Javascriptのコードで時計を作る。
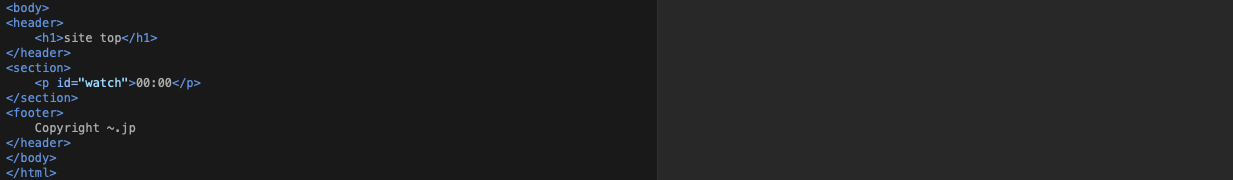
html5での記述は、

この、p id="watch" 以下に、時計の値を入れる。
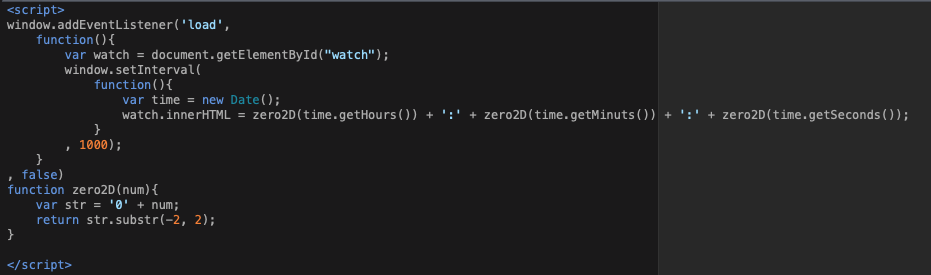
その式は、

window.addEventListener('load', でロードイベントを開始、
id="watch" の中身をリスニングし、window.setInterval(function(){ でインターバルを、とじカッコである、,1000); で一秒ごとに繰り返し動く、インターバルをセット、(setTimeout(function(){},1000);)は1度だけのタイマー、インターバル、リピート=true、の状態で開始される。
関数である、new Date(),getHours(),getMinutes(),getSeconds()はそれぞれ、電波時計の時間をキャッチするもので、new Date()、で現在時間を取得。get~で時間、分、秒をとり、2桁に、するために、自作関数、zero2D()の中に入れて2桁表示に変える。