ドキュメント・タイプ・デクレア
これは、XMLとHTMLが合わさって形成された、新時代のハイパー・テキスト・マークアップ・ラングエッジの、html5、を意味する、DTDで、XHtmlや、HTML4.0などでは、他に、XMLリンクなどを描いた方が良かったのに対し、簡素に簡略化した、上記のタイプが、何も纏わない形で、html5を表すこととなることを、W3Cで決めたためである。
これには、html4.0 strict(厳格モード、トランジションなど動きのあるものを排除)とHTML4.0Transitional(少し間違いがあっても動く、トランジション可能)や、XHTML1.0Basic、XHTML1.0Strictなど、より幻覚になったモードを表す、DTD、をより、大きな間口で、CSSや、Javascriptと連携の取りやすいものとして、動作する宣言となった。
meta charset tag

上記の他に、utf-8を、Shift_JISに直すと、Windows、互換で動くほとんどの、テキストエディタに対応する、文字コードとなる。utf-8は、OSXに標準の文字コード。
meta name tag

これは、ロボット型検索エンジンに、index目次に、follow、ピックアップしてくれ、というオーダーを出すタグ。反対に、ページが多かったり、iframeの中身だったりして、拾われたくない場合は、index,nofollow or noindex,nofollow、などとすること有効。

サイトの持ち主、出版者、コピーライト、サイトの説明、キーワードなどを記す。
viewportタグは、モバイル・ブラウザーに完全対応するための必須タグで、width=device-widthは、デバイスの幅に合わせて、initial-scale=1は、初期設定の倍率を、1:1にする。他、initial-scale=0.7などと縮小したり、initial-scale=2.0と拡大したりできる。minimum-scale, maximum-scaleは、ピンチイン・ピンチアウトの最小値/最大値、user-scalable=noは、拡大縮小できない、user-scalable=yesは拡大縮小可能にするタグ。
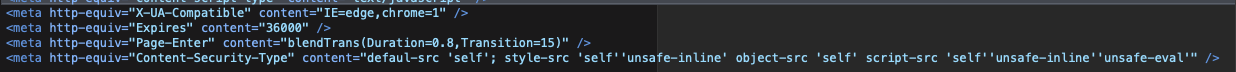
meta http-equiv tag

テキストで書かれた、HTML文書に書いた方がいい、それぞれの、mime-typeを表す文字列。

X-UA-Compatibleは、IEでは、edge、搭載されていなければ、それに準ずる、インターネット・エクスプローラーのバージョン、chrome=1、はchromeにも準拠する。
Expiresは、キャッシュする時間(秒)、Page-Enterは、ページの開き方、0.8秒間で、中が最後に開くが上記。
最後は、セキュリティー、ポリシー。他のサーバーから、スタイルや、スクリプトを呼ぶときは、ドメイン名を、それぞれのタイプにあったものを入れておく、'self'は自分のサイトないで完結という意味。ワイルドカードは、*;で、Anyとなる。