最初に
- リモートサーバのファイル編集方法を探したところ、拡張機能
Remote VSCodeを使った方法が多くヒットしましたが、「リモートにsshで接続してrmateをインストール&動かさなければならない。1ファイル単位でしか編集できない」といった制約がありました。 - 他の方法を探したところ、最近の vscode のアップデートにより「リモートサーバのフォルダを(ローカルのフォルダと同じように)ワークスペースに追加できるようになった」ようです。
- これを実現する拡張機能として
Remote WorkspaceやSSH FSなどいくつかありました。 - 利用者が多く、設定が簡単そうに見えたので
Remote Workspaceを使ってみました。 - sshさえつながる環境があれば、vscodeの簡単な設定だけで、リモートサーバのファイルを(あたかもローカルファイルと同じように) vscode で編集できるようになります。
- つまり、vscode がインストールされていないサーバのファイルを、ローカルの vscode を使って編集できるようになります。
これは何?
-
ローカルの Visual Studio Code から、リモートサーバのフォルダを vscode のワークスペースへ追加し、編集できるよう設定します。
-
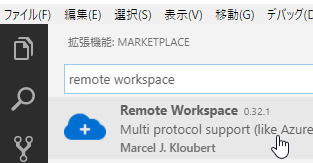
拡張機能 Remote Workspace - Visual Studio Marketplace を使います。
- ここでは SFTP を使いますが、FTP、S3、WebDav、slack、dropbox にも接続できるようです。
-
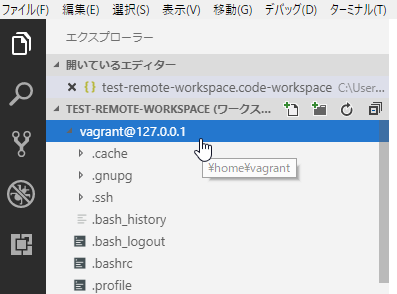
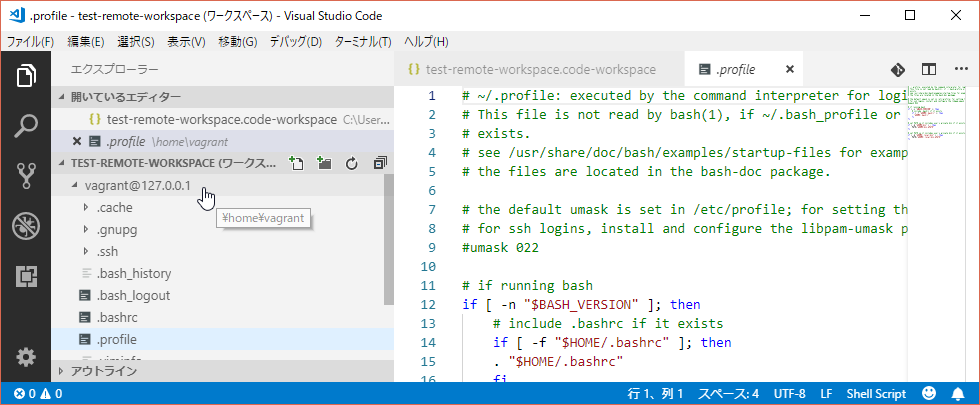
この拡張機能を使ったときの画面イメージです。リモートサーバ(vagrantで動かしている仮想サーバ)の
/home/vagrantフォルダ以下が見えてます。当然編集もできます。

使用条件
- ネットワーク的には、リモートサーバにSSHで接続できればOKです。(SFTP=SSHを使ったFTP を使います)
- ローカルのvscodeの設定だけで、リモートサーバへの設定は不要です。
- Windows10のvscodeを使いましたが、恐らく他のOSのvscodeでも大丈夫だと思います。
ローカル リモートサーバ
+-----------+ +-------------+
| vscode |--------(SFTP)--------->| sshd |
| |<-----------------------| |
+-----------+ +-------------+
| Windows10 | | Linux |
+-----------+ +-------------+
設定方法
- ここではリモートサーバとして、vagrantの仮想マシンへ接続する例をあげます。
0) リモートへのSSH接続情報を確認しておきます。
-
vagrant ssh-configで接続情報を表示します。 - ここでチェックしておくのは、
HostName、User、Port、IdentityFileです。
$ vagrant ssh-config
Host default
HostName 127.0.0.1・・・これと
User vagrant・・・これと
Port 2222・・・これと
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile C:/hoge/.vagrant/machines/default/virtualbox/private_key・・・これ。
IdentitiesOnly yes
LogLevel FATAL
1) 拡張機能 Remote Workspace をインストールします。
2) test-remote-workspace.code-workspace ファイルを作ります。
- 新規に以下の内容でファイルを作ります。(拡張子が
.code-workspaceであればファイル名は何でもいいです) -
folders[].uriは、先にチェックしておいたSSHの接続情報に書き換えてください。
aaa
{
"folders": [
{
"uri": "sftp://vagrant:vagrant@127.0.0.1:2222/home/vagrant?debug=1&key=C:/hoge/.vagrant/machines/default/virtualbox/private_key&dirMode=775&mode=664",
"name": "vagrant@127.0.0.1"
}
],
"settings": {}
}
3) test-remote-workspace.code-workspace ファイルをダブルクリックします。
-
ダブルクリックで vscode が起動すると自動的にリモートサーバに接続します。
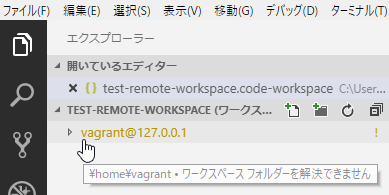
-
folders[].uriに含まれるdebug=1をdebug=0に変更しておきましょう。(デバッグログ出力をOFF) -
"C:\Users\<ユーザ名>\.vscode-remote-workspace\.logs\<YYYYMDD>.log"にログがあるので、これを確認すれば解決のヒントが得られるかも。
tips : vscode(Win10)から、Ubuntu(Vagrant)上で起動した、LXDコンテナ内のソースファイルを編集する。
(直接sshでつなげることができないマシンのソースをvscodeで編集したい場合、git bash の ssh でポートフォワードすればよい)
- 構成はこんな感じ
vscode(Win10) --> git bash(Win10) --> vagrant-bionic(Ubuntu) --> c1.lxd(Ubuntu)
- vscodeからsshでコンテナのsshdに直接つながるようにする。
- vscode から localhost:22 に接続すると、c1.lxd コンテナの 22 へつながるようにする。(VG:vagrantによるポートフォワード設定、PF:sshによるポートフォワード設定)
localhost:22 ==(PF)==> localhost:2222 ==(VG)==> vagrant-bionic:22 ==(PF)==> c1.lxd:22
1) Windows10(git bash) での設定
- ~/.ssh/config (vagrant ssh-config からコピー)
Host vagrant-bionic
HostName 127.0.0.1
User vagrant
Port 2222
UserKnownHostsFile /dev/null
StrictHostKeyChecking no
PasswordAuthentication no
IdentityFile C:/hoge/.vagrant/machines/default/virtualbox/private_key
IdentitiesOnly yes
LogLevel FATAL
$ ls -al ~/.ssh
total 31
drwxr-xr-x 1 myuser 197121 0 9月 20 23:55 ./
drwxr-xr-x 1 myuser 197121 0 9月 20 23:55 ../
-rw-r--r-- 1 myuser 197121 372 9月 20 23:29 config
-rw-r--r-- 1 myuser 197121 1679 9月 17 21:17 id_rsa
-rw-r--r-- 1 myuser 197121 403 9月 17 21:17 id_rsa.pub
-rw-r--r-- 1 myuser 197121 1737 9月 20 23:38 known_hosts
- ポートフォワード設定
$ ssh -L 22:c1.lxd:22 vagrant-bionic
$ ssh ubuntu@localhost -p 22
2) Windows10 vscode の ワークスペース設定ファイル(.code-workspace)
- c1.code-workspace
{
"folders": [
{
"uri": "sftp://ubuntu@localhost:22/home/ubuntu?debug=1&key=C:/Users/username/.ssh/id_rsa&dirMode=775&mode=664",
"name": "c1.lxd"
},
],
"settings": {}
}