記事概要
この記事では筆者が人生で2回目のハッカソンに参加した話をします.
アイデア出しからアプリが完成までの流れと,KPT(Keep, Problem, Try)による振り返りをまとめました.
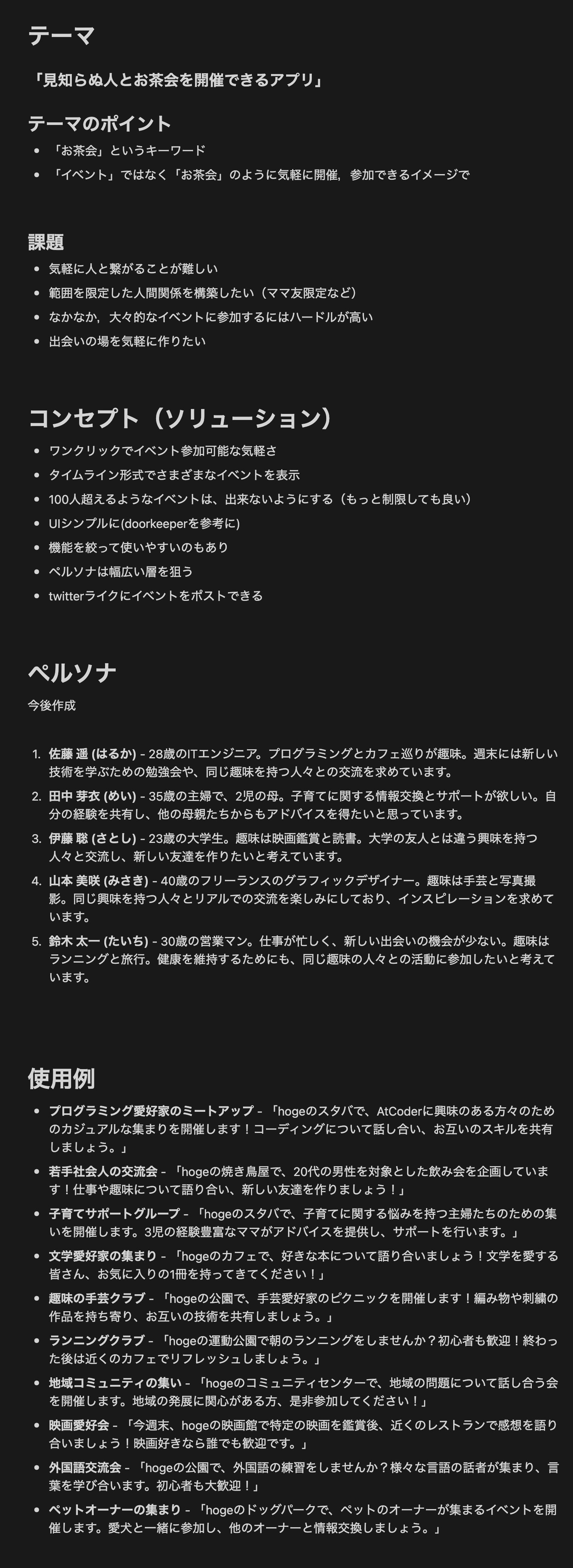
今回は気軽にお茶会を作成できるアプリを作成しました.
お茶会?なんで?と思ったかも知れないですが,もちろんただのお茶会ではないです.
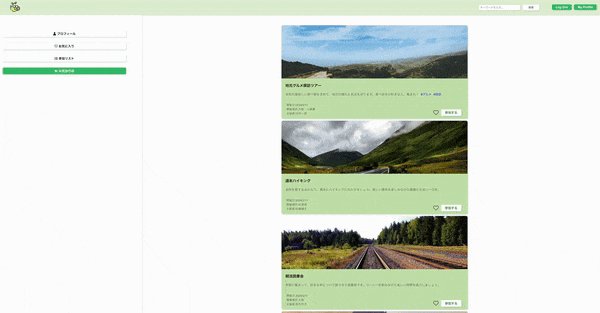
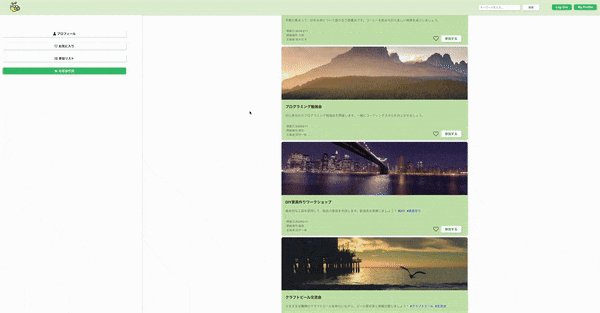
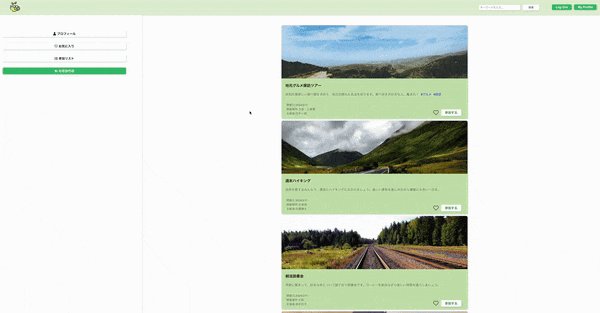
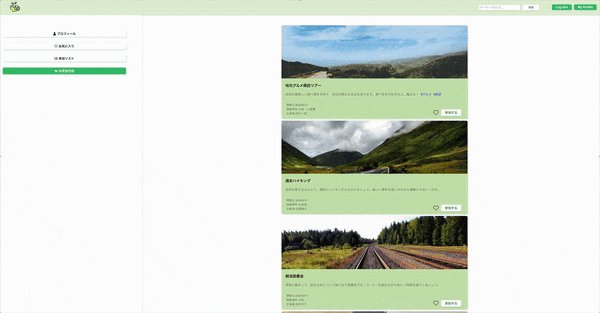
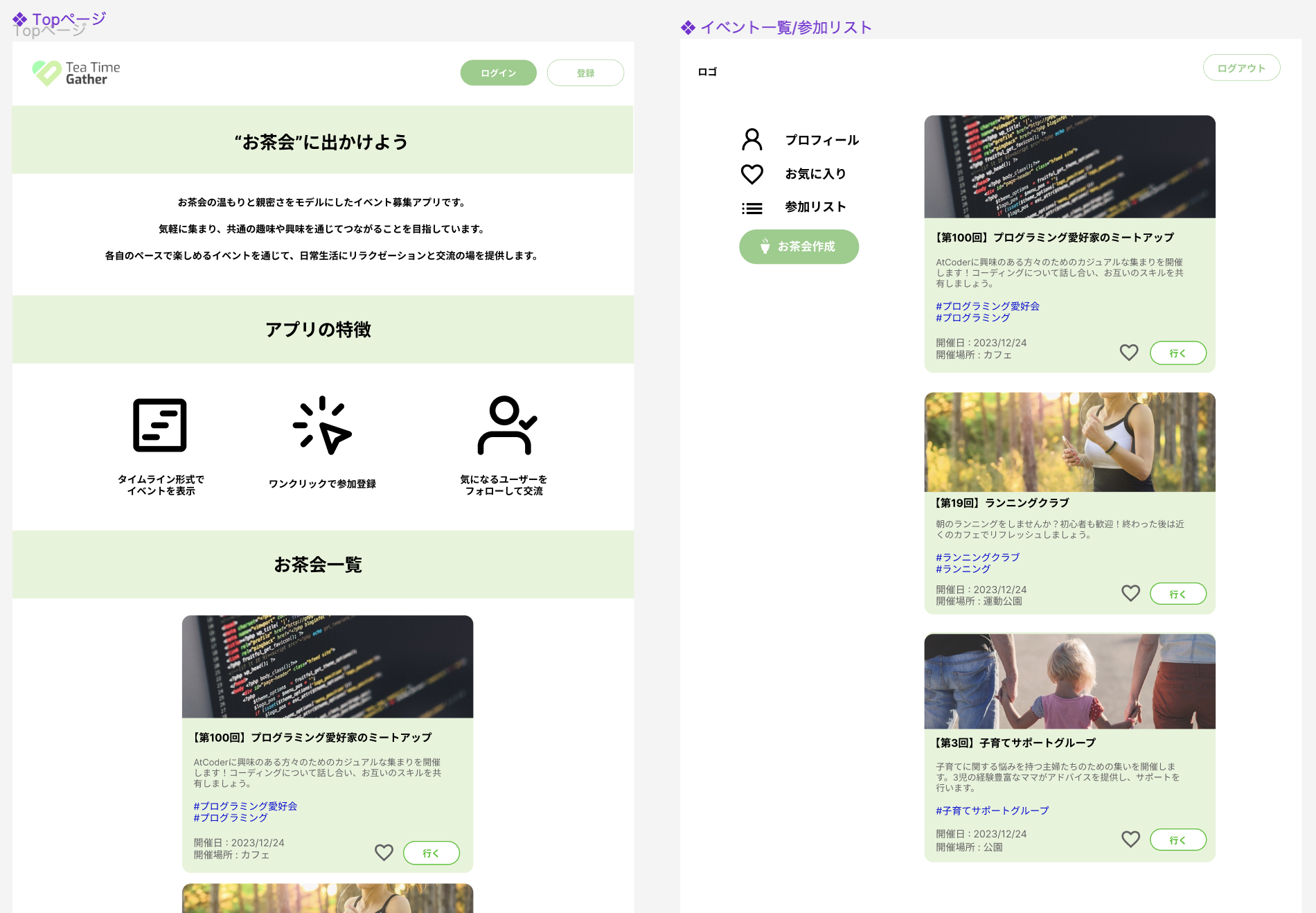
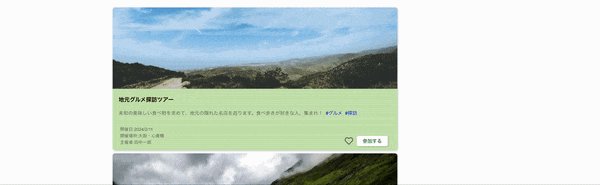
完成したアプリはこんな感じです
なぜお茶会なのか?などの疑問は「アプリ完成までの流れ」の章に書いてあります!
最後まで読んでいただけたら幸いです.
ハッカソンとチームの概要
今回のハッカソンのテーマは「ワクワクするものを作成せよ」でした.
期間は一週間です.
チーム構成は4人で,そのうち2人は別に仕事を掛け持ちしていたこともあり,自分の担当領域は全体の30%ほどでした.
アプリ完成までの流れ
まずは,アプリ完成までタスクの流れをざっとまとめます!
- アイデア決め,要件定義
- 設計
- タスクだし
- 環境構築
- 実装
今回の開発はウォーターフォール型開発だったので,特に上流工程ではスピードよりもタスクの完成度を優先して開発しました.
次の章では完成までのタスクの詳細について書いていきます
完成までの詳細
アイデア決め,要件定義
アイデア決め,要件定義.でのタスクは以下の通りでした
- テーマ決め
- 対象ユーザ言語化
- 課題言語化
- ソリューションの言語化
- プロダクトのイメージ共有
- 課題とコンセプトが尖っているか最終確認
アイデア決め,要件定義.で意識したことは,課題が言語化できているか.
そして,ソリューションと課題の整合性が取れているかです.
実は筆者が初めて参加したハッカソンでは,課題とソリューションの整合性が最終段階で取れていない状況でハッカソンを終える結果になってしまいました.
原因は,上流工程の完成度を蔑ろにして進めてしまったからでした.
同じ失敗を繰り返さないために,課題を言語化する工程は前回よりも時間をかけました.
また,客観的な意見を取り入れるために,チームメンバーと忖度なく意見交換をしたり,AIに意見を聞くなどして工夫しました.
設計
設計.のタスクは以下の通りでした
- 業務フロー作成
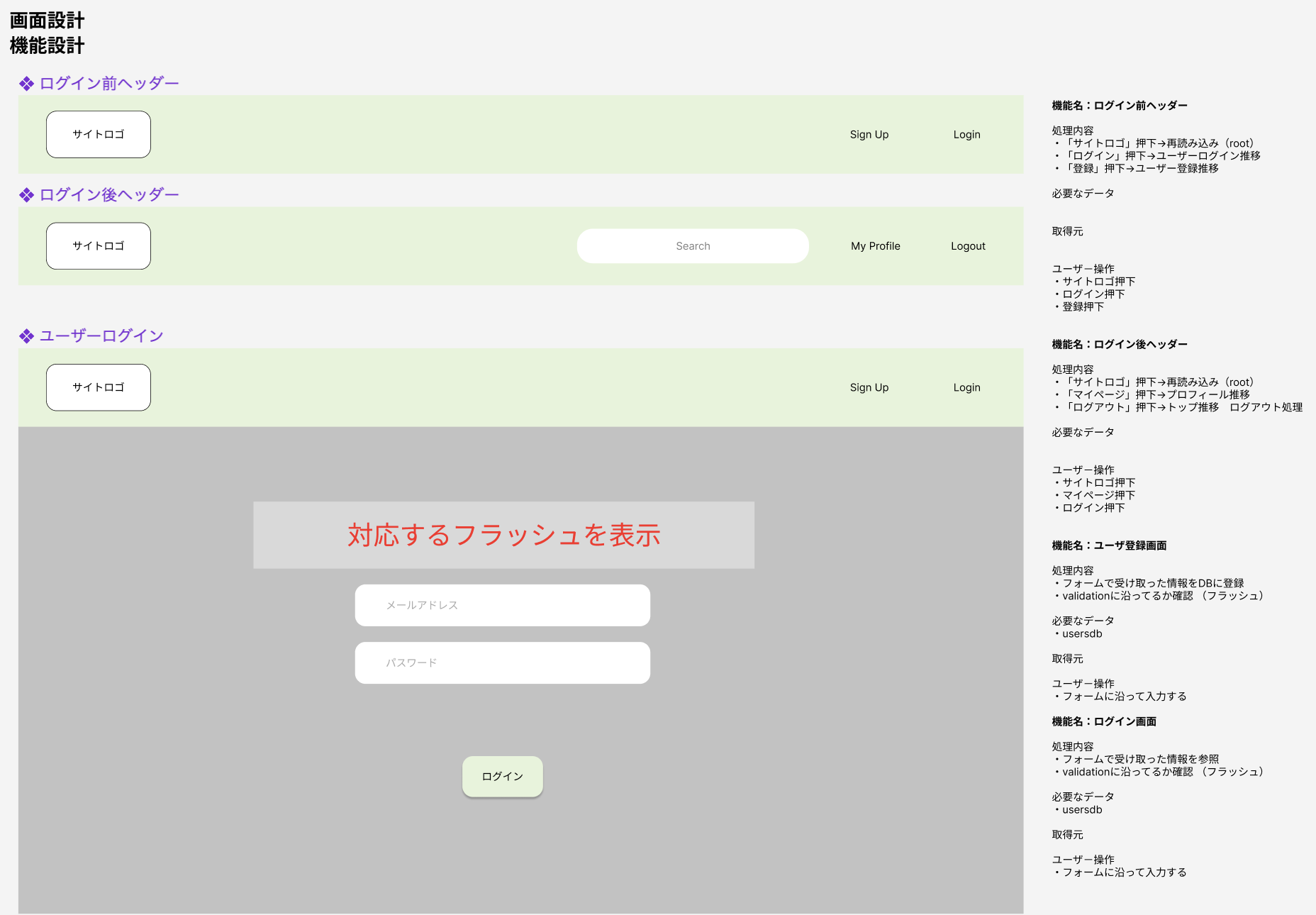
- 機能洗い出し
- 画面遷移図作成
- ワイヤフレーム作成
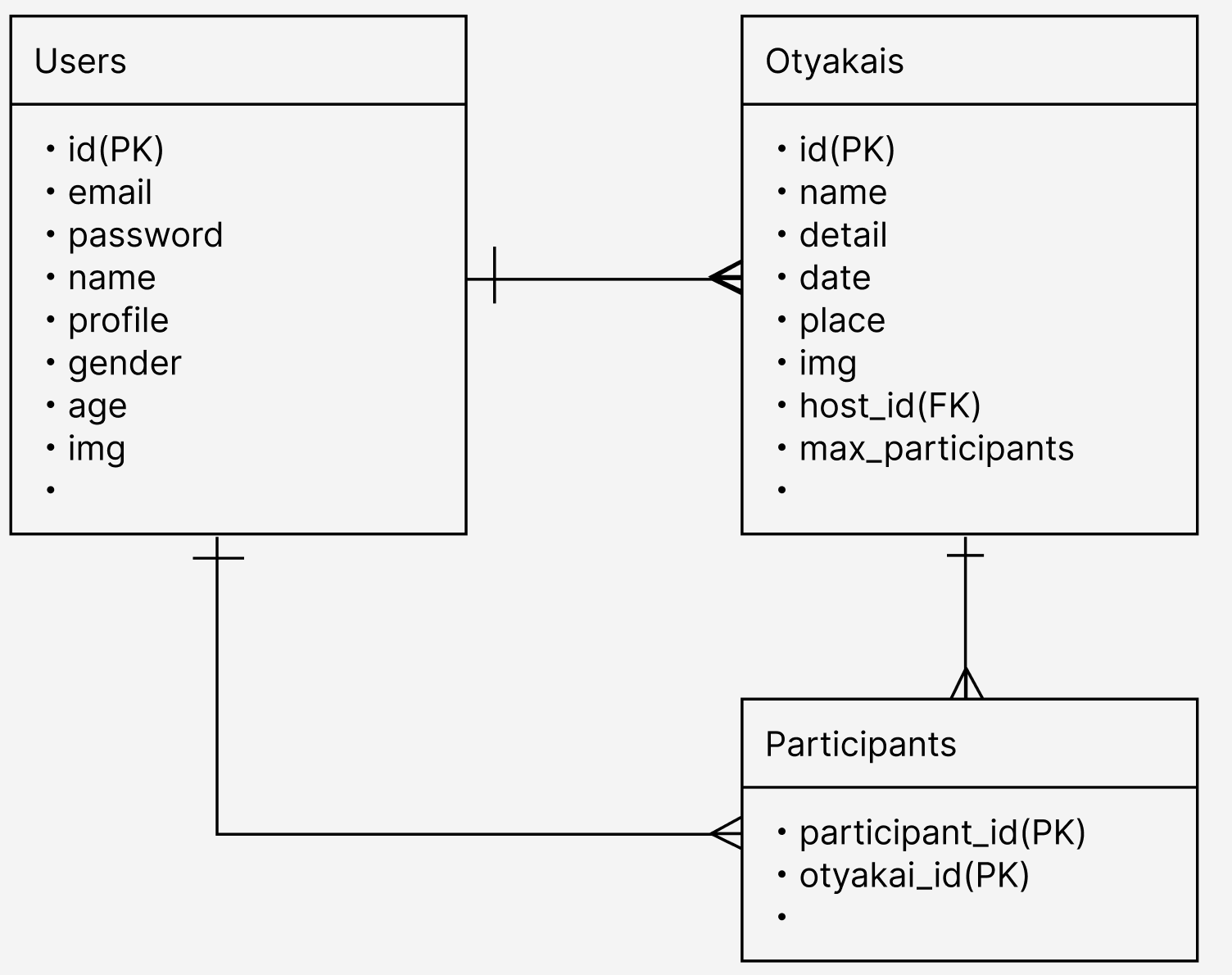
- テーブル定義書作成
設計.のタスクのうち,
業務フロー,テーブル定義書作成は自分が担当しました.
画面遷移図,ワイヤフレームの作成は他のチームメンバーが担当しまし,
機能洗い出しはチーム全体でやりました.
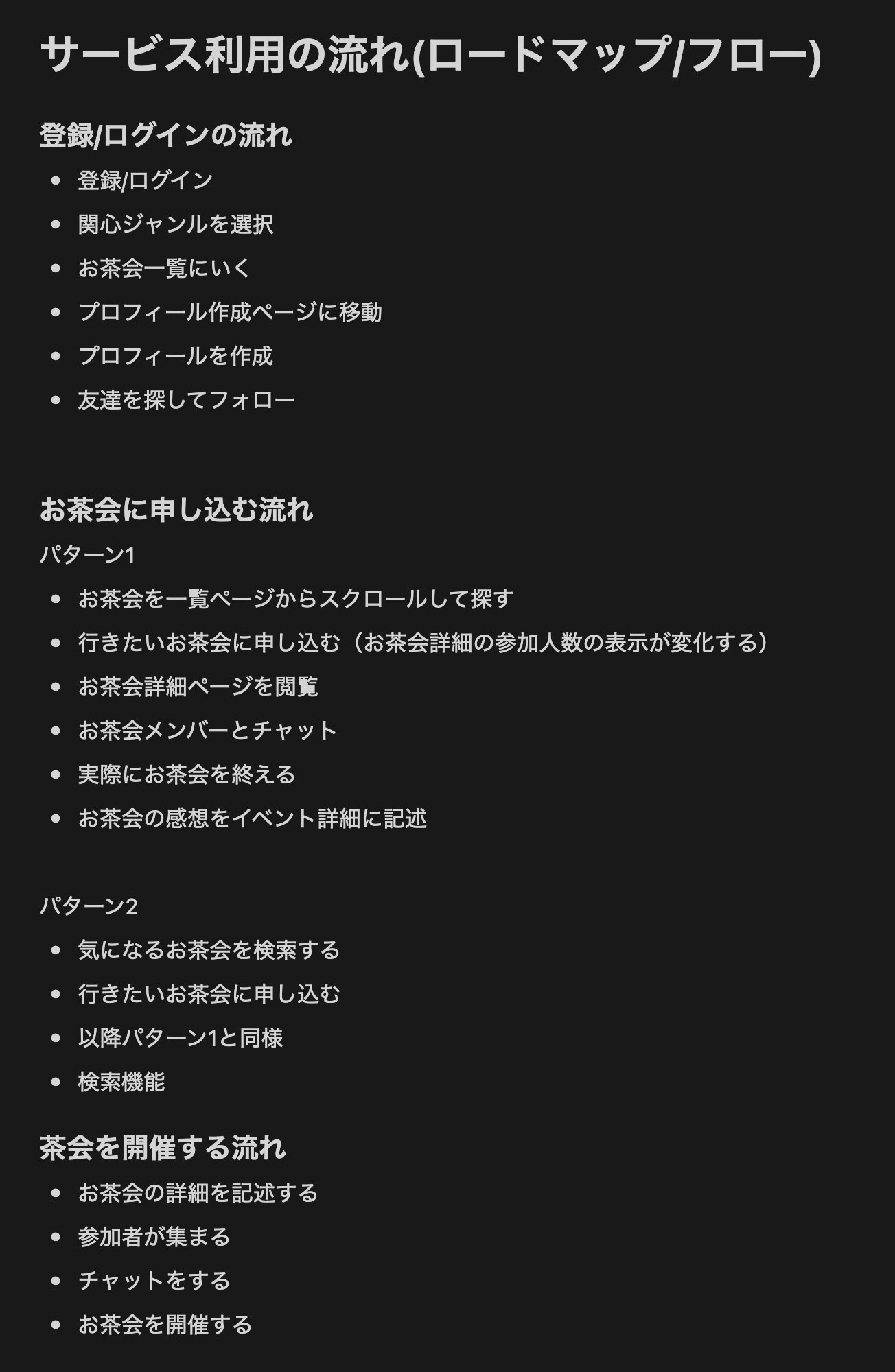
実際に作成した業務フローは以下のようになりました.
ここでは,複雑な課題を細分化し,単純化されたタスクをこなすことを意識しました.
具体的に,画面遷移図が作成されていない状態での業務フローの定義は難しいタスクでした.
ここでフローに抜け漏れが発生すると最悪の場合,画面遷移図やテーブル定義書の完成後に再度変更しなくてはならなくなるリスクが発生します.
そこでTwitterで新規ユーザを作成し,具体的に新規ユーザのタスクを洗い出しました.
また,ここでは実際にユーザを2パターンに分けましたが,明示的にパターンを細分化することによって,今回よりも複雑な思考実験的なタスクの完成度は高まると思いました.
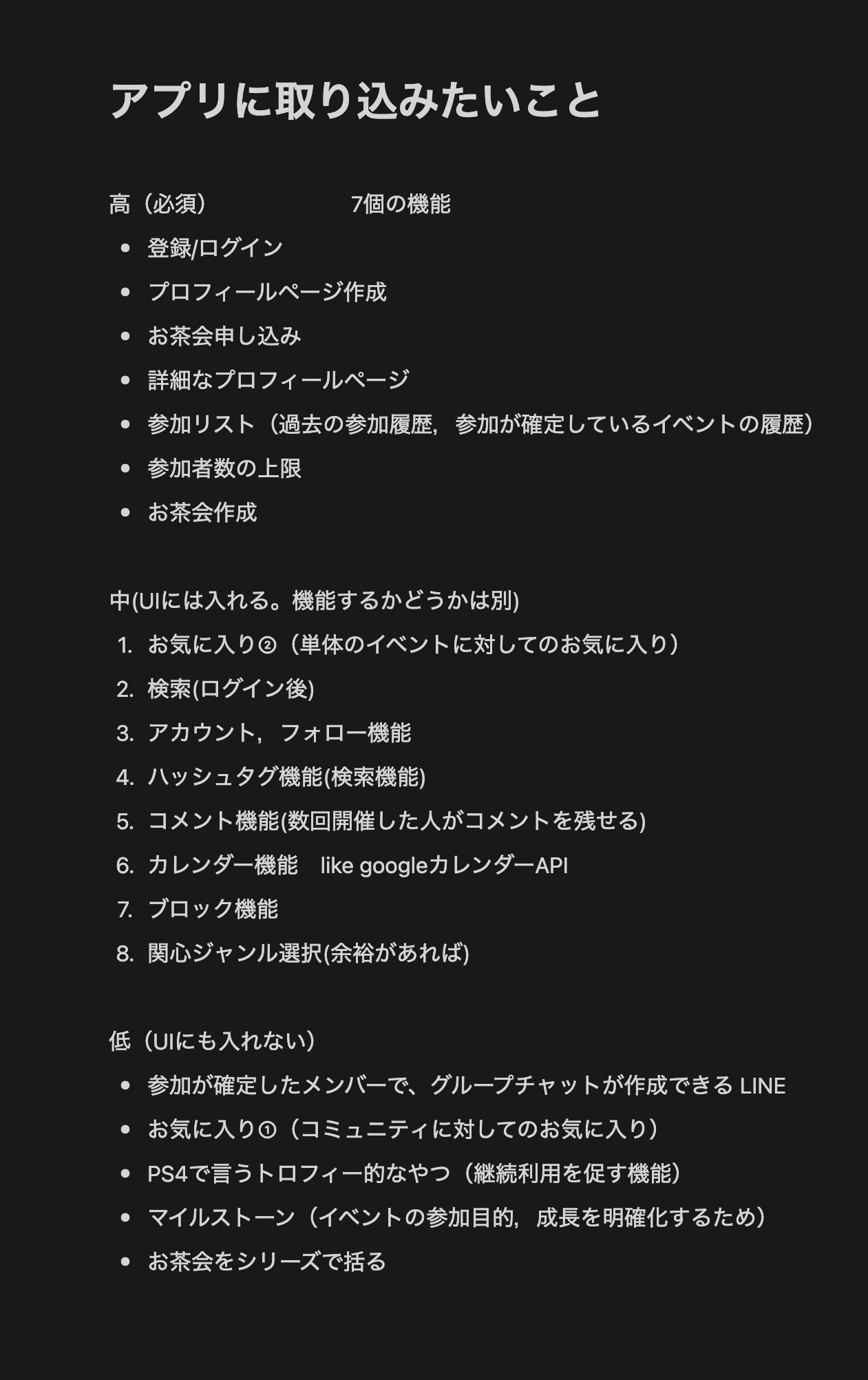
次にアプリの機能を洗い出しました.
定義した業務フローをもとに,機能を以下の3段階に分けました.
- ハッカソン期間中(一週間)に実装すること
- 後に実装したい機能としてUIに入れる機能
- UIにも入れない機能
です.
最終的な結果は以下のようになりました.
次に画面遷移図を作成しました.
自分が参加したタスクは.UIのコンセプト,お茶会の表示方法の決定.です.
決定したUIのコンセプトは,
「シンプルでかつ暖かい」です.
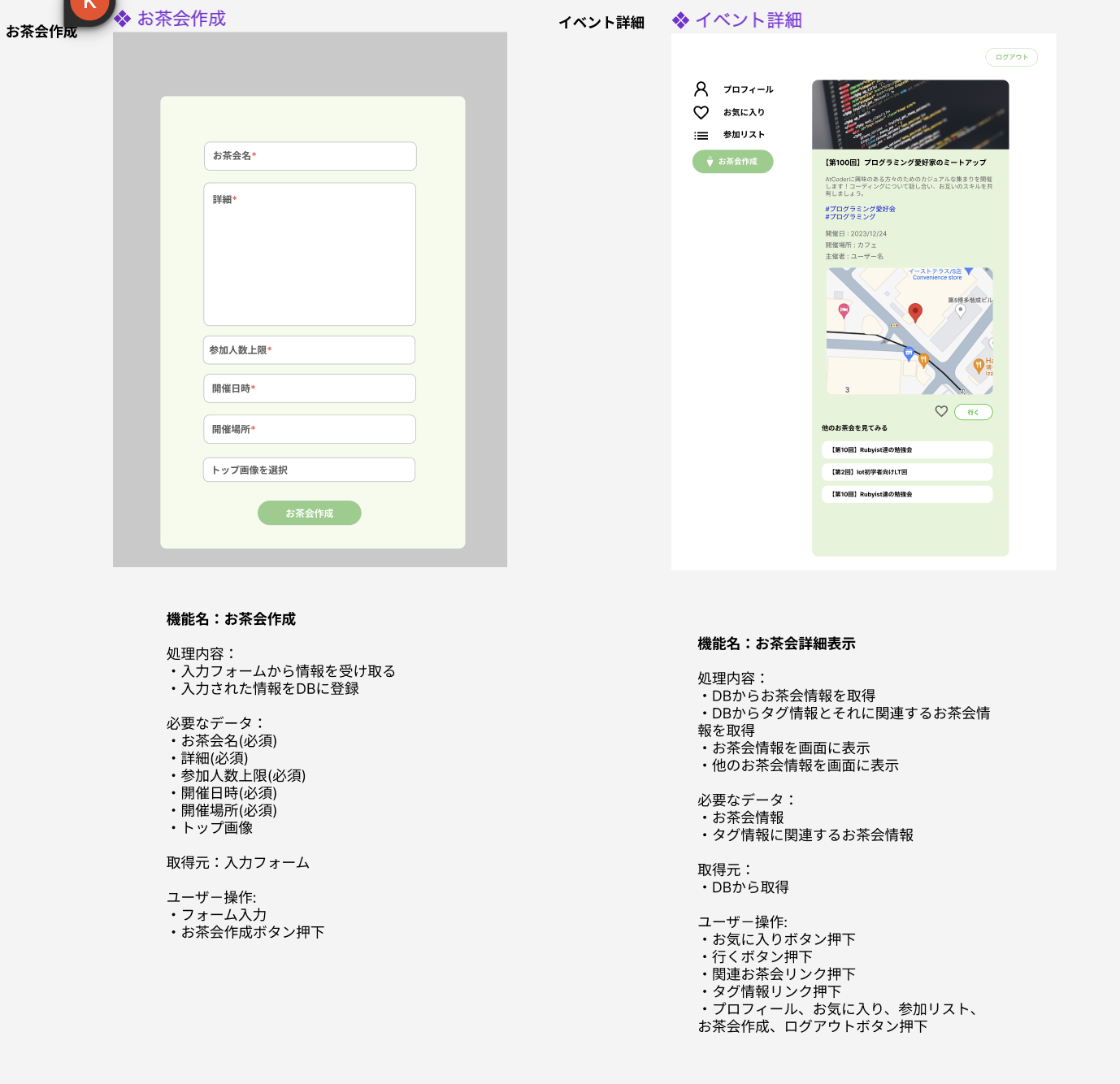
完成した画面遷移図,ワイヤフレームは以下のようになりました.!
自分がこだわった点は,Topページのお茶会の表示方法です.
従来のイベントアプリでは,雑多にイベントが表示されていて,1ページあたりの情報量が多く到底個々のイベントの詳細を読む気にはなれませんでした.
そこでこのアプリは軽い気持ちでアプリを開いてスクロールさせるためのUIにしました.
具体的には,お茶会が一列に表示され,1ページの情報量を最小限にしました.
次はテーブル定義書作成です.
このタスクは自分が全てやってメンバーに完成度を評価してもらう方針で進めました.
一週間で実装する機能に合わせた最低限のテーブルの定義書を作成しました.
最低限なだけあって,シンプルで簡単なテーブルでした.
以上で設計.が終了しました.
次はタスクだしです.
タスク出し
タスク出しでは実装のタスクを出して,全体のタスクを個人ごとに割り振りました.
環境構築
環境構築はチームメンバーの1人がDockerとGitHubを中心とした開発環境を作成してくださりました.
実装
実装では毎日メンバー同士でミーティングをしながら,タスクを任せたり,巻き取ったりしてチーム全体でのアウトプットが最大になるように心がけました.
前回のハッカソンでは技術的に不安のないタスクだけを引き受けて難しいタスクはメンバーに任せてしまいましたが,今回は難しいタスクにも積極的にチャレンジすることができました.
完成形
完成したアプリは以下のようになりました!
想定よりも機能が盛り込めなかった部分がありましたが,チーム全体としてチャレンジできていたと思いました.
あとは,技術力を磨いていくだけだ!!って感じです.
アプリ実装時に時自分はフロントの細かいところを担当しました.
微妙なフォントの違いを利用して,些細な部分までコンセプトに則したUIにすることを意識しました.
ロジックの部分はメンバーに頼りきりだった部分もあり実力不足を実感しました.
個人の振り返り
Keep
- 難しい技術に挑戦できた
- チームメンバーと積極的に交流し,互いに忖度なく意見を言えるような関係を築けた
- 積極的にチーム会を進行できた
- 前回のハッカソンの反省を活かせた
Problem
- チームに溶け込もうとしすぎてラフすぎる態度になってしまったことがあった
- 技術面での課題が多かった
- タスクのヘルプの報告が遅くなってしまった
Try
- 親しい中にも礼儀あり.をもっと意識する
- 現在はフルスタックを満遍なく学ぼうとしてしまい,全体的に完成度が低くなってしまっている
学習する技術を選定して,その領域でプロのレベルになれるようにする - タスクで詰まった時点でメンバーに逐一報告する
チームの振り返り
全員でのチーム会が開催できしだい追加します!
終わりに
前回のハッカソンの時も今回も総合して,自分の技術力の無さを実感しました.
もっと強いエンジニアになれるように努力することが必要だと感じました.
最後まで記事を読んでくださりありがとうございました.
今後この記事に追加すること
- チームの振り返りをまとめる