PlantUML というナイスなツールと、VS Code 及びそのプラグイン(+手修正)でいい感じになった気がしたのでそのメモを残しておく。
調べればすぐ出てくる程度の情報ではあるが、手修正が必要な箇所や、初歩的ではあるけれど嵌りポイントもあるので備忘録的な意味も兼ねて。
想定環境
- windows? (恐らくは必須ではないが確認した環境は windows7 professional 64bit)
- JDK 8
- Graphivz software
- PlantUML
- VisualStudioCode
- PlantUML Syntax
- okazuki PlantUML
環境構築
使用したバージョンは全て 2016-10-20 時点の最新版。
JDK SE Development Kit 8u112
PlantUML は java 環境が必要なので、jdk-8u112-windows-x64.exe をとりあえず入れた。
特にオプションは変更していない。
graphviz 2.38
PlantUML の描画エンジンぽいので、graphviz-2.38.msiを入れる。
こちらもオプションは全てデフォルト。
PlantUML (Version 8048)
PlantUML 本体 plantuml.jar をダウンロードして任意のフォルダ (D:\plantuml\plantuml.jar等) に配置。
VisualStudioCode
VisualStudioCode のインストーラ [VSCodeSetup-stable.exe]
(https://code.visualstudio.com/download) を入れる。
VisualStudioCode の拡張
VisualStudioCode を起動して、Ctrl-P から ext install plantuml を入力したりして出てくるリストを利用したりして、
- PlantUML Syntax 0.0.3
- okazuki PlantUML 0.1.5
をインストール。拡張を有効にしたら、一旦 VisualStudioCode を終了して、拡張機能の一部を手修正する。
PlnatUML Syntax 0.0.3
marketplace PlantUML Syntax のページの Reviews にもあるように、そのままでは動かない!ので、
//"main": "./out/src/extension",
当該ファイルの17行目(付近)を削除/コメントアウトすると、Ctrl+Shift+P Mode コマンド等のファイルモードの変更リストにPlantUMLが出てくるようになる。また、拡張子を .pu 等にすると VisualStudioCode が PlantUML だと認識してくれるようになる。
okazuki PlantUML 0.1.5
PlantUML Syntax Mode にすると、こちらの拡張が plaintext しか対応していないので、plantuml にも無理矢理対応させる。
if (!(editor.document.languageId === 'plaintext')) {
return this.errorSnippet("not plaintext");
}
return this.extractSnippet();
153行目付近の上記部分を以下のような感じにするとPlantUML Syntax Mode でも Ctrl-Shift-P pl pr 等でプレビューできるようになる。
switch(editor.document.languageId) {
case 'plaintext':
case 'plantuml':
return this.extractSnippet();
}
return this.errorSnippet("mode [" + editor.document.languageId + "] not supported.");
あと、環境変数を設定することが必要なのでインストールや配置したものに合わせて、以下のような感じで設定する。
| 環境変数 | 値 |
|---|---|
| JAVA_HOME | C:\Program Files\Java\jdk1.8.0_112 |
| PLANTUML_HOME | D:\plantuml |
環境構築は以上です。
Error: write EPIPE
みたいなエラーが出たら、たぶん環境変数のパス指定が間違っているのが主要因だと思われるが、こんなメッセージだけでは意味不明過ぎるので一応メモしておく。
動作確認
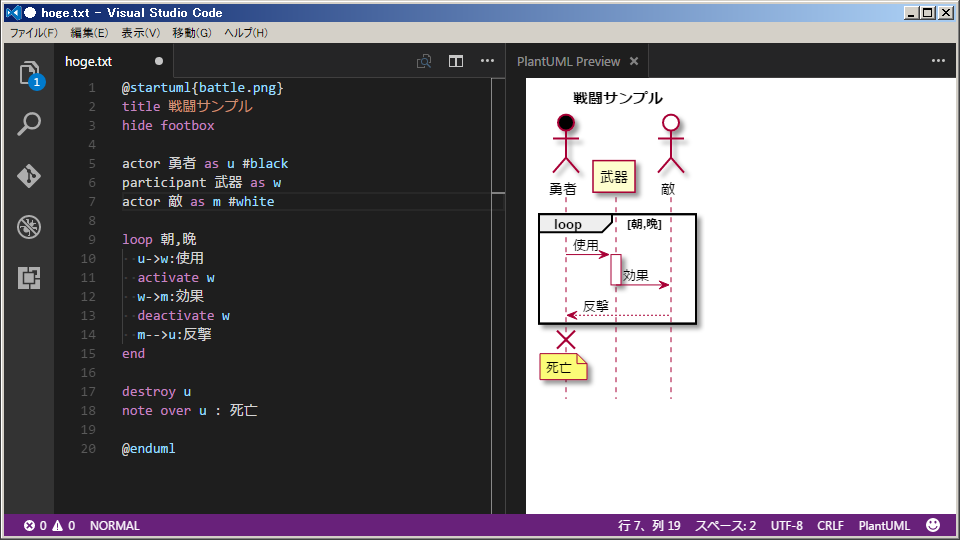
編集を続けていれば、自動で再描画されてなかなか良い感じ。Syntax Error とプレビュー表示は独立な方が気分良さそうとか、Syntax もっと頑張ってとかあるけど、満足できるレベルになったので一旦終了。
その他
ついでに、VisualStudioCode に vimStyle 0.3.13 も入れて更に良い感じになった気がする。
PlantUML Syntax の方は更新されなさそうなので、自前でなんとかするかどうか悩む所である。