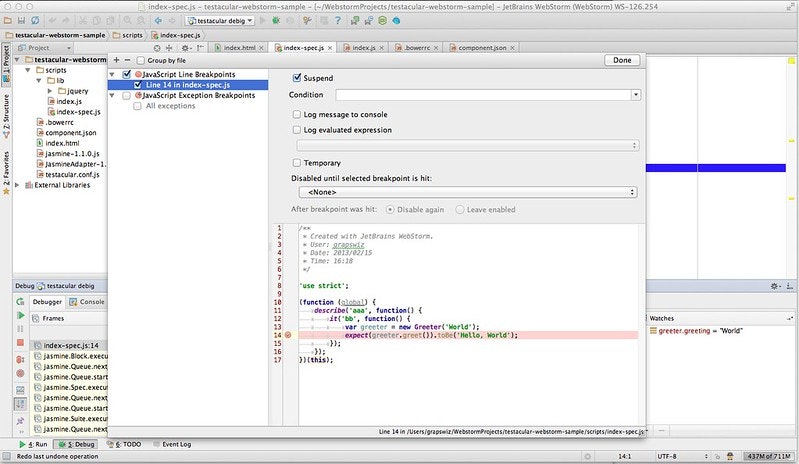
- Breakpoints
Chrome基準で考えるとブレークポイント管理が別窓なのがちょっと気になります。その他はUIの差異が気にならなくなれば普通に使えそう。