やりたいこと
Phaser3(TypeScript)で、Cで言うincludeとか、Javaで言うimportとかしたかった。
かっこよくなくなるので、できればhtmlにscriptタグ羅列するのではなくTypeScriptのソース内で完結させたい。
めんどくせえからビルドなんていちいち叩きたくないのでなんかIDEの上の方にあるみどりのさんかくおしただけでうごいてほしい
ハマった!
えーとexportsのメンバに入れるのか‥‥‥? requireで? importってのもあるのか? あれ?require.jsがいるの?
TypeScriptではファイルの先頭に ///<reference path="PATH"/>いれないといけないのか? これでいける‥‥‥?
定義されていない‥‥‥? ナンデ?
解決した!
参照する側の.tsファイルにて、
///<reference path="hoge.ts" />
と記述し(自動補完が効きました。IDE凄い!)、
どうもここは必須ではないみたいです
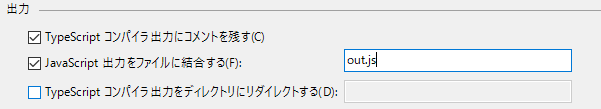
VisualStudioにて、ソリューションのプロパティ→TypeScriptビルド で

ここのチェック入れてファイル名指定すると全部のtsファイルを一つのjsファイルに結合して出力できるんですね。
referenceタグの関係を見て、きちんとした順番で結合してくれるみたいです。
それだけで解決しました。
あとはnamespace内に入れてexportするなりグローバルに全部置くなりでなんとかなります。
VisualStudio完全に理解しました。
備忘録のために載せておきます。