はじめに
先日、React 公式ドキュメントの日本語化プロジェクトに参加し、僕が担当した ReactDOM というパートの翻訳をマージいただきました。細かくレビューいただき、ありがとうございました!
Translate react-dom by gotchane · Pull Request #45 · reactjs/ja.reactjs.org · GitHub
貴重な経験ができたのでその内容を共有したいと思い、今回のプロジェクトや公式ドキュメント翻訳の魅力についてまとめようと思います。
本記事のアウトライン
本記事では、まず React 公式ドキュメントの日本語化について僕が知ったきっかけから、実際に翻訳達成するまでの経緯をざっくりなぞります。
その後、今回の経験を通して感じた公式ドキュメント翻訳の魅力についてまとめます。
tl;dr
公式ドキュメント翻訳の魅力は以下 2 点あるかなと思っています。
- 公式ドキュメント翻訳では、個人では出来ないレビュアーを交えた翻訳を経験できる
- 公式ドキュメント翻訳には、参加できるチャンスが誰にでも与えられている
翻訳のきっかけ ~ 翻訳達成まで
翻訳のきっかけ
僕が React 公式ドキュメントの日本語化について知ったのは、Twitter で @potato4d さんの以下のツイートを見たことがきっかけでした。
整備中なのでもう少ししたら。と思っていましたが、スピード感もってやっていきたいので募集します。
— potato4d (@potato4d) 2019年2月1日
React ドキュメントの i18n プロジェクトが始まり、第一号として日本が選ばれています。
今メンテナに入って進めてますが、人手が足りないのでみなさん是非ご協力ください!https://t.co/nJhuwHq38g
React については仕事で触る機会があったこともあり、少し興味が湧いたので、ツイートにリンクされていた GitHub の issue を見てみました。
Japanese Translation Progress · Issue #4 · reactjs/ja.reactjs.org · GitHub
その issue の Description には、翻訳の進め方や翻訳対象のページが何か、誰がどのページを翻訳中かといったことがまとまっていました。僕が見た時点で、既に複数の方が翻訳のプルリクエストを作成しはじめていて、着々と翻訳が進んでいることを実感しました。
そちらを見て、正直 React を熟知しているわけではなかったのですが、React の公式ドキュメントにはお世話になったこともあり、自分もチャレンジしてみたいなと思いました。Description の説明の通り、コメントに参加表明して翻訳をスタートしました。
いざ翻訳
僕が担当したのは API Reference の ReactDOM でした。
基本は Markdown のテキストファイルの内容を翻訳していく作業でした。元リポジトリである ja.reactjs.org を fork し、README に則って環境構築した上で翻訳を進めました。
僕の場合ですが、翻訳は以下のように進めました。英語はネイティブではなかったので、Google 翻訳も補助的に使いました。
- 原文を 1 パラグラフ分読む
- 自分で理解した範囲で一度訳す
- Google 翻訳や和英辞書と照らし合わせ、より良い言い回しを推敲する
- reactjs.org 日本語翻訳者向け翻訳作業ガイドライン のルールに沿っていない部分は直す
- 最後に声に出して読んで意味の通る文になっているか確認する
- 以上をパラグラフごとに繰り返す
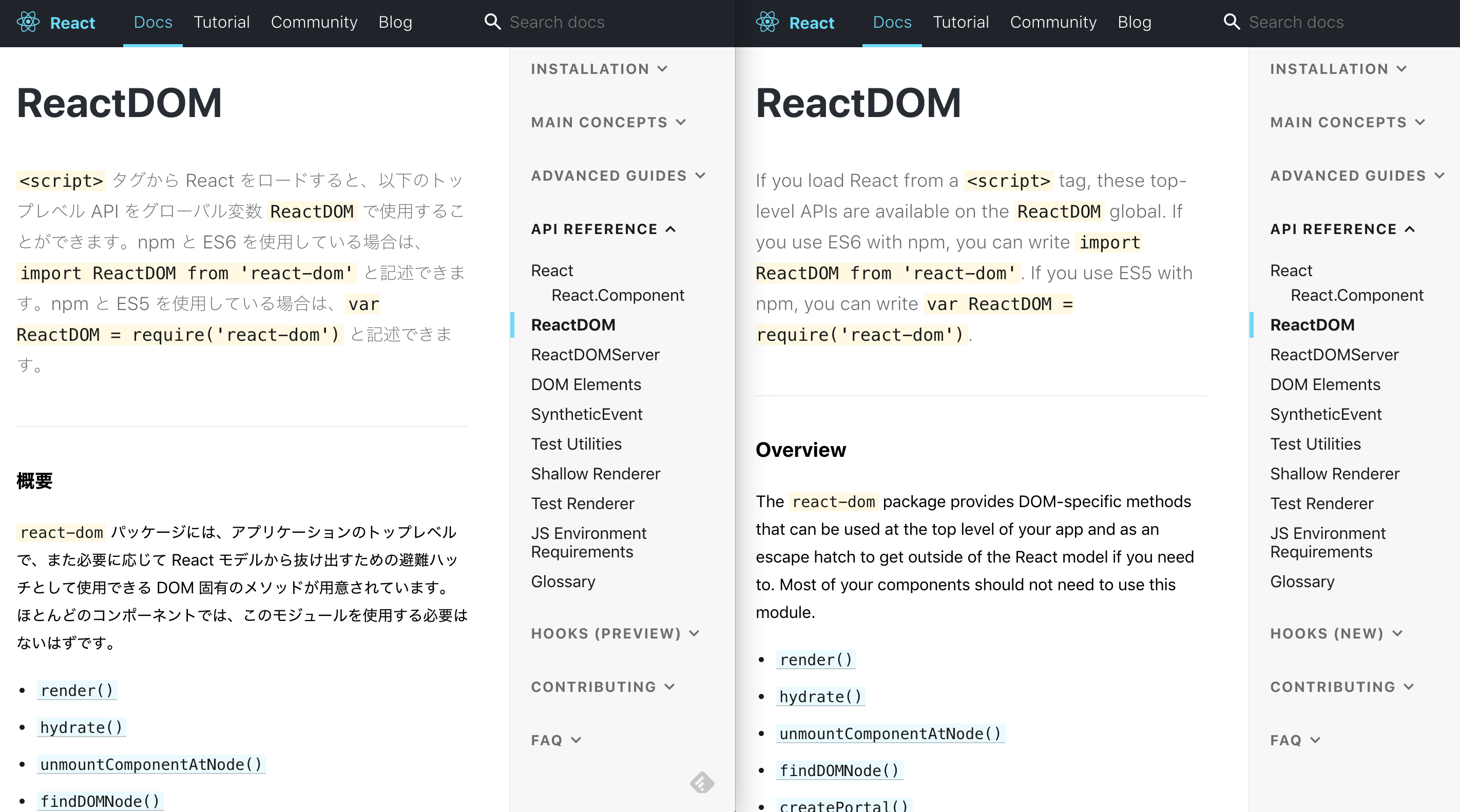
見栄えの確認は、yarn dev でローカル用にドキュメントのサーバを立ち上げ、Web ブラウザで見栄えや誤字脱字を確認しながら進めました。
僕の場合は、翻訳前の公式ドキュメントと翻訳中のドキュメントのウインドウを 2 つ横に並べて、見た目を比べつつ確認しました。
かかった時間はだいたい 3 ~ 4 時間だったくらいだった気がします。
翻訳レビュー依頼
一通り翻訳が終わったら、プルリクエストを作り、レビューいただくのを待ちました。
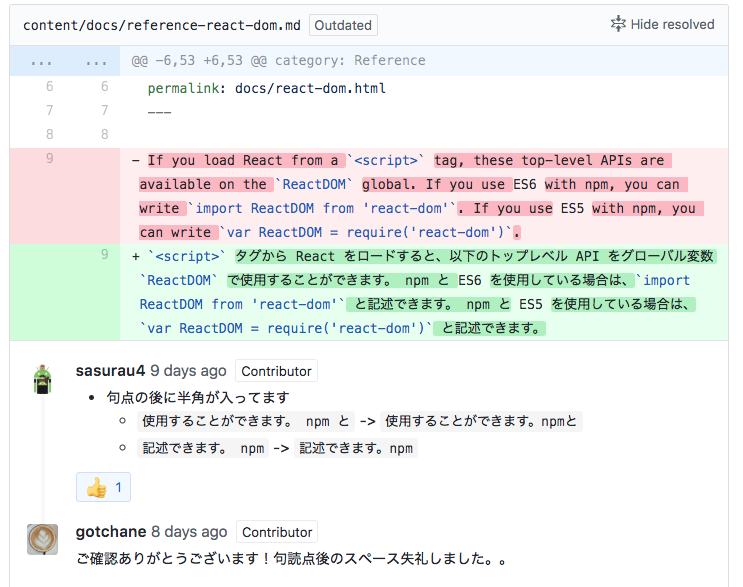
すると早速、 @sasurau4 さんからレビューいただいた結果が。内容としては、翻訳の内容というよりは、文末に余計な半角スペースが入っているというスタイルの指摘が主でした。細かい所を見落としており、申し訳ない気持ちでいっぱいでした。。
そちらを修正してから数日後、メインメンテナの @koba04 さん、smikitky さんらからもレビューのご連絡が。
言い回しの修正の他、ReactDOM で使われる hydrate という単語をどう訳すか、というところを確認いただきました。
深い理解がなかった僕にとっては、非常に勉強になる議論でした。。
翻訳達成
そちらの言い回しを修正した後、ついにマージの連絡が!
嬉しさももちろん感じましたが、それ以上に非常に細かくレビューいただいたレビュアーの方々への感謝の気持ちでいっぱいでした。ありがとうございました。
React 公式ドキュメント翻訳をふりかえって
今回の経験した React 公式ドキュメント翻訳を振り返り、その魅力をまとめます。
公式ドキュメント翻訳の魅力
今回の経験をふりかえってみると、公式ドキュメント翻訳の魅力は、以下の 2 点あるかなと思いました。
- レビュアーを交えた翻訳を経験できる
- 翻訳に参加できるチャンスが誰にでも与えられている
レビュアーを交えた翻訳を経験できる
公式ドキュメントは、技術の使い方や仕様を調べるにあたっての一次情報という位置づけになります。そのため記述に正確さが求められますし、公式ドキュメント全体で用語の意味を統一したり、技術仕様を捉えて翻訳するといったことも必要になります。
今回のプロジェクトでは、個人で行う翻訳ではまず経験できない、レビュアーを交えた第三者目線でのレビューが実施されていました。現在も、レビュアーの方々は何十ものページのプルリクエストに精力的にレビューをくださっています。(レビュアーの方々には本当に頭が上がらないです)
Pull Requests · reactjs/ja.reactjs.org · GitHub
これは公式ドキュメントの翻訳だからこそ経験できることだと思います。
翻訳に参加できるチャンスが誰にでも与えられている
公式ドキュメントに限りませんが、一般的に技術に関するドキュメントは小説などに比べ、翻訳による言い回しのブレが生じることは少ないでしょう。
かつ、冒頭のツイートにもあったとおり、今回の公式ドキュメントの翻訳にはスピード感が求められていました。理由を考えてみたのですが、翻訳の達成が早ければ早いほど、将来的に翻訳言語の国においてその技術を利用する人が増加し、コミュニティがより活発になる可能性が上がるからなのかな、と考えています。
上記を踏まえると、公式ドキュメントの翻訳は、少人数でじっくり翻訳を進めるスタイルよりも、大人数で一気に翻訳を進めるスタイルの方が適している、と言えると思います。(もちろん、全体を統制するメンテナの存在は不可欠ですが)
今回の React 公式ドキュメントの日本語化プロジェクトでは、公式ドキュメントの各ページに対してフルオープンに募集がかかり、そこに翻訳をしたい人であれば誰でも立候補して翻訳を始められる、というスタイルが採用されていました。このスタイルは、翻訳を経験してみたいという方や、OSS コントリビュートを始めてみたい、という方にとっては格好の機会になるのではないでしょうか。
おわりに
React 公式ドキュメントの日本語翻訳を経験して感じた魅力についてまとめてみました。
まだまだ翻訳できるページはあるようです。翻訳者でもレビュアーでも、ご興味があれば参加してみてはいかがでしょうか?以下の issue から参加できます!
Japanese Translation Progress · Issue #4 · reactjs/ja.reactjs.org · GitHub