結論だけ知りたい人はここから読んでもOKです。
はじめに
VS Codeではsettings.jsonに言語ごとの設定を書くことができます。
私の場合はデフォルトのフォーマッターをPrettierにして、言語ごとに使用するフォーマッターをそれぞれ上書きするように設定をしています。
YAMLファイルはスペース2個でインデントすることが一般的なので、YAMLファイルを編集するときはインデント(tabSize)をスペース2個にして、Red HatのYAML拡張をフォーマッターとして指定しています。
{
...
"[yaml]": {
"editor.defaultFormatter": "redhat.vscode-yaml",
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.autoIndent": "advanced",
"editor.formatOnSave": true
},
"yaml.format.enable": true,
...
}
このように設定するとYAMLファイルを編集するときはPrettierでのフォーマットではなく、上記の設定が効きます。
compose.yamlにYAMLの設定が効かない
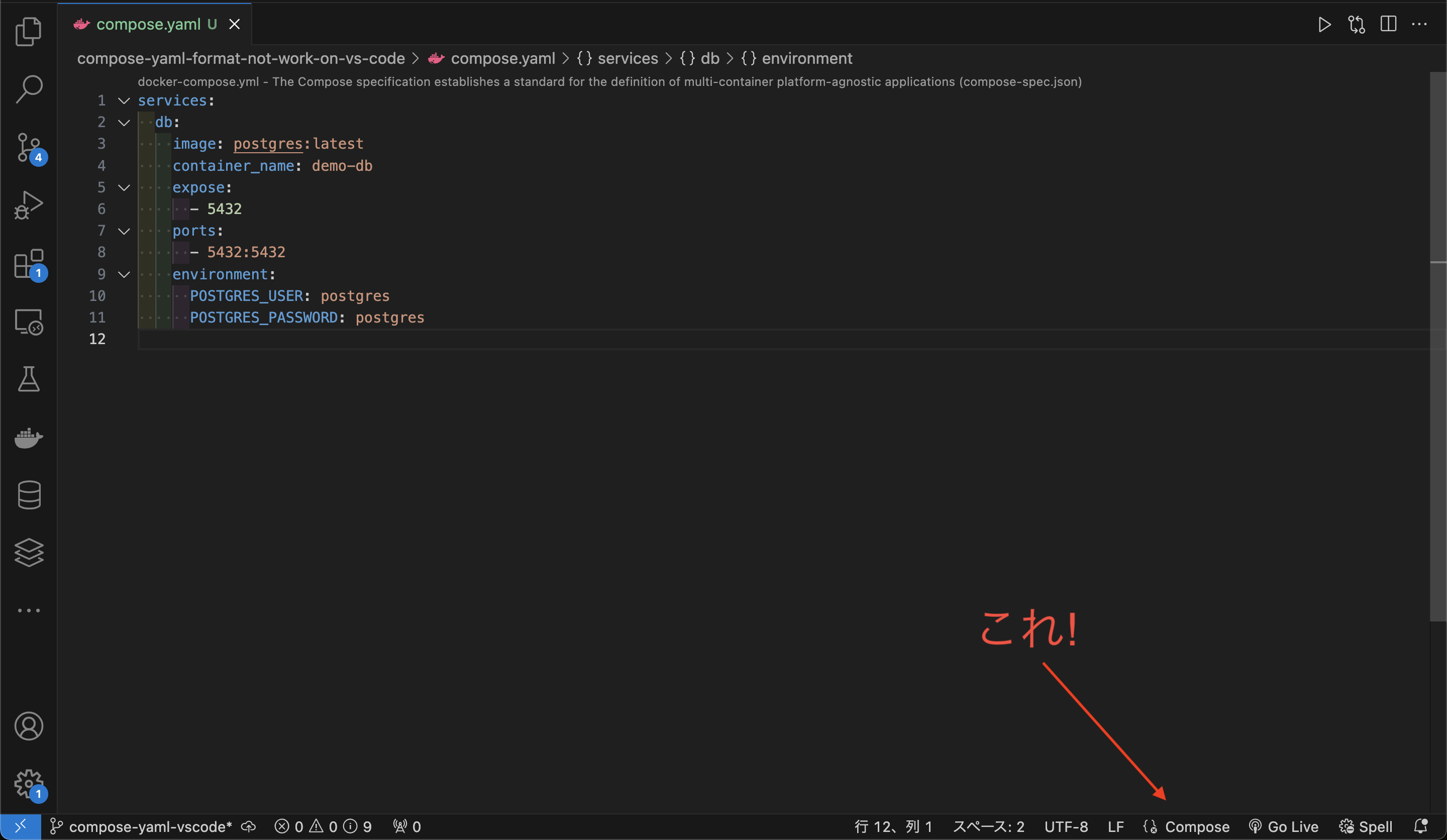
しかし、compose.yamlを編集しようとすると以下のようにスペース4つでフォーマットされてしまう現象が起きました...(色々設定変更を試しましたが上手くいかずで、結局それからしばらくの間YAMLファイルを編集するときはVimで編集してました)
何がいけなかったのか
結論
言語モードがYAMLではなく、Composeとなっていました。
(どうりでYAMLに対する設定が効かないわけだ...)
対応策
以下のようにsettings.jsonにComposeファイルを編集時の設定を追加しました。
{
...
"[dockercompose]": {
"editor.defaultFormatter": "redhat.vscode-yaml",
"editor.insertSpaces": true,
"editor.tabSize": 2,
"editor.autoIndent": "advanced",
"editor.quickSuggestions": {
"other": true,
"comments": false,
"strings": true
}
},
...
}