制約の付け方
Swift愛好会初心者向けハンズオン資料のために作りました。
ハンズオンをしなくても参考になるところがあるかもしれませんので書き残します
単位
- pointという単位で大きさと位置を指定します
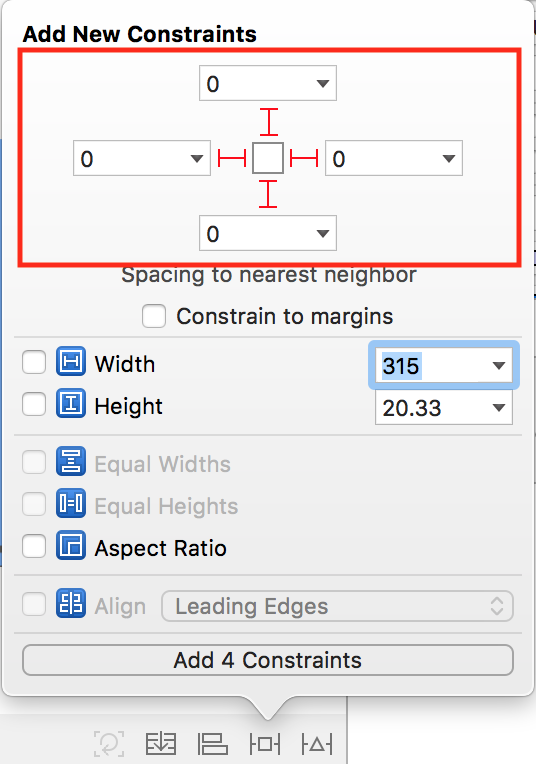
指定できるもの
大きさ( scale )を決める
- 縦幅を決める ※1
- 横幅を決める ※2

上下左右の位置( position )を決める
- 上、下の位置をきめる ※3
- 左、右の位置を決める ※4

※1 (上下positionが決まっている場合不要)
※2 (左右positionが決まっている場合不要)
※3 (上下どちらかと縦幅が決まっている場合はもう片方の上下どちらかが不要)
※4 (左右どちらかと横幅が決まっている場合はもう片方の左右どちらかが不要)
慣れるまでは、「だいたい上下左右が決まっていればOK」とおもってればOKです!(説明下手でごめんなさい)
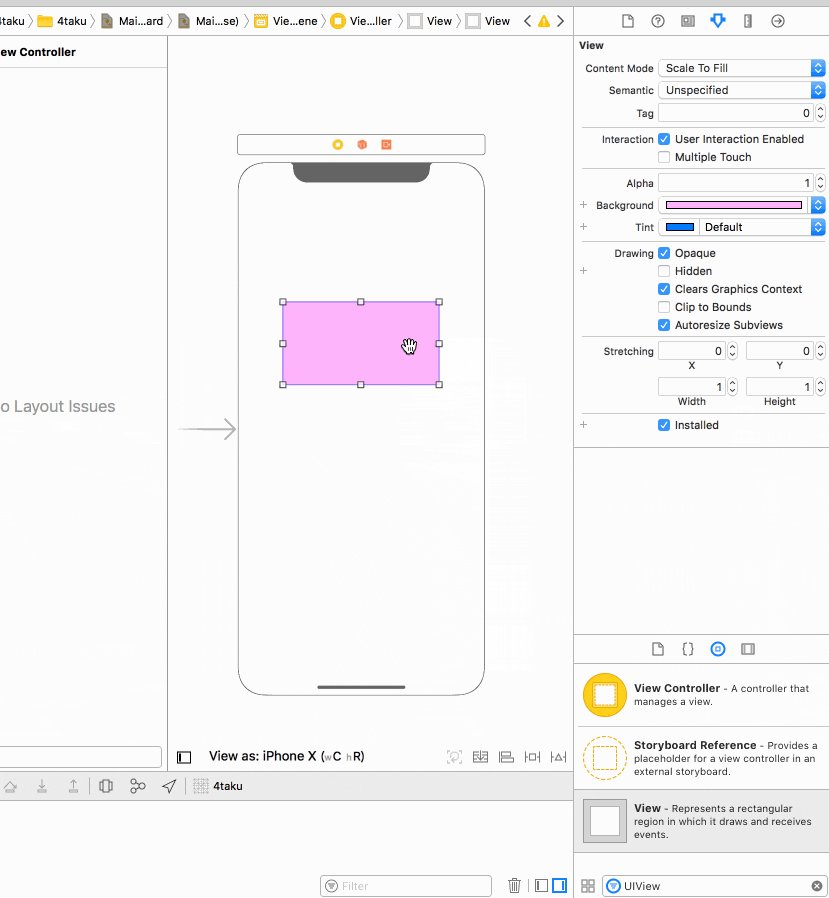
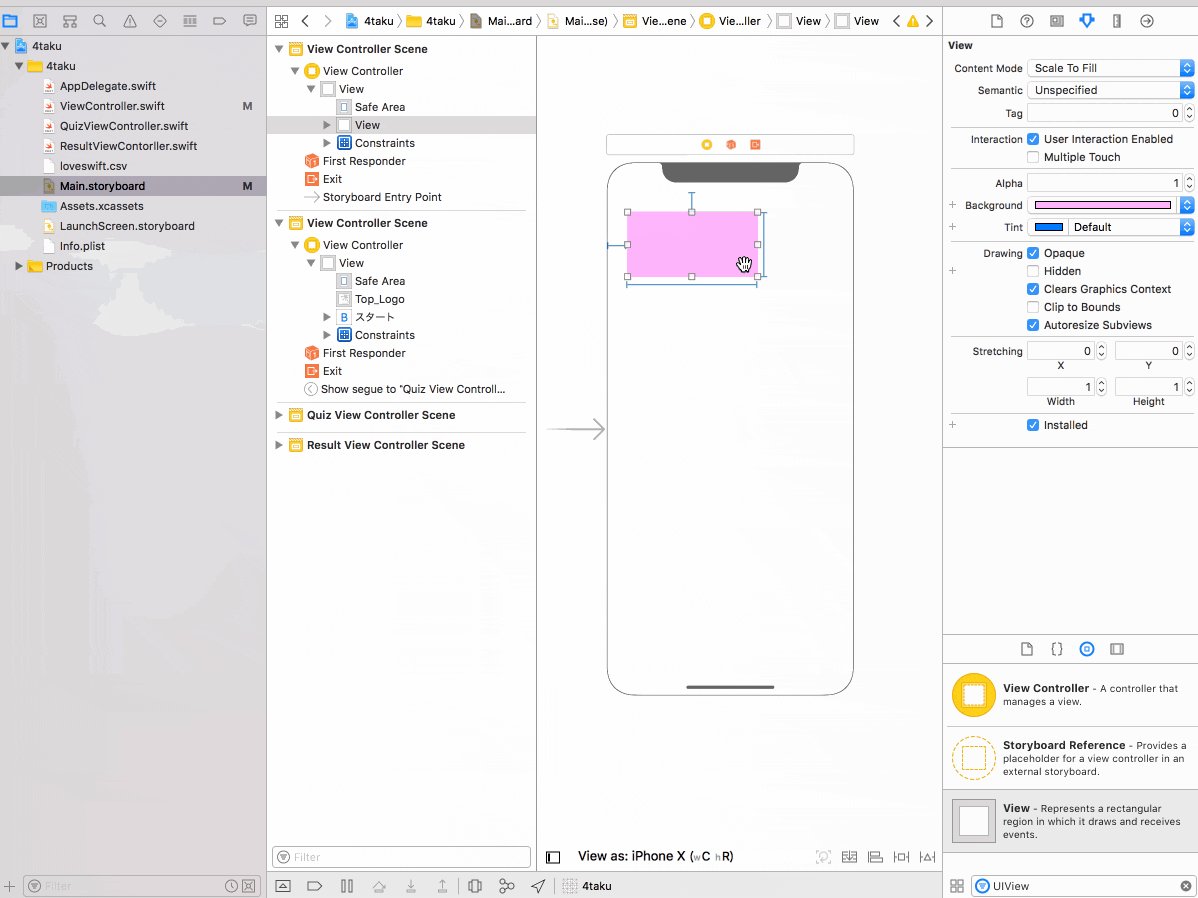
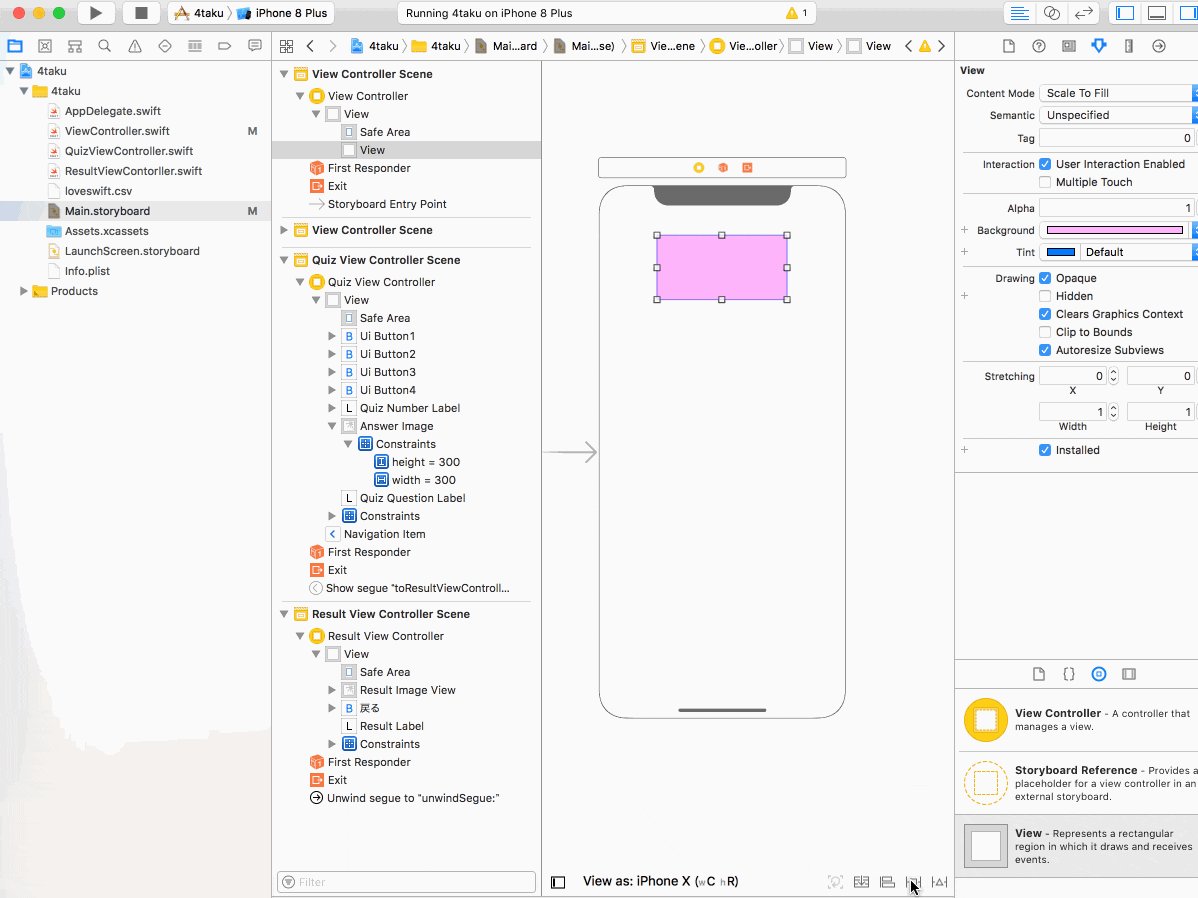
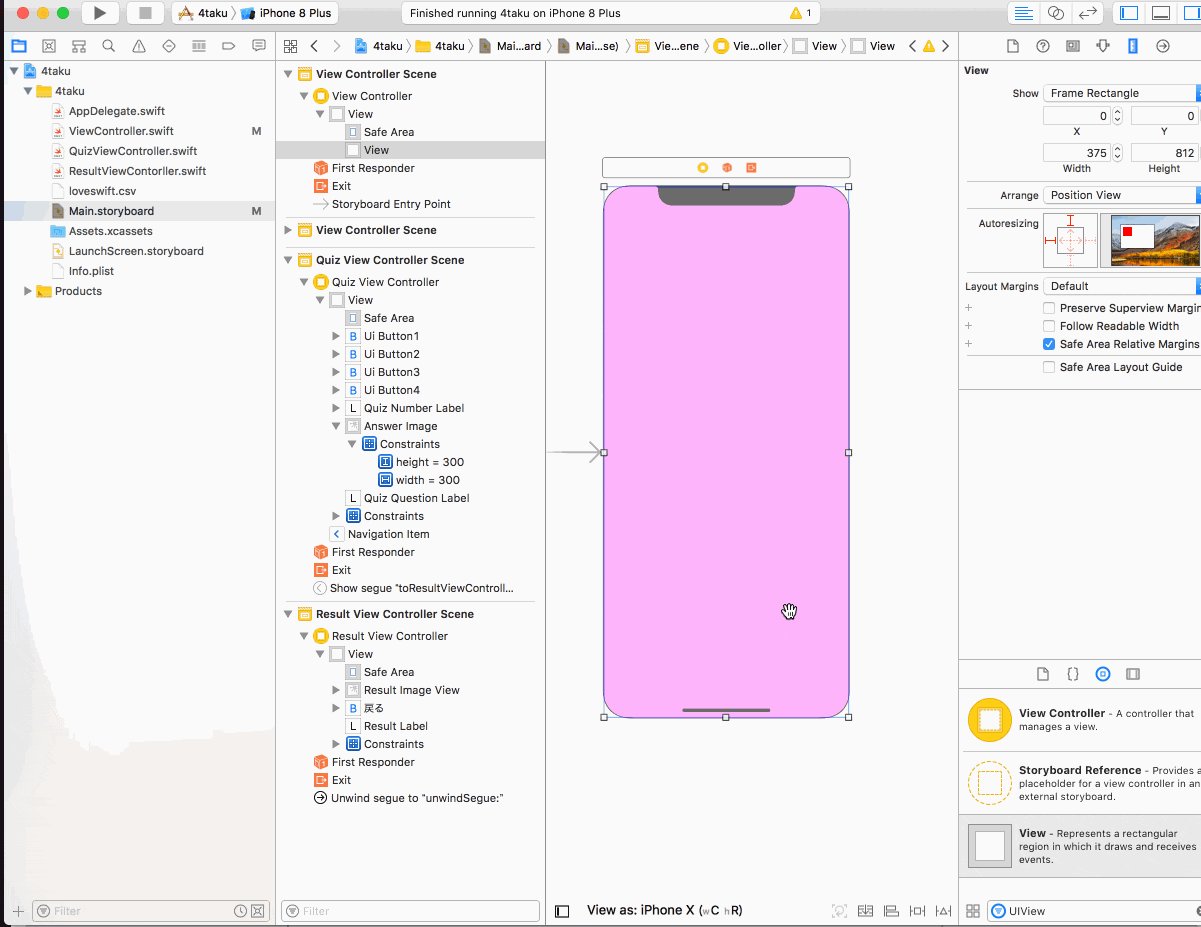
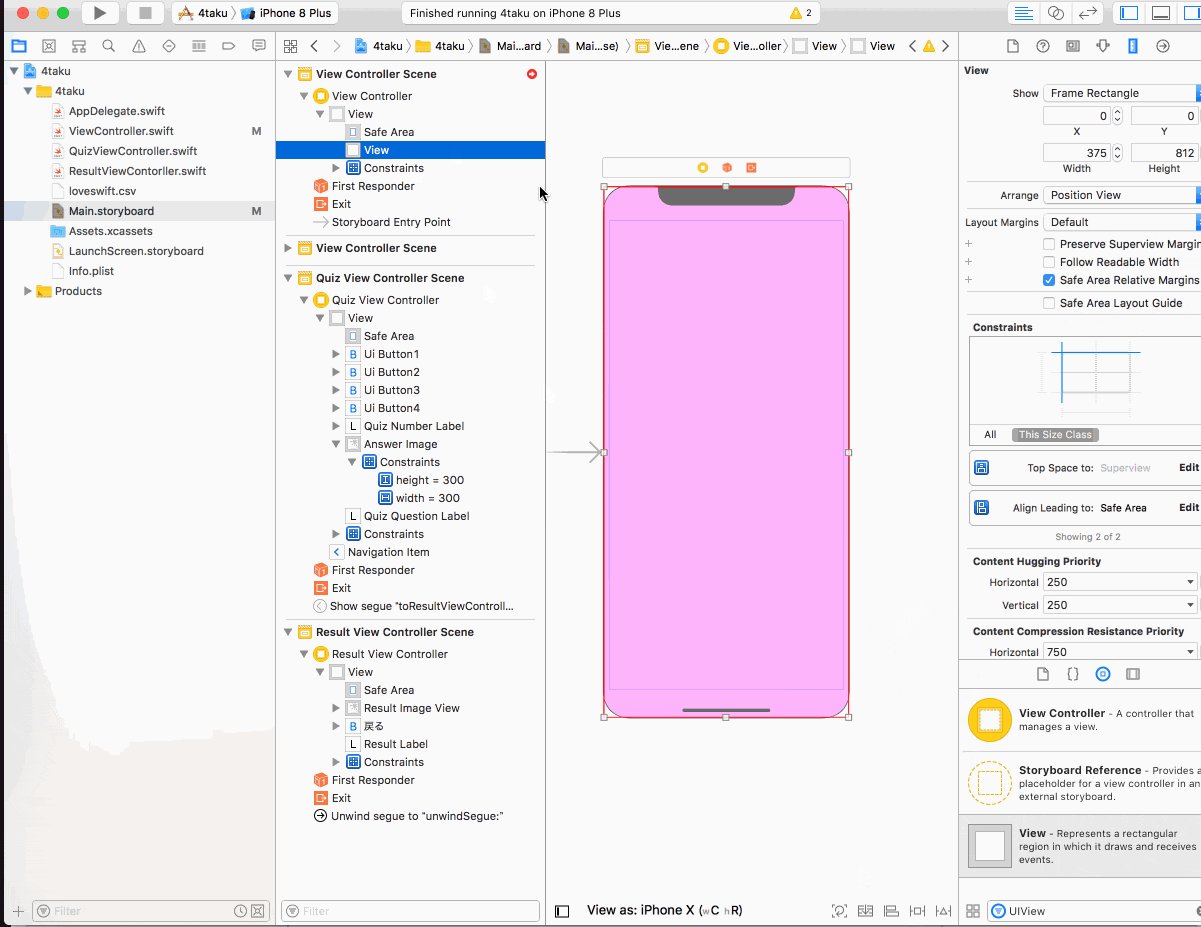
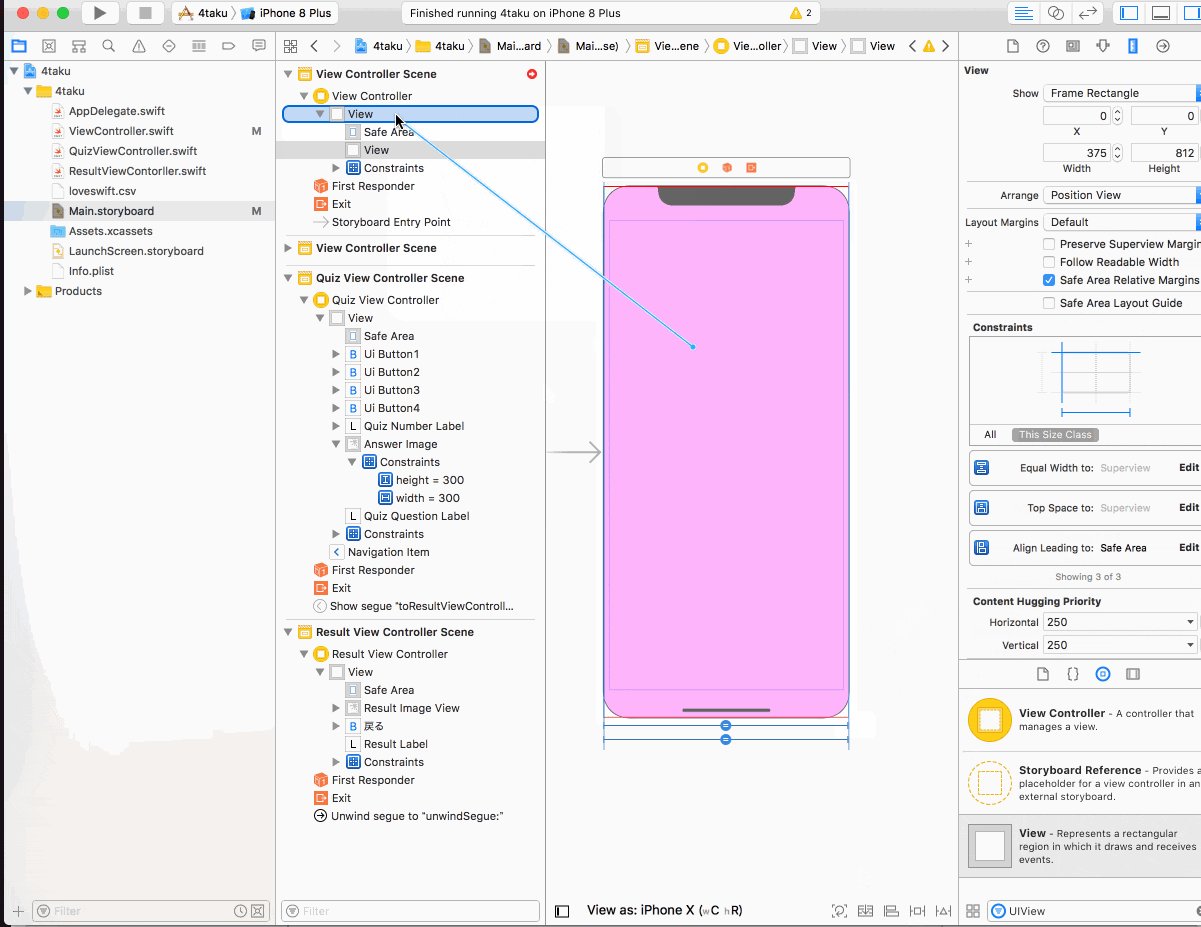
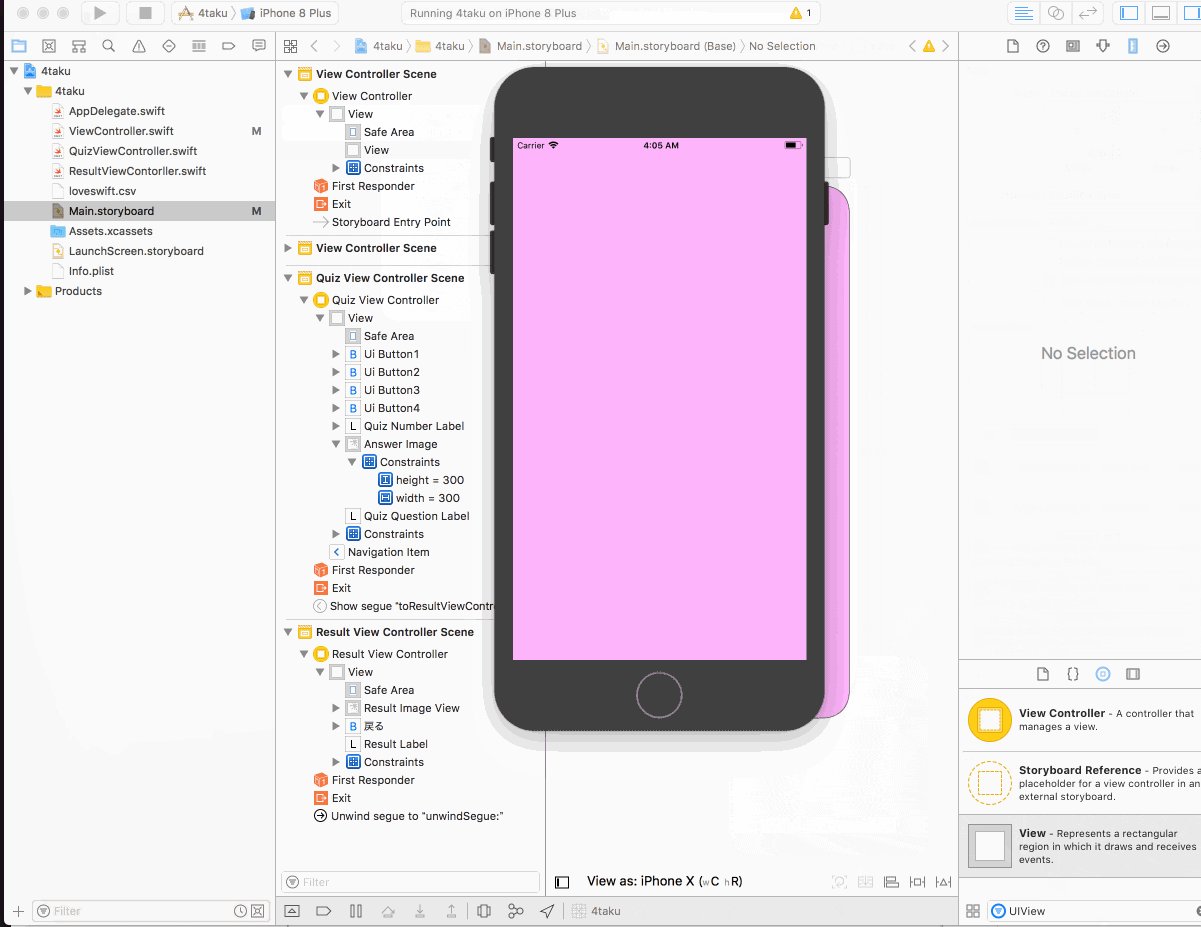
各実践方法gif
うにゅーんっ青い線を引っ張る動作は、 controlキーを押しながらドラッグ&ドロップ で行ってます!
カーソルがおよいでしまってごめんなさい,,,
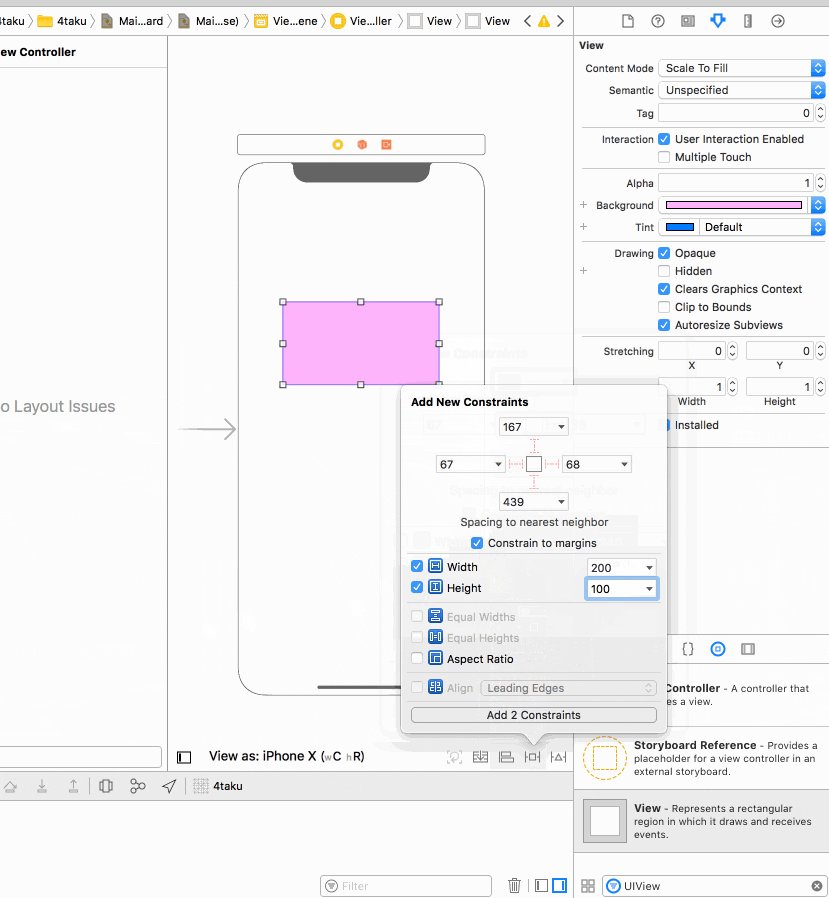
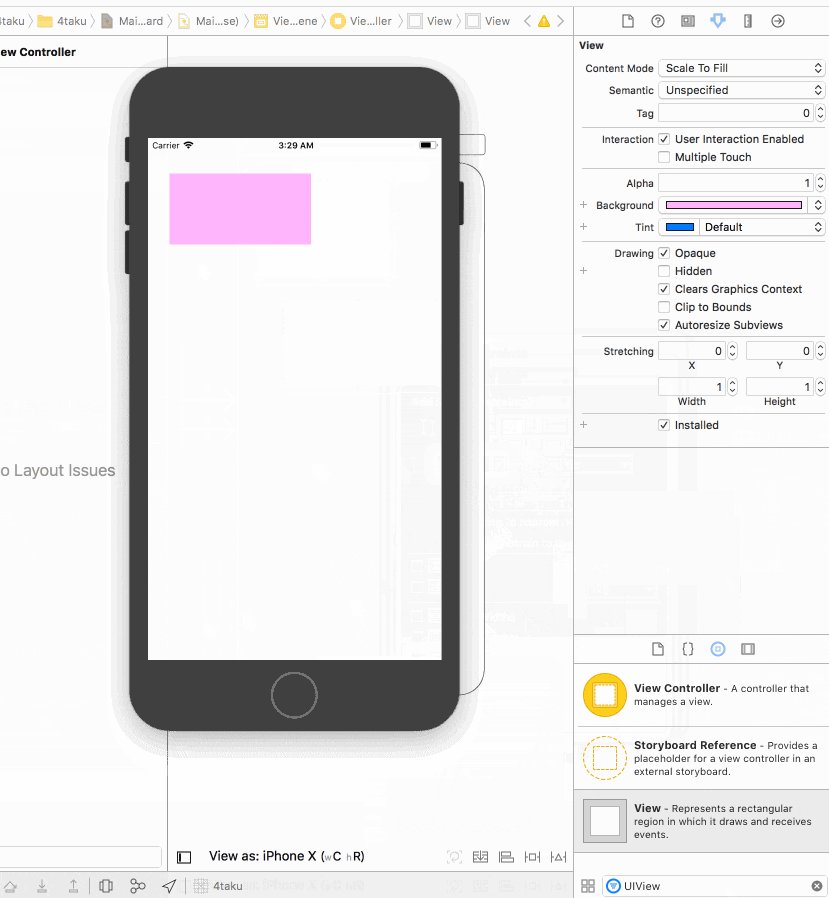
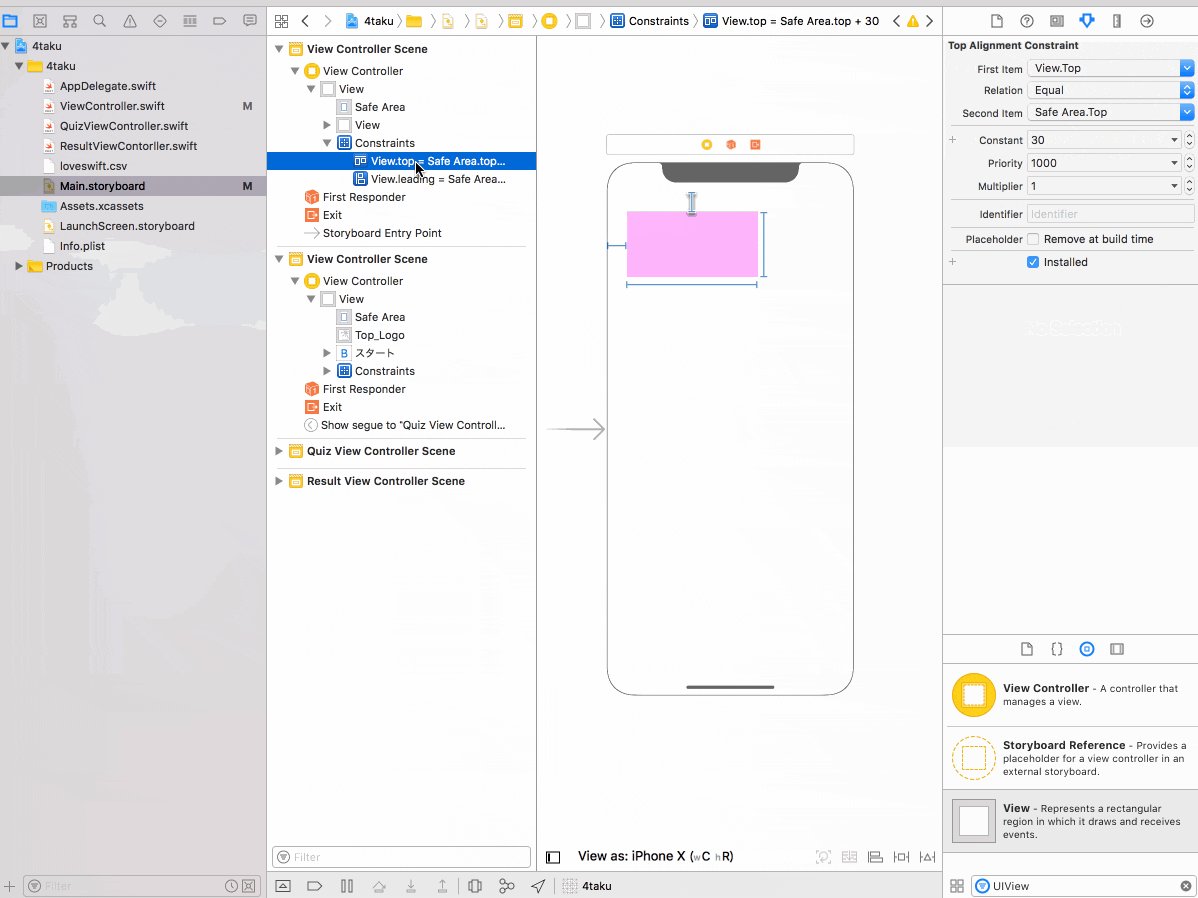
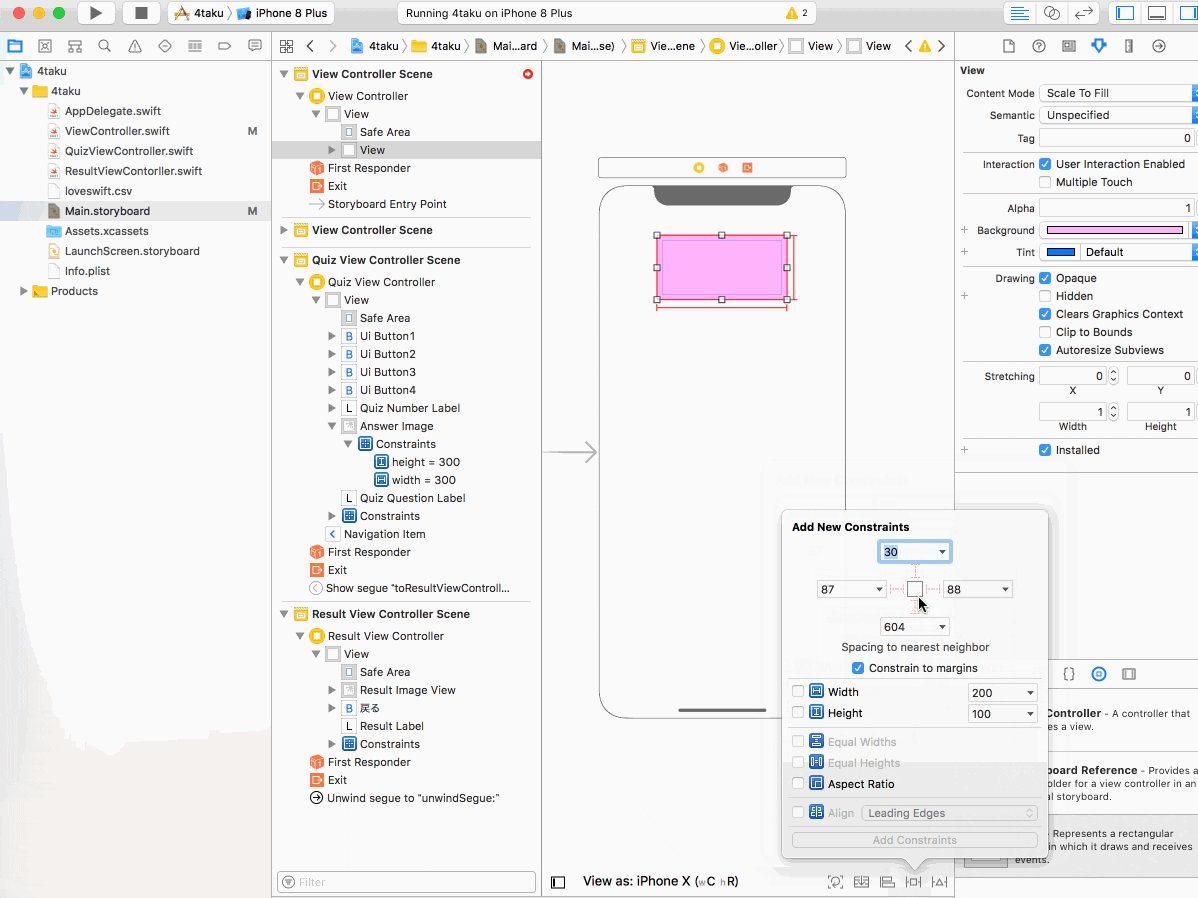
縦横幅を数値で指定する
- たて 100
- よこ 200
- 上から 30 (下は縦幅が決まってるので指定する必要がない)
- 左から 30 (右は横幅が決まってるので指定する必要がない)
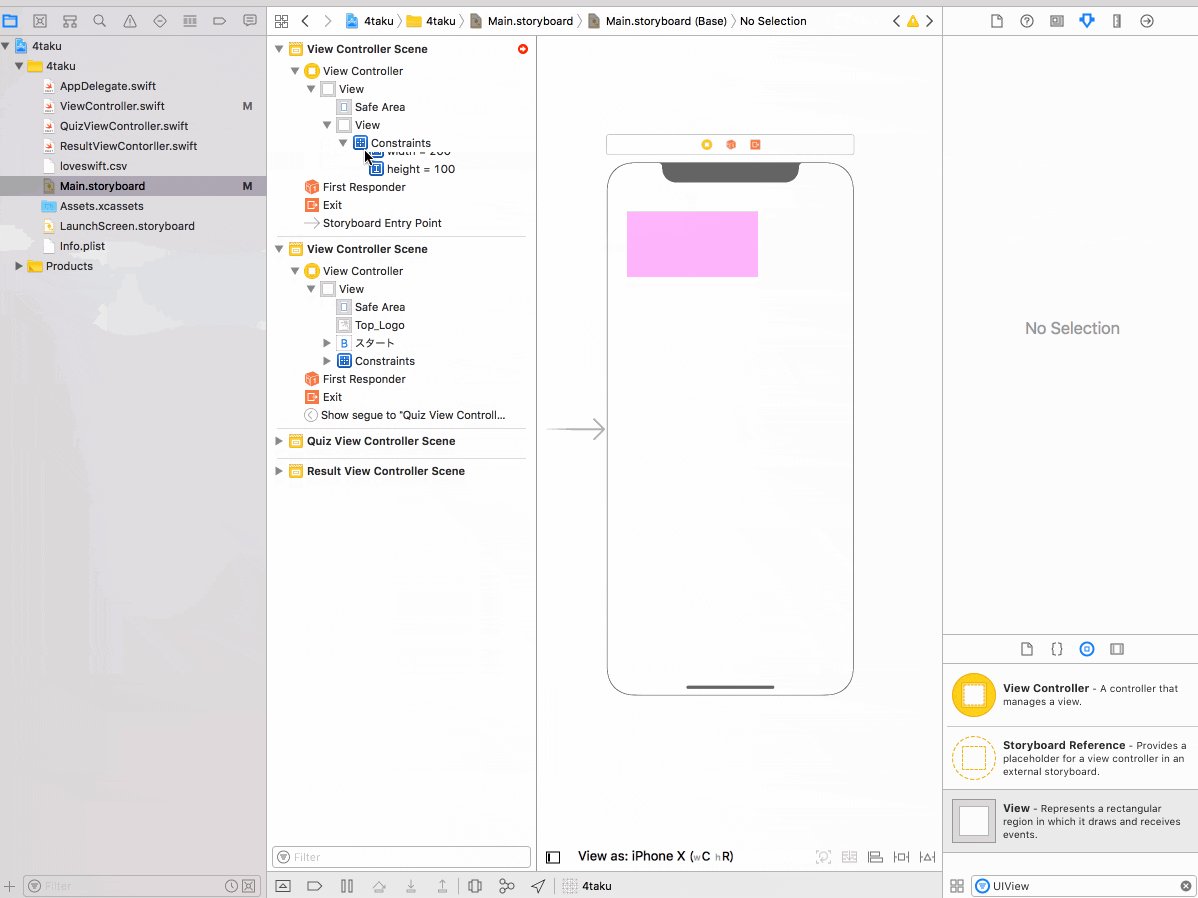
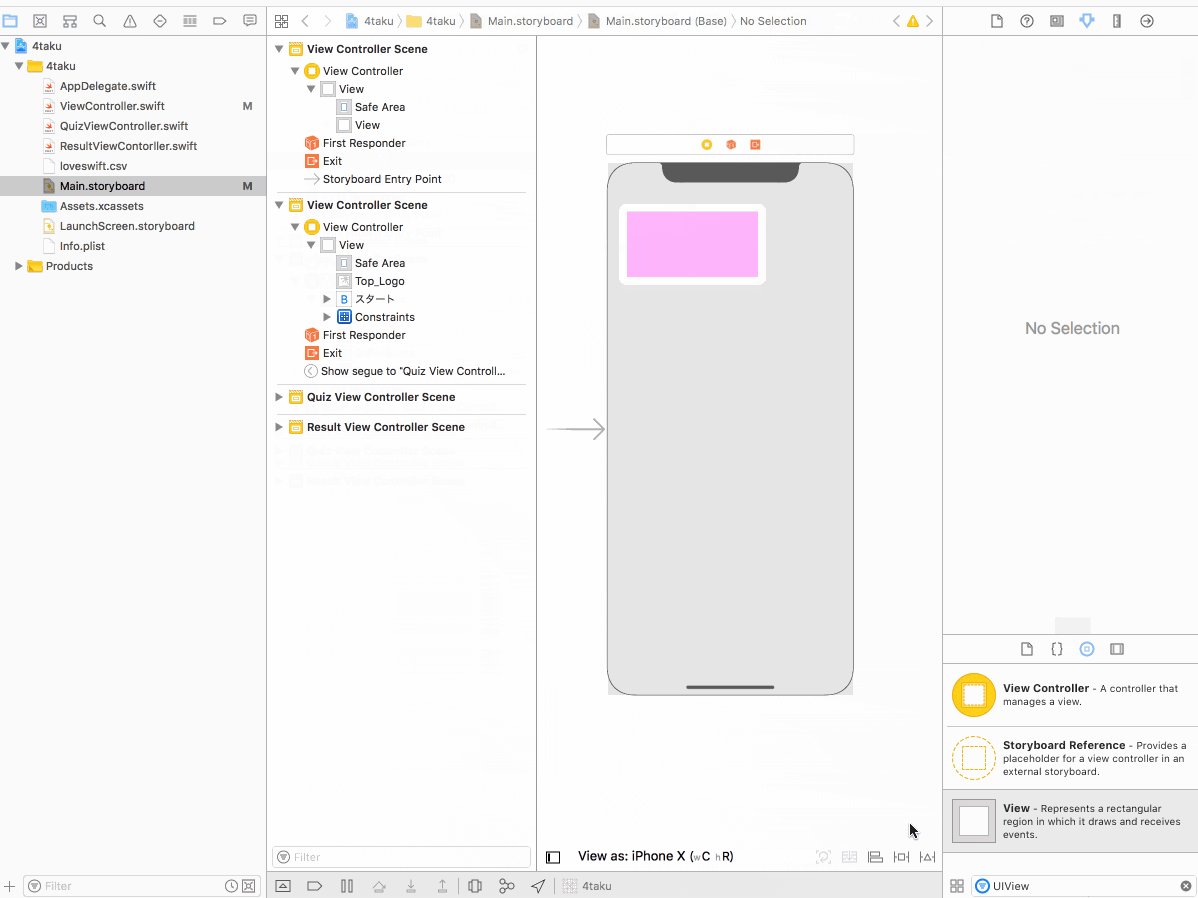
間違ってつけてしまった制約の削除
- 左でつけてしまった制約を選択(or 画面からも選択可能)
- Deleteキーを押す
- (削除したくないものを削除した場合はcontrol + z で戻せます)
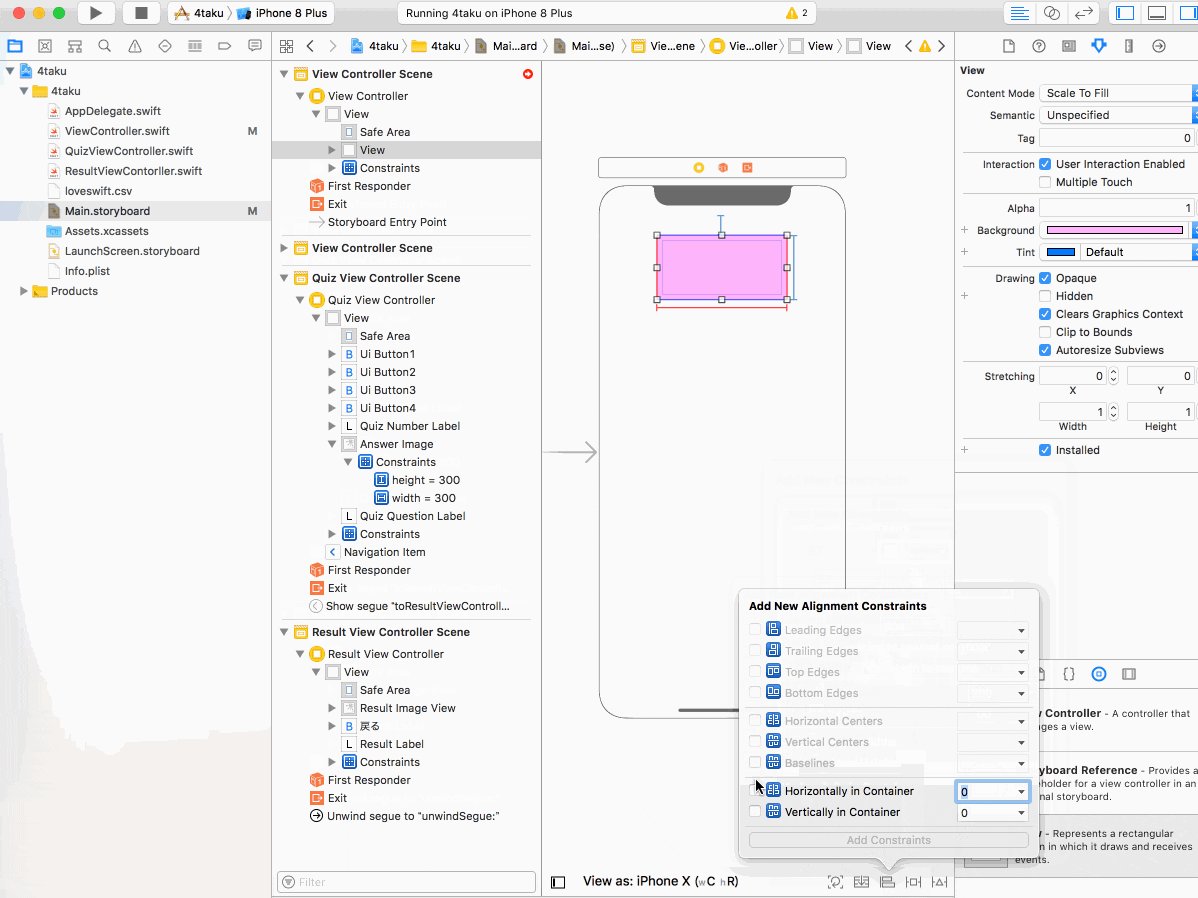
よこ軸の中心に置く
たて軸の中心に置く
- たて 100
- よこ 200
- 左から 30 (右は横幅が決まってるので指定する必要がない)
- たてが中心に来るようにする
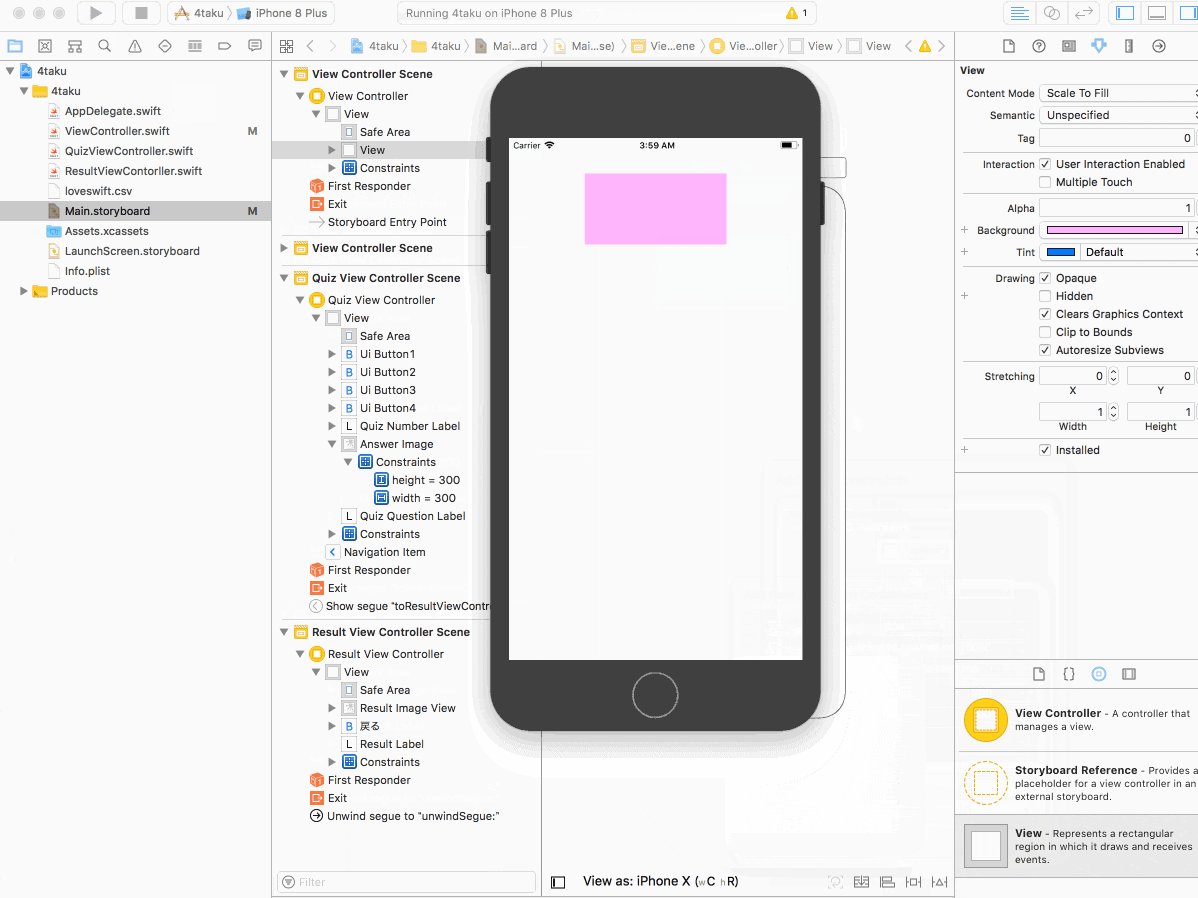
画面いっぱいにする(他の素材の幅と合わせることで他の素材とおなじ大きさにできる)
- たて 画面幅と合わせる
- よこ 画面幅と合わせる
- 上から 0
- 左から 0
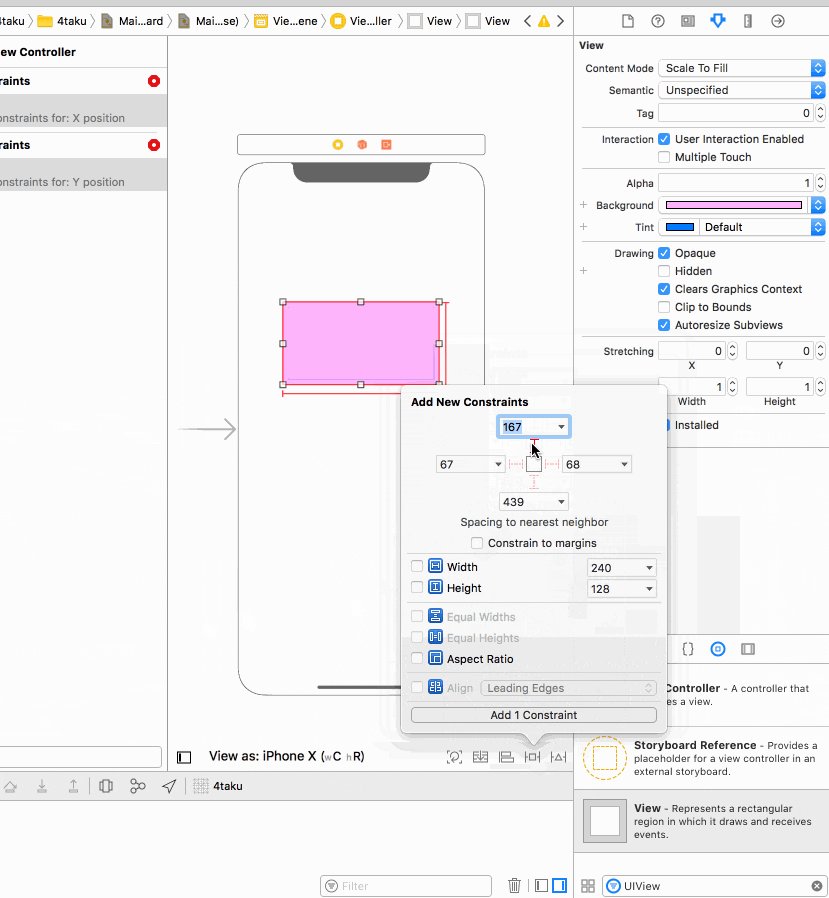
縦横比を指定する(たて1:よこ2)
- たて(一辺)を固定値で決める
- たて1に対してよこ2にAspect比を指定する
- 上から 30
- 左から 30
画面の〜割の幅にする
- たて 画面幅の5割
- よこ 画面幅の5割
- 上から 0
- 左から 0
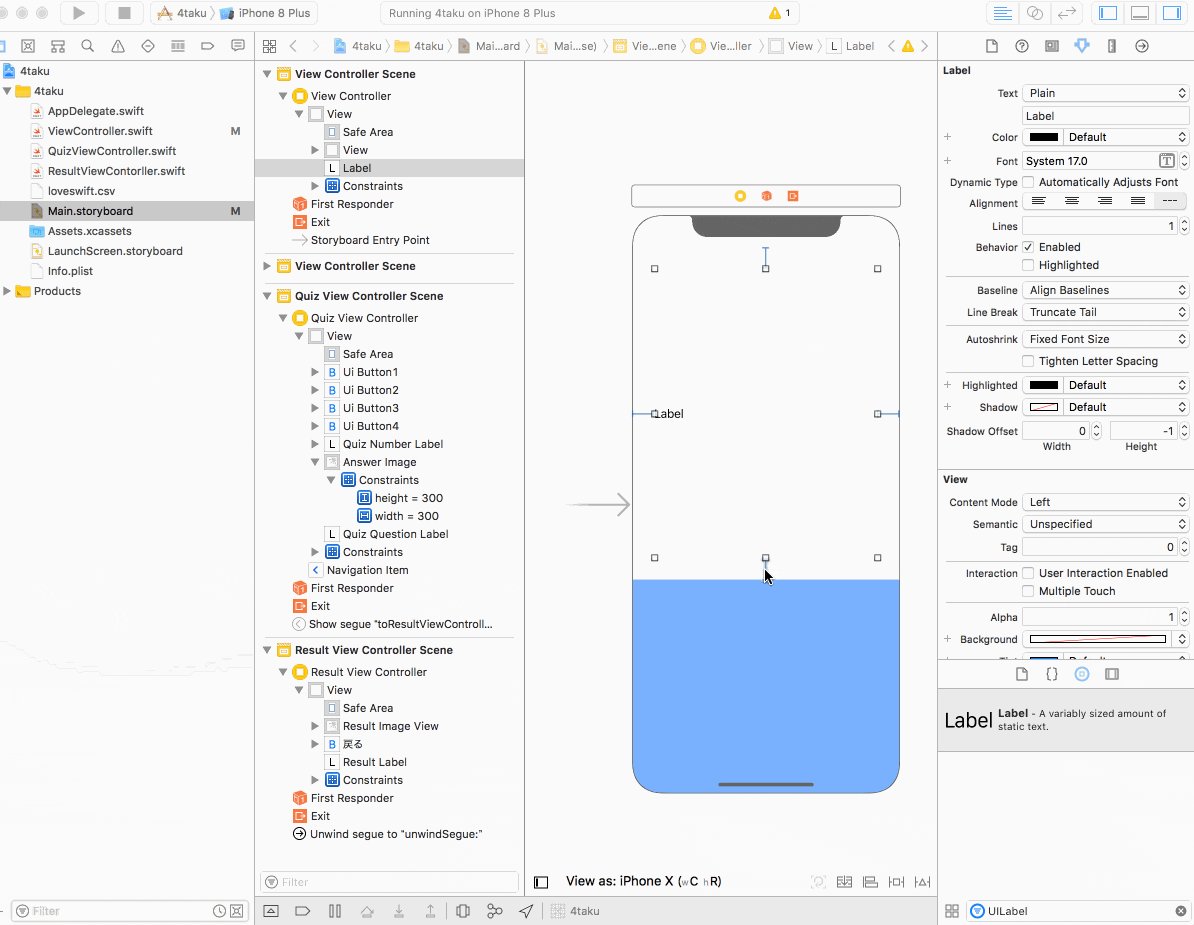
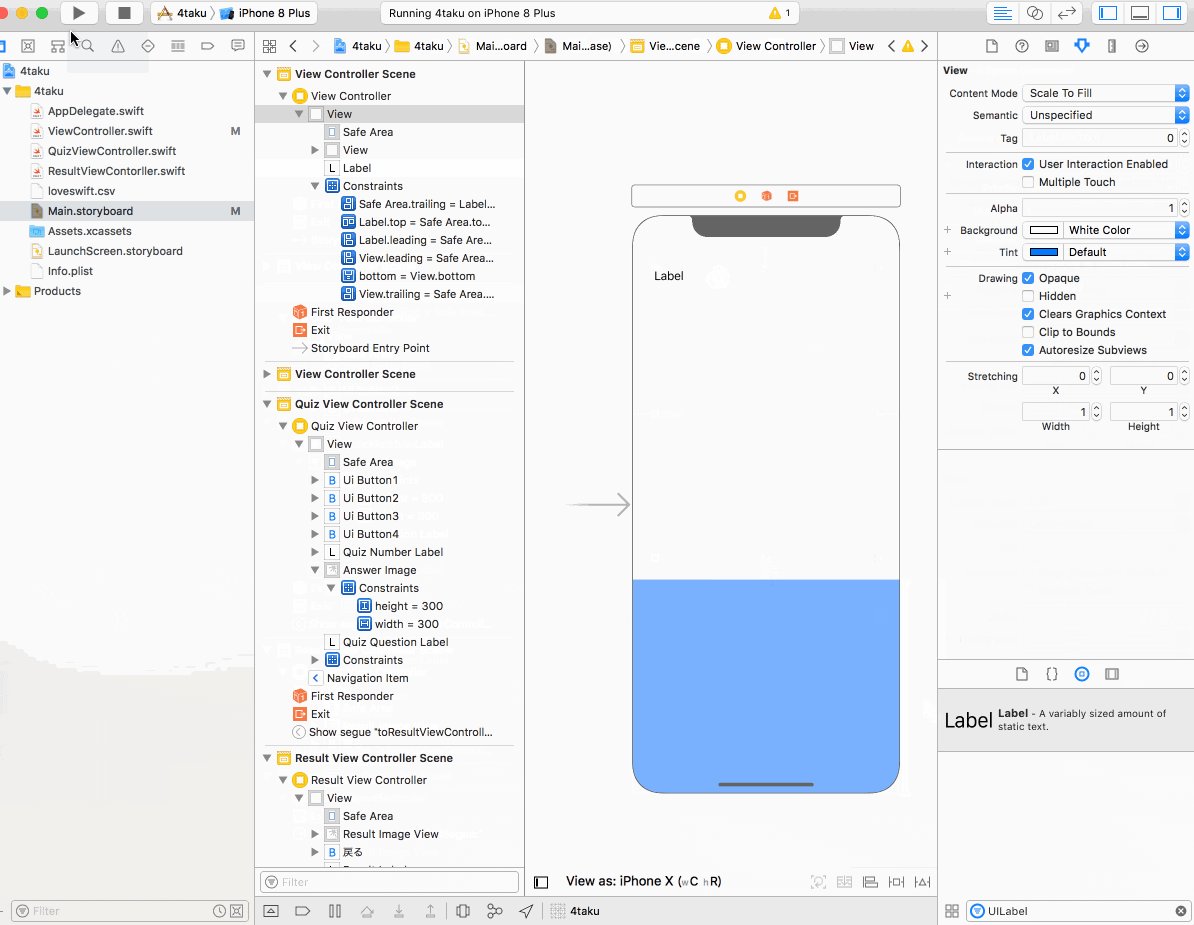
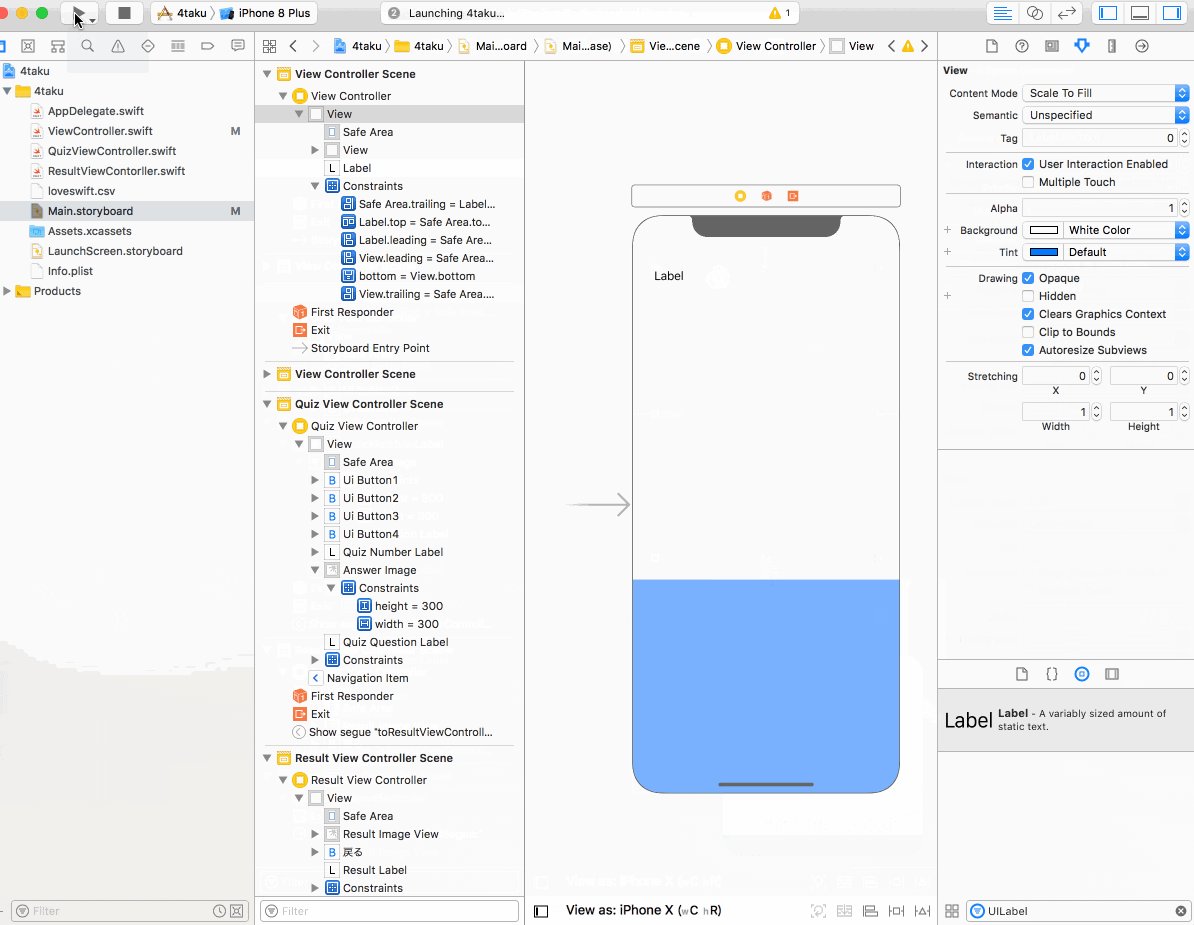
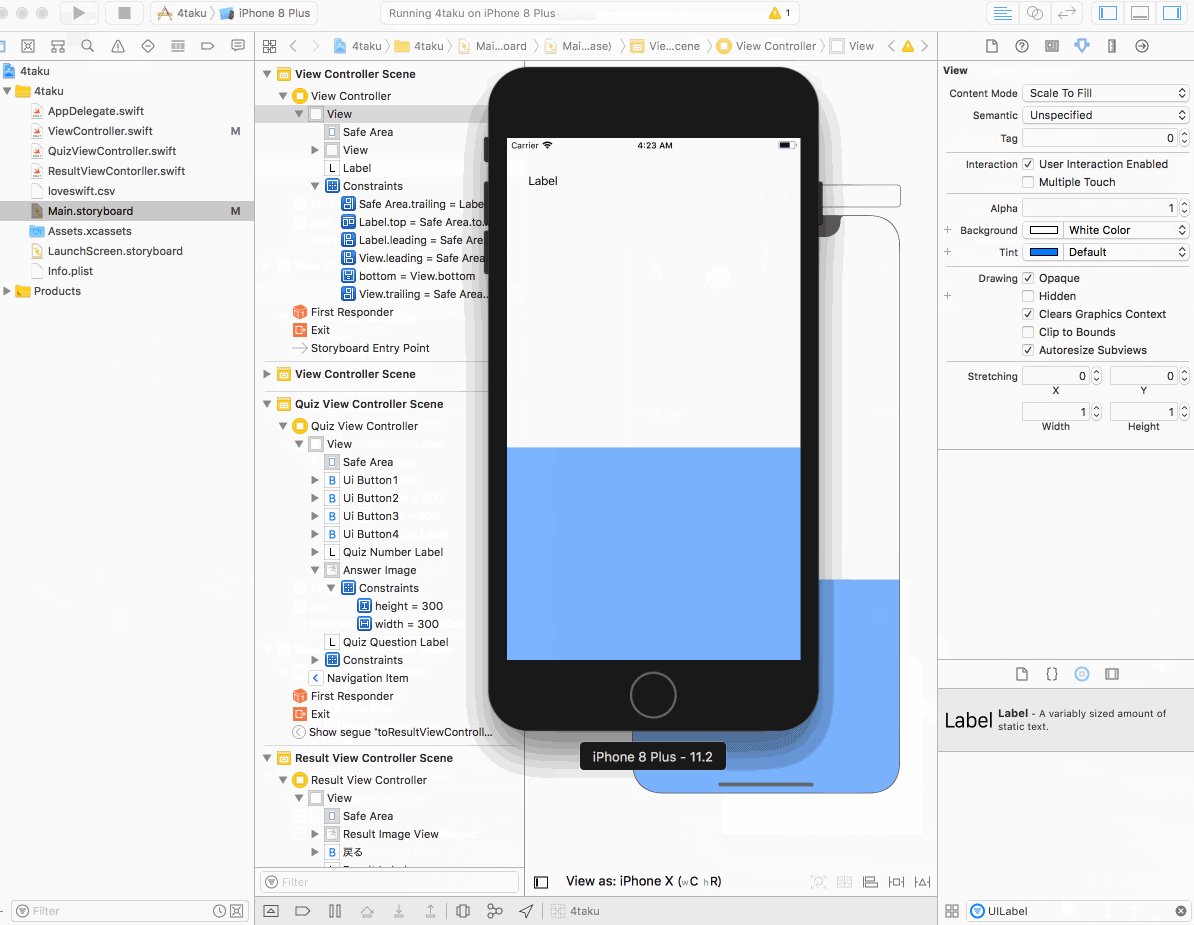
幅を~以上~以下にする(UILabel。分かりづらく、あまり良い例じゃないのは理解している..どなたかお助けを...)
- 上を指定
- 左右を指定
- 下を指定し、30以上のGraterThanにする(下までの距離が30point以上あることを保証する制約)
(青いViewに重ならないように30以上の幅にしたい場合を想定しています)
- 上揃えにするために下の制約を外す
- 1行で途切れてしまうのでNumberOfLinesに0を設定して無限に改行できるようにする
よくわからないとおもいますごめんなさい。。。説明を省いたハンズオン用の制約の付け方はこちら
優先順位をつける方法がある
- ちょっと実例が浮かばないので、今回は無しで