はじめに
SassやLESSといったCSSプリプロセッサでは変数定義ができますが、色を変数定義できると汎用的に使えて便利ですよね。しかし、色名の命名をどうするかは悩ましいところがありました。
そこで、色名を変数定義する時の命名規則を考えてみました。
直面していた課題
同系色で微妙に明暗の違う色を区別するのが大変だった
例えば微妙に明るさの違う灰色をいくつも使う場合、grayに相対的な単語(light、dark、deep、shallowなど)をつけていました。
しかし、それだとすぐに命名の引き出しが尽きてしまうという課題がありました。
そもそも区別できる英語の色名を考えるのが大変だった
とはいえ、相対的な単語以外の名前をつけるにも、どんな名前にするかはとても悩ましいところがありました。
例えばred、blueといった基本色名は頭に浮かんできますが、朱色とか藍色といった色名は英語でどう表現するんだ!という難しさがありました。
命名規則
そこでこんな命名規則を考えてみました。
- 色名は
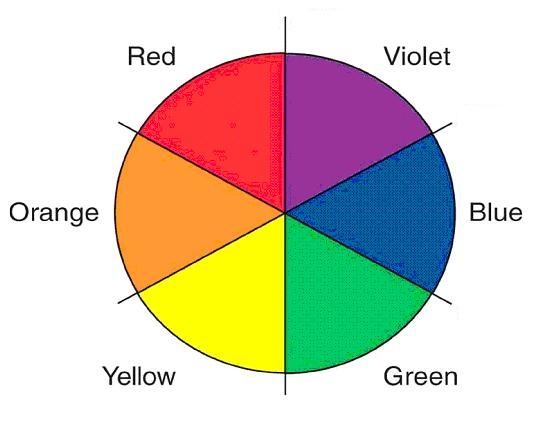
[基本色名]_[詳細色名]で表す - 基本色名はColor Wheelの6色(
red,orange,yellow,green,blue,violet)と白黒灰3色(white,black,gray) を合わせた9色を使う - 詳細色名はHEXカラーコードを色名検索Webサービスで検索してヒットした色名を使う
ちなみにColor Wheelとはこんなやつです。原色の色相の変化を円状に表したものです。ほとんど誰もが知っている色で構成されていますね。
参考:Global Hot Topic | color wheel
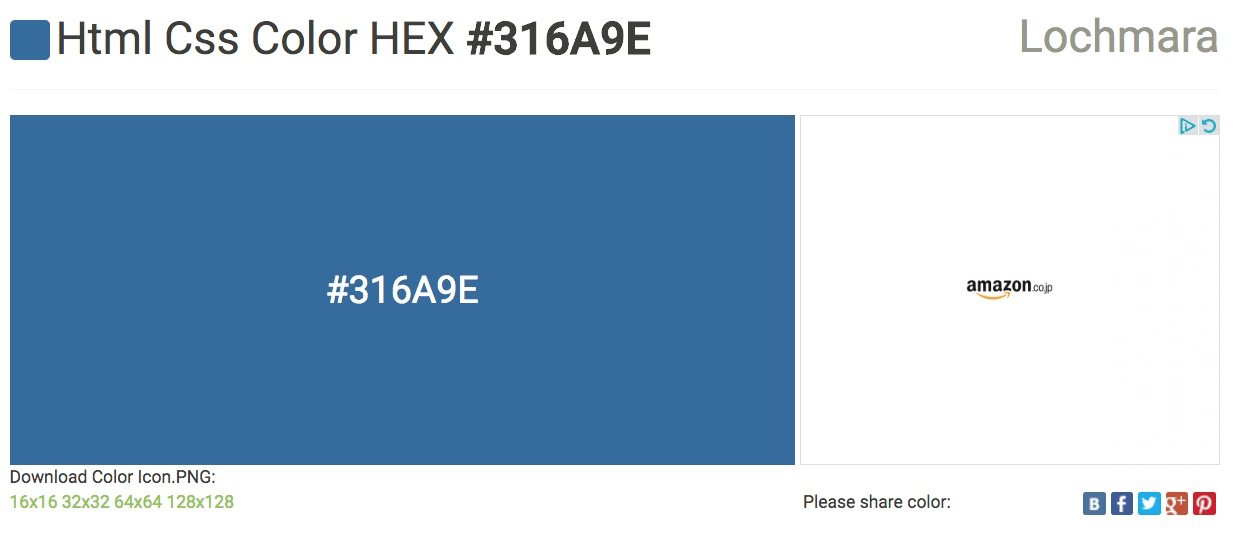
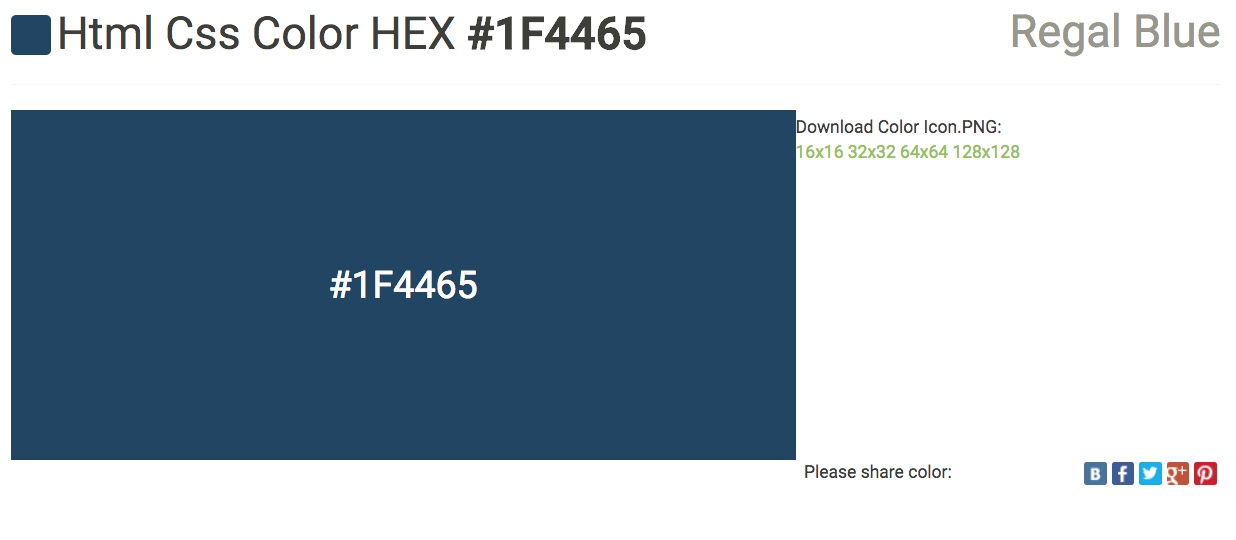
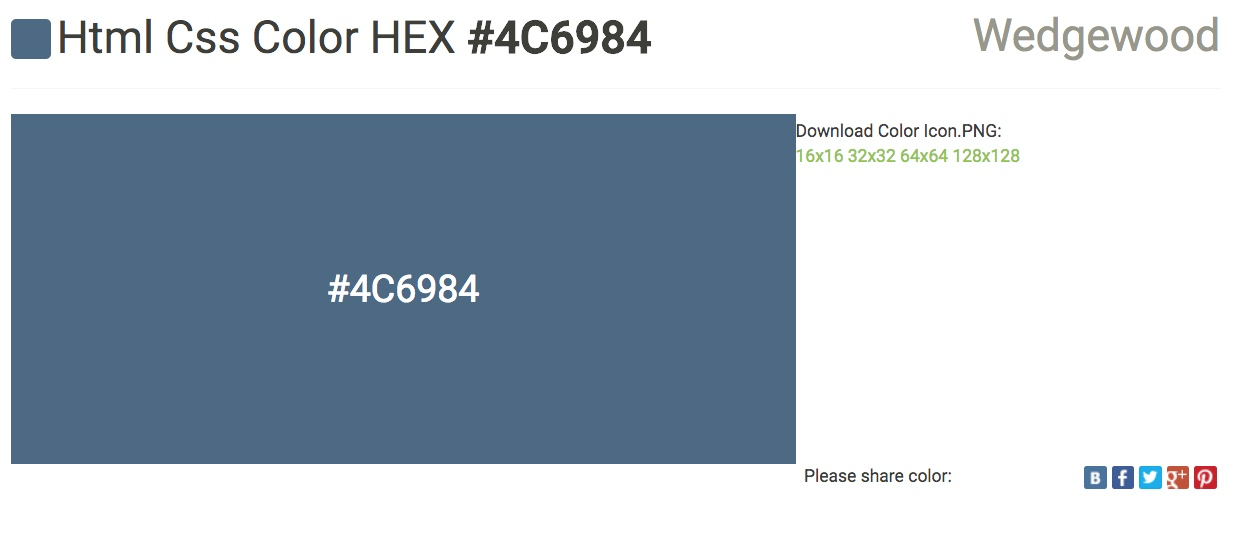
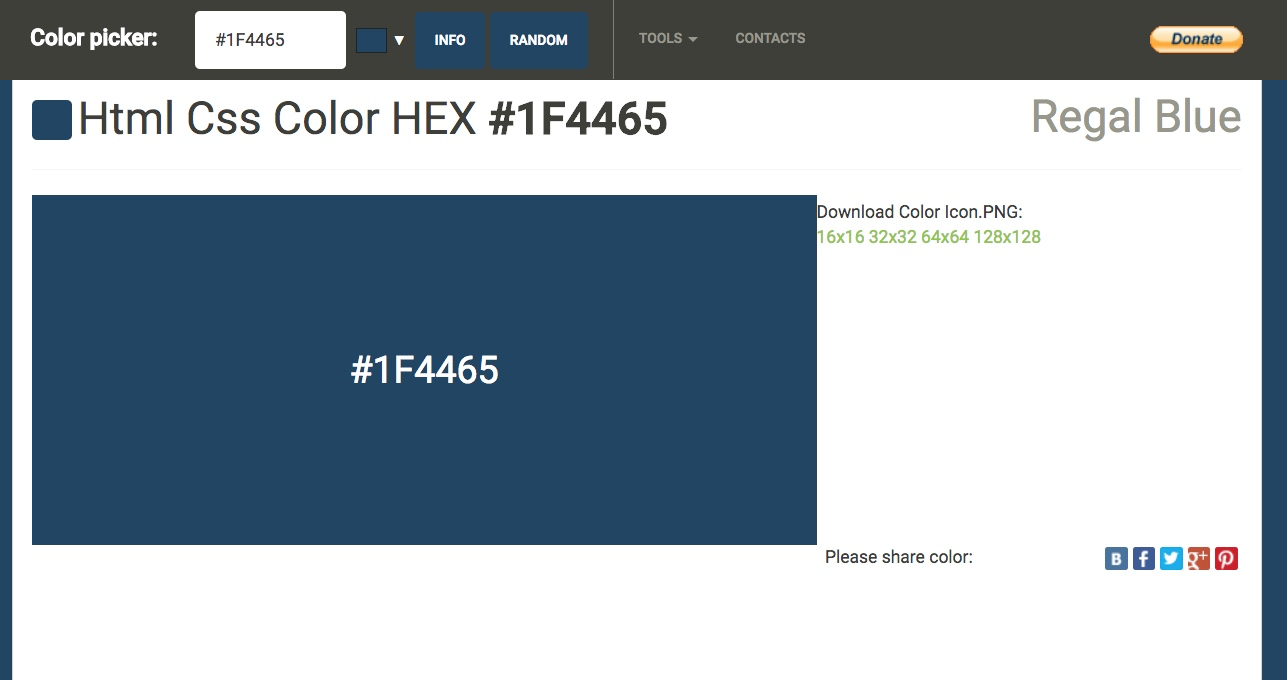
色名検索Webサービスは、微妙に違う色も区別できる英語の色名を提供してくれるサービスを使います。僕がよく使っているのはHTML CSS Color Pickerです。
命名例
上記の命名規則で、微妙に色味の違う青と灰色をいくつか定義してみました。
キャプチャは上記のHTML CSS Color Pickerを使っています。
$blue_lochmara = '#316a9e'
$blue_regal = '#1f4465'
$blue_wedgewood = '#4c6984'
$gray_silver = '#bbbbbb'
$gray_gainsboro = '#dddddd'
$gray_wisper = '#eeeeee'
良かったところ
- 同系色で微妙に違う色も区別しつつ定義できるようになった
- 詳細色の色名だけだと何色かわかりづらかったが、基本色をプレフィックスでつけることでどんな色かイメージしやすくなった
- 色名検索でヒットした色名をそのまま使えば良くなり、色名で悩むことがなくなった
参考になりそうな色名検索Webサービス
しっくり来る色名が見つからないときは、少し色味や明暗を変えて再検索する方法もありますが、別の色名検索Webサービスを使ってみるのもいいかもしれません。
いくつか参考になりそうな色名検索サービスを載せておきます。
HTML CSS Color Picker
ヘッダーのフォームにHEXカラーコードを入れて検索すると、色サンプルと色名を表示してくれます。対応色数は書いてありませんが、いい感じの色名を提示してくれるので、僕はこちらを主に使っています。
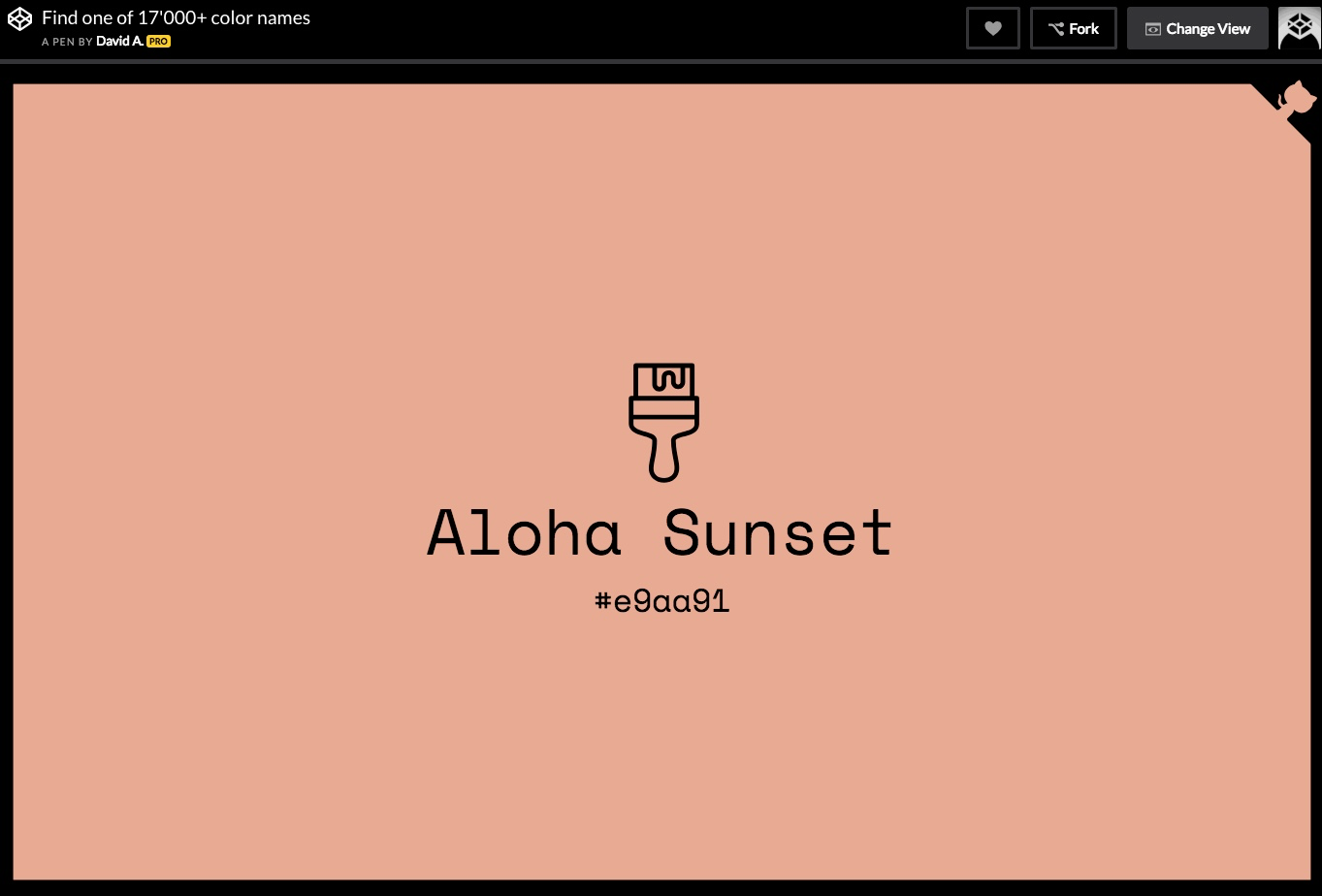
CodePen - Find one of 17'000+ color names
CodePen上でHEXカラーコードを入力するとリアルタイムで色サンプルと色名を表示してくれます。17,000色以上の色名に対応しているらしいです。
ちなみにコードはGitHubに公開されているようです。
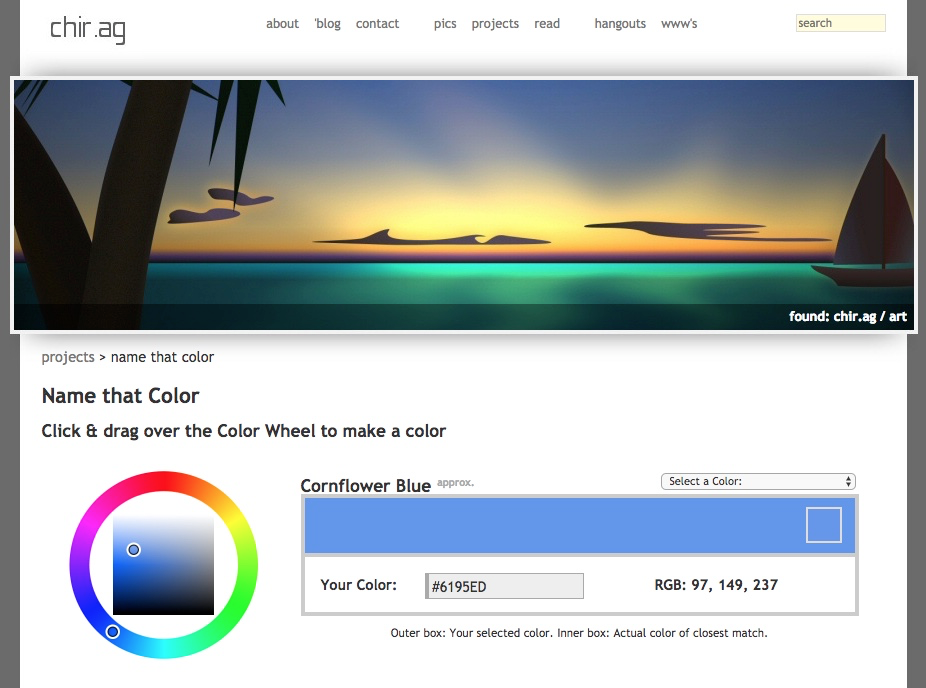
Name that Color
こちらもHEXカラーコードをフォームに入力すると色サンプルと色名を表示してくれます。
またこちらは左部のColorWheelと明暗をドラッグしてリアルタイムに調節することも出来るようです。
終わりに
他の人がコードを読むことを想定して、どんな色名検索サービスを使っているかはReadMeとかコードのコメントとかに付記しておくと良いかもしれません。lochmaraとかgainsboroとか、それだけだと何色かわからないですよね。。